HTML5에서 CanvasRenderingContext2D 객체는 원이나 호를 그리기 위한 메소드도 제공합니다. 다음 속성 및 메소드 소개를 참조하세요.
캔버스에 좌표점(x, y)을 중심으로 하고 반경을 반경으로 하는 원 위에 호를 그립니다. 이 호의 시작 호는 startRad이고 끝 호는 endRad입니다. 여기서 라디안은 x축의 양의 방향(시계의 3시 방향)을 기준으로 시계 방향 회전 각도로 계산됩니다. 반시계방향(Anticlockwise)은 반시계방향으로 그리기 시작할 것인지, 시계방향으로 시작할 것인지를 나타냅니다. true이면 시계 반대 방향을 의미하고, false이면 시계 방향을 의미합니다. 반시계방향 매개변수는 선택사항이며 기본값은 시계방향을 의미하는 false입니다. 
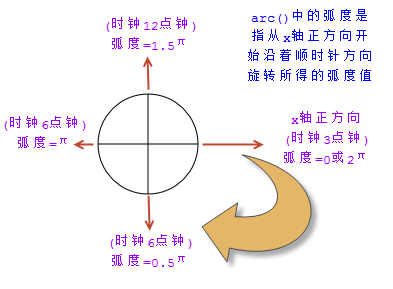
arc() 메소드의 라디안 계산 방법
이 방법은 현재 끝점인 끝점 1(x1, y1)과 끝점 2(x2, y2)가 이루는 각도를 사용한 다음 각도의 양쪽에 접하고 반지름이 다음과 같은 단면을 그립니다. 반경 원 위의 호. 일반적으로 호를 그리는 시작 위치는 현재 끝점, 종료 위치는 끝점 2, 호를 그리는 방향은 두 끝점을 연결하는 가장 짧은 호의 방향입니다. 또한 현재 끝점이 지정된 원 위에 있지 않은 경우 이 메서드는 현재 끝점에서 호의 시작점까지 직선을 그립니다.
arcTo() 메소드를 자세히 소개하기엔 지면이 많으니, 여기로 가시면 arcTo()의 자세한 사용법을 보실 수 있습니다.
위의 캔버스에 호를 그리는 API를 이해한 후, arc()를 사용하여 호를 그리는 방법을 살펴보겠습니다. 우리는 arc()가 수신한 4번째와 5번째 매개변수가 호의 시작 및 끝 라디안을 나타낸다는 것을 이미 알고 있습니다. 나는 모든 독자들이 학교 수학이나 기하학 과정에서 라디안을 배웠을 것이라고 믿습니다. 라디안은 각도의 단위입니다. 호 길이가 반지름과 같은 호의 경우 중심각은 1 라디안입니다. 우리는 또한 반지름이 r인 원의 원주가 2πr이라는 것을 알고 있습니다. 이러한 기하학 지식을 바탕으로 arc() 메서드를 사용하여 호를 그릴 수 있습니다.
캔버스를 사용하여 호 그리기
이제 반경이 50px인 원의 1/4호를 그려보겠습니다.