1.nginx 설치 및 구성
편집기가 사용하는 서버는 Alibaba Cloud의 경량 애플리케이션 서버이며, 시스템은 Ubuntu를 사용합니다. 9090tcp 포트를 열어야 합니다. 9090 포트를 서버 포트로 사용하지 않는 경우에는 사용할 필요가 없습니다.
Installation
우선 설치 패키지를 구해야 합니다. 여기는 nginx-1.11.3-ubuntu.tar.gz https://pan.baidu.com/s/1vvb41qkoj4vqfyfckxbkja (비밀번호 45wz)
편집기는 설치 패키지를 /usr/nginx에 넣고 해당 디렉토리에 들어가서 tar -zxvf nginx-1.11.3.tar.gz 를 실행하여
Configuration
Modify /usr/nginx/conf/nginx.conf:
server {
listen 9090;
server_name localhost;
location ~ .(jpg|png|jpeg|gif|bmp)$ { #可识别的文件后缀
root /usr/nginx/image/; #图片的映射路径
autoindex on; #开启自动索引
expires 1h; #过期时间
}
location ~ .(css|js)$ {
root /usr/nginx/static/;
autoindex on;
expires 1h;
}
location ~ .(avi|mov|rmvb|rm|flv|mp4|3gp)$ {
root /usr/nginx/video/;
autoindex on;
expires 1h;
}이 수정, 이 수정 더 추가하고 무작위로 삭제하지 마세요
마지막 단계는 nginx를 시작하고 ./usr/nginx/sbin/nginx를 실행하는 것입니다
이 시점에서 서버 nginx가 준비되었습니다
/로 분산화해 볼 수 있습니다. usr/nginx/image Picture 01.jpg, 그런 다음 그림에 로컬로 액세스할 수 있는지 확인하세요
2. springboot는 리소스 업로드를 구현합니다
pom.xml:
<parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>2.1.7.release</version> </parent> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> <version>2.1.7.release</version> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <version>2.1.7.release</version> <scope>test</scope> </dependency> <!-- apache工具组件 --> <dependency> <groupid>org.apache.commons</groupid> <artifactid>commons-lang3</artifactid> <version>3.8.1</version> </dependency> <dependency> <groupid>org.apache.commons</groupid> <artifactid>commons-io</artifactid> <version>1.3.2</version> </dependency> <dependency> <groupid>commons-net</groupid> <artifactid>commons-net</artifactid> <version>3.6</version> </dependency> <!-- 文件上传组件 --> <dependency> <groupid>commons-fileupload</groupid> <artifactid>commons-fileupload</artifactid> <version>1.3.3</version> </dependency> <dependency> <groupid>org.projectlombok</groupid> <artifactid>lombok</artifactid> <version>1.16.22</version> </dependency> <dependency> <groupid>com.jcraft</groupid> <artifactid>jsch</artifactid> <version>0.1.54</version> </dependency> <dependency> <groupid>joda-time</groupid> <artifactid>joda-time</artifactid> <version>2.10.3</version> </dependency> </dependencies>
appilcation.yml:
ftp: host: 自己服务器ip username: 服务器账号 password: 服务器密码 port: 22 rootpath: /usr/nginx/image img: url: http://ip:9090/ # ftp.img.url 可以不添加,这里只是为了上传文件成功后返回文件路径
Tool 클래스 ftputil. class:
import com.jcraft.jsch.*;
import org.slf4j.logger;
import org.slf4j.loggerfactory;
import org.springframework.beans.factory.annotation.value;
import org.springframework.stereotype.component;
import java.io.inputstream;
import java.util.properties;
@component
public class ftputil {
private static logger logger = loggerfactory.getlogger(ftputil.class);
/**
* ftp服务器ip地址
*/
private static string host;
@value("${ftp.host}")
public void sethost(string val){
ftputil.host = val;
}
/**
* 端口
*/
private static int port;
@value("${ftp.port}")
public void setport(int val){
ftputil.port = val;
}
/**
* 用户名
*/
private static string username;
@value("${ftp.username}")
public void setusername(string val){
ftputil.username = val;
}
/**
* 密码
*/
private static string password;
@value("${ftp.password}")
public void setpassword(string val){
ftputil.password = val;
}
/**
* 存放图片的根目录
*/
private static string rootpath;
@value("${ftp.rootpath}")
public void setrootpath(string val){
ftputil.rootpath = val;
}
/**
* 存放图片的路径
*/
private static string imgurl;
@value("${ftp.img.url}")
public void setimgurl(string val){
ftputil.imgurl = val;
}
/**
* 获取连接
*/
private static channelsftp getchannel() throws exception{
jsch jsch = new jsch();
//->ssh root@host:port
session sshsession = jsch.getsession(username,host,port);
//密码
sshsession.setpassword(password);
properties sshconfig = new properties();
sshconfig.put("stricthostkeychecking", "no");
sshsession.setconfig(sshconfig);
sshsession.connect();
channel channel = sshsession.openchannel("sftp");
channel.connect();
return (channelsftp) channel;
}
/**
* ftp上传图片
* @param inputstream 图片io流
* @param imagepath 路径,不存在就创建目录
* @param imagesname 图片名称
* @return urlstr 图片的存放路径
*/
public static string putimages(inputstream inputstream, string imagepath, string imagesname){
try {
channelsftp sftp = getchannel();
string path = rootpath + imagepath + "/";
createdir(path,sftp);
//上传文件
sftp.put(inputstream, path + imagesname);
logger.info("上传成功!");
sftp.quit();
sftp.exit();
//处理返回的路径
string resultfile;
resultfile = imgurl + imagepath + imagesname;
return resultfile;
} catch (exception e) {
logger.error("上传失败:" + e.getmessage());
}
return "";
}
/**
* 创建目录
*/
private static void createdir(string path,channelsftp sftp) throws sftpexception {
string[] folders = path.split("/");
sftp.cd("/");
for ( string folder : folders ) {
if ( folder.length() > 0 ) {
try {
sftp.cd( folder );
}catch ( sftpexception e ) {
sftp.mkdir( folder );
sftp.cd( folder );
}
}
}
}
/**
* 删除图片
*/
public static void delimages(string imagesname){
try {
channelsftp sftp = getchannel();
string path = rootpath + imagesname;
sftp.rm(path);
sftp.quit();
sftp.exit();
} catch (exception e) {
e.printstacktrace();
}
}
}Tool class idutils.class (업로드된 이미지 이름 수정):
import java.util.random;
public class idutils {
/**
* 生成随机图片名
*/
public static string genimagename() {
//取当前时间的长整形值包含毫秒
long millis = system.currenttimemillis();
//加上三位随机数
random random = new random();
int end3 = random.nextint(999);
//如果不足三位前面补0
string str = millis + string.format("%03d", end3);
return str;
}
}nginxservice.class:
import com.wzy.util.ftputil;
import com.wzy.util.idutils;
import lombok.extern.slf4j.slf4j;
import org.joda.time.datetime;
import org.springframework.stereotype.service;
import org.springframework.web.multipart.multipartfile;
import java.io.ioexception;
import java.io.inputstream;
/**
* @package: com.wzy.service
* @author: clarence1
* @date: 2019/10/4 21:34
*/
@service
@slf4j
public class nginxservice {
public object uploadpicture(multipartfile uploadfile) {
//1、给上传的图片生成新的文件名
//1.1获取原始文件名
string oldname = uploadfile.getoriginalfilename();
//1.2使用idutils工具类生成新的文件名,新文件名 = newname + 文件后缀
string newname = idutils.genimagename();
assert oldname != null;
newname = newname + oldname.substring(oldname.lastindexof("."));
//1.3生成文件在服务器端存储的子目录
string filepath = new datetime().tostring("/yyyymmdd/");
//2、把图片上传到图片服务器
//2.1获取上传的io流
inputstream input = null;
try {
input = uploadfile.getinputstream();
} catch (ioexception e) {
e.printstacktrace();
}
//2.2调用ftputil工具类进行上传
return ftputil.putimages(input, filepath, newname);
}
}nginxcontroller.class:
import com.fasterxml.jackson.core.jsonprocessingexception;
import com.fasterxml.jackson.databind.objectmapper;
import com.wzy.service.nginxservice;
import lombok.extern.slf4j.slf4j;
import org.springframework.beans.factory.annotation.autowired;
import org.springframework.web.bind.annotation.postmapping;
import org.springframework.web.bind.annotation.requestparam;
import org.springframework.web.bind.annotation.restcontroller;
import org.springframework.web.multipart.multipartfile;
import java.util.hashmap;
import java.util.map;
@restcontroller
@slf4j
public class nginxcontroller {
@autowired
private nginxservice nginxservice;
/**
* 可上传图片、视频,只需在nginx配置中配置可识别的后缀
*/
@postmapping("/upload")
public string pictureupload(@requestparam(value = "file") multipartfile uploadfile) {
long begin = system.currenttimemillis();
string json = "";
try {
object result = nginxservice.uploadpicture(uploadfile);
json = new objectmapper().writevalueasstring(result);
} catch (jsonprocessingexception e) {
e.printstacktrace();
}
long end = system.currenttimemillis();
log.info("任务结束,共耗时:[" + (end-begin) + "]毫秒");
return json;
}
@postmapping("/uploads")
public object picturesupload(@requestparam(value = "file") multipartfile[] uploadfile) {
long begin = system.currenttimemillis();
map<object, object> map = new hashmap<>(10);
int count = 0;
for (multipartfile file : uploadfile) {
object result = nginxservice.uploadpicture(file);
map.put(count, result);
count++;
}
long end = system.currenttimemillis();
log.info("任务结束,共耗时:[" + (end-begin) + "]毫秒");
return map;
}
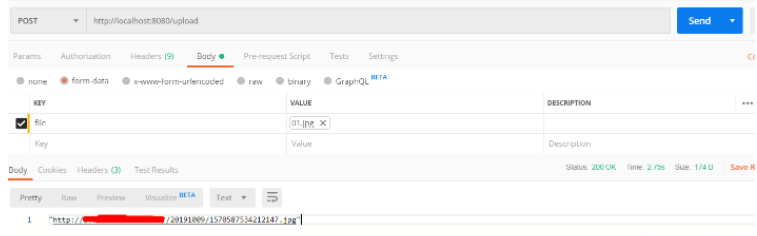
}프로젝트 시작, postman 유물 웨이브


참고:
1. 동영상과 사진을 함께 업로드하려면 nginx.conf 구성 파일을 수정하고 해당 동영상 접미사를 추가하면 됩니다. 업로드 후에도 코드는 변경되지 않습니다. /usr/image, 그렇지 않으면 파일을 업로드할 수 있지만 액세스할 수는 없습니다
2 위 코드의 업로드 인터페이스는 다중 파일 업로드를 구현하는 것입니다.
위 내용은 SpringBoot+nginx가 리소스 업로드 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!