Nginx에서 404 페이지를 구성하는 방법 및 404 페이지를 반환하기 위한 AJAX 요청
404 페이지 기본 구성
404 오류는 www 웹사이트 접속 시 흔히 발생하는 오류입니다. 가장 일반적인 오류 메시지: 404 찾을 수 없습니다. 404 오류 페이지의 설정은 웹 사이트의 SEO에 큰 영향을 미칩니다. 홈페이지로 직접 리디렉션하는 등 부적절한 설정은 검색 엔진에 의해 강등되고 뽑힐 것입니다. 404 페이지의 목적은 사용자에게 요청한 페이지가 존재하지 않음을 알리고 사용자가 창을 닫고 떠나는 대신 웹사이트의 다른 페이지를 탐색하도록 안내하는 것입니다. 검색 엔진은 http 상태 코드를 사용하여 웹 페이지의 상태를 식별합니다. 검색 엔진이 잘못된 링크를 획득하면 웹 사이트는 404 상태 코드를 반환하여 검색 엔진에 링크 색인 생성을 중단하라고 알려야 합니다. 200 또는 302 상태 코드가 반환되면 검색 엔진은 링크를 색인화하여 동일한 웹 페이지 콘텐츠를 가리키는 수많은 다른 링크를 생성합니다. 그 결과 웹사이트에 대한 검색 엔진의 신뢰도가 크게 떨어졌습니다.
다음은 nginx 404 오류 페이지를 설정하기 위한 lnmp 튜토리얼입니다:
1.
vi /usr/local/nginx/conf/nginx.conf
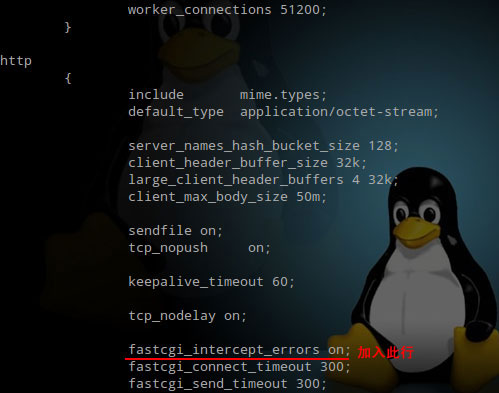
nginx 구성 파일을 편집하고 http 섹션에 다음 코드를 추가합니다:
fastcgi_intercept_errors on;

2.
vi /usr/local/nginx/conf/vhost/onelone.com.conf
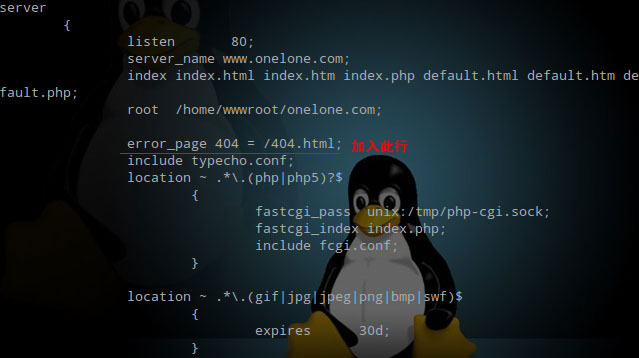
, 서버 섹션에 다음 코드를 추가하세요:
error_page 404 = /404.html;
참고: 일부 네티즌들은 업스트림 코드가 올바른 404 상태를 반환하기 위해 등호를 제거해야 한다는 것을 테스트했습니다. 등호를 제거해야 하는지 테스트합니다.

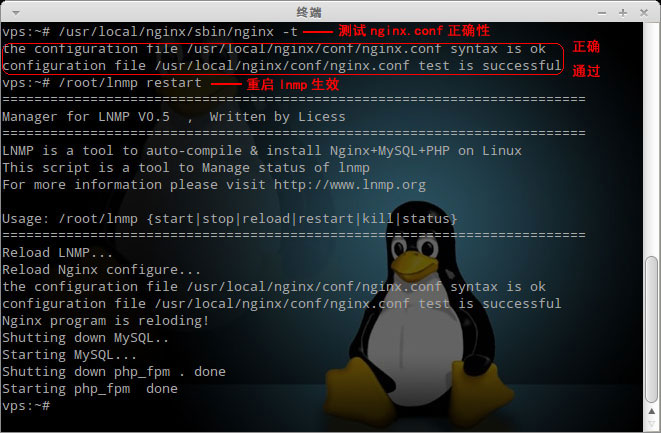
3. 구성 파일이 올바른지 테스트합니다.
/usr/local/nginx/sbin/nginx -t
, 다음 코드를 반환하여 전달합니다.
the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok configuration file /usr/local/nginx/conf/nginx.conf test is successful
4를 적용하려면 lnmp를 다시 시작합니다.

5. 404 오류 페이지 생성 시 참고 사항:
(1) 404 오류를 웹사이트 홈페이지로 리디렉션하지 마세요. 그렇지 않으면 홈페이지가 검색 엔진에서 순위가 낮아지거나 사라질 수 있습니다.
(2) 절대 URL을 사용하지 마세요. 절대 URL을 사용하는 경우 반환되는 상태 코드는 302+200이므로 중복된 웹페이지가 많이 생성됩니다.
(3) 404 페이지 설정이 완료되었으니, 맞는지 꼭 확인해주세요. 반환된 http 헤더 정보는 404 상태여야 합니다. 이는 서버 헤더 정보 검사 도구를 통해 확인할 수 있습니다.
(4) 자동으로 404 페이지로 이동하지 않고 사용자가 어디로 이동할지 결정하도록 합니다.
사용자 정의 404 페이지는 512바이트보다 커야 합니다. 그렇지 않으면 ie의 기본 404 페이지가 나타날 수 있습니다.
Ajax에서 요청한 404 페이지가 반환됩니다
몇일 전 친구가 프로그램에 문제가 있었는데 아무리 확인해봐도 문제를 찾을 수 없어서 도와달라고 요청했습니다. 실제로 많은 템플릿을 요청한 다음 해당 템플릿을 페이지에 작성하는 것은 ajax입니다. 핵심은 요청된 모든 페이지가 200 일반 상태 코드를 반환한다는 것입니다. 실제로는 일부 요청이 200 상태 코드를 반환하더라도 반환되는 상태 코드는 200입니다. 웹 서버는 nginx이며 nginx의 404 오류 페이지를 구성해야 한다고 직접 알려주었습니다. 존재하지 않는 리소스에 대한 요청이 404 페이지를 성공적으로 반환할 수 있지만 반환 상태 코드는 실제로 200입니다.
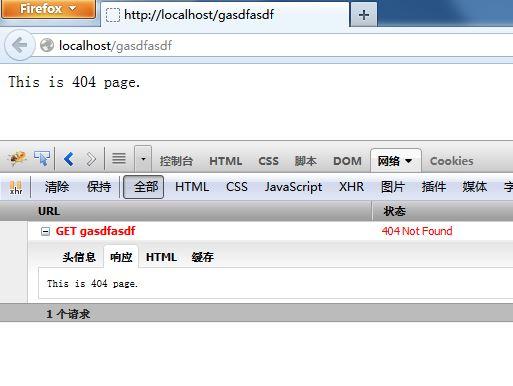
404.html this is 404 page.
존재하지 않는 페이지 요청:

ajax 코드:
$.ajax({
url: "does_not_exist.html",
success : function(response, textstatus){
console.log(textstatus+":"+response);
},
error : function(xmlhttprequest, textstatus, errorthrown){
console.log([xmlhttprequest, textstatus, errorthrown].join(","));
}
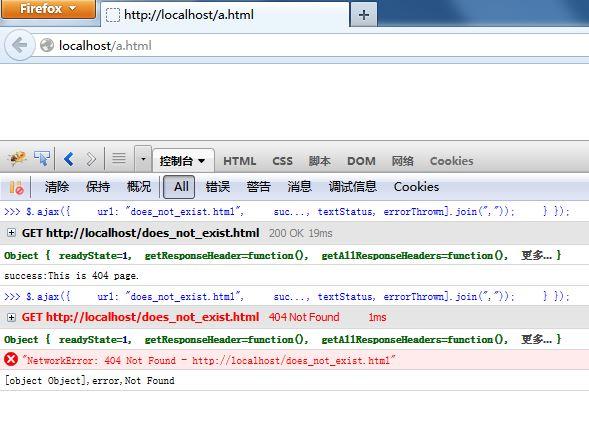
});실행 결과:

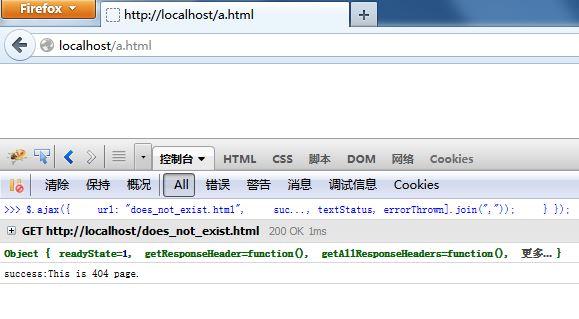
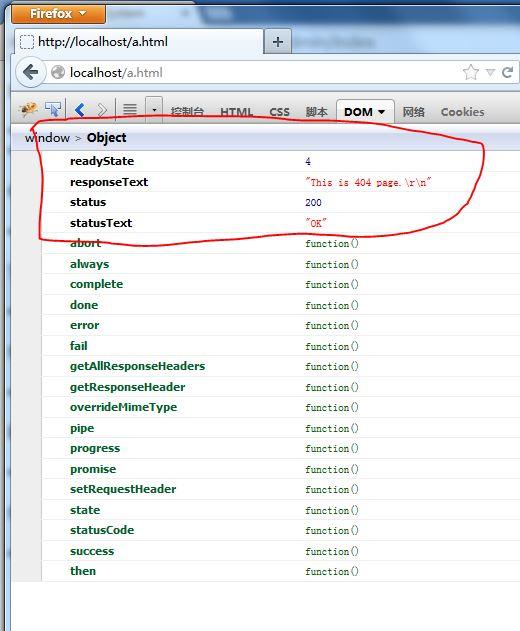
세부 정보를 보려면 개체 입력:

찾을 수 없음 요청한 페이지 404 페이지 정보를 반환하지만 상태 코드가 여전히 200이므로 jquery는 오류 함수 콜백을 사용하지 않고 성공 콜백을 직접 사용합니다.
구성에 문제가 있을 것이므로 nginx.conf를 열었고 해당 구성이 다음과 같이 기록되어 있음을 발견했습니다.
error_page 404 = /404.html;
그래서 공식 웹사이트 문서를 확인하고 위 표현식을 다음과 같이 다시 작성했습니다.
error_page 404 /404.html;
그런 다음 다시 시작하세요
d:\nginx-1.5.11>nginx.exe -s reload
다시 와보세요:

ajax 요청을 다시 살펴보겠습니다:

분명히 빨간색 404 상태 코드를 반환하는 이전 코드와 비교하면 console.log에서 나오는 내용은 무엇입니까? 아래는
[object object],error,not found
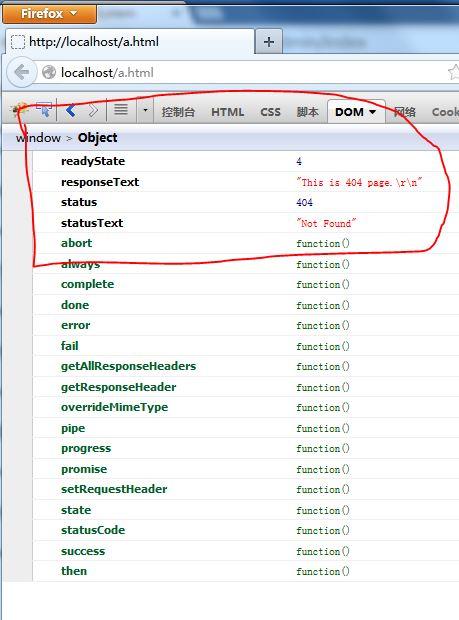
이고 개체 입력을 클릭하여 확인하세요.

상태 값은 404입니다. 404 페이지를 반환할 수 있을 뿐만 아니라 404 상태 코드도 반환하므로 ajax 요청은 상태 코드를 기반으로 페이지 요청 상태를 판단하고 오류를 처리할 수 있습니다.
다음은 다른 네티즌들이 추가한 내용입니다:
1. nginx 오류 페이지가 우아하게 표시되는 이유는 무엇입니까?
웹사이트 방문 시 특별한 사유로 인해 403, 404, 503과 같은 오류가 자주 나타나는데, 이는 사용자의 접속 경험에 큰 영향을 미치므로 사용자의 브라우징을 개선하기 위해 오류 페이지를 우아하게 표시하는 것이 필요합니다. 경험.
2. nginx에서 우아하게 표시되는 페이지를 정의하는 방법은 무엇입니까?
404 오류를 예로 들어 보겠습니다.
1. 자신만의 404.html 페이지를 만들어 사이트 디렉토리에 배치합니다.
2. nginx.conf 구성 파일을 변경하고 fastcgi_intercept_errors를 추가합니다.
3. nginx.conf 구성 파일을 변경하고 error_page 404 /404.html; 또는 error_page 404 =http://www.hulala.com/404.html;
4 구문을 확인하세요. / sbin/nginx -t 변경 후 nginx를 다시 시작하세요.
이제 404 오류 페이지의 우아한 표시가 구성되었습니다.
응용 프로그램: 502, 403 및 기타 오류도 동일한 방식으로 구성할 수 있습니다.
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
참고:
nginx에서 오류 리디렉션을 적용하려면 fastcgi_intercept_errors on이 설정되어 있고 error_page 옵션이 올바르게 설정되어 있어야 합니다.
위 내용은 Nginx에서 404 페이지를 구성하는 방법 및 404 페이지를 반환하기 위한 AJAX 요청의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 WordPress 사이트 파일 액세스가 제한됩니다. 도메인 이름을 통해 .txt 파일에 액세스 할 수없는 이유는 무엇입니까?
Apr 01, 2025 pm 03:00 PM
WordPress 사이트 파일 액세스가 제한됩니다. 도메인 이름을 통해 .txt 파일에 액세스 할 수없는 이유는 무엇입니까?
Apr 01, 2025 pm 03:00 PM
WordPress 사이트 파일 액세스가 제한됩니다. 최근 .txt 파일에 액세스 할 수없는 이유를 문제 해결하십시오. 미니 프로그램 비즈니스 도메인 이름을 구성 할 때 일부 사용자는 문제가 발생했습니다.
 PHP 보안 모범 사례를 구현하는 방법
May 05, 2024 am 10:51 AM
PHP 보안 모범 사례를 구현하는 방법
May 05, 2024 am 10:51 AM
PHP 보안 모범 사례를 구현하는 방법 PHP는 동적 및 대화형 웹 사이트를 만드는 데 사용되는 가장 인기 있는 백엔드 웹 프로그래밍 언어 중 하나입니다. 그러나 PHP 코드는 다양한 보안 취약점에 취약할 수 있습니다. 이러한 위협으로부터 웹 애플리케이션을 보호하려면 보안 모범 사례를 구현하는 것이 중요합니다. 입력 유효성 검사 입력 유효성 검사는 사용자 입력의 유효성을 검사하고 SQL 삽입과 같은 악의적인 입력을 방지하는 중요한 첫 번째 단계입니다. PHP는 filter_var() 및 preg_match()와 같은 다양한 입력 유효성 검사 함수를 제공합니다. 예: $username=filter_var($_POST['사용자 이름'],FILTER_SANIT
 한 번만 기록하고 strace를 사용하여 PHP가 너무 많은 시스템 리소스를 차지하는 문제를 진단하세요.
May 03, 2024 pm 04:31 PM
한 번만 기록하고 strace를 사용하여 PHP가 너무 많은 시스템 리소스를 차지하는 문제를 진단하세요.
May 03, 2024 pm 04:31 PM
로컬 환경: redhat6.7 시스템. nginx1.12.1, php7.1.0, 코드는 yii2 프레임워크 문제를 사용합니다. 로컬 웹 사이트는 elasticsearch 서비스를 사용해야 합니다. PHP가 로컬 서버에 구축된 Elasticsearch를 사용하는 경우 로컬 로드는 정상입니다. AWS의 Elasticsearch 서비스를 사용할 때 로컬 서버의 부하가 너무 높은 경우가 많습니다. nginx 및 php 로그를 확인하고 예외가 없는지 확인하세요. 시스템의 동시 연결 수도 높지 않습니다. 이때 우리 상사가 알려준 추적 진단 도구가 생각났다. 디버깅 프로세스: PHP 하위 프로세스 idstrace- 찾기
 동일한 서버에서 NGINX 구성을 통해 PHP5.6 및 PHP7이 공존하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:15 PM
동일한 서버에서 NGINX 구성을 통해 PHP5.6 및 PHP7이 공존하는 방법은 무엇입니까?
Apr 01, 2025 pm 03:15 PM
같은 시스템에서 여러 PHP 버전을 동시에 실행하는 것은 특히 다른 프로젝트가 다른 버전의 PHP에 의존 할 때 일반적인 요구 사항입니다. 똑같은 방법 ...




