Nginx 서버의 시각적 구성 문제를 해결하는 방법
머리말
Nginx는 BSD와 유사한 프로토콜로 출시된 경량 웹 서버/역방향 프록시 서버 및 이메일(IMAP/POP3) 프록시 서버입니다. 그 특징은 메모리를 덜 차지하고 강력한 동시성 기능을 가지고 있다는 것입니다. 실제로 nginx의 동시성 기능은 동일한 유형의 웹 서버 중에서 더 나은 성능을 발휘합니다.
Nginx는 웹 서버일 뿐만 아니라 역방향 프록시, 로드 밸런싱 등과 같은 다른 강력한 기능도 포함하고 있기 때문에 반드시 마스터해야 하는 서버 중 하나입니다.
Nginx에는 많은 구성 항목이 있습니다. 모든 Nginx 구성 매개변수는 여기에 있습니다. Nginx가 올바르게 구성되었는지 확인하려면 이러한 구성 항목을 기억하고 구성 파일이 올바른 형식인지 확인해야 합니다.
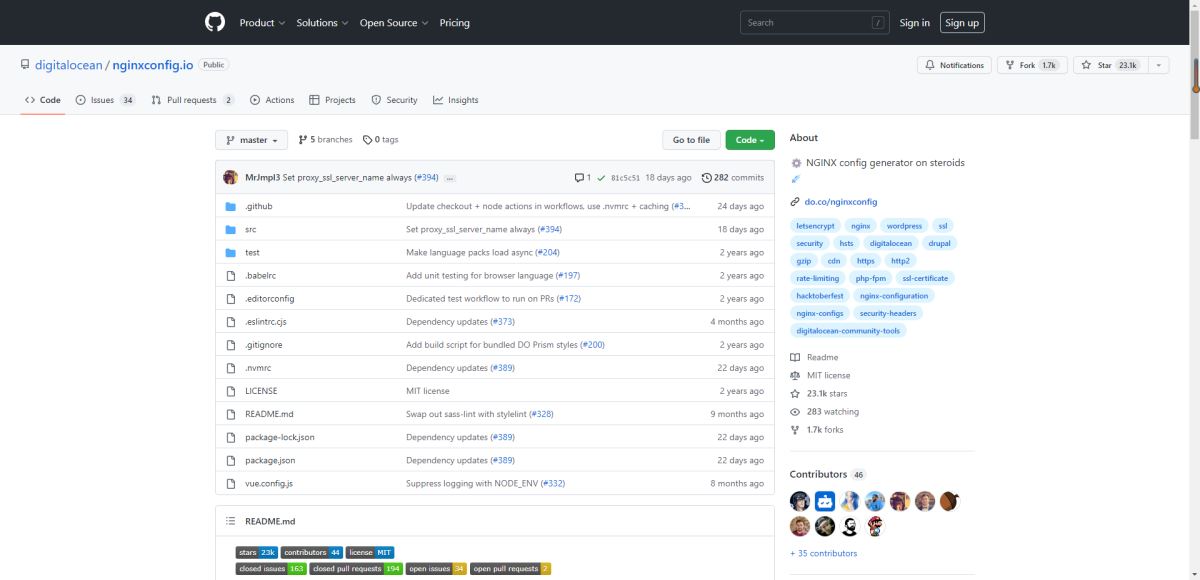
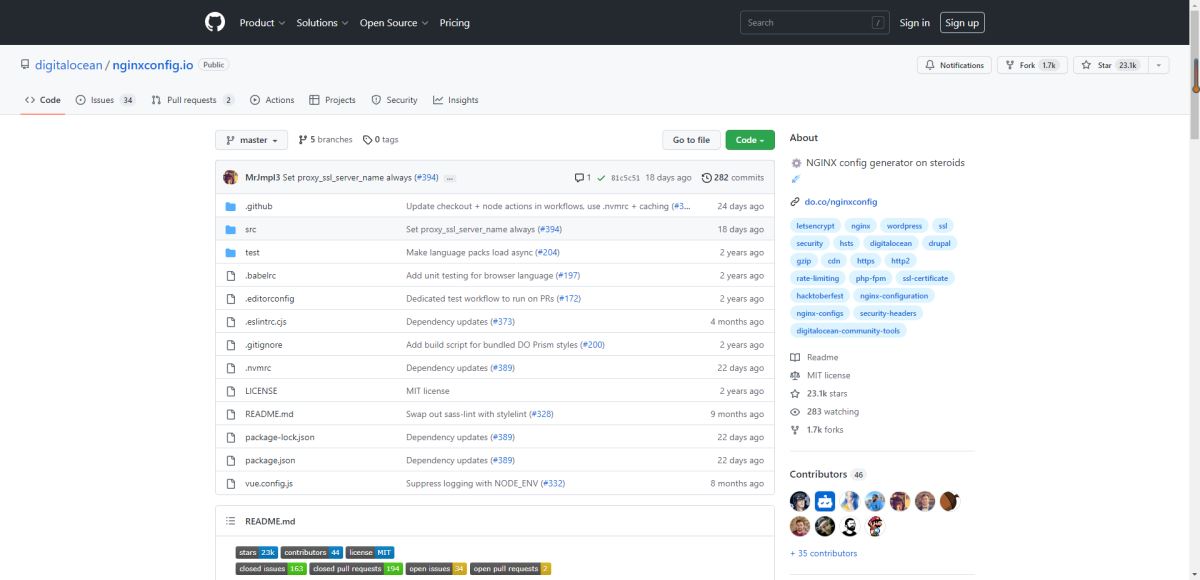
사실 텍스트 구성에는 익숙하지 않습니다. 여기서는 nginx 시각화 소프트웨어 NginxConfig를 추천합니다.


1. 시각적 구성
1. 사전 준비
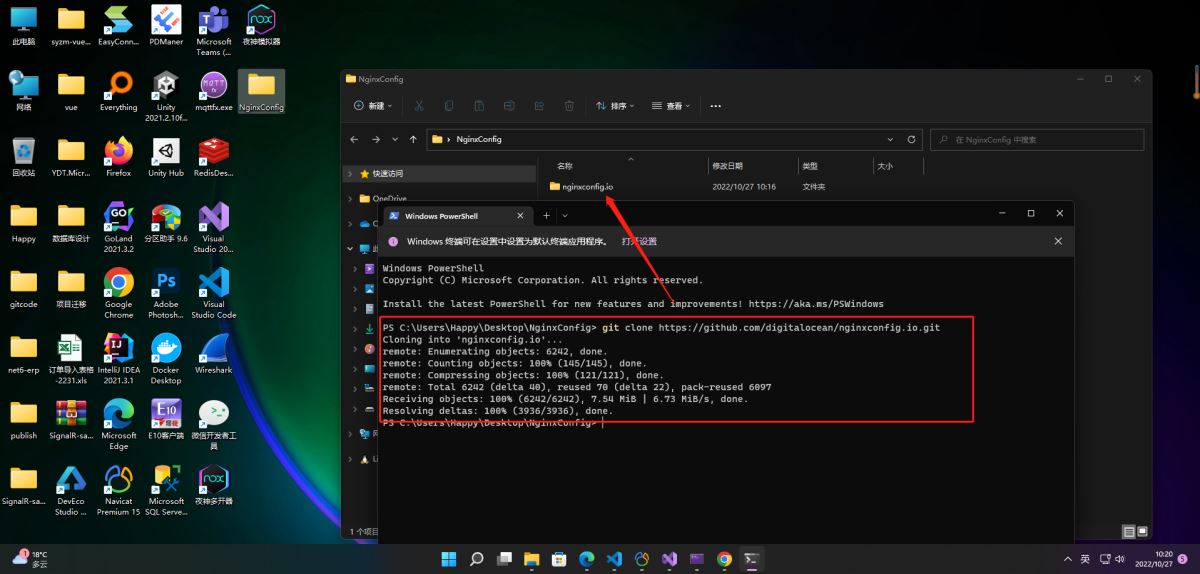
1. nginxconfig.io 폴더에 들어가서
git clone https://github.com/digitalocean/nginxconfig.io.git
코드를 설치합니다. 
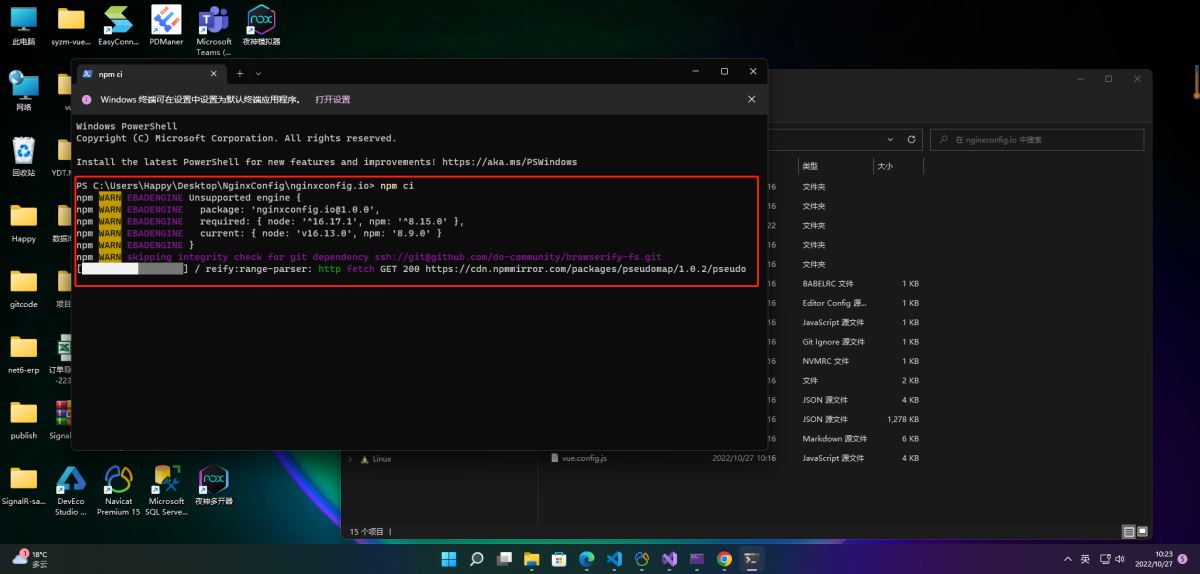
3 . vue 프로그램 실행
npm ci

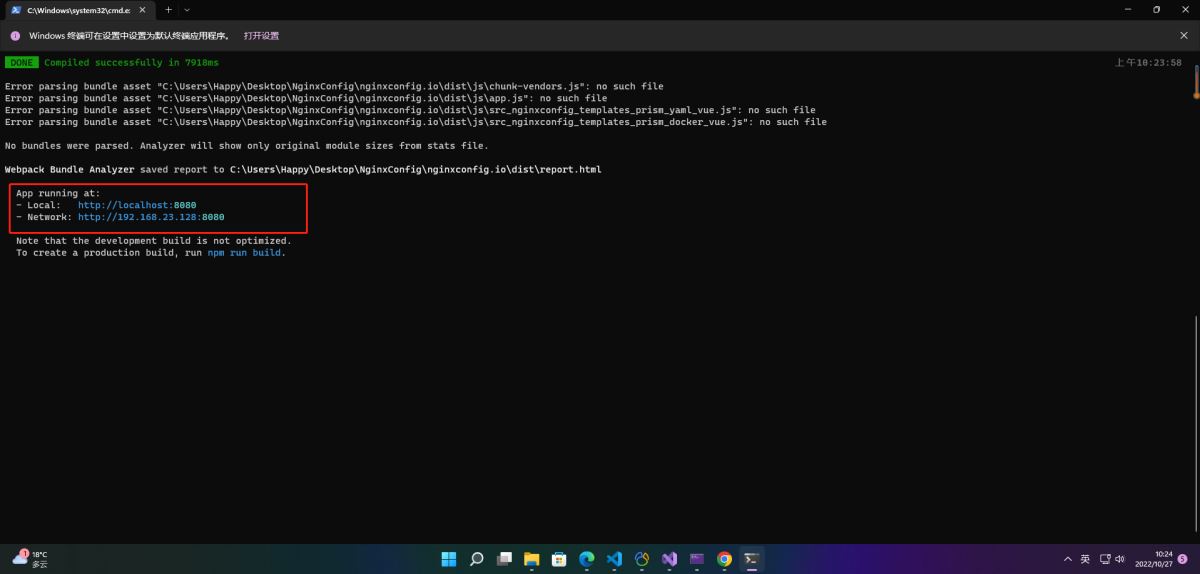
 4. URL을 엽니다
4. URL을 엽니다
http://localhost:8080
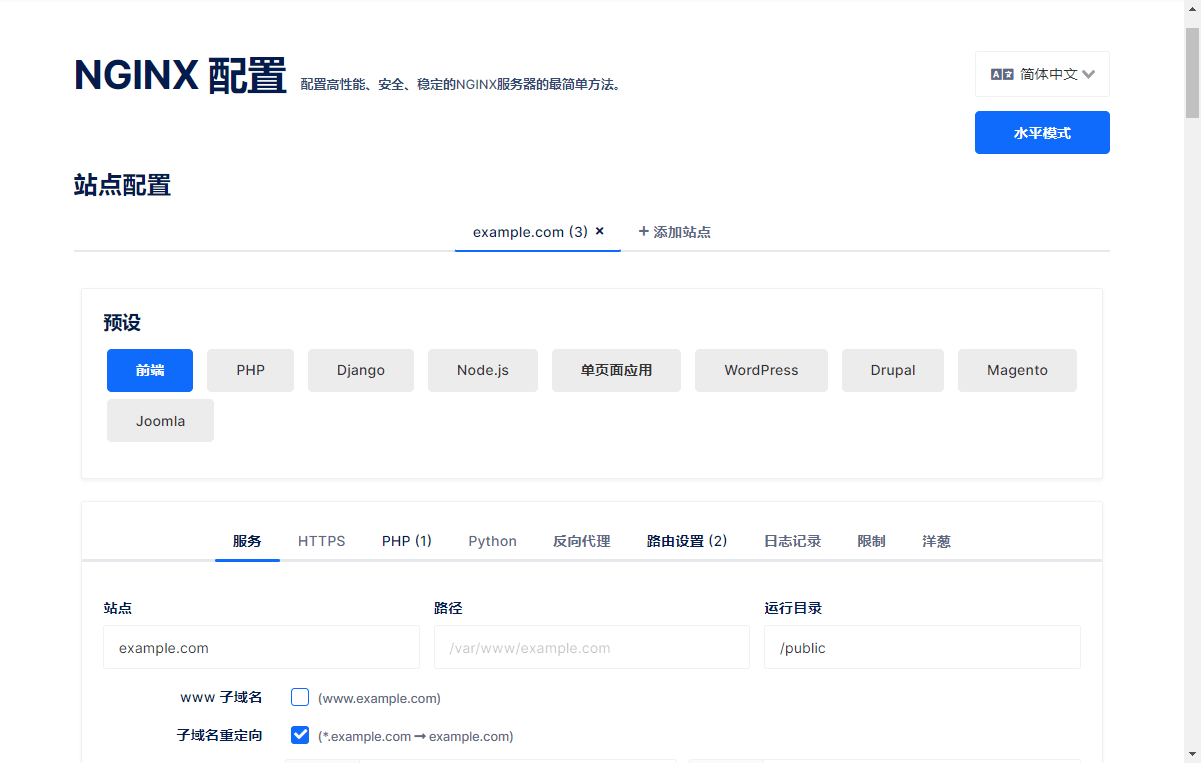
구성을 생성하기 위해 NginxConfig를 직접 다운로드할 수 있습니다.

다운로드한 구성을 nginx 서버의 구성 파일에 업로드하면 괜찮습니다.
위 내용은 Nginx 서버의 시각적 구성 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7685
7685
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]




