CSS 이미지 반응형 수직 및 수평 centering_javascript 기술
최근 웨이보에서 CSS 센터링 기술이 인기를 끌고 있는 것을 보니 여러 자료를 읽어봤는데 그 중 별로 좋은 자료가 없어서 시간을 내어 관련 자료를 통합해 보면 다음과 같습니다.
여기를 클릭하세요소스 코드 다운로드
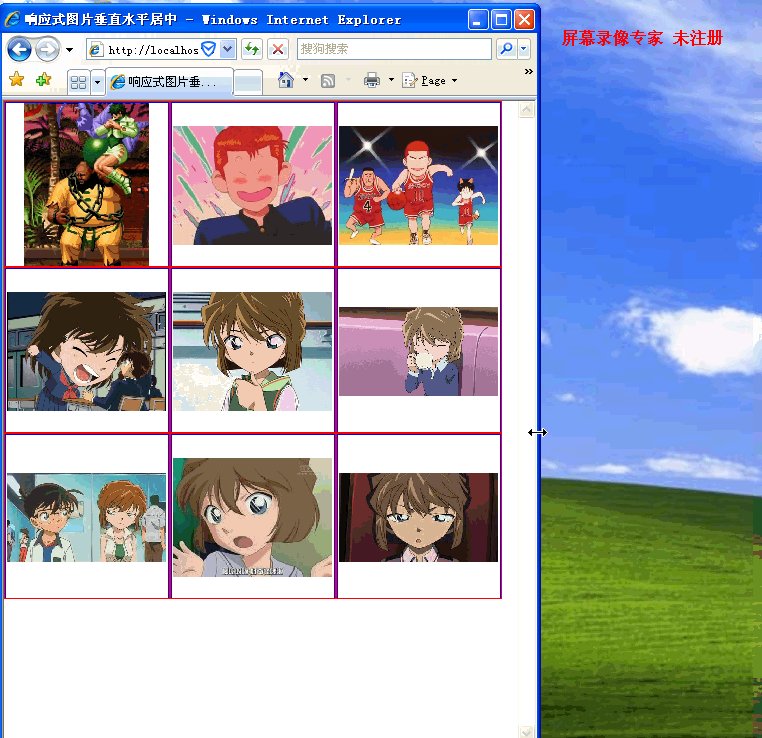
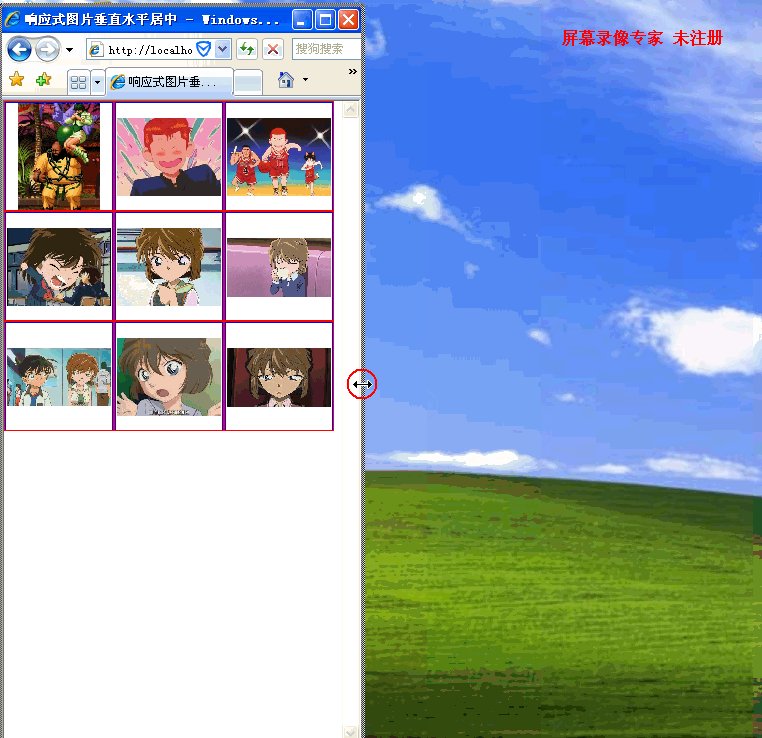
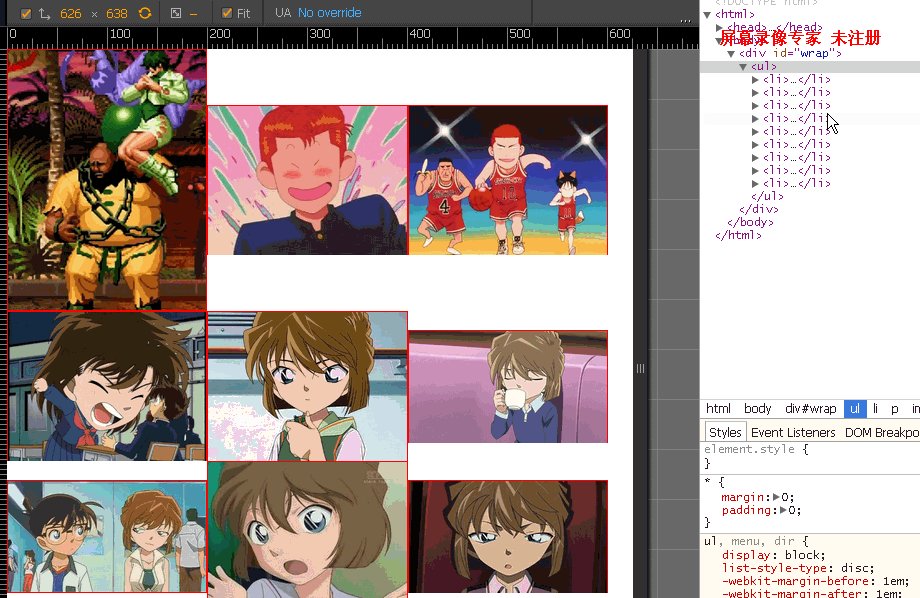
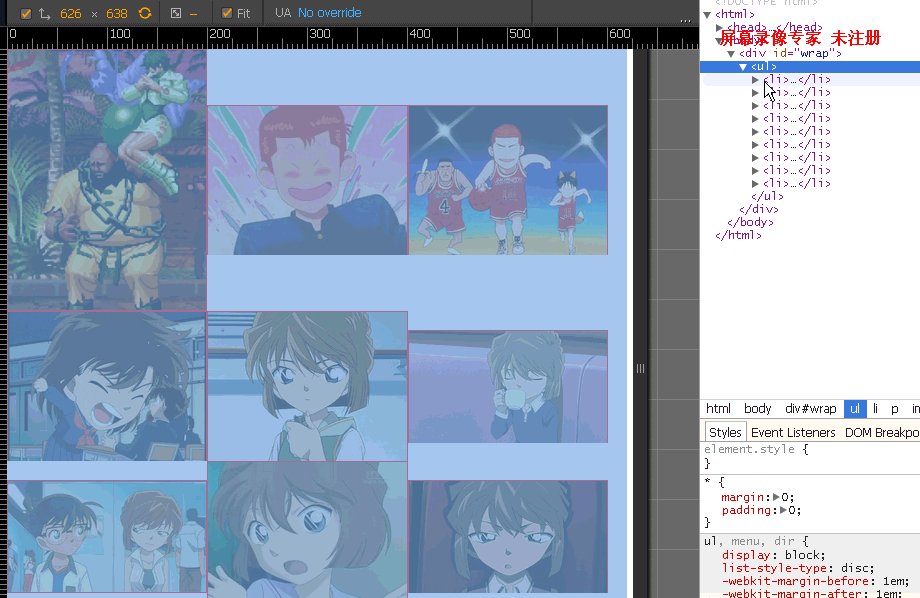
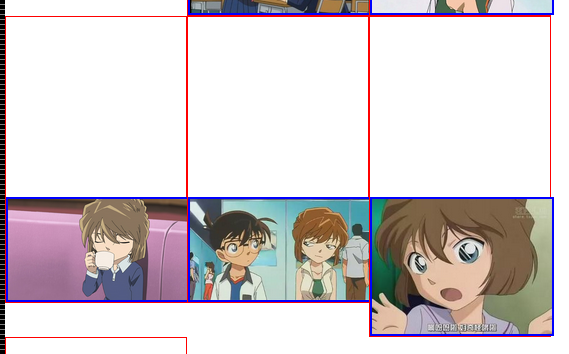
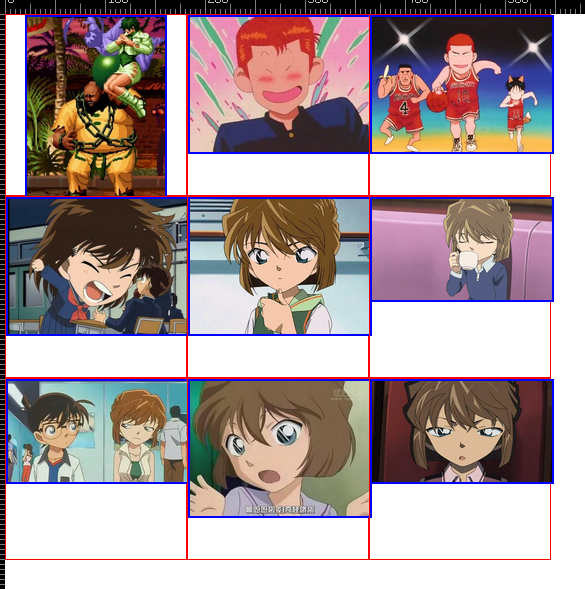
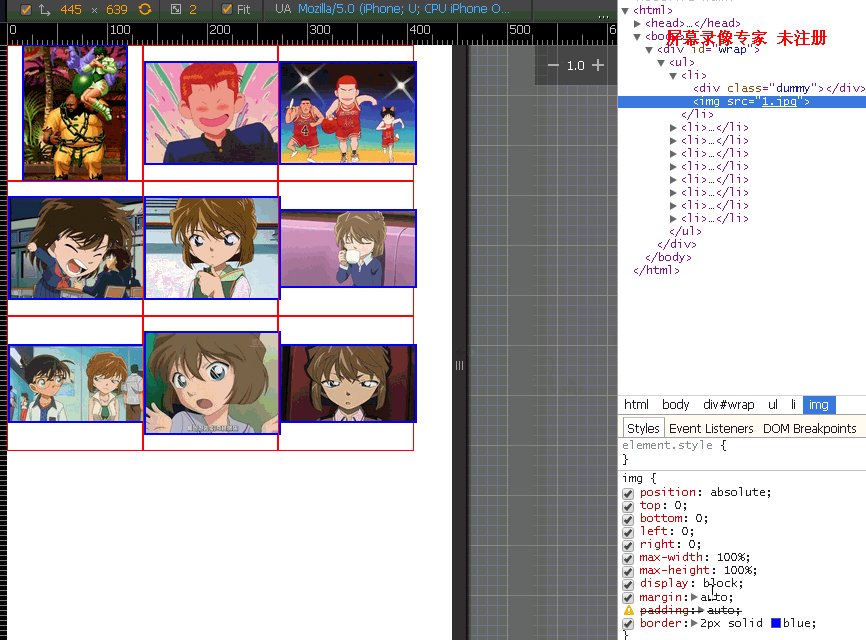
효과 표시:

요구사항:
1. 가능한 많은 브라우저와 호환됩니다. ie6이 max-*를 지원하지 않는 경우에는 고려되지 않습니다.
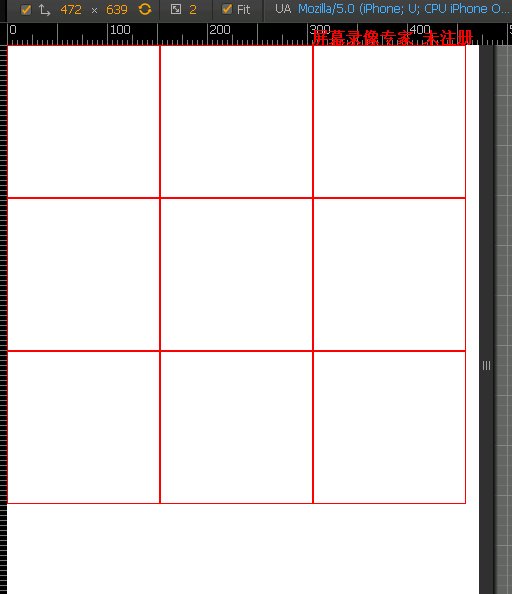
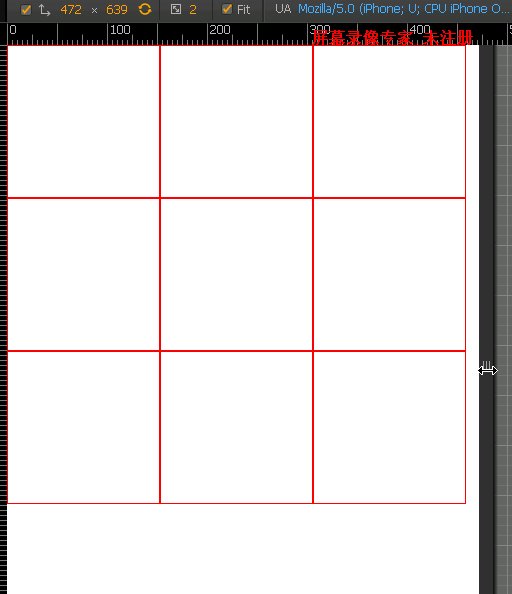
2. 브라우저 크기가 변경되면 이미지는 항상 비례적으로 늘어나거나 크기가 조정됩니다.
3. 이미지를 감싸는 div도 반응형이며 각 div의 크기는 동일합니다.
4. 이미지는 항상 가로, 세로 중앙에 위치합니다.
5. 그림의 행과 열 수는 변경되지 않고, 여기서는 항상 3*3입니다.
요구 사항을 하나씩 완료해 봅시다.
요구사항 1을 충족한다는 것은 중앙 정렬을 위해 고급 브라우저에서 일반적으로 사용되는 속성과 같이 고급 브라우저에서만 사용할 수 있는 속성을 사용하지 않도록 노력해야 함을 의미합니다.
display:table-cell;vertical-align;center; flexbox transform
. . .
이러한 특성을 사용해야 하는 경우 하위 버전 브라우저와 호환되는 대안이 있어야 합니다.
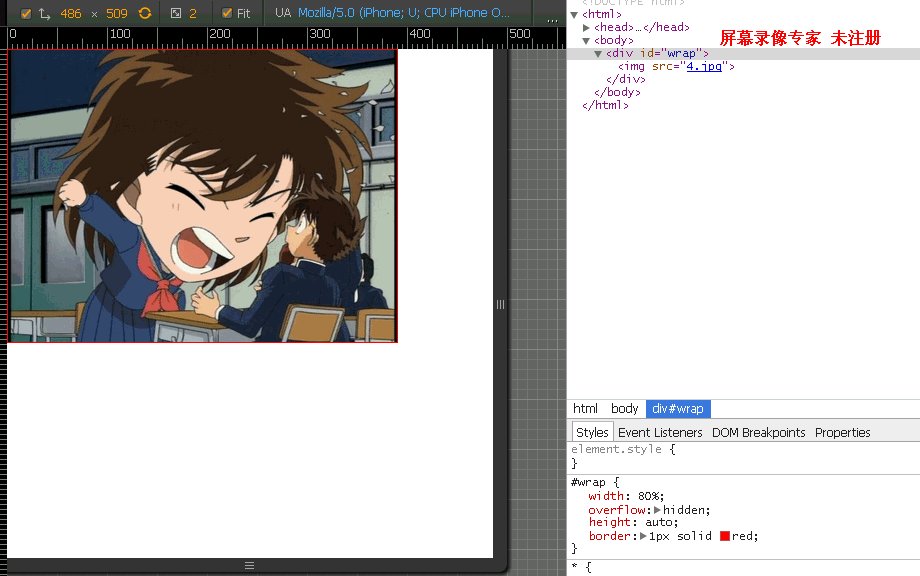
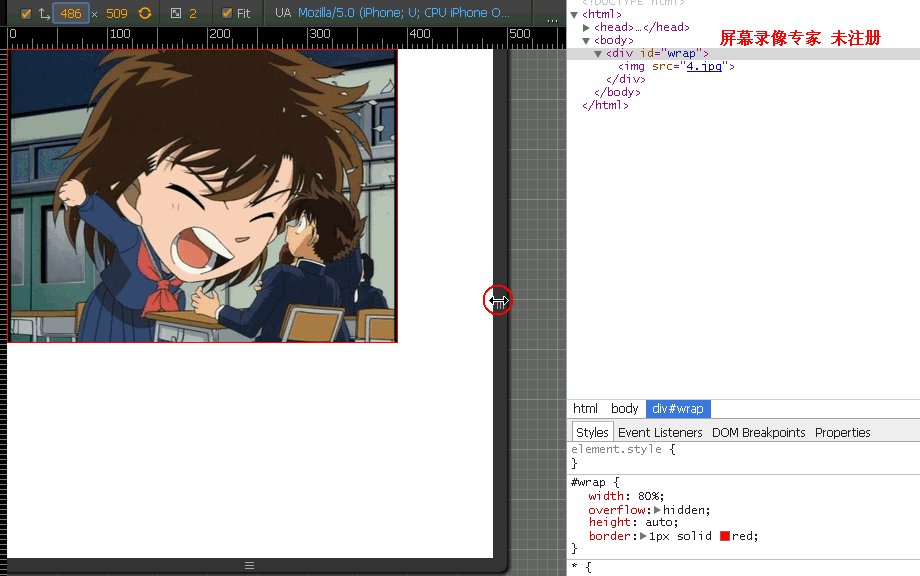
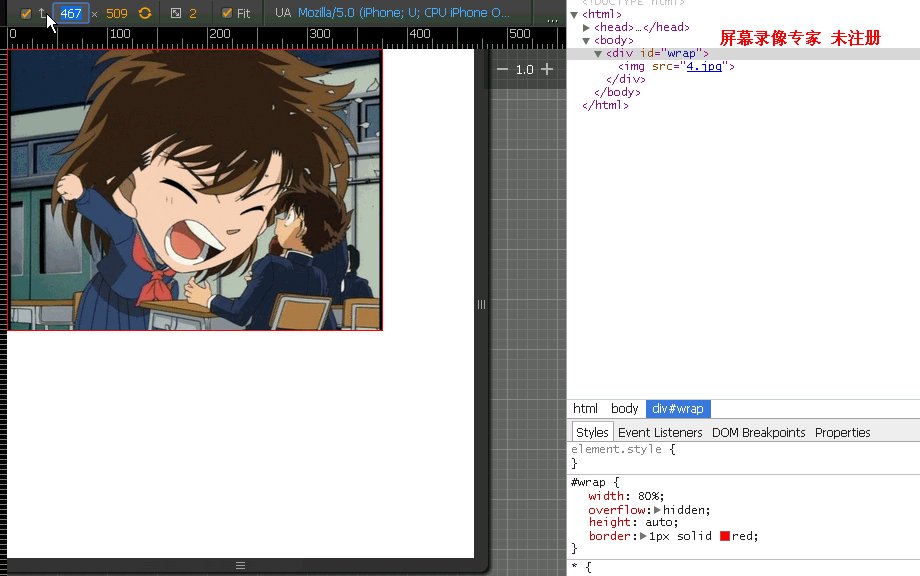
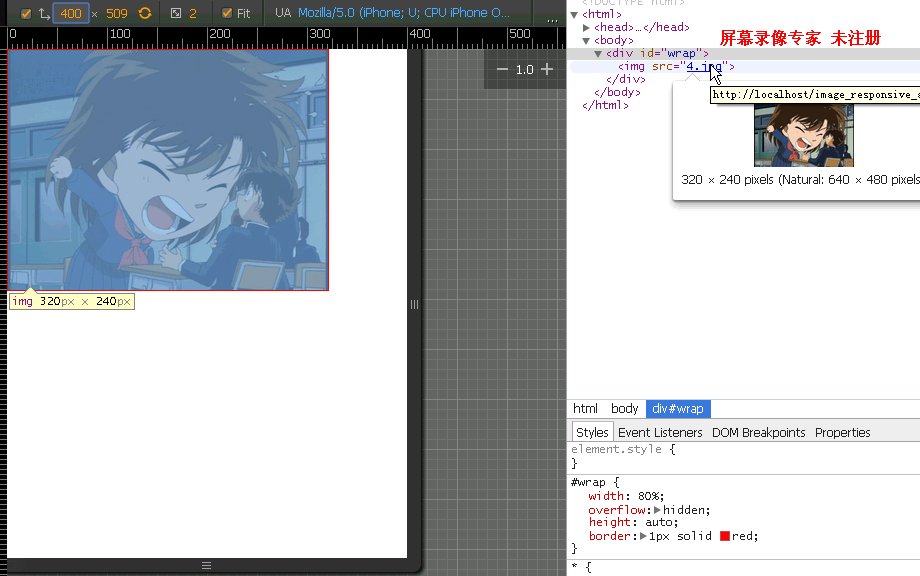
요구사항 2의 이미지를 비례적으로 늘이고 크기를 조정하는 것은 반응형 디자인에서 쉽게 달성할 수 있습니다.
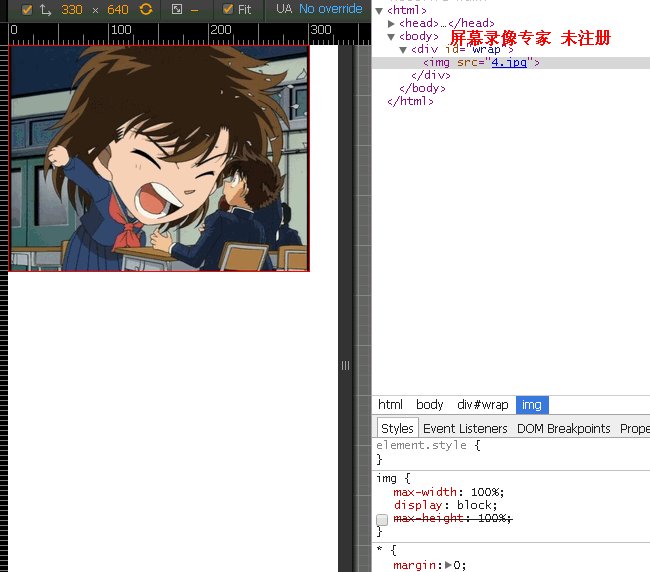
이미지 img{max-width: 100%;}를 직접 변경하면 됩니다. 외부 너비가 이미지 너비보다 작은 크기로 설정되어도 이미지가 외부 div를 채우며 이때 이미지의 높이는 비례하여 계산됩니다.

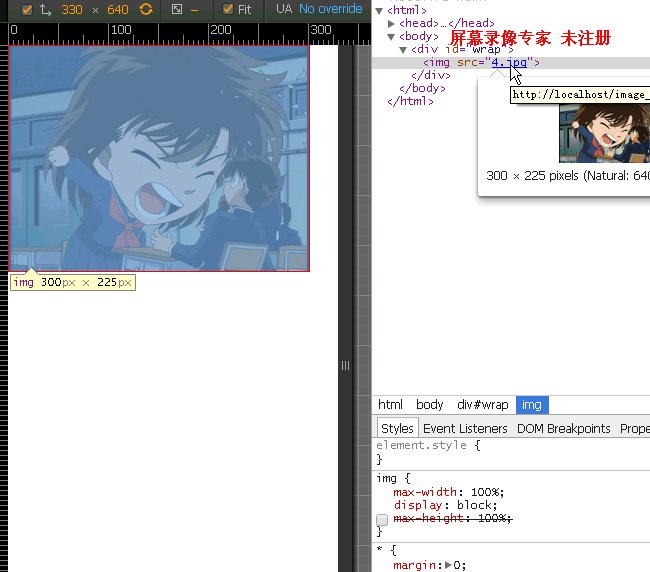
이미지 크기가 640*480(4:3)이고 외부 div가 300px로 설정되어 이제 이미지 크기가 300*225(4:3)이 된 것을 확인할 수 있습니다.
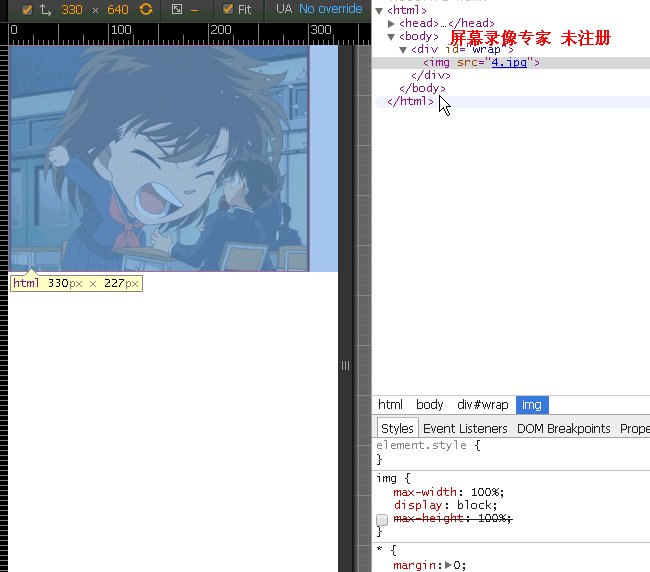
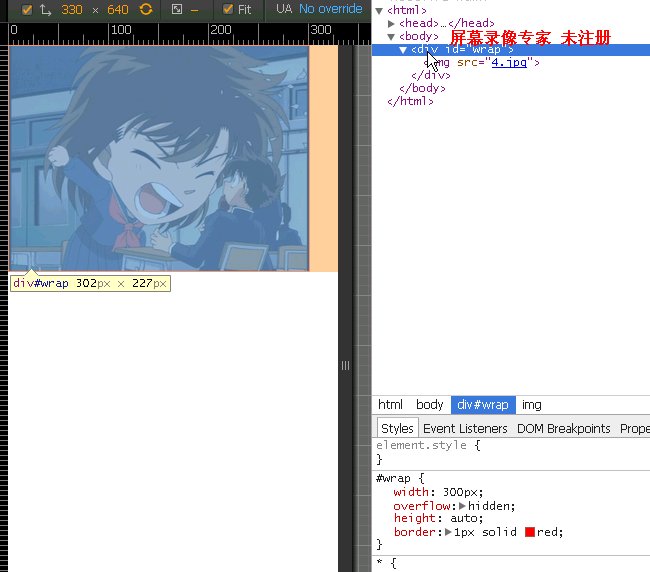
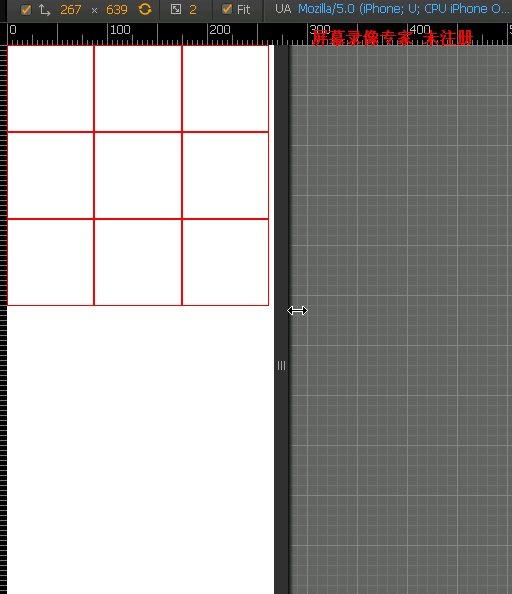
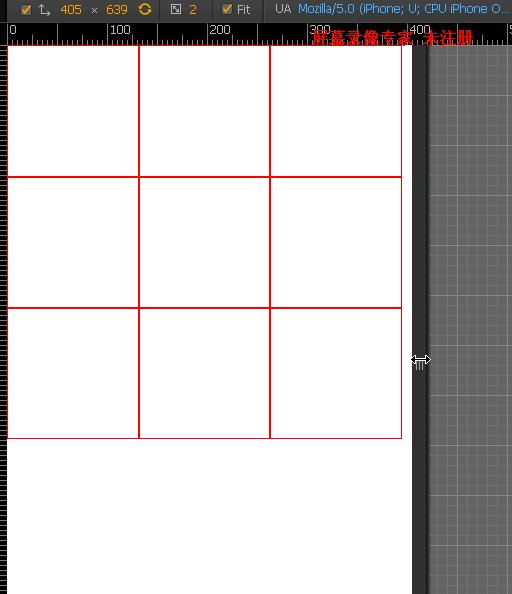
요구사항 2에서 브라우저 크기가 변경되었습니다. 이것도 쉽습니다. 외부 div의 너비를 100%로 작성하면 됩니다.

외부 div의 크기가 어떻게 변하더라도 이미지의 가로 세로 비율은 절대 변하지 않는다는 것을 알 수 있습니다.
그리고 요구사항 3이 있는데, 외부 div가 반응형입니다.
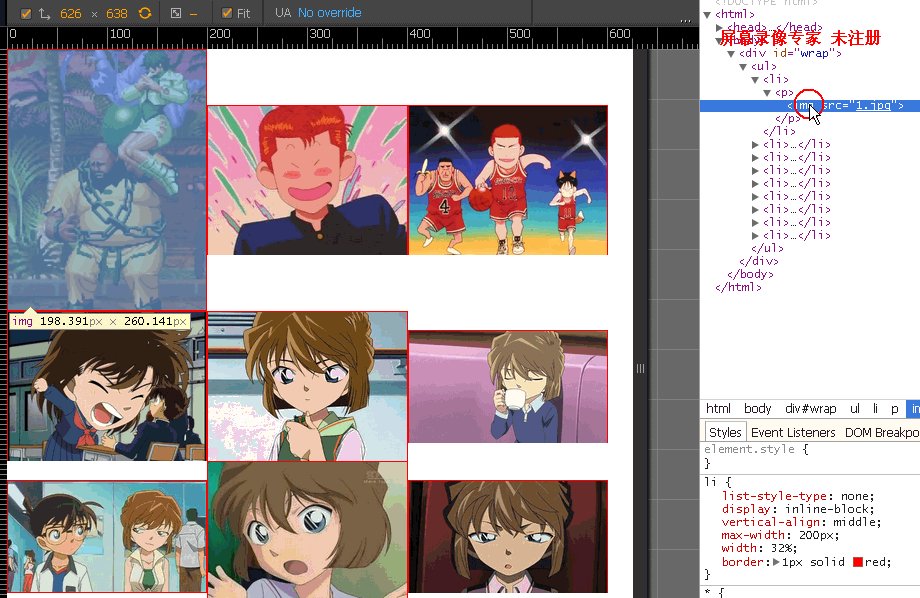
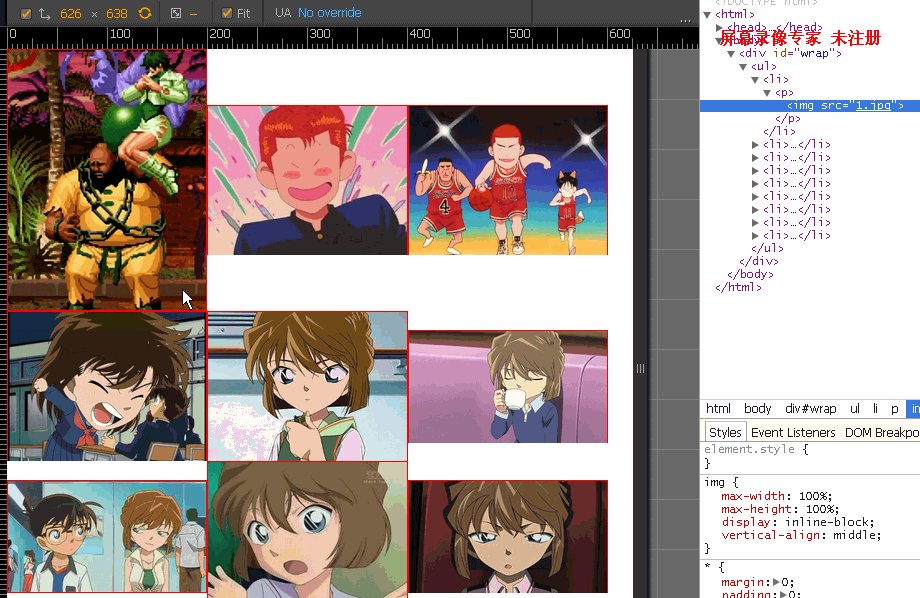
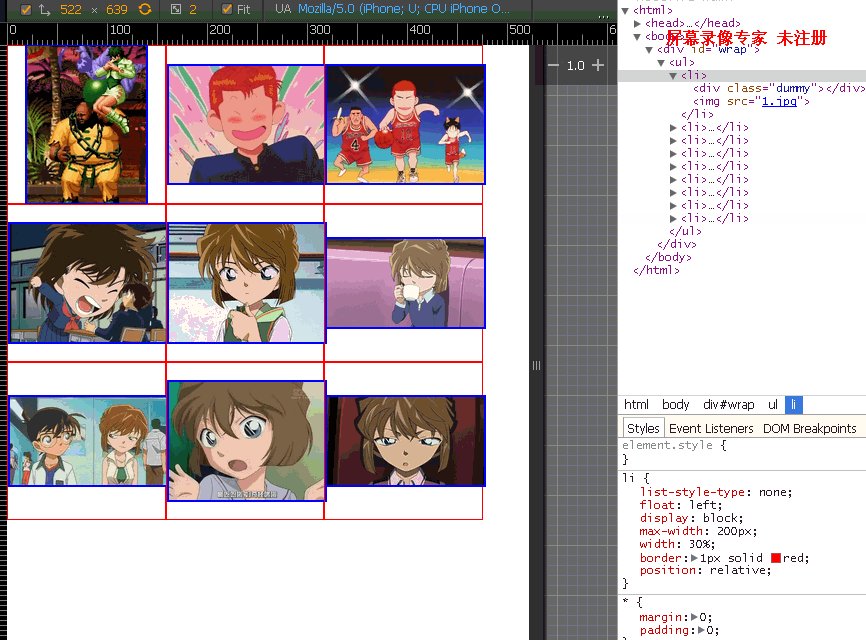
첫 번째 반응은 크기를 100%로 설정하는 것입니다. 예를 들어 상단 효과에는 한 행에 세 개의 그림이 있습니다. 이미지를 감싸는 각 div의 너비를 33.3%로 설정하면 div는 내부 이미지에 비례하여 크기가 조정되거나 늘어납니다. 그러면 div의 높이는 고르지 않게 됩니다.
<div id='wrap'>
<ul>
<li>
<p><img src="1.jpg"></p>
</li>
.....
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
display:inline-block;
vertical-align: middle;
max-width: 200px;
width: 32%;
border:1px solid red;
}
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
#wrap{
max-width: 620px;
font-size: 0;
}
첫 번째 사진의 높이가 높이보다 200px을 초과한 것을 볼 수 있습니다. 당연히 이때 높이를 기준으로 너비를 조정해야 합니다. 비례적으로. Overflow:hidden;을 그림의 상위 요소에 추가하면 돼지 발을 볼 수 없습니다.
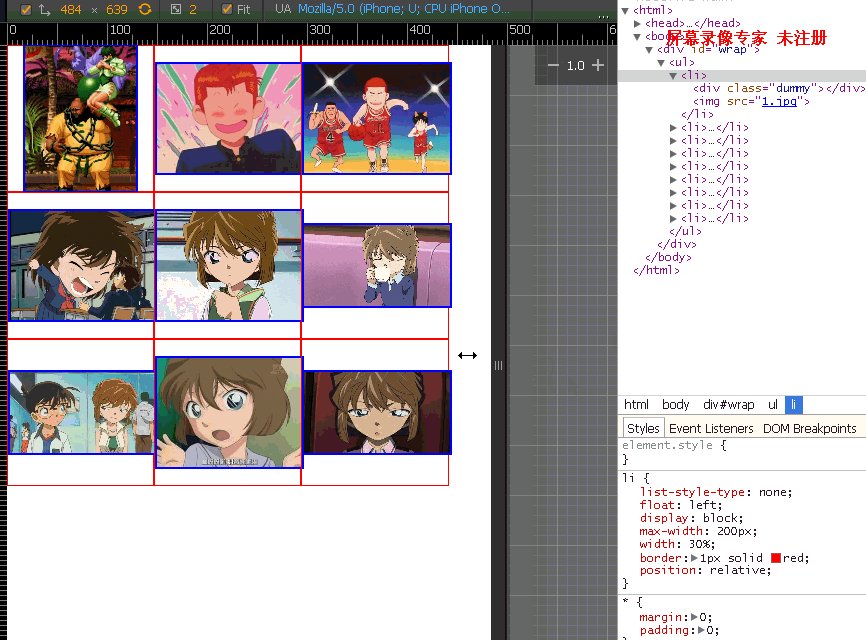
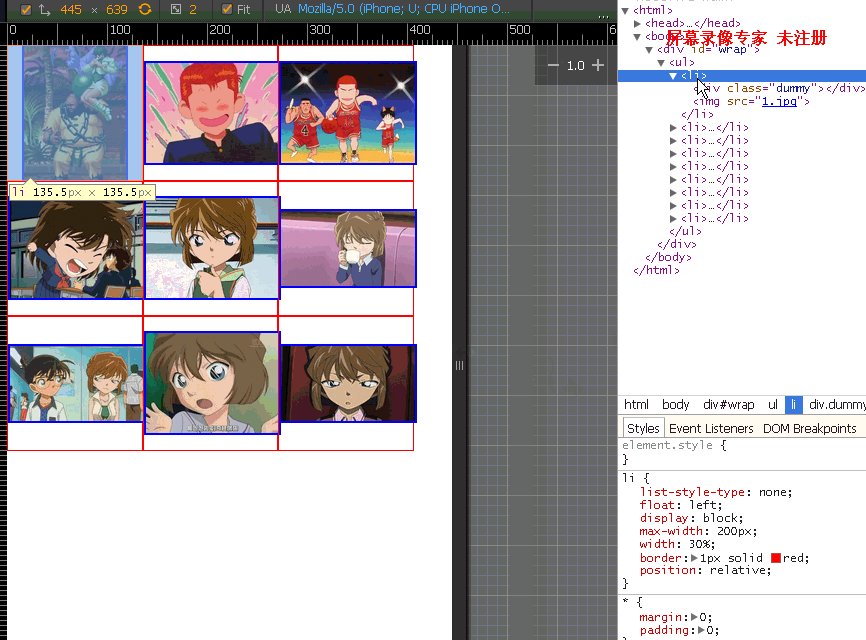
그렇다면 어떻게 외부 div를 반응형으로 만들 수 있을까요?
패딩 탑:100%;
<div id='wrap'>
<ul>
<li>
<div class="dummy"></div>
</li>
...
</ul>
</div>
*{
margin: 0;
padding:0;
}
li{
list-style-type: none;
float: left;
display: block;
max-width: 200px;
width: 32%;
border:1px solid red;
}
.dummy{
padding-top: 100%;
}
#wrap{
max-width: 620px;
font-size: 0;
}
여기서 가로세로 비율은 1:1입니다. 가로세로 비율이 4:3이면 padding-top: 75%;로 설정하고 나머지도 마찬가지입니다.
요구사항 3이 완료되었으며, 다음은 요구사항 4입니다.
사진을 먼저 넣어주세요.

이때 이미지는 문서 흐름에서 분리되어 전체 이미지가 펼쳐집니다.
img{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
max-width: 100%;
max-height: 100%;
display: block;
margin: 0 auto;
border: 2px solid blue;
}동시에 패키지 이미지 div 위치:relative;

위 이미지에서 margin: 0 auto는 가로 중앙에 위치할 수 있습니다.
아래에 남은 유일한 것은 이미지를 세로로 가운데에 배치하는 것입니다. 요구사항 5의 경우 행의 열 수를 설정하려면 가장 바깥쪽 div에 최대 너비만 설정하면 됩니다.
세로 중앙 정렬 방법은 여러 가지가 있는데 여기서는 이미지 위치:absolute;, 문서 흐름에서 벗어난 이미지를 가로 및 세로 중앙에 배치하려면 margin:auto;padding:auto;를 설정하면 생각하기 쉽습니다. CSS의 절대 수평 및 수직 센터링을 참조하세요.

그러나 이 방법은 ie7에서는 유효하지 않습니다. 따라서 이미지 외부에 div 레이어만 추가하면 됩니다.
여기에서는 매우 일반적인 수직 센터링 방법을 사용합니다.
<li>
<div class="dummy"></div>
<p><img src="1.jpg"><i></i></p>
</li>
img{
max-width: 100%;
max-height: 100%;
display: inline-block;
vertical-align: middle;
}
i{
display: inline-block;
vertical-align: middle;
height:100%;
}이번에는
태그를 높이:100%로 설정해야 합니다. 그렇지 않으면 IE7에서는 태그에 참조 높이가 없으므로 외부 태그와 동일한 높이에 도달할 수 없습니다. 컨테이너.
위 내용은 CSS 이미지의 반응형 수직 및 수평 센터링에 대한 이 기사의 모든 내용입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




