Nginx 성능 최적화를 위해 Gzip 압축을 설정하는 방법
Nginx는 Gzip 압축 기능을 켜서 전송 중에 웹사이트의 CSS, js, xml, html 파일을 압축하고 액세스 속도를 향상시킨 다음 Nginx 성능을 최적화합니다! 웹사이트는 압축 효과가 좋지 않기 때문에 이미지에 대한 압축을 지원할 필요가 없습니다. 최적화를 원할 경우 이미지의 수명 주기를 더 길게 설정하고 클라이언트에서 캐시하도록 할 수 있습니다. Gzip 기능을 활성화한 후 Nginx 서버는 구성된 정책에 따라 CSS, js, xml, html 및 기타 정적 리소스와 같은 전송된 콘텐츠를 압축하여 콘텐츠 크기를 줄이고 사용자는 이를 처리합니다. 반환된 콘텐츠를 받기 전에 압축된 데이터가 고객에게 표시됩니다. 이는 송신 대역폭을 많이 절약하고 전송 효율성을 향상시킬 뿐만 아니라 사용자의 빠른 인식 경험을 향상시켜 일석이조의 효과를 얻을 수 있습니다. 일정량의 CPU 리소스를 소비하더라도 여전히 사용자에게 제공할 가치가 있습니다. 더 나은 경험.
Gzip 압축을 사용하면 페이지 크기를 원래 크기의 30% 이하로 줄일 수 있어 사용자가 페이지를 더 빠르게 탐색할 수 있습니다. Gzip의 압축된 페이지는 브라우저와 서버 모두에서 지원되어야 합니다. 실제로는 브라우저로 전송된 후 브라우저가 압축을 풀고 구문 분석합니다. 현재로서는 대부분의 브라우저가 Gzip으로 압축된 페이지를 구문 분석할 수 있으므로 브라우저 문제에 대해 걱정할 필요가 없습니다.
Gzip 압축 기능: 응답 메시지를 클라이언트에 보내기 전에 압축 기능을 활성화하면 효과적으로 대역폭을 절약하고 클라이언트에 대한 응답 속도를 향상시킬 수 있습니다. Gzip 압축은 http, 서버 및 위치 모듈에서 구성할 수 있습니다. Nginx에서 Gzip 압축 매개변수 활성화 지침:
gzip on; #决定是否开启gzip模块,on表示开启,off表示关闭;
gzip_min_length 1k; #设置允许压缩的页面最小字节(从header头的Content-Length中获取) ,当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。建议大于1k
gzip_buffers 4 16k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间,param2:int(k) 后面单位是k。这里设置以16k为单位,按照原始数据大小以16k为单位的4倍申请内存
gzip_http_version 1.1; #识别http协议的版本,早起浏览器可能不支持gzip自解压,用户会看到乱码
gzip_comp_level 2; #设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大;等级1-9,最小的压缩最快 但是消耗cpu
gzip_types text/plain application/x-javascript text/css application/xml; #设置需要压缩的MIME类型,非设置值不进行压缩,即匹配压缩类型
gzip_vary on; #启用应答头"Vary: Accept-Encoding"
gzip_proxied off;
nginx做为反向代理时启用,off(关闭所有代理结果的数据的压缩),expired(启用压缩,如果header头中包括"Expires"头信息),no-cache(启用压缩,header头中包含"Cache-Control:no-cache"),
no-store(启用压缩,header头中包含"Cache-Control:no-store"),private(启用压缩,header头中包含"Cache-Control:private"),no_last_modefied(启用压缩,header头中不包含
"Last-Modified"),no_etag(启用压缩,如果header头中不包含"Etag"头信息),auth(启用压缩,如果header头中包含"Authorization"头信息)
gzip_disable msie6;
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
######################################################################################################
#如下:修改nginx配置文件 /usr/local/nginx/conf/nginx.conf
[root@localhost ~]# vim /usr/local/nginx/conf/nginx.conf #将以下配置放到nginx.conf的http{ ... }区域中
#修改配置为
gzip on; #开启gzip压缩功能
gzip_min_length 10k; #设置允许压缩的页面最小字节数; 这里表示如果文件小于10个字节,就不用压缩,因为没有意义,本来就很小.
gzip_buffers 4 16k; #设置压缩缓冲区大小,此处设置为4个16K内存作为压缩结果流缓存
gzip_http_version 1.1; #压缩版本
gzip_comp_level 2; #设置压缩比率,最小为1,处理速度快,传输速度慢;9为最大压缩比,处理速度慢,传输速度快; 这里表示压缩级别,可以是0到9中的任一个,级别越高,压缩就越小,节省了带宽资源,但同时也消耗CPU资源,所以一般折中为6
gzip types text/css text/xml application/javascript; #制定压缩的类型,线上配置时尽可能配置多的压缩类型!
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip vary on; #选择支持vary header;改选项可以让前端的缓存服务器缓存经过gzip压缩的页面; 这个可以不写,表示在传送数据时,给客户端说明我使用了gzip压缩다음은 온라인에서 일반적으로 사용되는 Gzip 압축 구성입니다.
[root@external-lb02 ~]# cat /data/nginx/conf/nginx.conf
........
http {
.......
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/x-httpd-php application/javascript application/json;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
}Gzip 압축 기능을 활성화하지 않는 경우(즉, Gzip 관련 구성을 주석 처리) 크기를 확인하세요. 특정 이미지의
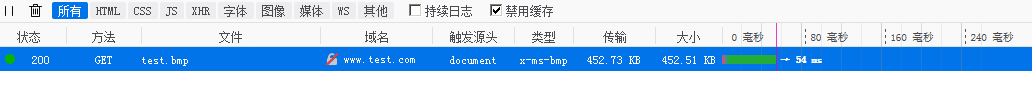
[root@external-lb02 ~]# ll -h /data/web//www/test.bmp -rw-r--r-- 1 root root 453K 3月 14 18:43 /data/web//www/test.bmp
다음과 같이 볼 수 있습니다. 파일이 압축되지 않았으며 파일 전송 크기가 여전히 400K를 초과합니다

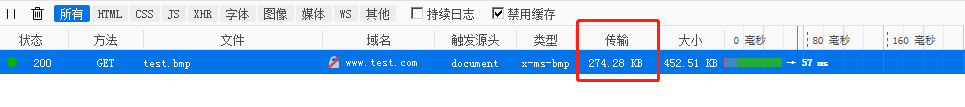
Nginx의 Gzip 압축 기능을 활성화하면(즉, 해당 파일을 엽니다. Gzip 구성), test.bmp 이미지에 다시 액세스하면 압축된 이미지 파일 전송 크기가 200K 이상인 것을 확인할 수 있습니다!

위의 테스트 비교를 통해 Nginx가 Gzip 압축을 켠 후 발견했습니다. 함수를 사용하면 정의된 gzip 유형 파일의 크기가 전송 중에 훨씬 작아져 nginx 액세스 성능이 크게 향상됩니다.
curl을 직접 사용하여 명령을 테스트하세요.
[root@fvtlb02 ~]# curl -I -H "Accept-Encoding: gzip, deflate" "http://fvtvfc-web.kevin.com/service-worker.js" HTTP/1.1 200 OK Server: nginx/1.12.2 Date: Mon, 26 Nov 2018 02:19:16 GMT Content-Type: application/javascript; charset=utf-8 Connection: keep-alive Vary: Accept-Encoding Last-Modified: Sun, 25 Nov 2018 22:28:15 GMT Vary: Accept-Encoding ETag: W/"5bfb21ff-40be" Content-Encoding: gzip
위와 같이 응답에 "Conten_Encoding: gzip"이 나타나는 경우 (브라우저에서 접근 시 F12를 통해 요청의 응답 헤더를 보는 경우에도 마찬가지입니다.)
Nginx Gzip 압축 기능은 사용하기 쉽지만 활성화하지 않는 것이 좋습니다. 다음 두 가지 유형의 파일 리소스에 대한 압축 기능입니다.
1) 사진형 리소스(및 동영상 파일)이유: jpg, png 파일 등 사진 자체가 압축되어 있어서 gzip을 켜도 압축 전과 후의 크기 차이가 별로 없어서 돌려보면 그렇게 하면 자원이 낭비될 것입니다. (jpg 이미지를 zip으로 압축해 보면 크기가 크게 변하지 않는 것을 확인할 수 있습니다. zip과 gzip 알고리즘은 다르지만 이미지 압축의 가치는 크지 않음을 알 수 있습니다.)
2) 대용량 파일 리소스 이유: CPU 리소스를 많이 소모하므로 뚜렷한 효과가 없을 수 있습니다.
위 내용은 Nginx 성능 최적화를 위해 Gzip 압축을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.
 PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.
 Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Linux 관리자의 중요한 작업은 불법적인 공격이나 액세스로부터 서버를 보호하는 것입니다. 기본적으로 Linux 시스템에는 iptables, UFW(Uncomplicated Firewall), CSF(ConfigServerSecurityFirewall) 등과 같이 잘 구성된 방화벽이 함께 제공되어 다양한 공격을 방지할 수 있습니다. 인터넷에 연결된 모든 컴퓨터는 악의적인 공격의 잠재적인 대상입니다. 서버에 대한 불법 액세스를 완화하는 데 사용할 수 있는 Fail2Ban이라는 도구가 있습니다. Fail2Ban이란 무엇입니까? Fail2Ban[1]은 무차별 공격으로부터 서버를 보호하는 침입 방지 소프트웨어입니다. Python 프로그래밍 언어로 작성되었습니다.
 저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
오늘은 Linux 환경에서 Nginx를 설치하는 방법을 안내해 드리겠습니다. 여기서 사용하는 Linux 시스템은 CentOS7.2입니다. 설치 도구 준비 1. Nginx 공식 홈페이지에서 Nginx를 다운로드하세요. 여기에 사용된 버전은 1.13.6.2입니다. 다운로드한 Nginx를 Linux에 업로드합니다. 여기서는 /opt/nginx 디렉터리를 예로 사용합니다. 압축을 풀려면 "tar-zxvfnginx-1.13.6.tar.gz"를 실행하세요. 3. /opt/nginx/nginx-1.13.6 디렉터리로 전환하고 초기 구성을 위해 ./configure를 실행합니다. 다음 프롬프트가 나타나면 컴퓨터에 PCRE가 설치되어 있지 않으며 Nginx를 설치해야 함을 의미합니다.
 keepalived+nginx를 사용하여 고가용성을 구축할 때 주의할 몇 가지 사항
Apr 23, 2024 pm 05:50 PM
keepalived+nginx를 사용하여 고가용성을 구축할 때 주의할 몇 가지 사항
Apr 23, 2024 pm 05:50 PM
yum이 keepalived를 설치한 후 마스터 및 백업의 keepalived 구성 파일에서 네트워크 카드 이름은 일반적으로 고가용성에서 사용 가능한 IP로 선택됩니다. LAN 환경 더 많은 것이 있으므로 이 VIP는 두 시스템과 동일한 네트워크 세그먼트에 있는 인트라넷 IP입니다. 외부 네트워크 환경에서 사용하는 경우 클라이언트가 액세스할 수 있는 한 동일한 네트워크 세그먼트에 있는지 여부는 중요하지 않습니다. nginx 서비스를 중지하고 keepalived 서비스를 시작하면 keepalived가 nginx 서비스를 시작하는 것을 볼 수 있습니다. 시작할 수 없고 실패하는 경우 기본적으로 구성 파일 및 스크립트에 문제가 있거나 예방 문제입니다.




