jquery가 날짜를 수정할 때 이벤트를 트리거하는 방법: 1. "laydate 날짜 제어"의 API 문서를 엽니다. 2. "날짜 및 시간 전환 기능"을 찾아서 열어서 콜백 함수의 사용 지침을 확인하고 3. 소개 "laydate.js" 이후에 "laydate.render"를 통해 시간 및 날짜 입력 상자를 초기화하고 "change" 메서드를 사용하여 날짜 컨트롤 전환을 모니터링합니다. 날짜를 다시 변경한 후 "console.log()" 함수를 사용하여 결과를 출력합니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.0, Dell G3 컴퓨터.
jquery가 날짜를 수정할 때 이벤트를 실행하는 방법은 다음과 같습니다.
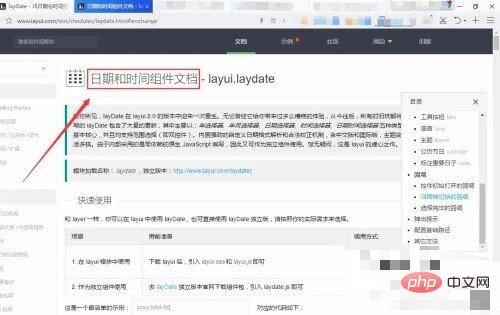
1. 먼저 사용 중인 날짜 공간의 공식 웹사이트에 들어가서 해당 API 사용 문서를 찾습니다. 예제를 작성하고 먼저 아래 그림과 같이 API 문서를 엽니다.

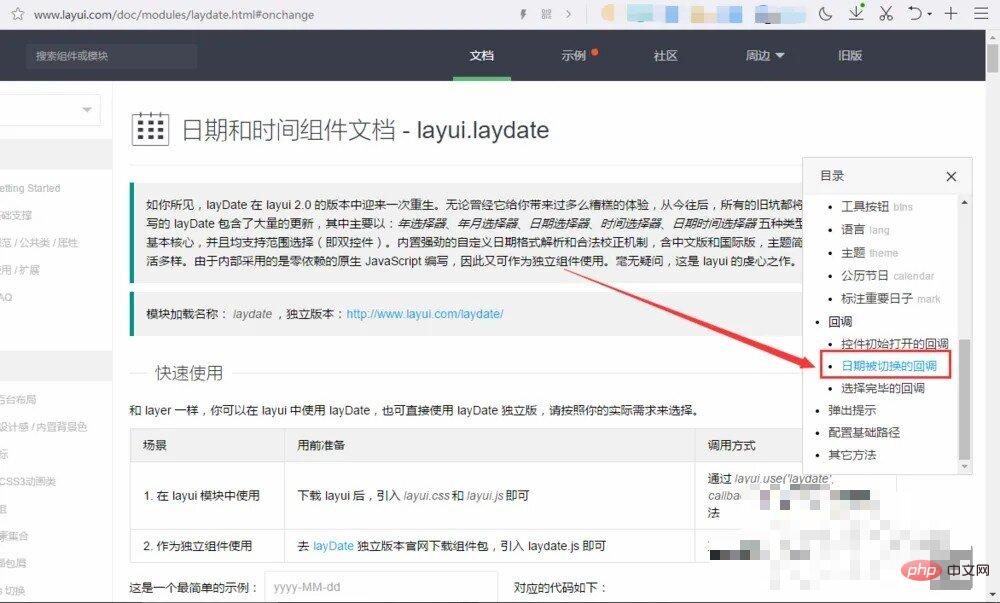
2. 그런 다음 아래 그림과 같이 문서 디렉터리에서 "날짜 및 시간 전환 콜백 함수"에 대한 문서 섹션을 봅니다. :

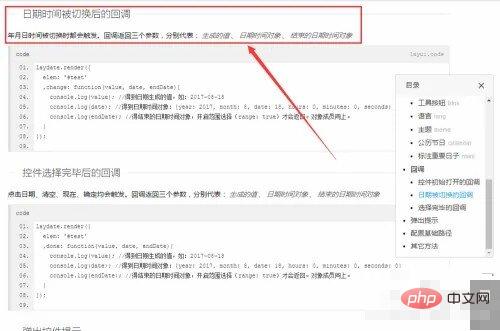
3. 문서의 이 부분에서 콜백 함수 사용 지침을 확인합니다.

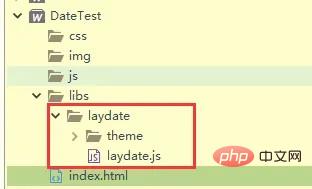
4 그런 다음 문서에 설명된 콜백 함수를 참조하여 에 추가합니다. 여기에서는 단계별로 설명하기 위해 샘플 프로젝트를 만들었습니다. 먼저 프로젝트 구조를 살펴보겠습니다. 빨간색 프레임 위치는

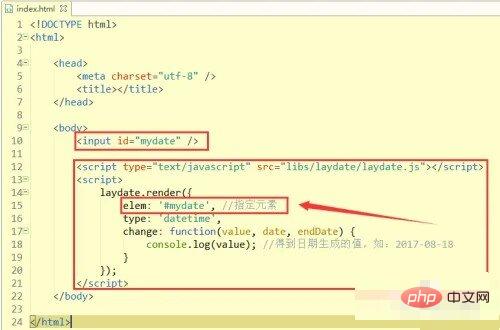
5. 그런 다음 코드 부분을 살펴보겠습니다. 페이지에 시간 및 날짜 제어 js가 도입된 후laydate.render를 통해 초기화됩니다. 시간 및 날짜 입력 상자:

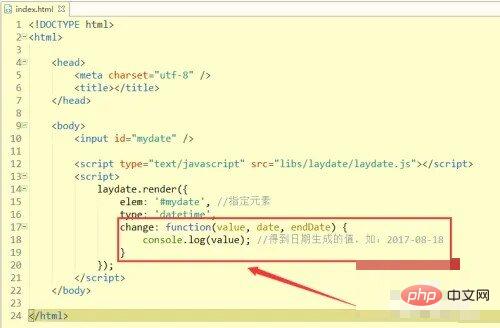
6. code. 시간 및 날짜 제어 전환을 모니터링하려면 공식 문서에 적힌 변경 방법을 사용하십시오. 키 코드는 아래의 빨간색 상자에 표시됩니다

7. 전환 이벤트 콜백을 모니터링한 후의 구체적인 작업은 실제 비즈니스 요구에 따라 결정됩니다.

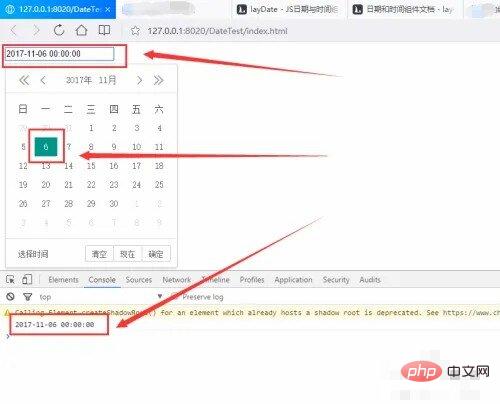
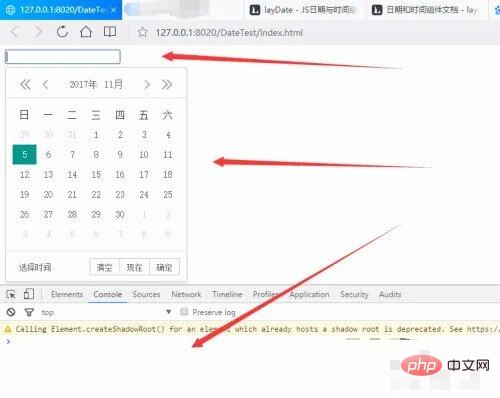
8 날짜와 시간을 선택하면 콘솔은 새로 선택한 날짜와 시간을 인쇄합니다.

위 내용은 jquery가 날짜를 수정할 때 이벤트를 트리거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!