Linux 서버에서 Nginx와 Apache의 공존을 구현하는 방법
同一个端口是不能同时有两个程序监听的。所以换个思路解决同一台服务器下某些网站运行在nginx下,某些网站运行在apache下共存。
解决思路:
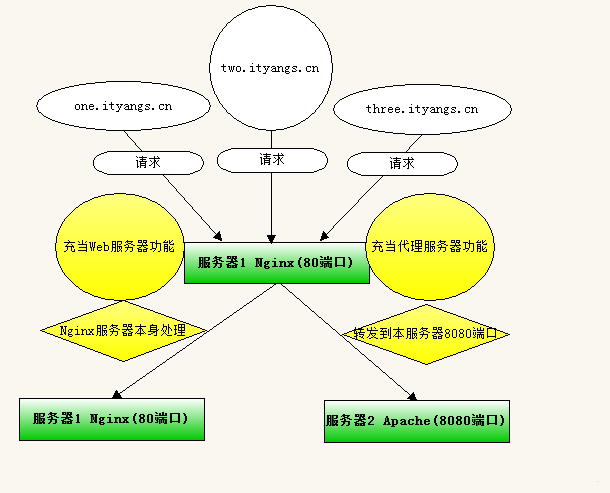
将nginx作为代理服务器和web服务器使用,nginx监听80端口,apache监听除80以外的端口,我这暂时使用8080端口。

解决方案:
在linux 一经搭建好环境 先后安装了nginx 和apache 由于 默认端口都是:80
一般客户请求的服务器端口默认为80 所以nginx作为静态页端口设置:80;apache设置端口为:8080(在httpd.conf 文件中修改listen:8080)
apache下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name www.one.ityangs.cn one.ityangs.cn;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
}
}在httpd.conf中 添加
<virtualhost *:8080> servername www.one.ityangs.cn serveralias www.one.ityangs.cn one.ityangs.cn documentroot /www/one directoryindex index.php index.html <directory /www/one> options +includes +followsymlinks -indexes allowoverride all order deny,allow allow from all </directory> </virtualhost>
nginx下的网站:
在nginx.conf中 添加
server {
listen 80;
server_name two.ityangs.cn www.two.ityangs.cn;
root /www/two;
location /{
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
error_page 404 /var/www/html/404.html;
}
location ~ \.php(.*)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?u).+\.php)(/?.+)$;
fastcgi_param script_filename $document_root$fastcgi_script_name;
fastcgi_param path_info $fastcgi_path_info;
fastcgi_param path_translated $document_root$fastcgi_path_info;
include fastcgi_params;
}
}위 내용은 Linux 서버에서 Nginx와 Apache의 공존을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 Linux는 실제로 좋은 것은 무엇입니까?
Apr 12, 2025 am 12:20 AM
Linux는 실제로 좋은 것은 무엇입니까?
Apr 12, 2025 am 12:20 AM
Linux는 서버, 개발 환경 및 임베디드 시스템에 적합합니다. 1. 서버 운영 체제로서 Linux는 안정적이고 효율적이며 종종 고 대전성 애플리케이션을 배포하는 데 사용됩니다. 2. 개발 환경으로서 Linux는 효율적인 명령 줄 도구 및 패키지 관리 시스템을 제공하여 개발 효율성을 향상시킵니다. 3. 임베디드 시스템에서 Linux는 가볍고 사용자 정의 가능하며 자원이 제한된 환경에 적합합니다.
 Oracle의 인스턴스 이름을 보는 방법
Apr 11, 2025 pm 08:18 PM
Oracle의 인스턴스 이름을 보는 방법
Apr 11, 2025 pm 08:18 PM
Oracle에서 인스턴스 이름을 보는 세 가지 방법이 있습니다. 명령 줄에 명령. "show instance_name"을 사용하십시오. sql*plus의 명령. 운영 체제의 작업 관리자, Oracle Enterprise Manager 또는 운영 체제를 통해 환경 변수 (Linux의 Oracle_Sid)를 확인하십시오.
 Debian OpenSSL 구성을 확인하는 방법
Apr 12, 2025 pm 11:57 PM
Debian OpenSSL 구성을 확인하는 방법
Apr 12, 2025 pm 11:57 PM
이 기사는 데비안 시스템의 OpenSSL 구성을 확인하여 시스템의 보안 상태를 신속하게 파악하는 데 도움이되는 몇 가지 방법을 소개합니다. 1. OpenSSL 버전을 먼저 확인하고 OpenSSL이 설치되었는지 확인 및 버전 정보를 확인하십시오. 터미널에 다음 명령을 입력하십시오. OpenSSLVERSION이 설치되지 않으면 시스템에 오류가 발생합니다. 2. 구성 파일을 봅니다. OpenSSL의 기본 구성 파일은 일반적으로 /etc/ssl/openssl.cnf에 있습니다. 텍스트 편집기 (예 : Nano)를 사용하여 Sudonano/etc/ssl/openssl.cnf이 파일에는 키, 인증서 경로 및 암호화 알고리즘과 같은 중요한 구성 정보가 포함되어 있습니다. 3. Ope를 활용하십시오
 데비안 톰 카트 로그의 보안 설정은 무엇입니까?
Apr 12, 2025 pm 11:48 PM
데비안 톰 카트 로그의 보안 설정은 무엇입니까?
Apr 12, 2025 pm 11:48 PM
DebiantomCat 로그의 보안을 향상 시키려면 다음 주요 정책에주의를 기울여야합니다. 1. 권한 제어 및 파일 관리 : 로그 파일 권한 : 기본 로그 파일 권한 (640)은 액세스를 제한합니다. Catalina.sh 스크립트 (예 : 0027에서 0022로 변경)에서 Umask 값을 수정하거나 Log4J2 구성 파일에서 직접 제출을 설정하여 적절한 읽기 및 쓰기 권한을 보장하는 것이 좋습니다. 로그 파일 위치 : Tomcat 로그는 일반적으로/opt/tomcat/logs (또는 유사한 경로)에 있으며이 디렉토리의 권한 설정을 정기적으로 확인해야합니다. 2. 로그 회전 및 형식 : 로그 회전 : server.xml 구성
 설치 후 Oracle을 사용하는 방법
Apr 11, 2025 pm 07:51 PM
설치 후 Oracle을 사용하는 방법
Apr 11, 2025 pm 07:51 PM
Oracle을 설치 한 후 다음 단계를 사용할 수 있습니다. 데이터베이스 인스턴스 생성. 데이터베이스에 연결하십시오. 사용자를 만듭니다. 테이블을 만듭니다. 데이터 삽입. 쿼리 데이터. 내보내기 데이터. 수입 데이터.
 Apache의 통지 : 웹에서 가장 많이 사용되는 서버
Apr 12, 2025 am 12:01 AM
Apache의 통지 : 웹에서 가장 많이 사용되는 서버
Apr 12, 2025 am 12:01 AM
Apache의 인기에 대한 이유에는 모듈 식 디자인, 가상 호스팅 기능, 성능 최적화 및 보안이 포함됩니다. 1. 모듈 식 설계를 통해 사용자는 필요에 따라 mod_rewrite 및 mod_ssl과 같은 모듈을로드 또는 언로드 할 수 있습니다. 2. 가상 호스팅 기능은 하나의 서버에서 여러 웹 사이트를 호스팅하는 것을 지원합니다. 3. 성능 최적화는 KeepAlive를 활성화하고 MPM을 조정하고 캐시 메커니즘을 사용하여 달성됩니다. 4. 보안은 정기적으로 업데이트되어 액세스를 제한하고 HTTP를 활성화하여 보장됩니다.
 Linux와 함께 Docker 사용 : 포괄적 인 가이드
Apr 12, 2025 am 12:07 AM
Linux와 함께 Docker 사용 : 포괄적 인 가이드
Apr 12, 2025 am 12:07 AM
Linux에서 Docker를 사용하면 개발 및 배포 효율성을 향상시킬 수 있습니다. 1. Docker 설치 : 스크립트를 사용하여 Ubuntu에 Docker를 설치하십시오. 2. 설치 확인 : Sudodockerrunhello-World를 실행하십시오. 3. 기본 사용 : Nginx 컨테이너 생성 Dockerrun-Namemy-Nginx-P8080 : 80-Dnginx. 4. 고급 사용 : DockerFile을 사용하여 사용자 정의 이미지를 만들고 빌드 및 실행하십시오. 5. 최적화 및 모범 사례 : 다단계 빌드 및 dockercompose를 사용하여 Dockerfiles를 작성하기위한 모범 사례를 따르십시오.
 데비안에서 하프 개발 환경을 구축하는 방법
Apr 12, 2025 pm 11:54 PM
데비안에서 하프 개발 환경을 구축하는 방법
Apr 12, 2025 pm 11:54 PM
이 안내서는 데비안 시스템에서 Hadoop 개발 환경을 구축하는 방법에 대해 자세히 설명합니다. 1. Java Development Kit (JDK) 설치 먼저, OpenJDK를 설치하십시오 : sudoaptupdatesudoaptinstallopenjdk-11-jdk-yconfigure java_home 환경 변수 : 파일 끝에 sudonano/etc/환경 (실제 JDK 버전에 따라 경로 조정) : java_home = "/usr/lib/jvm/java-11-openjdk-amd64"저장 및 종료 다음 소스/등을 실행합니다




