xPath 주입의 기본 구문은 무엇입니까?
먼저 xPath란 무엇입니까? xPath는 XML에서 정보를 찾는 언어입니다.
xPath에는 요소, 속성, 텍스트, 네임스페이스, 처리 지침, 주석 및 문서 루트 노드 등 7가지 유형의 노드가 포함되어 있습니다. XML 문서는 문서 트리의 구조에 따라 구문 분석됩니다. 문서 트리의 루트를 문서 노드 또는 루트 노드라고 합니다.

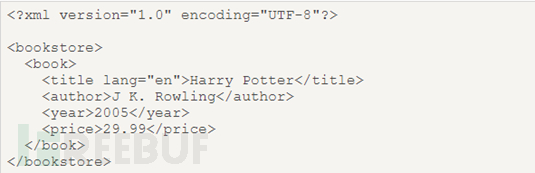
기본 xml 문서의 소스코드입니다. 이 xml 소스코드를 보면 bookstore가 문서 노드(루트 노드)이고 book, title, 저자, 연도, 가격이 요소임을 알 수 있습니다. 노드. book 노드에는 제목, 저자, 연도, 가격이라는 4개의 하위 요소 노드가 있고, 제목 노드에는 저자, 연도, 가격이라는 3개의 형제 요소가 있습니다. title 요소 노드에는 속성과 텍스트 노드가 있습니다. 속성 노드는 lang이고 해당 값은 en입니다. 텍스트 노드의 값은 HarryPotter입니다.
아래에는 XML 노드 관계에 대한 몇 가지 설명이 있습니다(데이터 구조의 트리와 유사).
Parent: book 노드의 부모는 bookstore이고 book 노드는 제목, 저자, 연도 및 가격의 부모입니다. 노드. (각 노드에는 하나의 상위 노드만 있을 수 있습니다.)
자식: book은 서점의 자식이고, book node의 자식은 제목, 저자, 연도, 가격의 자식입니다.
(요소 노드는 0개, 하나 이상의 하위 항목을 가질 수 있습니다).
제목의 형제 요소에는 작성자, 연도 및 가격이 포함됩니다. 이러한 요소는 트리 구조의 형제 노드와 유사하게 동일한 상위 노드를 갖습니다. (노드는 0개, 1개 이상의 형제를 가질 수 있습니다).
조상자: 노드의 부모, 부모의 부모, 부모의 부모(무한 루프), 제목 요소 노드의 조상은 책과 서점입니다.
자손: 노드의 자식, 자식의 자식, 자식의 자식(무한 루프), 서점 문서 노드의 자식은 책, 제목, 저자, 연도, 가격, 랭입니다.
xml의 노드 관계를 아는 것만으로는 충분하지 않으며, xPath는 경로 표현식을 사용하여 문서에서 노드 또는 노드 세트를 선택합니다. 노드는 경로나 단계를 따라 선택됩니다.

XPath는 경로 표현식을 사용하여 XML 문서에서 노드를 선택합니다. 노드는 경로나 단계를 따라 선택됩니다. 가장 유용한 경로 표현식은 다음과 같습니다.
nodename: 이 노드의 모든 노드를 선택합니다.
/: 루트 노드에서 선택합니다.
//: 해당 항목에 관계없이 선택 항목과 일치하는 현재 노드에서 문서의 노드를 선택합니다. position
.: 현재 노드 선택
..: 현재 노드의 상위 노드 선택
@: 속성 선택
js를 통해 xpath 쿼리 구문을 사용하여 직접 쿼리해 보겠습니다
먼저 xpath 호출에 대한 기사를 작성하세요 html ( 호출 코드는 js) 파일 템플릿에 작성된 다음 쿼리용 xml 파일을 준비합니다.
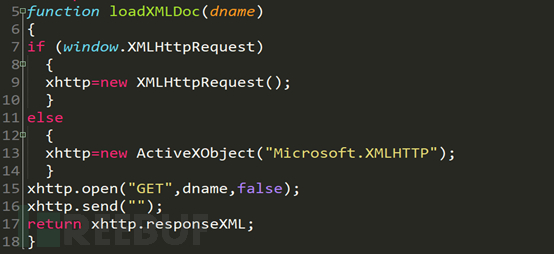
js 템플릿의 소스코드는 다음과 같습니다.
https://www.runoob.com/try/try.php?filename=try_xpath_select_cdnodes
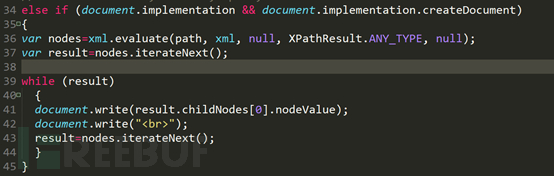
이 HTML 파일의 js 코드를 하나씩 살펴보세요. js 코드만 있습니다)

js의 비동기 호출 함수입니다. 중요한 코드는 15번과 17번 줄에 있습니다. 15번 줄의 함수가 전달한 dname 함수는 xml의 경로이고, 17은 얻은 xml 파일을 반환합니다.

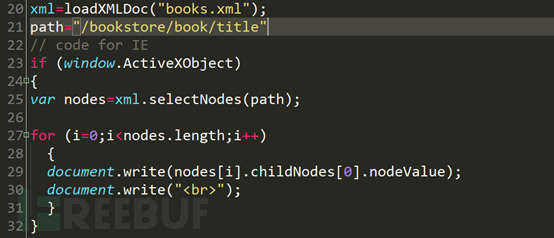
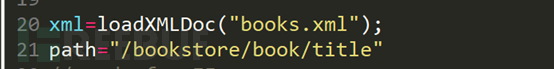
20행을 참고하세요. xml 변수는 loadXMLDOC 함수를 실행한 후 얻은 XML 파일을 가져옵니다. 21번째 줄의 경로 변수는 xpath의 쿼리 구문입니다. 첫 번째 if 문은 IE6 이하의 브라우저인지 여부를 판단하며, IE6 이하의 브라우저라면 해당 쿼리의 노드 배열을 얻은 후 배열에 있는 값을 순회하여 해당 페이지에 출력합니다.

IE6 이하 브라우저의 경우 두 번째 if문의 실행 과정은 동일하지만, IE6 이하 브라우저는 평가 함수를 통해 쿼리하는 구문이 약간 다르며 기본적으로 형식은 다릅니다. 방금 말한 내용을 연습하세요. 몇 가지 문법을 연습하세요.
쿼리 구문을 바꾸려면 경로 값만 수정하면 됩니다.

먼저 쿼리해야 하는 구문을 나열하세요.
참고: 경로가 슬래시(/)로 시작하는 경우 이 경로는 항상 요소에 대한 절대 경로를 나타냅니다!
bookstore: bookstore 요소의 모든 하위 노드를 선택합니다.
/bookstore: 루트 요소 bookstore를 선택합니다.
서점/책: 서점의 하위 요소인 책 요소를 모두 선택합니다.
//book: 문서에서의 위치에 관계없이 모든 book 하위 요소를 선택합니다.
bookstore//book: bookstore: 아래 위치에 상관없이 bookstore 요소의 자손인 모든 book 요소를 선택합니다.
//@lang: lang이라는 이름의 모든 속성을 선택합니다.
이러한 단일 쿼리만 사용하면 예상한 결과를 얻지 못할 수 있으므로 다른 쿼리 문과 결합해야 합니다. 다음은 일치해야 하는 몇 가지 구문입니다.
Predicate(보다 정확한 쿼리 결과를 얻으려면 대괄호 사용):
bookstore 요소의 첫 번째 하위 요소 book 경로를 /bookstore/book으로 선택합니다. [1].
/bookstore/book[last()]: bookstore의 하위 요소인 마지막 book 요소를 선택합니다.
/bookstore/book[last()-1]: 서점의 하위 요소인 끝에서 두 번째 책 요소를 선택합니다.
/bookstore/book[position()
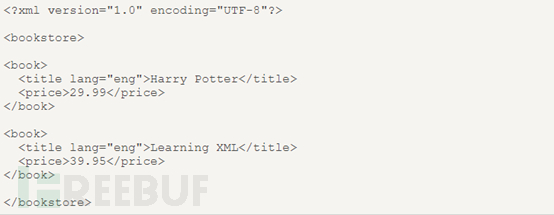
//title[@lang]: lang이라는 속성이 있는 모든 제목 요소를 선택합니다.
//title[@lang='eng']: 값이 eng인 lang 속성이 있는 모든 제목 요소를 선택합니다.
/bookstore/book[price>35.00]: bookstore 요소의 book 요소를 모두 선택하고, 가격 요소의 값은 35.00보다 커야 합니다.
/bookstore/book[price>35.00]/title: bookstore 요소에서 book 요소의 title 요소를 모두 선택하고, 가격 요소의 값은 35.00보다 커야 합니다.
알 수 없는 노드 선택:
*: 모든 요소 노드와 일치합니다.
@*: 모든 속성 노드와 일치합니다.
node(): 모든 유형의 노드와 일치합니다.
예:
/bookstore/*: bookstore 요소의 모든 하위 요소를 선택합니다.
//*: 문서의 모든 요소를 선택합니다.
//title[@*]: 속성이 있는 모든 제목 요소를 선택합니다.
여러 경로 선택:
//book/title | //book/price: 책 요소의 모든 제목 및 가격 요소를 선택합니다.
//title | //가격: 문서의 모든 제목 및 가격 요소를 선택합니다.
/bookstore/book/title | //price: bookstore 요소의 book 요소에 속하는 모든 title 요소와 문서의 모든 가격 요소를 선택합니다.
몇 가지 쿼리 예를 살펴보세요.
제목을 쿼리합니다. 두 번째 책 값: /bookstore/book[1]/title

모든 책의 제목 값을 쿼리합니다. /bookstore/book//title

언어 속성: /bookstore /book//title[@lang]

위 내용은 xPath 주입의 기본 구문은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7524
7524
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 PHP 작동: XPath를 사용하여 XML 문서에서 데이터 추출
Jun 13, 2023 pm 10:03 PM
PHP 작동: XPath를 사용하여 XML 문서에서 데이터 추출
Jun 13, 2023 pm 10:03 PM
XPath는 PHP를 사용하여 XML 데이터로 작업할 때 매우 유용한 도구입니다. XPath는 XML 문서에서 요소를 찾기 위한 언어입니다. 이는 개발자가 XML 문서에서 필요한 데이터를 빠르고 쉽게 추출하는 데 도움이 됩니다. 이 기사에서는 XPath의 기본 개념을 소개하고 PHP에서 XPath를 사용하는 방법을 자세히 설명합니다. XPath를 사용하여 XML 문서에서 데이터를 추출하고 간단한 문서를 작성하는 방법을 보여 드리겠습니다.
 PHP와 XPath를 사용하여 HTML 콘텐츠를 구문 분석하는 방법
Jun 17, 2023 am 11:17 AM
PHP와 XPath를 사용하여 HTML 콘텐츠를 구문 분석하는 방법
Jun 17, 2023 am 11:17 AM
웹 기술이 계속 발전함에 따라 웹 페이지의 콘텐츠는 점점 더 복잡해지고 있습니다. 크롤러, 데이터 마이닝 등과 같은 추가 처리 및 분석을 위해 HTML 페이지에서 정보를 추출해야 하는 경우가 많습니다. 이 기사에서는 PHP와 XPath를 사용하여 HTML 콘텐츠를 구문 분석하고 필요한 정보를 빠르고 쉽게 얻는 방법을 소개합니다. PHPSimpleHTMLDOMParserPHPSimpleHTMLDOMParser는 오픈 소스입니다.
 PHP XPath 기능 사용법에 대한 자세한 설명: XPath는 XML 및 HTML 파일에 대한 검색 및 쿼리 기능을 제공합니다.
Jun 27, 2023 pm 01:04 PM
PHP XPath 기능 사용법에 대한 자세한 설명: XPath는 XML 및 HTML 파일에 대한 검색 및 쿼리 기능을 제공합니다.
Jun 27, 2023 pm 01:04 PM
XPath는 XML 및 HTML 문서에서 특정 노드를 쿼리하고 찾는 언어입니다. 경로 표현 언어로서 XPath는 PHP를 포함한 많은 프로그래밍 언어에서 널리 사용됩니다. 이 기사에서는 프로젝트에서 XPath를 쉽게 사용하여 XML 및 HTML 파일을 검색하고 쿼리할 수 있도록 PHPXPath 함수의 사용 방법을 자세히 살펴보겠습니다. XPath란 무엇입니까? XPath는 XML 및 HTML 문서에서 특정 노드를 쿼리하고 찾는 언어입니다.
 xPath 주입의 기본 구문은 무엇입니까?
May 26, 2023 pm 12:01 PM
xPath 주입의 기본 구문은 무엇입니까?
May 26, 2023 pm 12:01 PM
먼저, xPath란 무엇입니까? xPath는 xml에서 정보를 찾는 언어입니다. xPath에는 요소, 속성, 텍스트, 네임스페이스, 처리 지침, 주석 및 문서(루트 노드)의 7가지 요소가 있습니다. XML 문서는 문서 트리로 구문 분석되며 트리의 루트를 문서 노드 또는 루트 노드라고 합니다. 기본 XML 문서의 소스코드이다. 이 XML 소스코드에서 볼 수 있듯이 bookstore는 문서노드(루트노드)이고 book, title, 저자, 연도, 가격은 요소노드이다. book 노드에는 제목, 저자, 연도, 가격이라는 4개의 하위 요소 노드가 있고, 제목 노드에는 au라는 3개의 형제 요소가 있습니다.
 PHP의 DOM 및 XPath 기술
May 11, 2023 pm 04:04 PM
PHP의 DOM 및 XPath 기술
May 11, 2023 pm 04:04 PM
최근에는 인터넷의 지속적인 발전과 함께 웹 개발 기술도 지속적으로 업데이트되고 반복되어 왔습니다. 그 중 PHP 언어는 배우기 쉽고 사용하기 쉽고 실행 속도가 빠르며 크로스 플랫폼 특성으로 인해 웹 개발 분야에서 널리 사용됩니다. PHP에서 DOM과 XPath 기술은 웹 애플리케이션을 개발할 때 일반적으로 사용되는 기술입니다. 이 기사에서는 이 두 기술에 대한 기본 지식과 응용 시나리오를 자세히 소개합니다. 1. DOM 기술 DOM(Document Object Model, DocumentObjectModel)은 XML이나 HTM을 처리하는 방식이다.
 xpath, JsonPath 및 bs4에 Python을 사용하는 방법은 무엇입니까?
May 09, 2023 pm 09:04 PM
xpath, JsonPath 및 bs4에 Python을 사용하는 방법은 무엇입니까?
May 09, 2023 pm 09:04 PM
1.xpath1.1xpath Google을 사용하여 xpath 플러그인을 미리 설치합니다. ctrl+shift+x를 누르면 작은 검은색 상자가 나타나 lxml 라이브러리 pipinstalllxml-ihttps://pypi.douban.com/simple을 설치합니다. lxml.etreefromlxmlimportetreeetree.parse() 로컬 파일 구문 분석 html_tree =etree.parse('XX.html')etree.HTML() 서버 응답 파일 html_tree=etree.HTML(respon
 XPATH를 사용하여 가 포함된 텍스트 검색
Sep 10, 2023 am 11:33 AM
XPATH를 사용하여 가 포함된 텍스트 검색
Sep 10, 2023 am 11:33 AM
로케이터 xpath를 사용하여 검색 텍스트에 공백이 있는 요소를 식별할 수 있습니다. 먼저 웹 요소의 HTML 코드에서 후행 및 선행 공백을 확인해 보겠습니다. 아래 이미지에서 JAVABASICS 텍스트에는 HTML 코드에 반영된 공백(Strong 태그 이름)이 있습니다. 요소의 텍스트나 속성 값에 공백이 있는 경우 해당 요소에 대한 xpath를 생성하려면 정규화된 공백 함수를 사용해야 합니다. 문자열에서 모든 후행 및 선행 공백을 제거합니다. 또한 문자열의 모든 새 태그나 기존 줄을 제거합니다. 구문//태그 이름[normalize-space(@attribute/functio)
 JavaScript 선택기의 유형과 용도에 대한 심층적인 살펴보기
Dec 26, 2023 pm 12:38 PM
JavaScript 선택기의 유형과 용도에 대한 심층적인 살펴보기
Dec 26, 2023 pm 12:38 PM
JavaScript 선택기의 다양한 유형과 용도에 대한 심층 탐구 소개: JavaScript는 웹 개발에 널리 사용되는 강력한 스크립팅 언어입니다. 개발 과정에서 선택기를 통해 HTML 요소를 얻거나 조작해야 하는 경우가 많습니다. JavaScript는 다양한 요구 사항을 충족하기 위해 다양한 유형의 선택기를 제공합니다. 이 기사에서는 JavaScript 선택기의 다양한 유형과 용도를 심층적으로 살펴보고 구체적인 코드 예제를 제공합니다. 1. getElementById 선택




