Vue3의 ref 및 반응성 문제를 해결하는 방법
ref 및 Reactive에 대한 질문
Vue3을 사용해 본 적이 있다면 Vue3에 매우 일반적으로 사용되는 두 가지 반응형 API인 Reactive 및 ref가 있다는 것을 알고 계실 것입니다. 추적하려는 데이터를 반응형으로 만듭니다.
우리는 ref를 사용하여 기본 유형과 참조 유형 모두의 반응형 버전을 만들 수 있다는 말을 항상 들어왔습니다. 참조 유형의 경우 반응형 처리를 위해 맨 아래 레이어도 반응형으로 변환됩니다. 그렇다면 왜 반응형을 사용해야 합니까? 모든 것에 ref를 사용하는 것만으로는 충분하지 않나요?
ref로 생성된 반응형 데이터는 스크립트에서 .value를 사용하여 액세스해야 하지만 이 경우 프로그램에 큰 영향을 미치지 않습니다. 템플릿은 자동으로 .value를 추가하므로 템플릿에서 .value 액세스를 사용할 필요가 없습니다.
기본적으로 둘 사이에는 차이가 없지만 Reactive API는 여전히 노출되어 있으므로 Reactive는 할 수 있지만 ref는 할 수 없는 시나리오가 있나요?
Ref와 Reactive에 대한 간략한 이해
먼저 이 두 API에 대해 간략하게 살펴보겠습니다.
reactive
객체의 반응형 복사본을 반환합니다. 반응형 변환은 "심층"입니다. 이는 모든 중첩 속성에 영향을 미칩니다. 우리는 보통 이렇게 씁니다.
const obj = reactive({ count: 0 })직접 사용할 수 있습니다.
const count = obj.count
ref
은 내부 값을 가져와 반응하고 변경 가능한 참조 개체를 반환합니다. ref 객체에는 내부 값을 가리키는 하나의 .value 속성만 있습니다. 우리는 보통 이렇게 씁니다.
const data = ref(xxx)
인용할 때는 주로 data.value를 통해 인용합니다.
const dataValue = data.value
Vue3의 소스 코드를 추적해보면 리액티브 데이터를 정의하기 위해 ref 메소드를 호출할 때, 매개변수가 객체 유형인 경우 실제로 리액티브 메소드가 사용된다는 것을 증명할 수 있습니다. 즉, data.value 위의 속성은 반응형 메서드를 통해 생성됩니다.
참고:
Reactive가 수행할 수 있는 작업은 ref로도 수행할 수 있으며 여전히active로 수행됩니다.
ref의 매개변수가 객체인 경우 반응 메소드가 사용됩니다.
Vue3에서 객체가 type은 데이터를 반응형으로 만들기 위해 Reactive와 ref를 모두 사용할 수 있으며 ref는 Reactive를 통해 내부적으로 지원됩니다. 즉, 당신이 반응형으로 할 수 있는 것을 나는 ref로 할 수 있습니다.
간단히 말하면 ref는 캡슐화되어 Reactive에서 향상되므로 Vue3에서는 ref가 Reactive가 할 수 있는 일을 할 수 있고 ref는 Reactive가 할 수 없는 일도 할 수 있습니다.
개인적으로는 ref가 반응형의 구문적 설탕이라는 것을 이해합니다. 예를 들어 ref(1)은 반응형({값: 1})과 동일합니다.
프로젝트에서 ref를 사용하는 것은 괜찮고 문제는 크지 않습니다
vue3 ref와 Reactive의 차이점
Ref
ref 데이터의 Reactive 모니터링. ref 함수는 일반적으로 기본 데이터 유형인 매개변수로 값을 전달하고 해당 값을 기반으로 반응형 Ref 객체를 반환합니다. 객체의 값이 변경되고 액세스되면 다시 작성된 예제와 마찬가지로 추적됩니다. 코드는 동일합니다. count.value의 값을 수정하면 템플릿의 다시 렌더링을 트리거하고 최신 값을 표시할 수 있습니다
<template>
<h2 id="name">{{name}}</h2>
<h2 id="age">{{age}}</h2>
<button @click="sayName">按钮</button>
</template>
<script lang="ts">
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
const name = ref('zhangsan')
const birthYear = ref(2000)
const now = ref(2020)
const age = computed(()=>{
return now.value - birthYear.value
})
const sayName = () =>{
name.value = 'I am ' + name.value
}
return {
name,
sayName,
age
}
}
}
</script>reactive
reactive는 더 복잡한 데이터 유형을 정의하는 데 사용되지만 정의 후에는 , 내부 변수는 더 이상 반응형 Ref 개체 데이터가 아닙니다
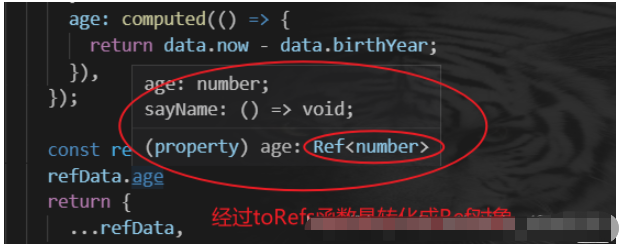
따라서 toRefs 함수를 사용하여 반응형 데이터 개체로 변환해야 합니다

위에서 ref로 작성된 코드를 반응형 코드로 변환합니다.
아아아아위 내용은 Vue3의 ref 및 반응성 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
DefineCustomElement를 사용하여 Vue3에서 구성 요소를 정의하는 방법
May 28, 2023 am 11:29 AM
Vue를 사용하여 사용자 정의 요소 구축 WebComponents는 개발자가 재사용 가능한 사용자 정의 요소(customelements)를 생성할 수 있는 웹 네이티브 API 세트의 집합적 이름입니다. 사용자 정의 요소의 주요 이점은 프레임워크 없이도 어떤 프레임워크에서도 사용할 수 있다는 것입니다. 다른 프런트 엔드 기술 스택을 사용하는 최종 사용자를 대상으로 하거나 사용하는 구성 요소의 구현 세부 사항에서 최종 애플리케이션을 분리하려는 경우에 이상적입니다. Vue와 WebComponents는 보완적인 기술이며 Vue는 사용자 정의 요소를 사용하고 생성하는 데 탁월한 지원을 제공합니다. 사용자 정의 요소를 기존 Vue 애플리케이션에 통합하거나 Vue를 사용하여 빌드할 수 있습니다.
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




