SpringBoot에서 Ajax 도메인 간 및 쿠키 오류 문제를 해결하는 방법
내 프로젝트의 로그인 등록 페이지 작성 시 내 등록 및 비밀번호 변경 기능은 이메일 인증을 사용하기 때문에 인증 코드를 보낼 때 백엔드에서 응답 데이터에 쿠키를 추가합니다
Cookie cookie = new Cookie(toEmail.split("@")[0],verCode);
cookie.setMaxAge(30*60);
response.addCookie(cookie);그런 다음 테스트할 때 등록 또는 비밀번호 변경을 클릭하세요. , 백엔드는 이메일 및 인증 코드 정보를 얻기 위해 요청에서 쿠키를 얻습니다
Cookie[] cookies = request.getCookies();
로컬에서 테스트할 때 쿠키는 응답에 올바르게 추가되고 올바르게 얻을 수 있습니다


그러나 패키징할 때는 프로젝트 클라우드로 이동 후 Ajax 접속시 문제가 발생했습니다. 쿠키 획득에 실패했습니다!
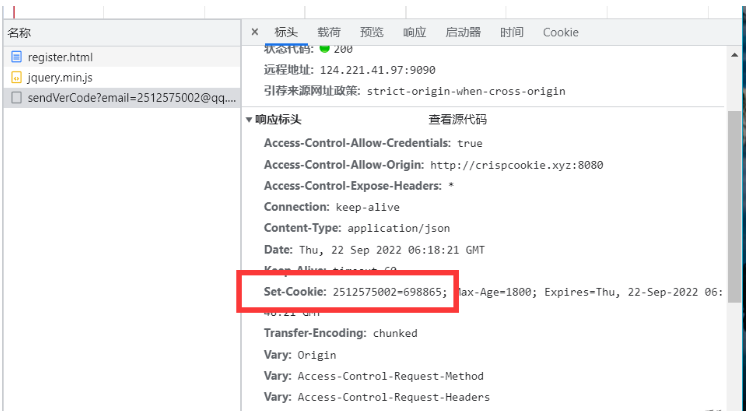
응답 헤더에 명확하게 set-Cookie가 있지만 두 번째 요청 헤더에는 쿠키가 없습니다
서버 획득에 실패했습니다. 쿠키를 사용하여 비밀번호를 등록하고 변경하는 기능이 비활성화되어 있다고 문서를 검색한 결과 백엔드를 처음 사용하기 때문에 springboot 및 ajax의 도메인 간 쿠키 손실 문제로 인해 오류가 발생한 것으로 나타났습니다. , 여기에만 게시하겠습니다.
1. ajax 요청에는
xmlhttp.withCredentials = true; var xmlhttp = new XMLHttpRequest();
xmlhttp.withCredentials = true;
xmlhttp.open("GET", readyUrl, true);
xmlhttp.send();
package com.crisp.myblog.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class corsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
//是否发送Cookie
.allowCredentials(true)
//放行哪些原始域
.allowedOriginPatterns("这里填你前端代码所在的域名:端口")
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"})
.allowedHeaders("*")
.exposedHeaders("*");
}
}3. 컨트롤러의 API 응답은 응답 헤더를 설정하고,
키는 "Access-Control-Allow-Origin" 액세스 제어 허용 소스, http 요청 헤더 정보, 소스 response.setHeader("Access-Control-Allow-Origin",request.getHeader("Origin"));
은 request.getHeader("Origin")이며, 이는 현재 요청된 리소스가 위치한 페이지의 프로토콜 및 도메인 이름 을
나타내기 위해 결합되어 허용을 나타냅니다. 도메인 전체의 백엔드 리소스에 액세스하기 위해 현재 요청된 리소스
이 세 부분을 설정한 후 쿠키를 다시 얻을 수 있었습니다2022-12-09 업데이트:
더 간결하고 편리한 것을 찾았습니다 도메인 간 요청 필터를 추가하는 방법Druid 데이터 풀 종속성 패키지의 StringUtils를 사용합니다. isEmpty 방법, 오류가 보고되면 직접 대체 항목을 작성하세요🎜import com.alibaba.druid.util.StringUtils;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Component
public class crispFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
Filter.super.init(filterConfig);
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
System.out.println("跨域请求过滤器启动");
if (request.getRequestURL().toString().matches(".+.ico$")) {
filterChain.doFilter(servletRequest, servletResponse);
} else {
String origin = request.getHeader("Origin");
// 简单请求跨域,如果是跨域请求在响应头里面添加对应的Origin
if (!StringUtils.isEmpty(origin)) {
response.addHeader("Access-Control-Allow-Origin", origin);
}
// 非简单请求跨域
response.addHeader("Access-Control-Allow-Headers", "content-type");
// 允许跨域请求的方法
response.addHeader("Access-Control-Allow-Methods", "*");
// 携带cookie的跨域
response.addHeader("Access-Control-Allow-Credentials", "true");
// 放行方法
filterChain.doFilter(servletRequest, servletResponse);
}
}
@Override
public void destroy() {
Filter.super.destroy();
}
}위 내용은 SpringBoot에서 Ajax 도메인 간 및 쿠키 오류 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
브라우저 쿠키가 저장되는 위치에 대한 자세한 설명
Jan 19, 2024 am 09:15 AM
인터넷의 대중화로 인해 우리는 브라우저를 사용하여 인터넷 서핑을 하는 것이 생활 방식이 되었습니다. 브라우저를 일상적으로 사용하다 보면 온라인 쇼핑, 소셜 네트워킹, 이메일 등 계정 비밀번호를 입력해야 하는 상황에 자주 직면하게 됩니다. 이 정보는 다음에 방문할 때 다시 입력할 필요가 없도록 브라우저에 기록되어야 합니다. 이때 쿠키가 유용합니다. 쿠키란 무엇입니까? 쿠키는 서버가 사용자의 브라우저에 전송하고 로컬에 저장되는 작은 데이터 파일을 말하며 일부 웹사이트의 사용자 행동을 포함합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 관해 자주 묻는 질문과 해결 방법
Jan 19, 2024 am 09:08 AM
쿠키 설정에 대한 일반적인 문제와 해결 방법, 구체적인 코드 예제가 필요합니다. 인터넷의 발전과 함께 쿠키는 가장 일반적인 기존 기술 중 하나로 웹사이트와 애플리케이션에서 널리 사용되었습니다. 간단히 말해서 쿠키는 로그인 이름, 장바구니 내용, 웹사이트 기본 설정 등을 포함하여 웹사이트에 사용자의 정보를 저장하는 데 사용할 수 있는 사용자의 컴퓨터에 저장되는 데이터 파일입니다. 쿠키는 개발자에게 필수적인 도구이지만 동시에 쿠키 설정도 자주 접하게 됩니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.




