HTML5 Canvas_html5 튜토리얼 스킬을 통해 이미지의 이동 및 회전 변경을 구현하는 방법에 대한 자세한 설명
번역 변환()
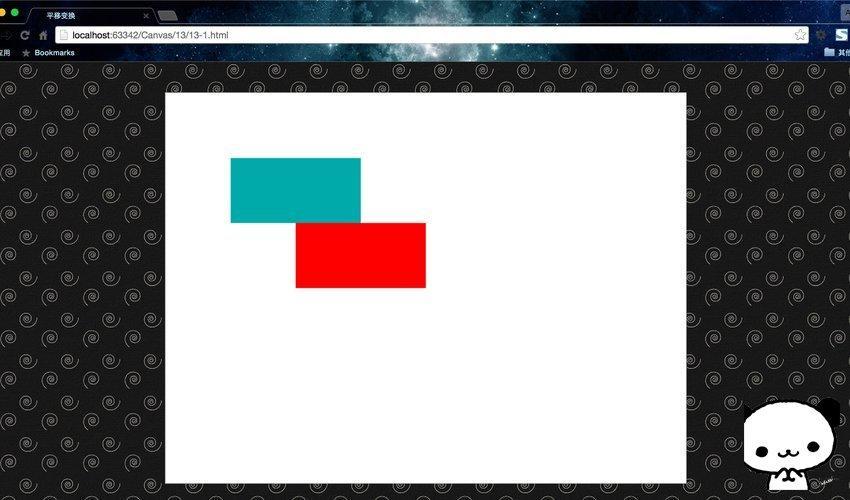
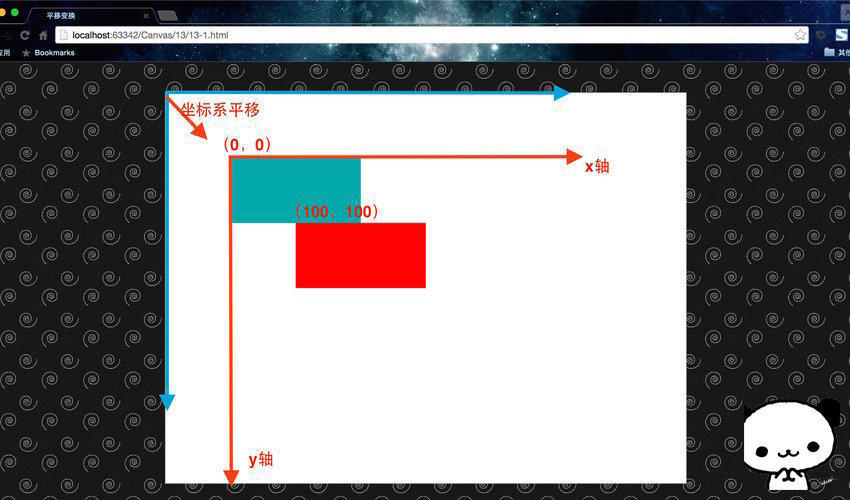
번역 변환, 즉 이름에서 따온 것은 일반적인 그래픽 치환입니다. 예를 들어 여기서는 (100, 100)에 위치한 직사각형을 (200, 200) 지점으로 이동하고 싶습니다. 그런 다음 사각형을 그리기 전에 context.translate(100,100)을 추가하면 됩니다.
여기서translate()는 실제로 새 캔버스 좌표계의 원점 좌표인 두 개의 매개변수만 전달합니다. 아래 코드를 통해 효과를 살펴보겠습니다.
- >
- <html lang="zh" >
- <머리>
- <메타 문자 집합="UTF- 8">
- <제목>平移变换제목>
- <스타일>
- 본문 { 배경: url("./images/bg3.jpg") 반복; }
- #canvas { 테두리: 1px solid #aaaaaa; 디스플레이: 차단; 여백: 50px 자동; }
- 스타일>
- 머리>
- <몸>
- <div id="canvas- 워프">
- <캔버스 id="캔버스" >
- 이런 것은 캔버스가 아니죠?!赶快换一个吧!!
- 캔버스>
- div>
- <스크립트>
- window.onload = 함수(){
- var 캔버스 = 문서.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var 컨텍스트 = 캔버스.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle = "빨간색";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- };
- 스크립트>
- 몸>
- html>
运行结果:
다른 모양의 색상, 是矩 모양의 원래 개체, 然后调사용translate()방법, 将矩형태의 位移至(200,200), 即红색깔 모양의 개체입니다. ,它是怎么做到平移变换的。
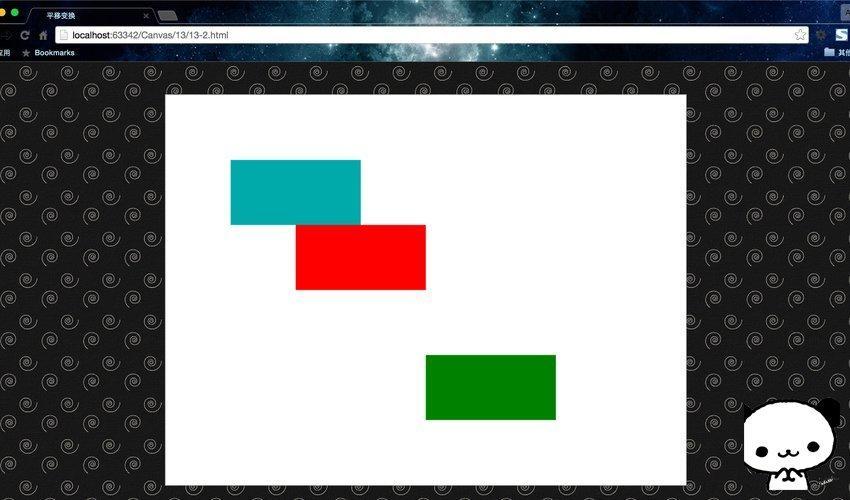
其实这里有一个坑,我们如果想把矩shape平移至(300,300)怎么办呢?或许我们会想,直接调사용context.translate(200,200)就可以了。好,我们看看效果。
- "zh">
- "UTF-8">
-
平移变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <스크립트>
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.fillStyle = "빨간색";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.fillStyle = "녹색";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- };
运行结果:
여기에 있는 색색깔의 색종이는 우리에게 있습니다(300,300)位置处,而是跑到了(400,400)这里.为什么呢?想必大家已经知道了答案——Canvas是基于状态的绘제 。我们第一次平移之后,坐标系已经在(100,100)处了,所以如果继续平移,这个再基于新坐标系继续平移坐标系。那么要怎么去解决呢?很简单,有两个방법입니다.
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
제2, 현재 사용 중인 context.save(), 사용 중인 context.save(), 사용 중인 context.restore().
切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不就行了,这样你自己的坐标系就乱套,根本找不到自己的坐标系原点에서哪,多次变换或者封装函数之后,会坑死你。所以一定要以最初状态为最根本的参根要,这是原则性问题。这里我建议使涉及所有图shape变换 사용 용도的时候,city要这么处理,不仅仅是平移变换。
具体使用如下。
- "zh">
- "UTF-8">
-
平移变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <스크립트>
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
- context.save();
- context.fillStyle = "빨간색";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
- context.restore();
- context.save();
- context.fillStyle = "녹색";
- context.translate(200,200);
- context.fillRect(100,100,200,100);
- context.restore();
- };
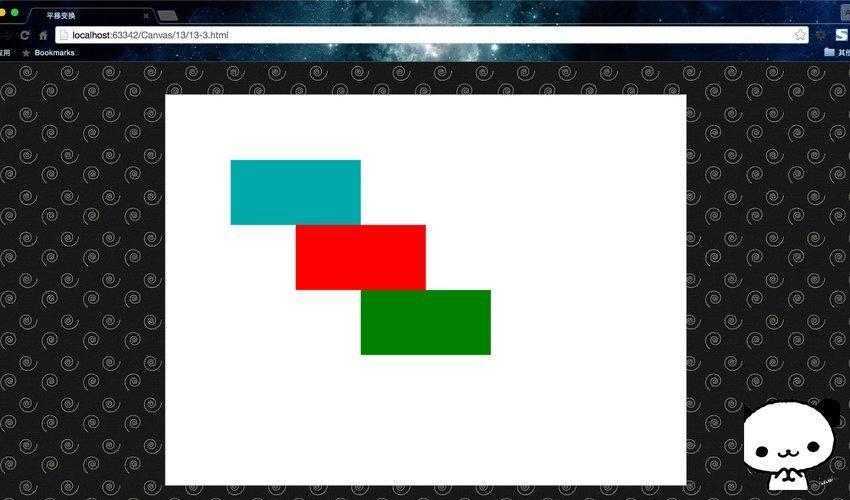
运行结果:
因此, 使用图形变换的时候, 要记得结使用状态保存。
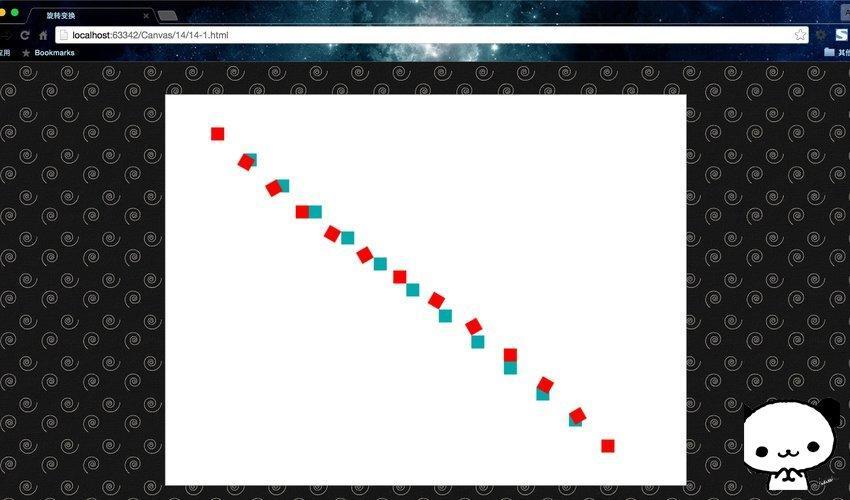
旋转变换rotate()
동일하게 회전(deg)하여 회전(도)할 수 없습니다.圆心进行的顺时针旋转。所以,使userotate() 配前,일반적으로 常需要配合使用translate()平移坐标系,确定旋转的圆心 。即,旋转变换通常搭配平移变换매우 유용합니다.
最后一点需要注의심있는是, Canvas是基于状态的绘是, 所以每次旋转city, 是接着上次旋转的基础上继续旋转, 所以에서 저장() 및 복원() 방식을 사용하는 형식은 다음과 같습니다. ,일방면 겹침 旋转角,另 一 方 면 겹 置 坐 标 系 原点 。
- "zh">
- "UTF-8">
-
旋转变换 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <스크립트>
- window.onload = 함수(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- 용(var i = 0; i <= 12; i ){
- context.save();
- context.translate(70 i * 50, 50 i * 40);
- context.fillStyle = "#00AAAA";
- context.fillRect(0,0,20,20);
- context.restore();
- context.save();
- context.translate(70 i * 50, 50 i * 40);
- context.rotate(i * 30 * Math.PI / 180);
- context.fillStyle = "빨간색";
- context.fillRect(0,0,20,20);
- context.restore();
- }
- };
运行结果:
14개 수정 형식, 其中蓝Color是旋转前의 수정 형식, 红color是旋转后의 수정 형식에 대한 사용이 가능합니다.旋转。每次绘제토被save( )与restore()包裹起来,每次旋转前文移动了坐标系。妙了。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




