jquery를 사용하여 모든 태그의 값을 수정하는 방법: 1. html 샘플 파일을 만들고 jQuery 파일을 참조합니다. 2. "$('a')" 구문을 통해 모든 태그를 선택합니다. 버튼을 클릭하고 "text ()" "html()" 메소드를 사용하면 태그 객체의 콘텐츠 값을 수정합니다. 구문은 "$('a').text("new content value")" 또는 "$('a' ).html("new content Value ")"; 4. 브라우저에서 HTML을 열고 버튼을 클릭하여 수정합니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.0, Dell G3 컴퓨터.
jquery를 사용하여 모든 태그의 값을 수정하는 방법:
1. HTML 샘플 파일을 만들고 jQuery를 도입합니다
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.10.2.min.js"></script> </head> </html>
2. "$('a')" 구문을 사용하여 모든 태그를 선택합니다
$("a")3, 버튼 버튼을 생성하고 수정 이벤트를 바인딩합니다
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接
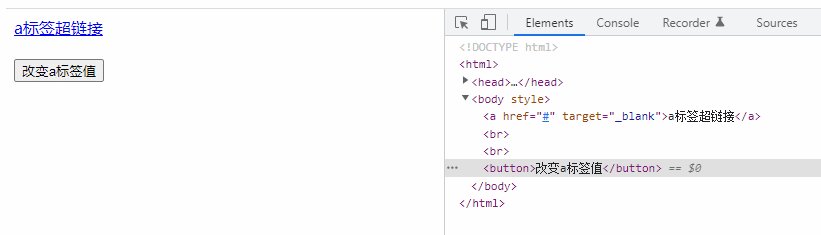
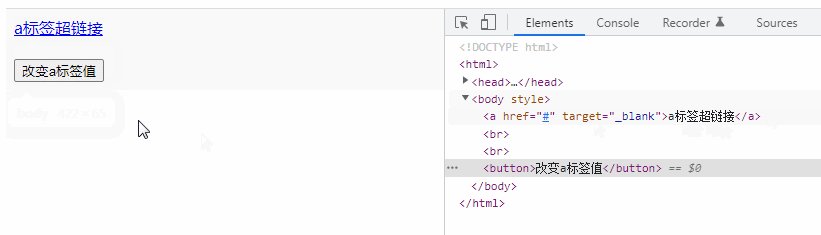
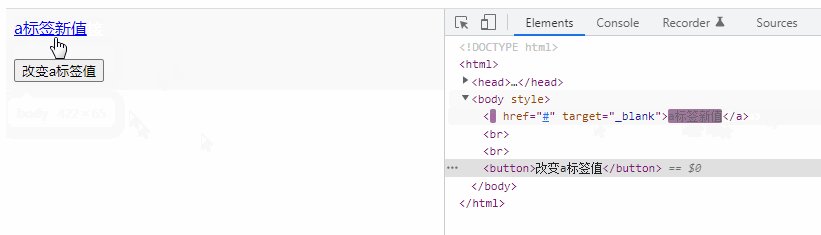
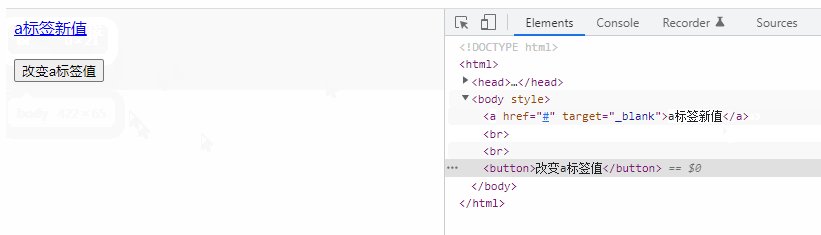
4. 브라우저에서 html 파일을 열고 버튼 버튼을 클릭하여 a 태그의 값을 수정합니다

위 내용은 jquery에서 모든 태그의 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!