jquery의 prev() 메서드는 선택한 요소 뒤에 있는 형제 요소를 반환하지 않습니다. 해당 기능은 다음과 같습니다. 1. "prev()" 메서드는 선택한 요소의 이전 형제 요소를 반환합니다. 구문은 "$(selector) 입니다. 2. 형제 요소는 동일한 상위 요소를 공유하는 요소이며, 이 메서드는 하나의 요소만 반환합니다.

이 튜토리얼의 운영 체제: Windows 10 시스템, jQuery 버전 3.6.0, Dell G3 컴퓨터.
jquery의 prev() 메서드는 선택한 요소 뒤의 형제 요소를 반환하지 않습니다.
1. prev() 메서드의 정의 및 사용법:
prev() 메서드는 선택한 요소의 이전 형제 요소를 반환합니다.
동위 요소는 동일한 상위 요소를 공유하는 요소이며, 이 메서드는 하나의 요소만 반환합니다.
2.prev() 메소드의 예는 다음과 같습니다.
html 샘플 파일을 생성하고, 헤드에서 jQuery 파일을 참조하고, 바디에서 ul 목록을 생성하고, 클래스 이름 start를 추가합니다. 두 번째 li. 요소 선택을 위해 script 태그에 prev() 메서드가 추가되고, 반환된 요소의 스타일을 설정하는 데 style 태그가 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
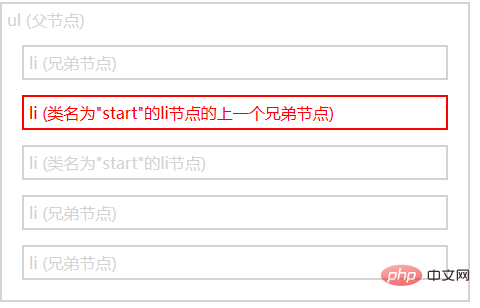
</html>브라우저가 html 파일을 열면 시작 클래스의 이전 형제 li 요소에만 스타일이 지정되고 글꼴 색상이 빨간색으로 바뀌며 테두리가 나타납니다

위 내용은 jquery의 prev() 메서드는 아무것도 반환하지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!