Nginx 웹 서버 캐디를 사용하는 방법
Caddy 소개
Caddy는 현재 GitHub에 38,000개 이상의 별이 있는 강력하고 확장성이 뛰어난 웹 서버입니다. Caddy는 Go 언어로 작성되었으며 정적 리소스 호스팅 및 역방향 프록시에 사용할 수 있습니다.
Caddy에는 다음과 같은 주요 기능이 있습니다.
Nginx의 복잡한 구성에 비해 원래 Caddyfile 구성은 매우 간단합니다.
제공하는 Admin API를 통해 구성을 동적으로 수정할 수 있습니다. 기본적으로 HTTPS 구성은 HTTPS 인증서를 자동으로 적용하고 구성할 수 있습니다.
추가 종속성 없이 어디서나 실행할 수 있습니다. Go 언어로 되어 있고 메모리가 있어서 안전성이 더 보장됩니다.
Installation
먼저 CentOS 8에 Caddy를 직접 설치합니다. DNF 도구를 사용한 설치는 의심할 여지 없이 가장 간단합니다. Docker 설치 방법은 나중에 소개하겠습니다. -
다음 명령을 사용하여 DNF 도구를 통해 Caddy를 설치하면 Caddy가 시스템 서비스로 등록됩니다.
dnf install 'dnf-command(copr)' dnf copr enable @caddy/caddy dnf install caddy
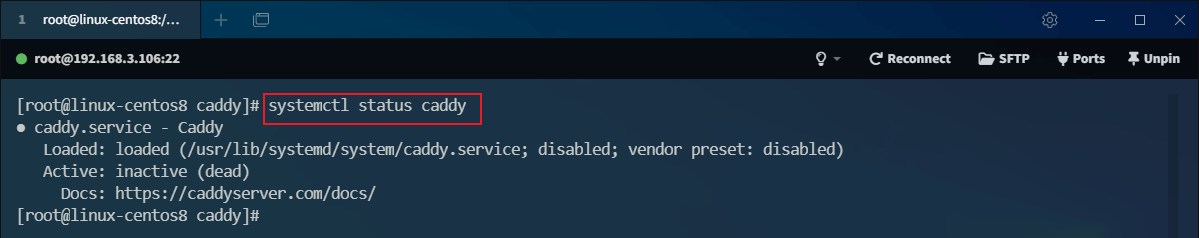
로그인 후 복사 systemctl status caddy를 사용하면 Caddy가 다음과 같이 등록된 것을 확인할 수 있습니다. 시스템 서비스가 활성화되어 있지 않습니다.

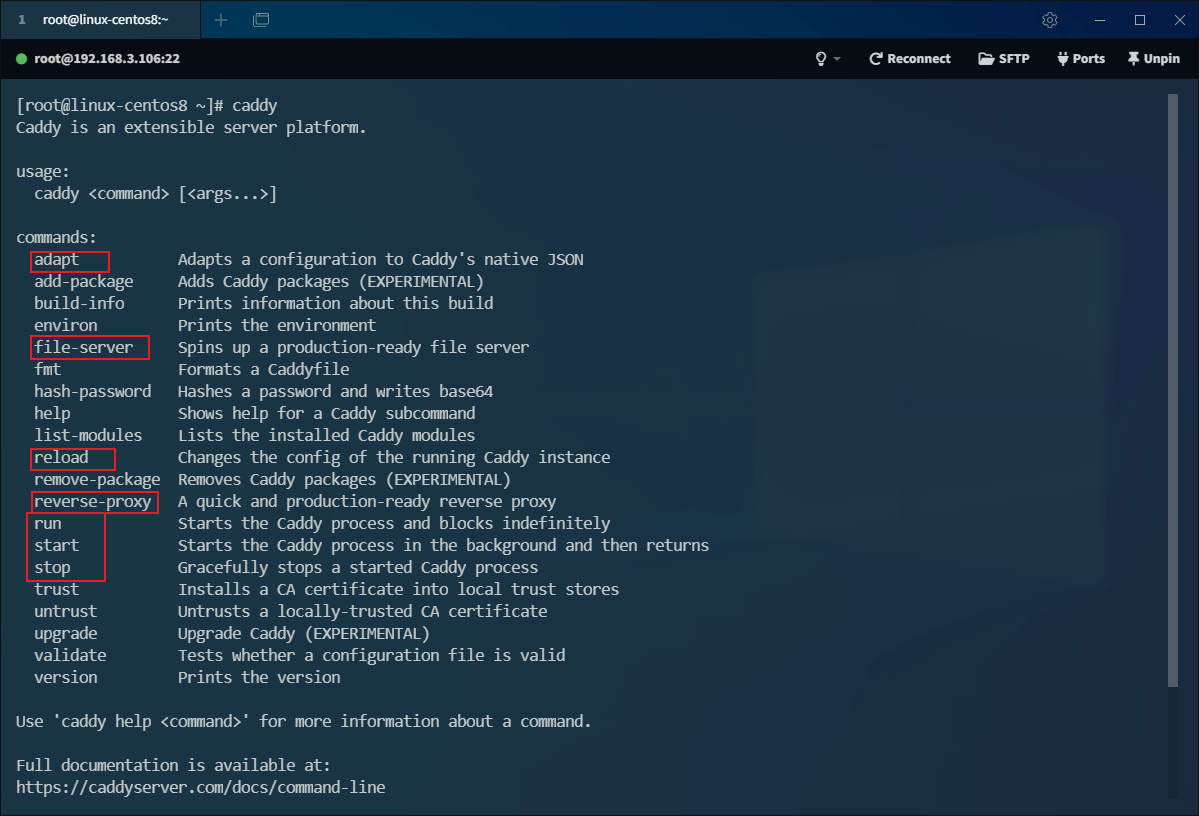
Caddy는 기본적으로 JSON 형식의 구성 파일을 사용하지만, JSON 형식의 구성을 작성하는 것이 번거롭기 때문에 Caddyfile과 같은 보다 간결한 구성 형식도 제공합니다.
caddy adapter
먼저 Caddyfile이라는 파일을 생성하면 됩니다. 파일 내용은 다음과 같습니다. 그런 다음 캐디 어댑터를 사용하여 JSON 구성으로 변환한 후 이 구성을 적용합니다. 2015 포트를 수신하고 Hello, world!;
:2015 respond "Hello, world!"
를 사용합니다. 그런 다음 컬 명령은 localhost:2015에 액세스하고 지정된 정보를 반환합니다. 
물론 Caddy에서 제공하는 Admin API를 사용할 수도 있습니다. 구성 정보를 보려면 다음 명령을 사용하세요. 
curl localhost:2019/config/
{
"apps": {
"http": {
"servers": {
"srv0": {
"listen": [":2015"],
"routes": [{
"handle": [{
"body": "Hello, world!",
"handler": "static_response"
}]
}]
}
}
}
}
}
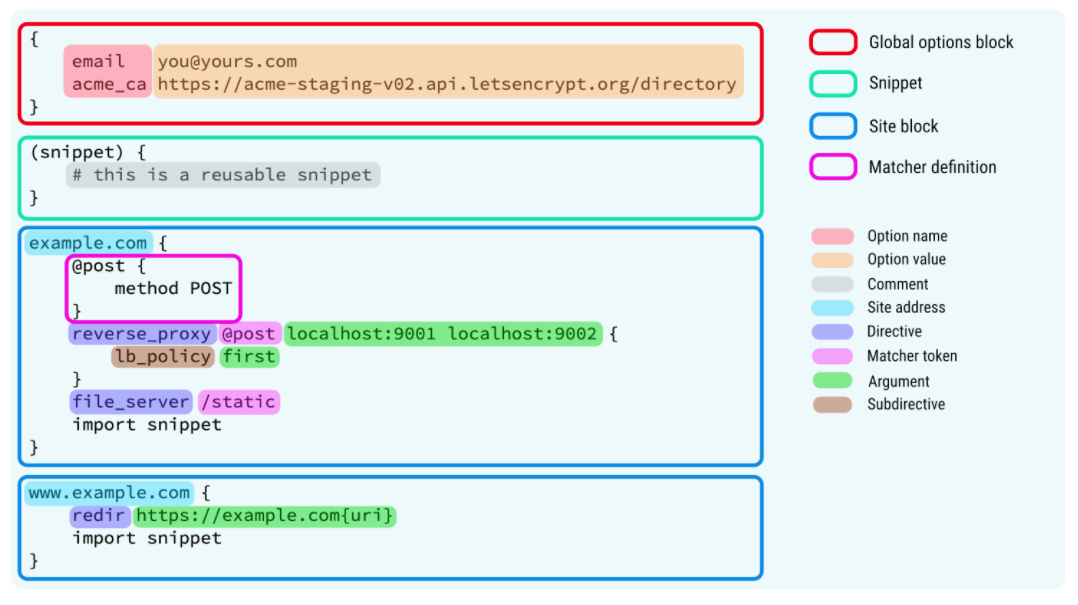
키워드
설명
사용 
| 을 사용하여 HTTPS 및 Admin API 등을 활성화할지 여부를 구성할 수 있습니다. | Snippet | |
|---|---|---|
| 정의한 후 가져오기 키워드를 통해 참조할 수 있습니다 | Site Block | |
| 정적 프록시는 file_server를 통해 구성할 수 있으며 동적 프록시는 reverse_proxy | Matcher를 통해 구성할 수 있습니다. 정의 | |
| 기본적으로 명령은 전역에 영향을 미치므로 영향 범위를 지정할 수 있습니다 | Comment | |
| 사이트 주소 | 로 시작하는 # 기호 사용||
| HTTP를 기본으로 사용합니다. HTTP를 활성화해야 하는 경우 http:// | Directive | |
| 이 명령어는 캐디에게 강력한 기능을 제공합니다 | 反向代理反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。我们以代理域名为例,讲解如何进行静态和动态代理。 静态代理静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。 首先我们修改下本机的host文件:
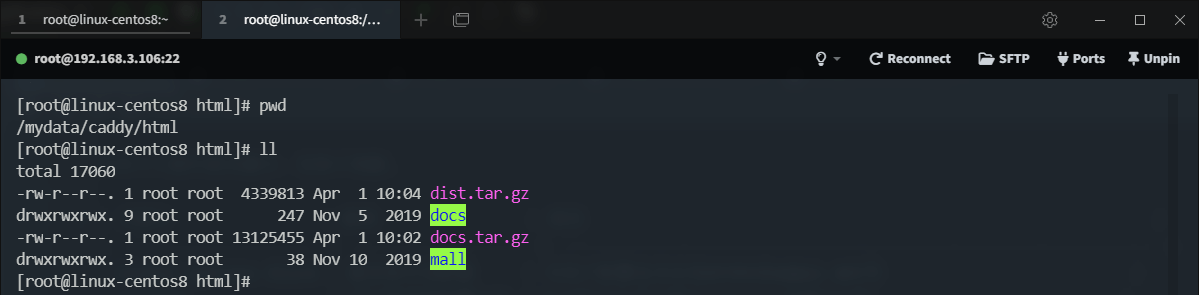
然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
file_server browse
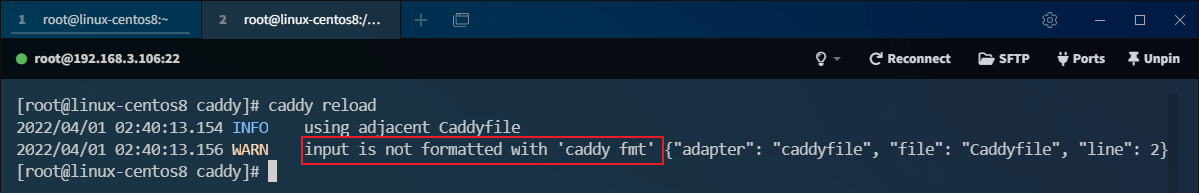
}로그인 후 복사 如果你的Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;
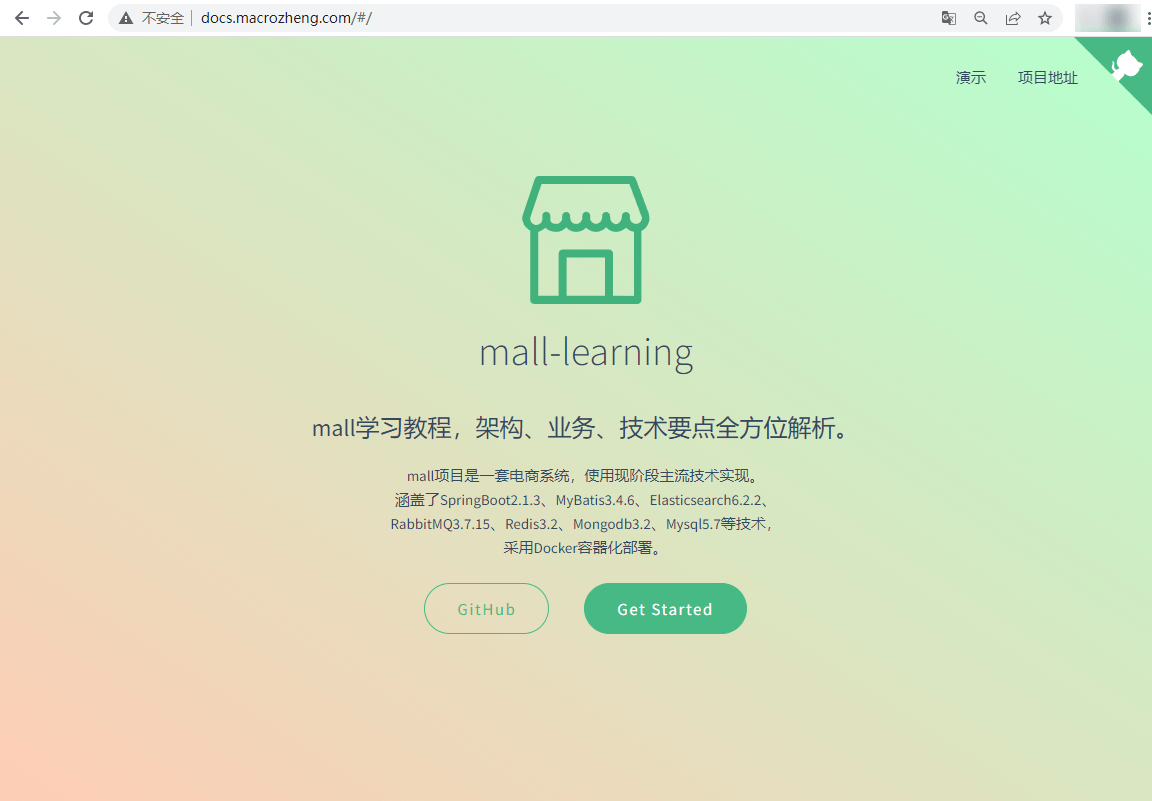
通过docs.macrozheng.com即可访问部署好的文档项目了:
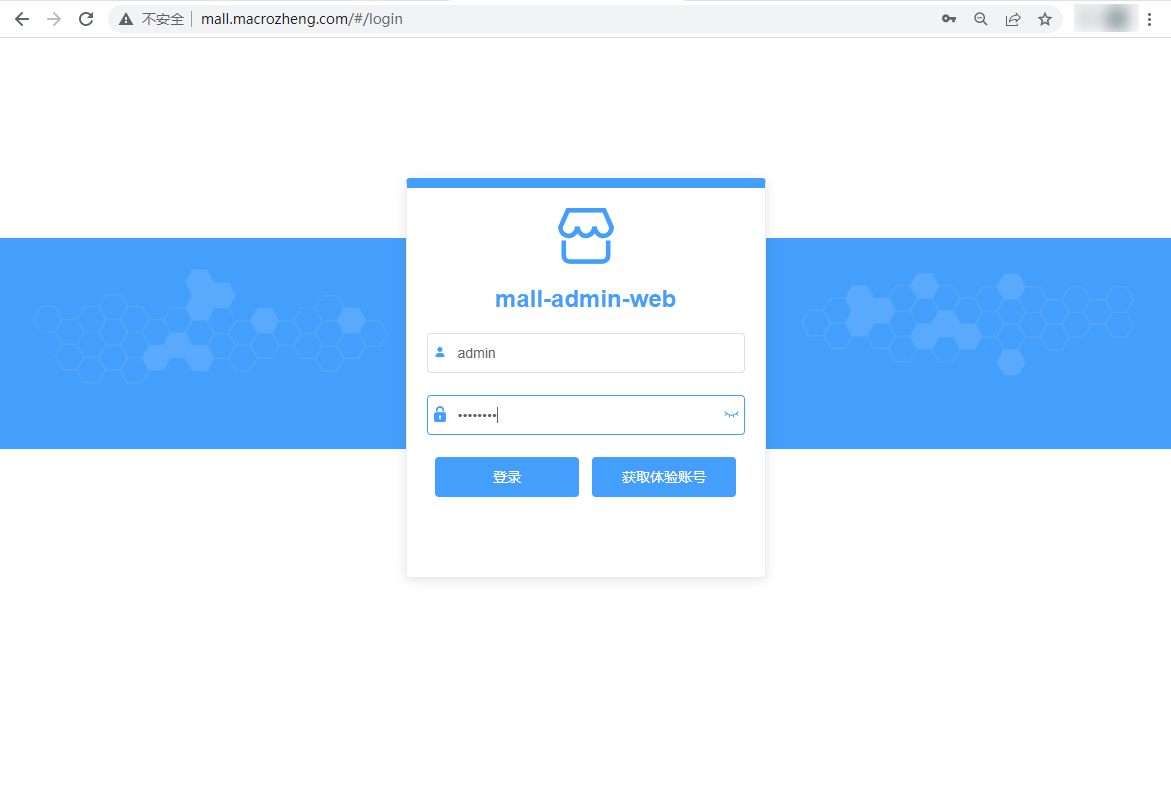
通过mall.macrozheng.com即可访问到部署好的前端项目了。
动态代理动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。 首先我们修改下本机的host文件,添加如下规则
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
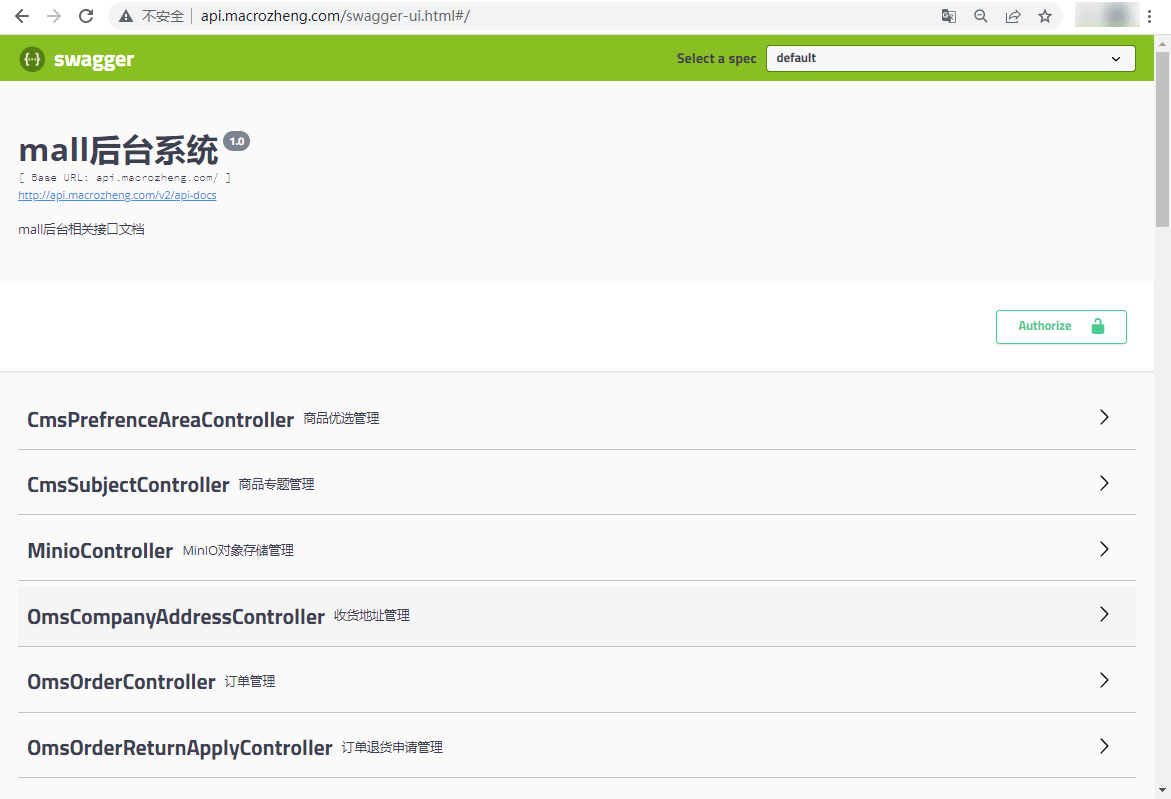
}로그인 후 복사 之后通过api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。
文件压缩如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。 我们需要修改Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置; http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
encode {
gzip
}
file_server browse
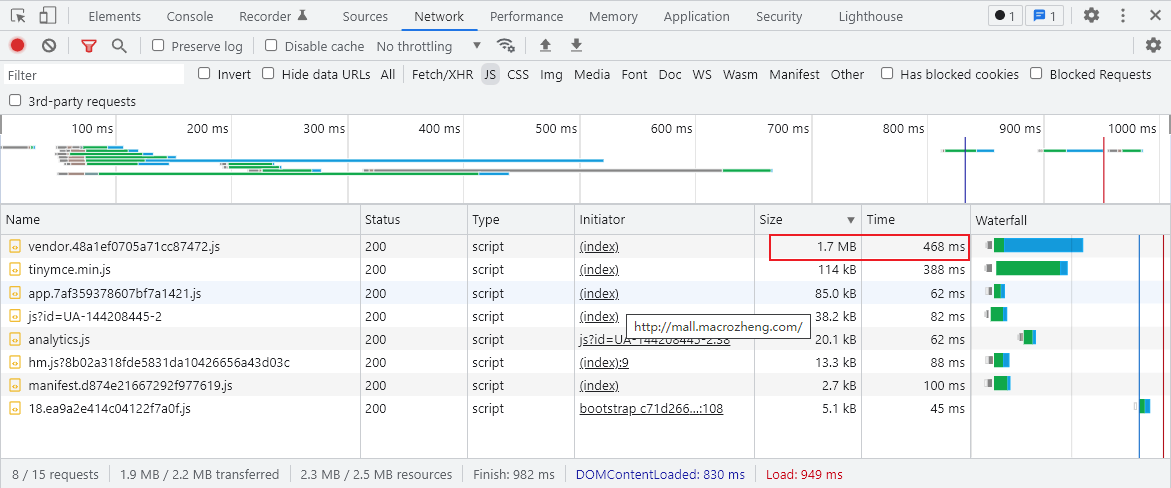
}로그인 후 복사 有个比较大的JS文件压缩前是1.7M;
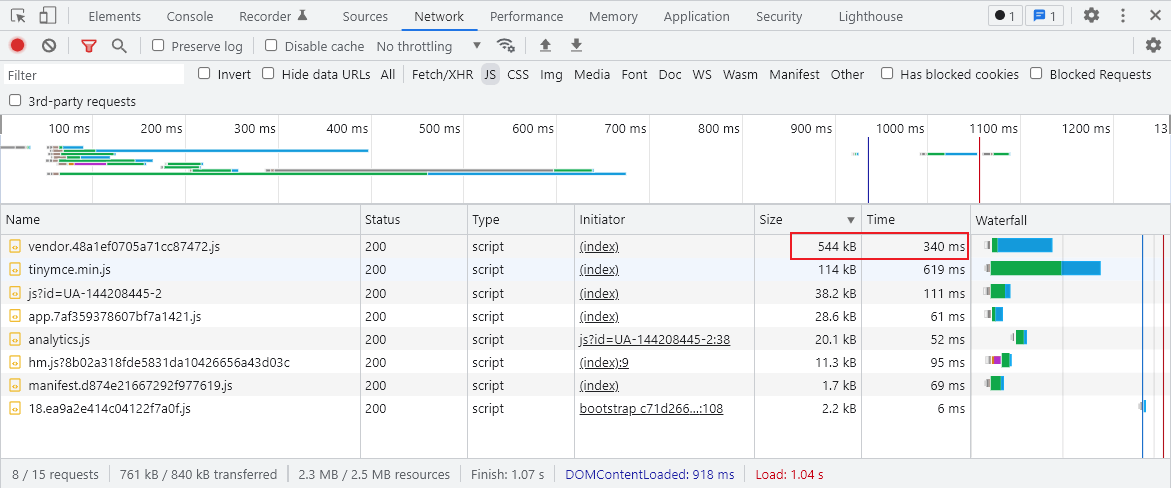
压缩后为544K,访问速度也有很大提示;
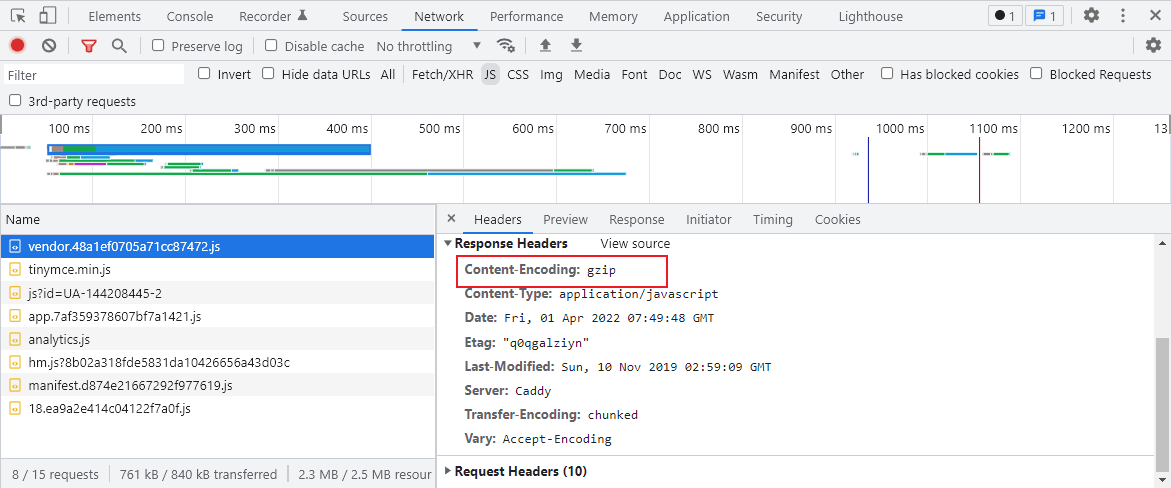
另外我们可以看下响应信息,如果有Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。
地址重写有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。 我们需要修改Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
redir http://www.macrozheng.com
}로그인 후 복사 此时访问旧域名docs.macrozheng.com会直接跳转到www.macrozheng.com去。 按目录划分有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。 比如说我们需要按以下路径来访问各个前端项目;
我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。 http://www.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /mydata/caddy/html/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /mydata/caddy/html/app
}
}
file_server * {
root /mydata/caddy/html/www
}
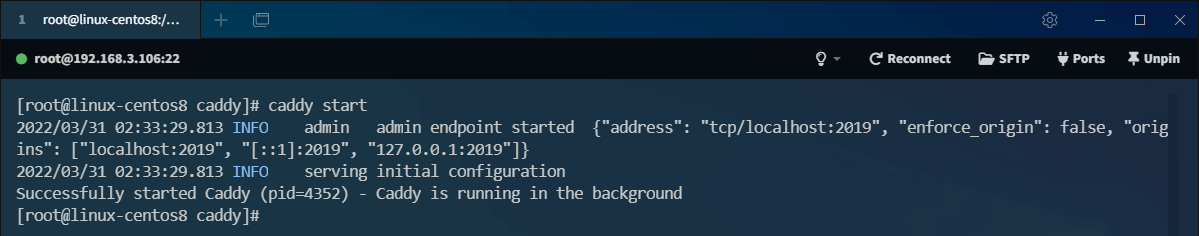
}로그인 후 복사 HTTPSCaddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。 首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以docs.macrozheng.com域名为例; 请使用以下命令确认DNS解析记录是否正确,注意所配置的服务器的80和443端口需要在外网中可以正常访问: curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \ -H "accept: application/dns-json" 로그인 후 복사 修改Caddyfile配置文件,进行如下配置; docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}로그인 후 복사 然后使用caddy run命令启动Caddy服务器即可,是不是非常方便! caddy run 로그인 후 복사 Docker支持当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。 首先使用如下命令下载Caddy的Docker镜像; docker pull caddy 로그인 후 복사 然后在/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下; http://192.168.3.105:80 respond "Hello, world!" 로그인 후 복사 之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中; docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/html:/usr/share/caddy \
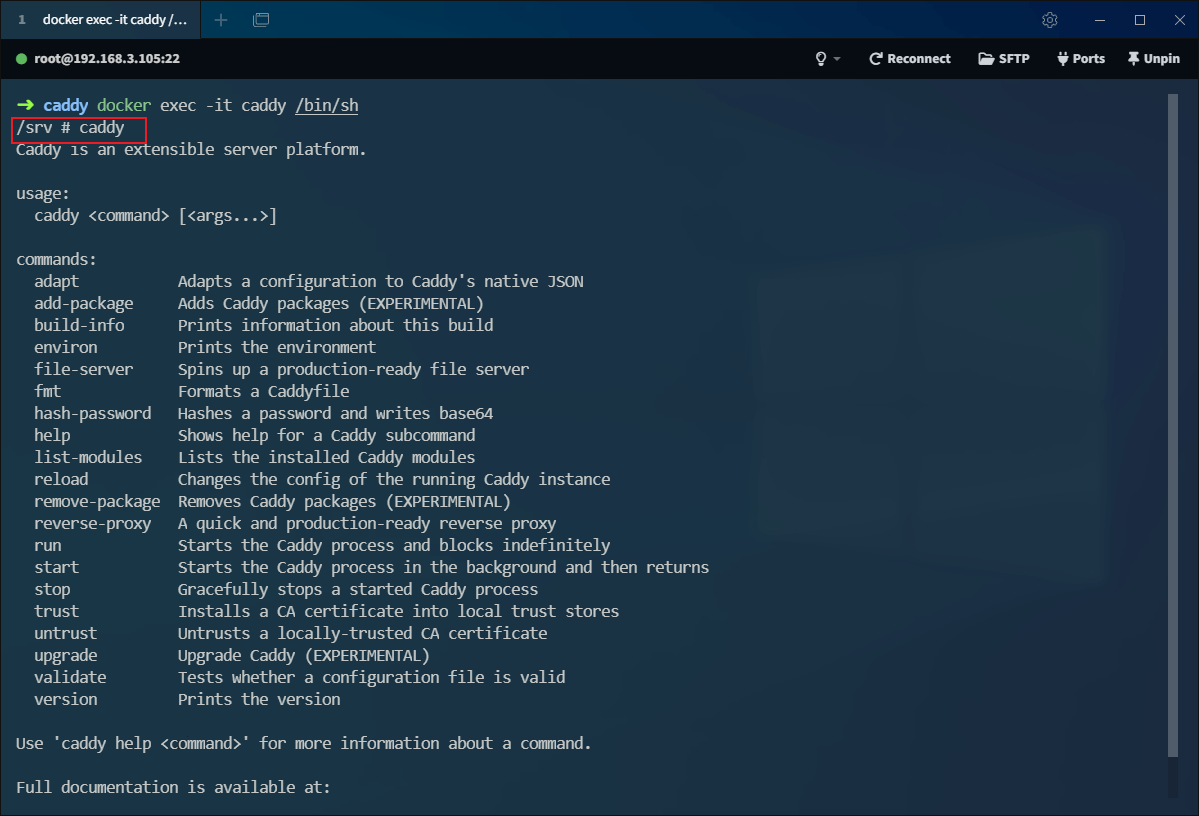
-d caddy로그인 후 복사 之后使用docker exec进入caddy容器内部执行命令; docker exec -it caddy /bin/sh 로그인 후 복사 输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。
위 내용은 Nginx 웹 서버 캐디를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구
Undresser.AI Undress사실적인 누드 사진을 만들기 위한 AI 기반 앱 
AI Clothes Remover사진에서 옷을 제거하는 온라인 AI 도구입니다. 
Undress AI Tool무료로 이미지를 벗다 
Clothoff.ioAI 옷 제거제 
AI Hentai GeneratorAI Hentai를 무료로 생성하십시오. 
인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구
메모장++7.3.1사용하기 쉬운 무료 코드 편집기 
SublimeText3 중국어 버전중국어 버전, 사용하기 매우 쉽습니다. 
스튜디오 13.0.1 보내기강력한 PHP 통합 개발 환경 
드림위버 CS6시각적 웹 개발 도구 
SublimeText3 Mac 버전신 수준의 코드 편집 소프트웨어(SublimeText3) 
뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7486
7486
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
Win11 활성화 키 영구
 51
51
 19
19
NYT 연결 힌트와 답변
 19
19
 38
38
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.  nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.  HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.  nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.  nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
nodejs를 외부에서 접근할 수 있나요?
Apr 21, 2024 am 04:43 AM
예, Node.js는 외부에서 액세스할 수 있습니다. 다음 방법을 사용할 수 있습니다. Cloud Functions를 사용하여 함수를 배포하고 공개적으로 액세스할 수 있도록 합니다. Express 프레임워크를 사용하여 경로를 만들고 끝점을 정의합니다. Nginx를 사용하여 Node.js 애플리케이션에 대한 프록시 요청을 역방향으로 수행합니다. Docker 컨테이너를 사용하여 Node.js 애플리케이션을 실행하고 포트 매핑을 통해 노출합니다.  PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP를 사용하여 웹사이트를 배포하고 유지하는 방법
May 03, 2024 am 08:54 AM
PHP 웹 사이트를 성공적으로 배포하고 유지하려면 다음 단계를 수행해야 합니다. 웹 서버(예: Apache 또는 Nginx) 선택 PHP 설치 데이터베이스 생성 및 PHP 연결 서버에 코드 업로드 도메인 이름 및 DNS 모니터링 웹 사이트 유지 관리 설정 단계에는 PHP 및 웹 서버 업데이트, 웹 사이트 백업, 오류 로그 모니터링 및 콘텐츠 업데이트가 포함됩니다.  Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Fail2Ban을 사용하여 무차별 대입 공격으로부터 서버를 보호하는 방법
Apr 27, 2024 am 08:34 AM
Linux 관리자의 중요한 작업은 불법적인 공격이나 액세스로부터 서버를 보호하는 것입니다. 기본적으로 Linux 시스템에는 iptables, UFW(Uncomplicated Firewall), CSF(ConfigServerSecurityFirewall) 등과 같이 잘 구성된 방화벽이 함께 제공되어 다양한 공격을 방지할 수 있습니다. 인터넷에 연결된 모든 컴퓨터는 악의적인 공격의 잠재적인 대상입니다. 서버에 대한 불법 액세스를 완화하는 데 사용할 수 있는 Fail2Ban이라는 도구가 있습니다. Fail2Ban이란 무엇입니까? Fail2Ban[1]은 무차별 공격으로부터 서버를 보호하는 침입 방지 소프트웨어입니다. Python 프로그래밍 언어로 작성되었습니다.  저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
저와 함께 Linux를 배우고 Nginx를 설치해 보세요.
Apr 28, 2024 pm 03:10 PM
오늘은 Linux 환경에서 Nginx를 설치하는 방법을 안내해 드리겠습니다. 여기서 사용하는 Linux 시스템은 CentOS7.2입니다. 설치 도구 준비 1. Nginx 공식 홈페이지에서 Nginx를 다운로드하세요. 여기에 사용된 버전은 1.13.6.2입니다. 다운로드한 Nginx를 Linux에 업로드합니다. 여기서는 /opt/nginx 디렉터리를 예로 사용합니다. 압축을 풀려면 "tar-zxvfnginx-1.13.6.tar.gz"를 실행하세요. 3. /opt/nginx/nginx-1.13.6 디렉터리로 전환하고 초기 구성을 위해 ./configure를 실행합니다. 다음 프롬프트가 나타나면 컴퓨터에 PCRE가 설치되어 있지 않으며 Nginx를 설치해야 함을 의미합니다. 
|