
<script setup></script>은 단일 파일 구성 요소(SFC)에서 구성 API를 사용하기 위한 컴파일 타임 구문 설탕입니다. 이 구문은 컴포지션 API와 함께 SFC를 사용할 때 기본 권장 사항입니다. 일반 <script></script> 구문과 비교할 때 더 많은 장점이 있습니다. <script setup></script> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script></script> 语法,它具有更多优势:
更少的样板内容,更简洁的代码。
能够使用纯 TypeScript 声明 props 和自定义事件。
更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
以上是vue3官网对<script setup>的说明,其实<script setup> 就是 setup函数的一个语法糖。
<script>
import { ref } from 'vue'
export default {
setup () {
const num = ref(1);
return { num }
}
}
</script>setup函数的写法中定义的变量和函数都需要return出来,不然无法正常使用。
<script setup>
import { ref } from 'vue'
const num = ref(1)
</script>在<script setup>语法糖中的定义的变量和函数无需return。里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。
<template>
<div>
<h3> {{test(name)}}</h3>
</div>
</template>
<script>
import { ref } from 'vue'
import { test } from '@/utils/test.js'
export default {
setup () {
const name = ref('huang')
const testName = test
return { name, testName }
}
}
</script>setup函数使用外部文件时需要在setup函数中定义成一个方法才能正常使用。
<template>
<div>
<h3>{{ test(name) }}</h3>
</div>
</template>
<script setup>
import { test } from '@/utils/test.js'
import { ref } from 'vue'
const name = ref('huang')
</script>在<script setup>语法糖中无需再定义成一个方法,可以直接使用 。
<script>
import Hello from '@/components/HelloWorld'
export default {
components: {
Hello
}
}
</script><script setup> import Hello from '@/components/HelloWorld' </script>
不需要在component 中注册了,可以直接使用。
<template>
<h2 v-onceClick>使用了setup函数</h2>
</template>
<script>
export default {
directives: {
onceClick: {
mounted (el, binding, vnode) {
console.log(el)
}
}
},
}
</script><template>
<h2 v-my-Directive>使用了script setup</h2>
</template>
<script setup>
const vMyDirective = {
beforeMount: (el) => {
console.log(el)
}
}
</script>全局注册的自定义指令将正常工作。本地的自定义指令在 <script setup> 中不需要显式注册,但他们必须遵循 vNameOfDirective 这样的命名规范
<Com :num="100"></Com>
<script>
export default {
props: {
num: {
type: Number,
default: 1
}
},
setup (props) {
console.log(props)
}
}
</script><script setup>
import { defineProps } from 'vue'
const props = defineProps({
num: {
type: Number,
default: 1
}
})
</script><script>
export default {
setup (props, context) {
const sendNum = () => {
context.emit('sendNum', 200)
}
return { sendNum }
}
}
</script><script setup>
import { defineProps, defineEmits } from 'vue'
const emit = defineEmits(['submit'])
const sendNum = () => {
emit('submit', 1000)
}
</script>defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要被导入,因为它们将会随着 <script setup> 处理过程被编译。
defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值。
defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推导。
传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,在 setup 作用域中声明的局部变量不能被传入的选项引用。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
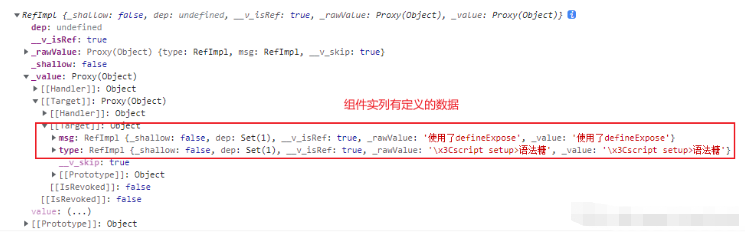
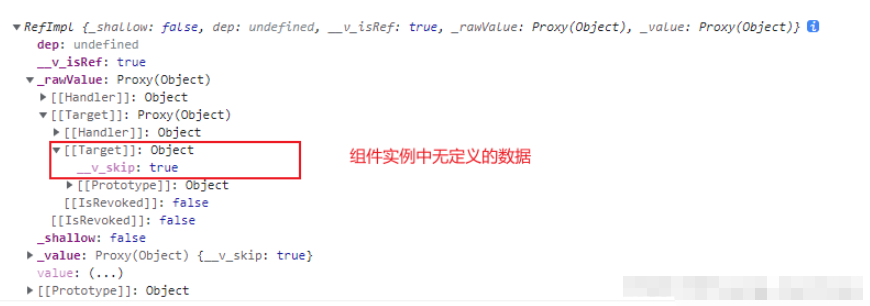
使用setup函数定义的组件的expose是默认开启的,会将函数内定义的实例变量、方法全部暴露出去。而使用<script setup>的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
可以通过 defineExpose 编译器宏来显式指定在 <script setup>
순수한 TypeScript를 사용하여 소품 및 맞춤 이벤트를 선언하는 기능.

더 나은 런타임 성능(해당 템플릿은 동일한 범위의 렌더링 함수로 컴파일되므로 컨텍스트 프록시 개체를 렌더링할 필요가 없습니다).
더 나은 IDE 유형 추론 성능(코드에서 유형을 추출하는 언어 서버의 작업 감소) 
<script>1. 기본 구문<script setup>
<script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
defineExpose({
type,
msg,
});
</script><script setup>
import { ref } from "vue";
const type = ref("<script setup>语法糖");
const msg = ref("使用了defineExpose");
</script>setup() 함수의 콘텐츠로 컴파일됩니다. 즉, 컴포넌트가 처음 도입될 때 한 번만 실행되는 일반 <script>와 달리 <script setup>의 코드는 컴포넌트가 도입될 때마다 실행됩니다. 생성되면 실행됩니다. 2. 외부 파일 사용의 차이점<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
</script><script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
<script setup>에 명시적으로 등록할 필요는 없지만 vNameOfDirective의 명명 규칙을 따라야 합니다. 🎜🎜 5. 상위-하위 데이터 통신 🎜rrreee$parent 체인을 통해 얻은 구성 요소의 공개 인스턴스는 ;script에 선언된 < 바인딩에 아무것도 노출하지 않습니다. 설정>. 🎜🎜 defineExpose 컴파일러 매크로를 사용하여 <script setup> 구성 요소에 노출될 속성을 명시적으로 지정할 수 있습니다. 🎜defineExpose 🎜를 사용하지 않으면 현재 참조되는 구성 요소 인스턴스 변수 및 메서드를 얻을 수 없습니다. 🎜🎜 🎜defineExpose 🎜🎜rrreee🎜🎜🎜🎜 사용 안 함 🎜defineExpose 🎜🎜rrreee🎜🎜🎜🎜 8. 일반 <script>와 함께 사용 🎜🎜일반 🎜 태그와 태그를 모두 사용할 수 있습니다. 🎜 태그. 필요한 특정 경우에는 InheritAttrs 또는 플러그인용 사용자 정의 옵션과 같이 <script setup>에서 선언할 수 없는 옵션을 선언하는 데 일반 <script>를 사용할 수 있습니다. 🎜🎜🎜🎜모듈의 명명된 내보내기를 선언합니다. 🎜运行只需要在模块作用域执行一次的副作用,或是创建单例对象
<script>
// 普通 <script>, 在模块作用域下执行 (仅一次)
runSideEffectOnce()
// 声明额外的选项
export default {
name:'header',
inheritAttrs: false,
customOptions: {}
}
</script>
<script setup>
// 在 setup() 作用域中执行 (对每个实例皆如此)
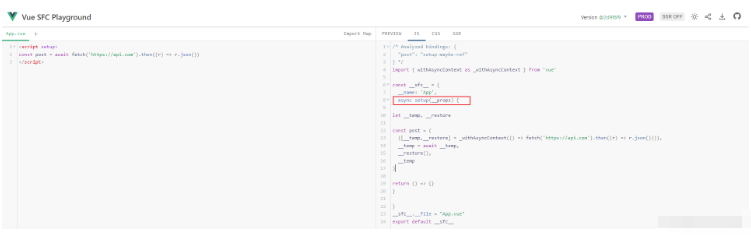
</script><script setup> 中可以使用顶层 await。结果代码会被编译成 async setup()
<script setup> const post = await fetch('https://api.com').then((r) => r.json()) </script>
另外,await 的表达式会自动编译成在 await 之后保留当前组件实例上下文的格式。

由于模块执行语义的差异,<script setup></script> 中的代码依赖单文件组件的上下文。当将其移动到外部的 .js 或者 .ts 文件中的时候,对于开发者和工具来说都会感到混乱。因此,<script setup></script> 不能和 src attribute 一起使用。
위 내용은 vue3의