nginx 구성으로 인해 발생하는 403 문제를 해결하는 방법
nginx 구성으로 인해 발생한 403 문제에 대한 해결 방법
1. 문제: nginx

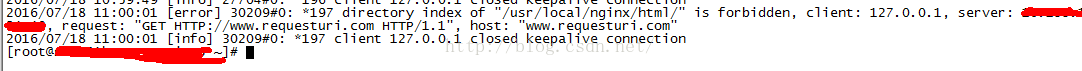
nginx_error.log에 의해 구성된 로컬 도메인 이름을 컬링할 때 403이 나타납니다. 로그는 다음과 같습니다.

2. 질문
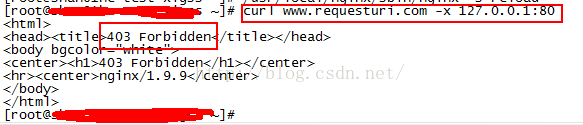
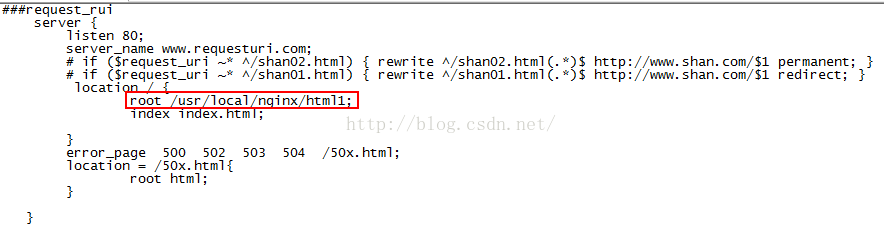
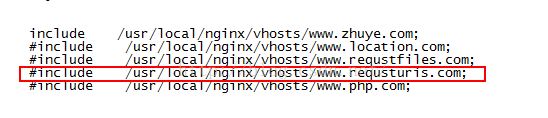
1. www.requesturi.com의 구성은 다음과 같습니다. www.requesturi.com에 접속하면 이론적으로 오류 로그에 있는 금지된 파일과 일치하지 않는 것으로 나타났습니다. /usr/local/nginx/html1로 이동하여 찾아야 합니다. 왜 표시됩니까? /usr/local/nginx/html에 대한 액세스가 금지되어 있다는 것이 사실입니까?

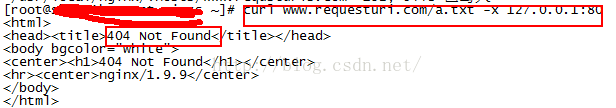
2. /usr/local/nginx/html1 아래에 a.txt 파일을 컬링하고 오류가 404인 것을 확인합니다.

3. 해결 방법
www.requesturi.com은 nginx.conf에서 구성되지 않을 수 있다고 대략적으로 추론할 수 있습니다. nginx.conf를 확인하여 www.requesturi.com이 구성되어 있지 않은지 확인하고 nginx는 기본적으로 파일 디렉터리에 대한 액세스를 허용하지 않으므로 403 오류가 발생합니다.

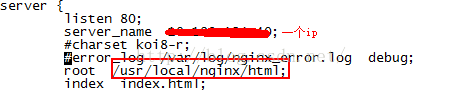
그런 다음 구성된 www.zhuye.com을 확인하고 다음을 확인하십시오. www.zhuye.com의 루트 디렉터리는 오류 로그에 있는 금지된 디렉터리와 동일하며 server_name은 도메인이 아닌 IP입니다. name

원인: www.requesturi.com이 구성되지 않았기 때문에 www.requesturi.com에 액세스하면 nginx는 기본값(즉, www.zhuye.com)에 액세스하고 a.txt에 액세스하면 (www.zhuye 이 파일은 .com 디렉토리에 없습니다.) 404 찾을 수 없음 오류가 보고됩니다.
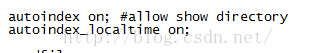
nginx가 파일 디렉터리에 액세스할 수 있도록 nginx 구성을 수정할 수 있습니다:

디렉토리에 파일 표시:

위 내용은 nginx 구성으로 인해 발생하는 403 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버에 대한 외부 네트워크 액세스를 허용하는 방법
Apr 21, 2024 am 07:22 AM
Tomcat 서버가 외부 네트워크에 액세스하도록 허용하려면 다음을 수행해야 합니다. 외부 연결을 허용하도록 Tomcat 구성 파일을 수정합니다. Tomcat 서버 포트에 대한 액세스를 허용하는 방화벽 규칙을 추가합니다. Tomcat 서버 공용 IP에 대한 도메인 이름을 가리키는 DNS 레코드를 만듭니다. 선택 사항: 역방향 프록시를 사용하여 보안 및 성능을 향상합니다. 선택 사항: 보안 강화를 위해 HTTPS를 설정합니다.
 nginx 시작 및 중지 명령은 무엇입니까?
Apr 02, 2024 pm 08:45 PM
nginx 시작 및 중지 명령은 무엇입니까?
Apr 02, 2024 pm 08:45 PM
Nginx의 시작 및 중지 명령은 각각 nginx 및 nginx -s quit입니다. start 명령은 서버를 직접 시작하는 반면 stop 명령은 서버를 정상적으로 종료하여 모든 현재 요청이 처리되도록 합니다. 사용 가능한 기타 정지 신호에는 정지 및 재장전이 포함됩니다.
 thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
thinkphp를 실행하는 방법
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework를 로컬에서 실행하는 단계: ThinkPHP Framework를 로컬 디렉터리에 다운로드하고 압축을 풉니다. ThinkPHP 루트 디렉터리를 가리키는 가상 호스트(선택 사항)를 만듭니다. 데이터베이스 연결 매개변수를 구성합니다. 웹 서버를 시작합니다. ThinkPHP 애플리케이션을 초기화합니다. ThinkPHP 애플리케이션 URL에 접속하여 실행하세요.
 nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
nginx에 오신 것을 환영합니다! 어떻게 해결하나요?
Apr 17, 2024 am 05:12 AM
"Welcome to nginx!" 오류를 해결하려면 가상 호스트 구성을 확인하고, 가상 호스트를 활성화하고, Nginx를 다시 로드하고, 가상 호스트 구성 파일을 찾을 수 없으면 기본 페이지를 만들고, Nginx를 다시 로드해야 합니다. 그러면 오류 메시지가 나타납니다. 사라지고 웹사이트는 정상적으로 표시됩니다.
 phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpmyadmin을 등록하는 방법
Apr 07, 2024 pm 02:45 PM
phpMyAdmin을 등록하려면 먼저 MySQL 사용자를 생성하고 권한을 부여한 다음 phpMyAdmin을 다운로드, 설치 및 구성하고 마지막으로 phpMyAdmin에 로그인하여 데이터베이스를 관리해야 합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.
 도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
도커 컨테이너 간 통신 방법
Apr 07, 2024 pm 06:24 PM
Docker 환경에는 공유 네트워크, Docker Compose, 네트워크 프록시, 공유 볼륨 및 메시지 큐의 5가지 컨테이너 통신 방법이 있습니다. 격리 및 보안 요구 사항에 따라 Docker Compose를 활용하여 연결을 단순화하거나 네트워크 프록시를 사용하여 격리를 높이는 등 가장 적절한 통신 방법을 선택하세요.
 HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일에서 URL을 생성하는 방법
Apr 21, 2024 pm 12:57 PM
HTML 파일을 URL로 변환하려면 다음 단계를 포함하는 웹 서버가 필요합니다. 웹 서버를 얻습니다. 웹 서버를 설정합니다. HTML 파일을 업로드하세요. 도메인 이름을 만듭니다. 요청을 라우팅합니다.




