공유해주신 자바스크립트 이미지 캐러셀 코드는 다음과 같습니다
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
작업 렌더링:
초기화:

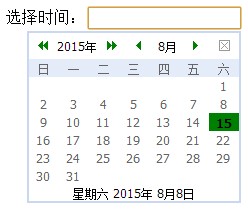
텍스트 상자를 클릭하세요.

날짜를 선택하고 텍스트 상자에 표시합니다.

위 내용은 날짜 선택기를 표시하기 위해 텍스트 상자를 클릭하여 공유한 자바스크립트 코드입니다.