개발 효율성을 향상시키는 Vue3용 일반적인 플러그인은 무엇입니까?
1. vue-multiselect-next
Vue.js

2의 범용 선택/다중 선택/마커 구성 요소, 간단하고 빠르고 편리합니다. 경량 명령 래퍼
 3, vue-i18n-next(Vue3용 국제화 플러그인)
3, vue-i18n-next(Vue3용 국제화 플러그인)
i18n은 시장에서 비교적 성숙한 국제화 라이브러리이고, vue-i18n은 Vue.js 국제화입니다. -in은 프로젝트에 가져온 다양한 언어를 전환할 수 있는 언어 전환 기능을 Vue 애플리케이션에 내장하는 것입니다.
vue-i18n-nex는 Vue 3용 Vue i18n 9 플러그인 라이브러리입니다.
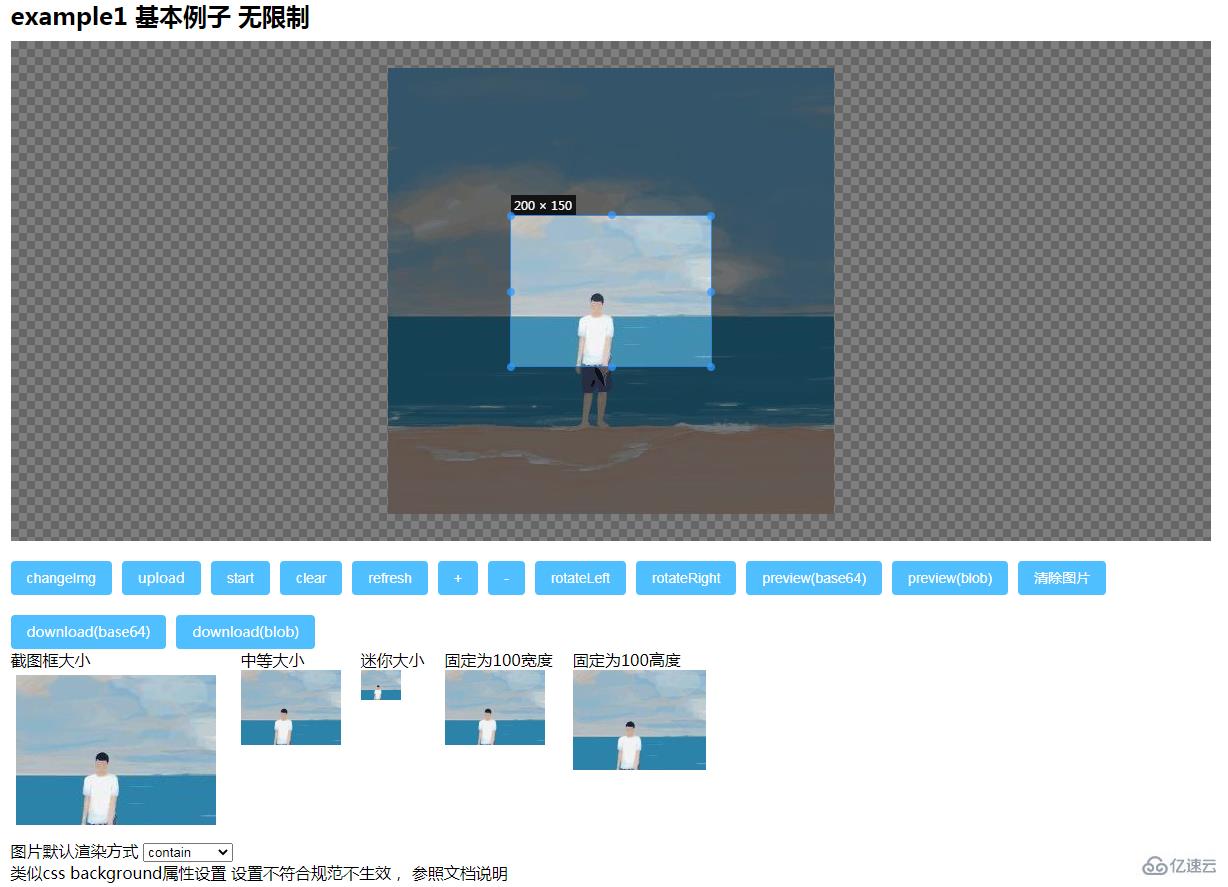
 4.vue-cropper
4.vue-cropper
간단한 vue 이미지 자르기 플러그인
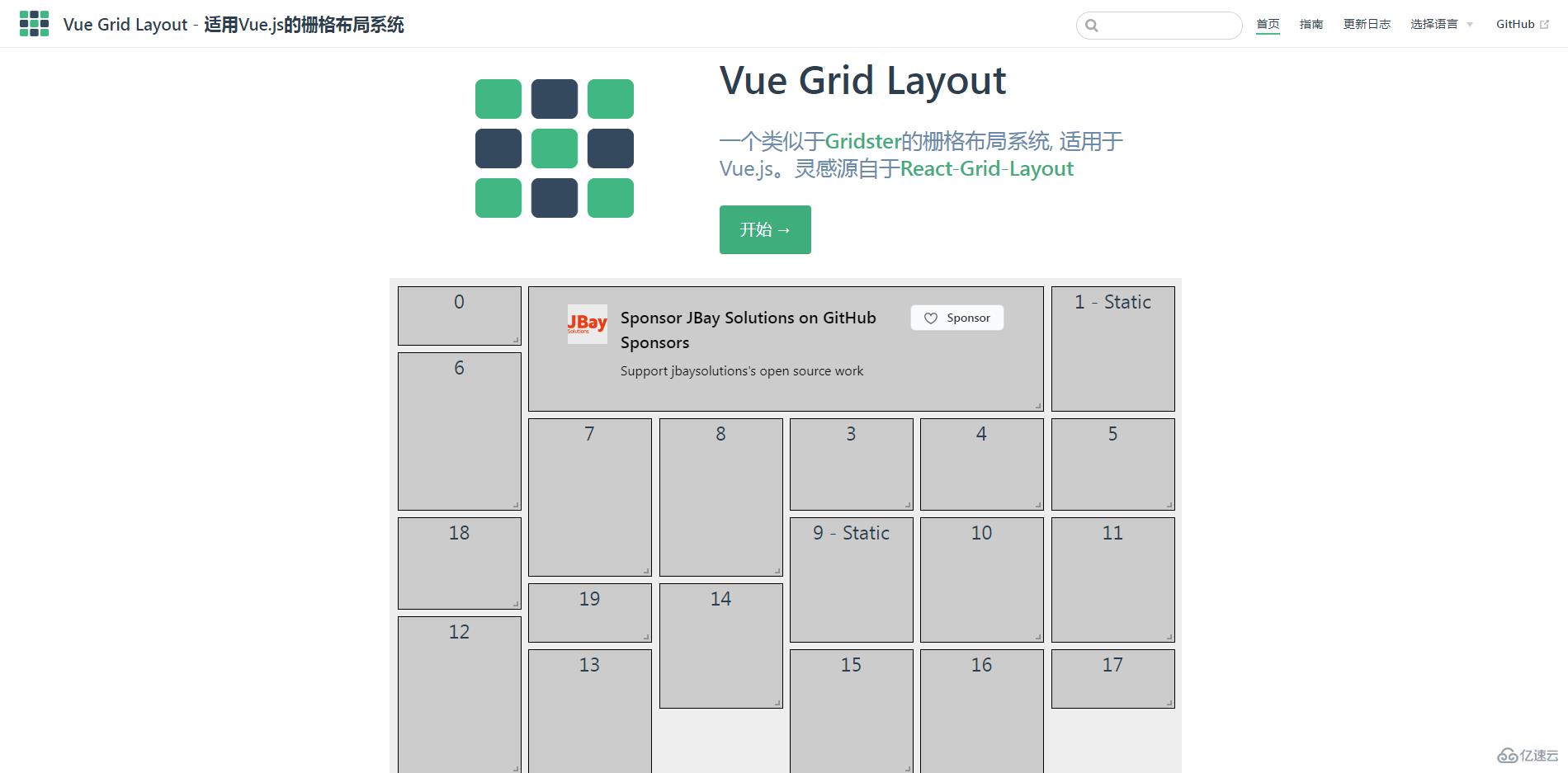
 5.Vue.js 그리드 레이아웃 시스템
5.Vue.js 그리드 레이아웃 시스템
Vue 그리드 레이아웃 React Grid Layout에서 영감을 받아 Vue.js에 적합한 Gridster와 유사한 그리드 레이아웃 시스템입니다. 기능:

Dragable
- Ressible
- 정적 구성 요소(드래그 불가, 크기 조정 가능)
- 드래그 및 크기 조정 시 경계 확인
- 부품을 뺄 때 그리드를 다시 구성하지 마세요
를 추가했습니다.
직렬화 및 복원 가능한 레이아웃- 자동 RTL 지원
- Responsive
- 6, Vue Qrcode Reader A Vue.js 구성 요소, 브라우저를 떠나지 않고도 QR 코드 감지 및 디코딩 가능
Vue QRcode Reader는 QR(QR 코드) 코드를 감지하고 디코딩하기 위한 Vue.js 기반 구성 요소 세트입니다. 브라우저를 종료하지 않고도 QR 코드를 감지하고 디코딩할 수 있으며 모든 구성 요소가 반응합니다. 그 외에는 스타일링이 거의 없으므로 레이아웃에 맞게 만들 수 있습니다. 사용방법은 간단하고 명확합니다.
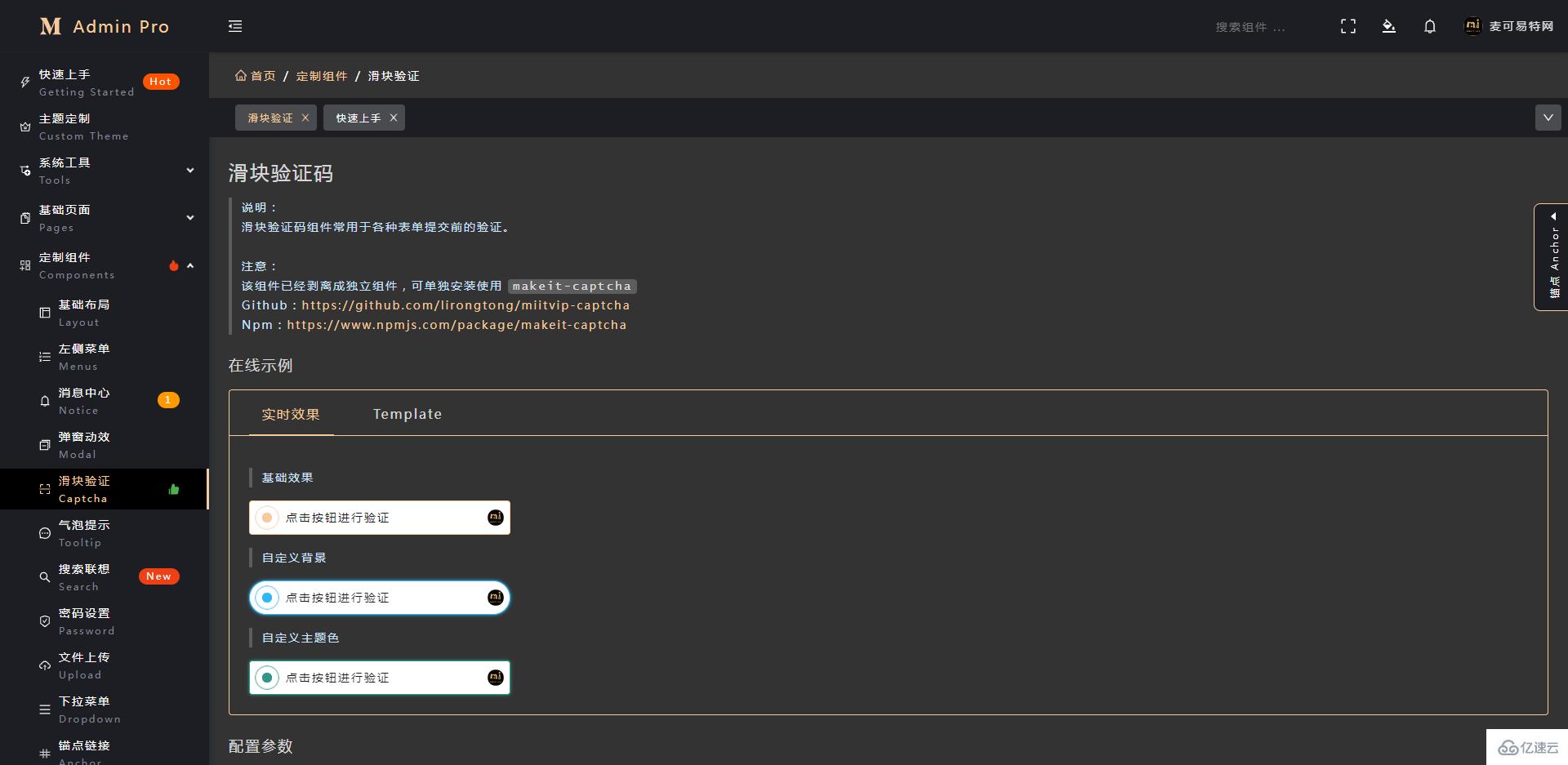
7. Makeit Captcha
Vue3 + Vite + Canvas에서 개발한 슬라이더 인증 코드를 기반으로 인증 슬라이더를 동적으로 생성하고 백엔드 2차 인증과 결합하여 캡처 및 시뮬레이션 인증을 효과적으로 방지할 수 있습니다. .
슬라이더 인증 코드 구성요소는 다양한 양식을 제출하기 전 인증에 사용되는 경우가 많습니다.
8, vue3-clipboard
 Vue 3 기반의 붙여넣기 및 복사 플러그인인 Vue 3의 clipsboard.js는 Flash나 기타 프레임워크에 의존하지 않습니다.
Vue 3 기반의 붙여넣기 및 복사 플러그인인 Vue 3의 clipsboard.js는 Flash나 기타 프레임워크에 의존하지 않습니다.
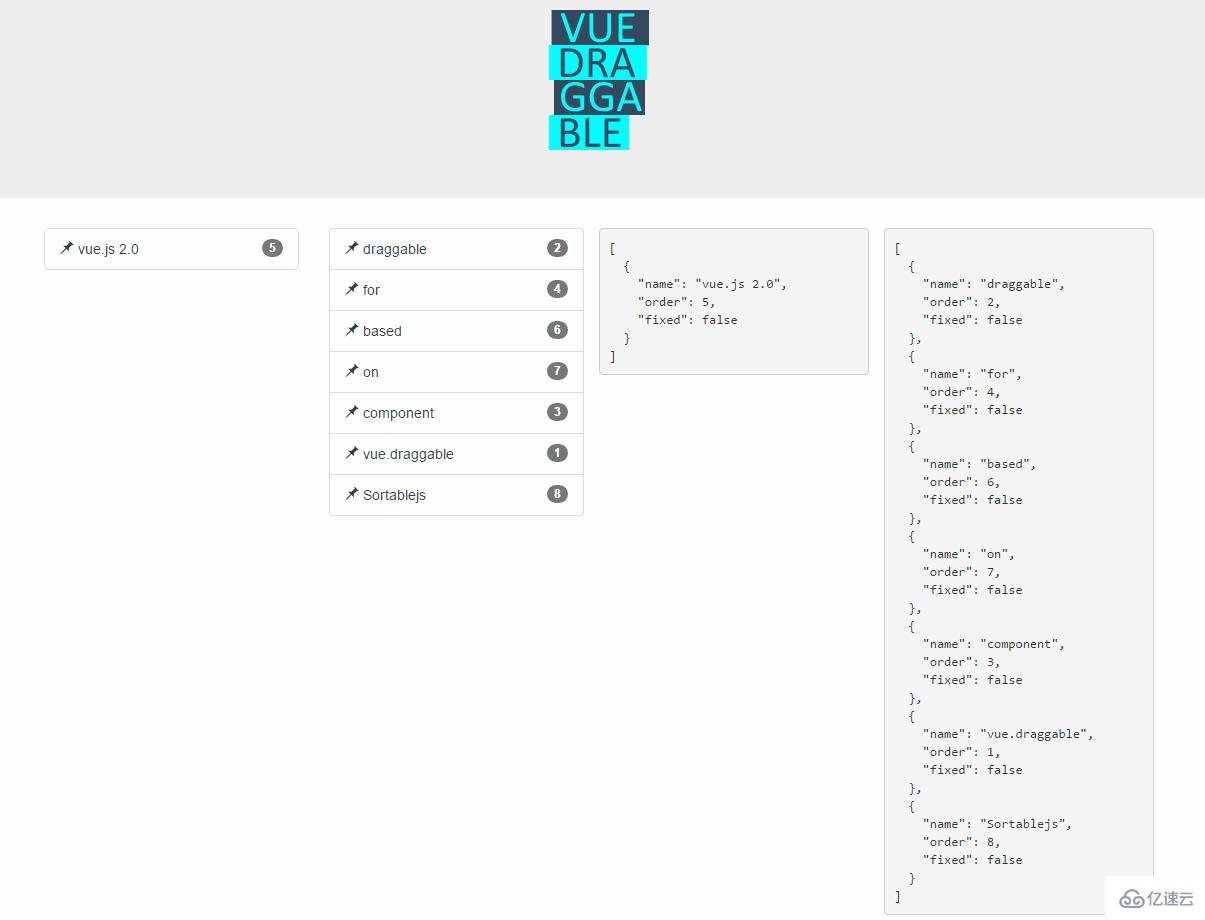
 9, vue.draggable
9, vue.draggable
 Sortable.js에 기반한 Vue 3 드래그 앤 드롭 구성 요소
Sortable.js에 기반한 Vue 3 드래그 앤 드롭 구성 요소
Features

터치 장치 지원
- 드래그 및 지원 drop 텍스트 선택
- 스마트 스크롤 지원
- 다른 목록 간 드래그 지원
- jQuery를 기반으로 하지 않음
- 및 뷰 모델 동기화 새로 고침
- vue2의 왕국 애니메이션과 호환
- 지원 실행 취소 작업
- 완전한 제어가 필요한 경우 모든 변경 사항을 취소할 수 있습니다
- 기존 UI 구성 요소와 호환 가능
- 10, BetterScroll
- 모바일 측 문제 해결(이미 지원됨) PC) 다양한 스크롤 장면 요구에 맞는 플러그인입니다.
BetterScroll은 모바일 측(PC는 이미 지원됨)의 다양한 스크롤 시나리오 요구 사항을 해결하는 데 중점을 둔 플러그인입니다. 그 핵심은 iscroll 구현을 기반으로 합니다(새 창 열림). API 디자인은 기본적으로 iscroll을 기반으로 일부 기능을 확장하고 일부 성능을 최적화했습니다.
BetterScroll은 순수 JavaScript를 사용하여 구현되므로 종속성이 없습니다.
참고:
BetterScroll 2.X에서는 1.X의 결합 기능을 플러그인으로 분할하여 주문형 로딩을 달성하고 패키지 크기를 줄였습니다. 따라서 @better-scroll/core는 가장 기본적인 스크롤 기능만 제공합니다. 풀업 로딩 및 풀다운 새로 고침 기능을 구현하려면 해당 플러그인을 사용해야 합니다.
BetterScroll 버전 2.0.4에서는 지정된IndexAsContent를 통해 래퍼의 하위 요소를 콘텐츠로 지정할 수 있습니다.
위 내용은 개발 효율성을 향상시키는 Vue3용 일반적인 플러그인은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite: src에서 이미지를 동적으로 가져오기 위해 require를 사용할 때 오류를 해결하는 방법
May 21, 2023 pm 03:16 PM
vue3+vite:src는 require를 사용하여 이미지를 동적으로 가져오고 vue3+vite는 여러 이미지를 동적으로 가져옵니다. vue3을 사용하는 경우 require는 이미지를 사용할 수 없습니다. imgUrl:require(' .../assets/test.png') 와 같은 vue2는 typescript가 require를 지원하지 않기 때문에 가져오므로 이를 해결하는 방법은 다음과 같습니다. waitimport를 사용합니다.
 vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
vue3 프로젝트에서tinymce를 사용하는 방법
May 19, 2023 pm 08:40 PM
tinymce는 완전한 기능을 갖춘 리치 텍스트 편집기 플러그인이지만,tinymce를 vue에 도입하는 것은 다른 Vue 리치 텍스트 플러그인만큼 원활하지 않습니다.tinymce 자체는 Vue에 적합하지 않으며 @tinymce/tinymce-vue를 도입해야 합니다. 외국 서식 있는 텍스트 플러그인이며 중국어 버전을 통과하지 못했습니다. 공식 웹사이트에서 번역 패키지를 다운로드해야 합니다(방화벽을 우회해야 할 수도 있음). 1. 관련 종속성을 설치합니다. npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 중국어 패키지를 다운로드합니다. 3. 프로젝트 공용 폴더에 스킨과 중국어 패키지를 새로 만들고 다운로드합니다.
 Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue3가 마크다운을 구문 분석하고 코드 강조 표시를 구현하는 방법
May 20, 2023 pm 04:16 PM
Vue로 블로그 프론트엔드를 구현하려면 마크다운 파싱을 구현해야 합니다. 코드가 있는 경우 코드 하이라이팅을 구현해야 합니다. markdown-it, vue-markdown-loader,marked,vue-markdown 등과 같은 Vue용 마크다운 구문 분석 라이브러리가 많이 있습니다. 이 라이브러리는 모두 매우 유사합니다. 여기서는 Marked가 사용되었고, 코드 하이라이팅 라이브러리로 하이라이트.js가 사용되었습니다. 구체적인 구현 단계는 다음과 같습니다. 1. 종속 라이브러리를 설치합니다. vue 프로젝트에서 명령 창을 열고 다음 명령 npminstallmarked-save//marked를 입력하여 markdown을 htmlnpmins로 변환합니다.
 Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
Vue3에서 페이지의 일부 콘텐츠를 새로 고치는 방법
May 26, 2023 pm 05:31 PM
페이지를 부분적으로 새로 고치려면 로컬 구성 요소(dom)의 다시 렌더링만 구현하면 됩니다. Vue에서 이 효과를 얻는 가장 쉬운 방법은 v-if 지시어를 사용하는 것입니다. Vue2에서는 v-if 명령을 사용하여 로컬 DOM을 다시 렌더링하는 것 외에도 새 빈 구성 요소를 만들 수도 있습니다. 로컬 페이지를 새로 고쳐야 할 경우 이 빈 구성 요소 페이지로 점프한 다음 다시 돌아올 수 있습니다. 빈 원본 페이지의 beforeRouteEnter 가드. 아래 그림과 같이 Vue3.X에서 새로 고침 버튼을 클릭하여 빨간색 상자 안에 DOM을 다시 로드하고 해당 로딩 상태를 표시하는 방법입니다. Vue3.X의 scriptsetup 구문에 있는 구성 요소의 가드에는
 vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시된 후 액세스 페이지가 공백으로 표시되는 문제를 해결하는 방법
May 17, 2023 am 08:19 AM
vue3 프로젝트가 패키징되어 서버에 게시되면 액세스 페이지에 공백 1이 표시됩니다. vue.config.js 파일의 publicPath는 다음과 같이 처리됩니다. const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='생산'?'./':'/&
 Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
Vue3 재사용 가능한 구성 요소를 사용하는 방법
May 20, 2023 pm 07:25 PM
머리말 Vue든 React든, 여러 개의 반복되는 코드를 접하게 되면, 파일을 중복된 코드 덩어리로 채우는 대신, 이러한 코드를 어떻게 재사용할 수 있을지 고민해 보겠습니다. 실제로 vue와 React 모두 컴포넌트를 추출하여 재사용할 수 있지만, 작은 코드 조각이 발견되어 다른 파일을 추출하고 싶지 않은 경우, 이에 비해 React는 동일한에서 사용할 수 있습니다. 파일에서 해당 위젯을 선언합니다. 또는 다음과 같은 renderfunction을 통해 구현합니다. constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(
 Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
Vue3에서 아바타를 선택하고 자르는 방법
May 29, 2023 am 10:22 AM
최종 효과는 VueCropper 컴포넌트 Yarnaddvue-cropper@next를 설치하는 것입니다. 위의 설치 값은 Vue2이거나 다른 방법을 사용하여 참조하려는 경우 공식 npm 주소: 공식 튜토리얼을 방문하세요. 컴포넌트에서 참조하고 사용하는 것도 매우 간단합니다. 여기서는 해당 컴포넌트와 해당 스타일 파일을 소개하기만 하면 됩니다. 여기서는 import{userInfoByRequest}from'../js/api만 소개하면 됩니다. 내 구성 요소 파일에서 import{VueCropper}from'vue-cropper&
 vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia를 사용하여 무의미한 새로 고침을 달성하는 방법
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia는 무의미한 새로 고침을 실현합니다. 1. 먼저 프로젝트에서 aiXos 및 pinianpmipinia를 다운로드합니다--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




