nginx에서 두 번째 수준 도메인 이름을 구성하는 방법
내 vps에는 세 가지 서비스가 중단되었습니다.
wordpress로 구축된 블로그 서비스, 포트 8000에서 실행, http://fangyuanxiaozhan.com:8000
git을 통해 액세스 가능 gogs 서비스로 구축 , 포트 10080에서 실행, 액세스 방법 http://fangyuanxiaozhan.com:10080
nextcloud 구축 네트워크 디스크 서비스, 포트 8080에서 실행, 액세스 방법 http://fangyuanxiaozhan.com:10080
내 need:
1. 블로그 서비스 접속 시 http://fangyuanxiaozhan.com
git 서비스 접속 시 http://git.fangyuanxiaozhan.com
- 직접 입력하세요
클라우드 디스크 서비스 접속 시 http://cloud.fangyuanxiaozhan.com
구현 방법
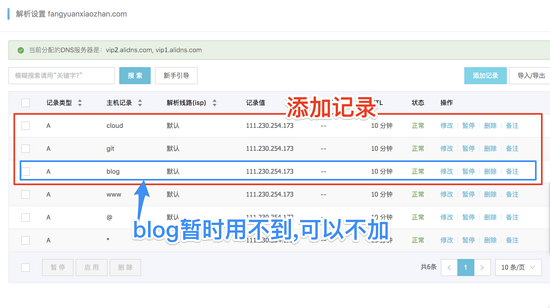
1. 해당 도메인 이름을 호스팅하는 웹 사이트로 이동하여 내 도메인 이름 fangyuanxiaozhan.com을 추가합니다. 내 접근 방식은 https://dns.console.aliyun.com/#/dns/domainlist에 로그인하여 보조 레코드를 추가하는 것입니다

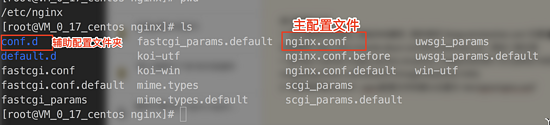
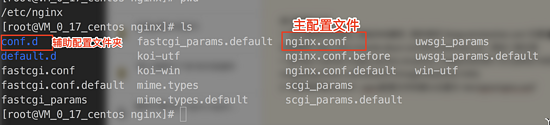
2. nginx 구성 파일은 /etc/nginx/nginx.conf 입니다. 흥미롭게도 /etc/nginx/nginx.conf에는 /etc/nginx/ 구성 폴더가 있습니다. conf.d 즉, <code>/etc/nginx/nginx.conf의 기본 구성 중 일부를 주석 처리하고 /etc/nginx 폴더에 직접 추가할 수 있습니다. /conf.d./etc/nginx/nginx.conf , 有意思的是, /etc/nginx/nginx.conf 内引入了 配置文件夹 /etc/nginx/conf.d , 也就是我们可以把 /etc/nginx/nginx.conf 中的一些默认配置注释掉, 直接在文件夹 /etc/nginx/conf.d 中配置多个独立的配置文件.

/etc/nginx/nginx.conf 的配置
# for more information on configuration, see:
# * official english documentation: http://nginx.org/en/docs/
# * official russian documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# load dynamic modules. see /usr/share/nginx/readme.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
}注意上述配置文件的最后一行, include /etc/nginx/conf.d/*.conf; 保证了 /etc/nginx/conf.d/ 下,所有以.conf结尾的配置文件, 都会被主配置文件 nginx.conf 引入并生效
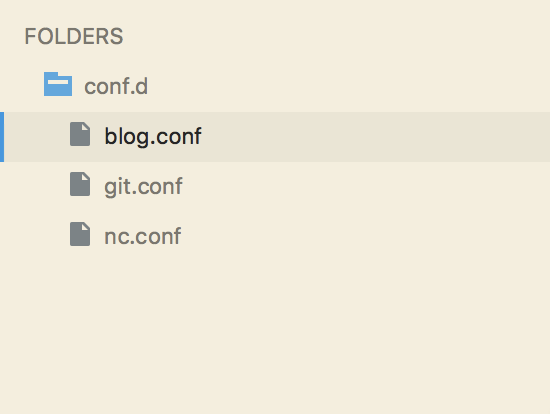
在 /etc/nginx/conf.d/ 下面需要新建三个文件

blog.conf (实现8000端口映射到80端口, 不使用二级域名)
server {
listen 80;
server_name fangyuanxiaozhan.com;
location / {
proxy_set_header x-real-ip $remote_addr;
proxy_set_header host $http_host;
proxy_pass http://0.0.0.0:8000;
}
}blog.conf实现了fangyuanxiaozhan.com:8000映射到 fangyuanxiaozhan.com
git.conf (实现10080端口映射到80端口, 使用二级域名 git )
server {
listen 80;
server_name git.fangyuanxiaozhan.com;
location / {
proxy_set_header x-real-ip $remote_addr;
proxy_set_header host $http_host;
proxy_pass http://0.0.0.0:10080;
}
}git.conf实现了fangyuanxiaozhan.com:10080映射到 git.fangyuanxiaozhan.com
nc.conf (实现10080端口映射到80端口, 使用二级域名 cloud

/etc/nginx/nginx.conf 구성server {
listen 80;
server_name cloud.fangyuanxiaozhan.com;
location / {
proxy_set_header x-real-ip $remote_addr;
proxy_set_header host $http_host;
proxy_pass http://0.0.0.0:8080;
}
}include /에 주의하세요. etc/nginx/conf.d/*.conf; /etc/nginx/conf.d/ 아래에 .conf로 끝나는 모든 구성 파일이 도입되고 포함되도록 합니다. 기본 구성 파일 nginx.conf를 적용하려면/etc/nginx/conf.d/ blog.conf(포트 8000을 구현하여 포트 80, 두 번째 수준 도메인 이름 사용 안 함)
blog.conf(포트 8000을 구현하여 포트 80, 두 번째 수준 도메인 이름 사용 안 함)sudo $(which nginx) -s stop
 git.conf에 매핑됩니다(두 번째 수준 도메인 이름 <을 사용하여 포트 10080을 포트 80으로 구현). code>git)
git.conf에 매핑됩니다(두 번째 수준 도메인 이름 <을 사용하여 포트 10080을 포트 80으로 구현). code>git)
sudo $(which nginx)
git.conf는 fangyuanxiaozhan.com:10080을 git .fangyuanxiaozhan.com
nc.conf로 매핑을 구현합니다(두 번째 수준 도메인 이름 cloud)
git.conf는 fangyuanxiaozhan.com:8080을 cloud.fangyuanxiaozhan.com으로 매핑을 구현합니다.
위 내용은 nginx에서 두 번째 수준 도메인 이름을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
Docker 환경에는 공유 네트워크, Docker Compose, 네트워크 프록시, 공유 볼륨 및 메시지 큐의 5가지 컨테이너 통신 방법이 있습니다. 격리 및 보안 요구 사항에 따라 Docker Compose를 활용하여 연결을 단순화하거나 네트워크 프록시를 사용하여 격리를 높이는 등 가장 적절한 통신 방법을 선택하세요.
 phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpMyAdmin을 등록하려면 먼저 MySQL 사용자를 생성하고 권한을 부여한 다음 phpMyAdmin을 다운로드, 설치 및 구성하고 마지막으로 phpMyAdmin에 로그인하여 데이터베이스를 관리해야 합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 phpmyadmin 설치에 실패하면 어떻게 해야 할까요?
Apr 07, 2024 pm 03:15 PM
phpmyadmin 설치에 실패하면 어떻게 해야 할까요?
Apr 07, 2024 pm 03:15 PM
실패한 phpMyAdmin 설치에 대한 문제 해결 단계: 시스템 요구 사항(PHP 버전, MySQL 버전, 웹 서버)을 확인하고 PHP 확장(mysqli, pdo_mysql, mbstring, token_get_all)을 활성화하고 구성 파일 설정(호스트, 포트, 사용자 이름, 비밀번호)을 확인합니다. 권한(디렉터리 소유권, 파일 권한), 방화벽 설정 확인(웹 서버 포트 허용 목록), 오류 로그 보기(/var/log/apache2/error.log 또는 /var/log/nginx/error.log) phpMyAdmin




