Vue의 동적 구성요소 사용법 및 차이점 분석
Vue의 동적 구성 요소 사용 및 차이점 분석
Vue는 효율적인 대규모 웹 애플리케이션을 구축하는 데 사용할 수 있는 진보적인 JavaScript 프레임워크입니다. Vue의 핵심은 반응형 데이터 바인딩 및 구성 요소화된 시스템입니다. Vue에서 구성 요소는 일반적으로 DOM 노드 트리의 분기로 표시되며, 이는 모듈식 및 재사용 가능한 방식으로 코드와 인터페이스를 분리합니다. Vue는 다양한 구성 요소 유형을 제공하며 그중 동적 구성 요소는 매우 강력하고 실용적인 유형입니다.
동적 구성요소란 무엇인가요?
동적 구성 요소는 런타임 시 구성 요소를 상위 구성 요소의 일부로 동적으로 로드하고 교체할 수 있도록 하는 Vue의 특수 구성 요소 유형입니다. 동적 구성요소는 Vue의
동적 구성 요소의 기본 사용법
동적 구성 요소의 기본 사용법은 매우 간단하고 명확합니다. 예는 다음과 같습니다.
<template>
<div>
<component v-bind:is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
}
}
}
</script> 위 예에서는 상위 구성 요소의 상태에 따라 로드할 구성 요소를 결정하는 동적 구성 요소를 정의했습니다. 기본적으로 currentComponent를 ComponentA로 설정합니다. 이는 ComponentA에 대해 작성된 코드가 태그의 하위 노드가 됨을 의미합니다. ComponentB로 전환하려면 currentComponent를 ComponentB로 설정하기만 하면 됩니다.
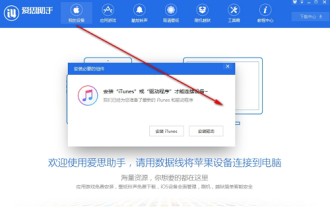
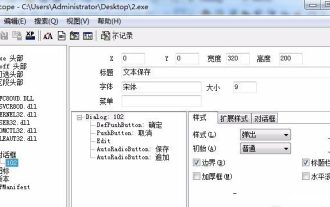
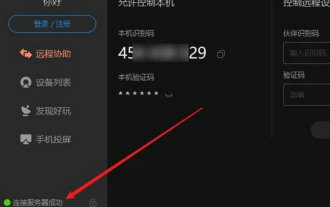
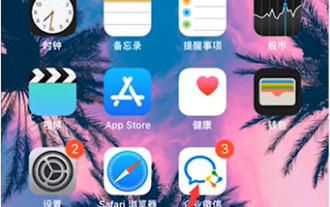
동적 구성 요소의 장점 동적 구성 요소를 사용하면 여러 가지 장점이 있습니다. 첫째, 동적 구성 요소는 코드 재사용성과 유지 관리성을 향상시킵니다. 모든 논리를 하나의 구성 요소에 캡슐화하는 대신 각 작은 논리 조각을 별도의 구성 요소로 캡슐화한 다음 동적 구성 요소를 사용하여 요청 시 이러한 구성 요소를 로드할 수 있습니다. 둘째, 동적 구성요소는 더 뛰어난 유연성과 사용자 정의 가능성을 제공합니다. 동적 구성 요소를 사용하면 구성 요소를 동적으로 선택 및 전환하고 다양한 상황과 필요에 따라 맞춤 설정할 수 있습니다. 동적 구성 요소와 v-if의 차이점 v-if와 동적 구성 요소 모두 상태에 따라 구성 요소를 동적으로 렌더링할 수 있지만 둘 사이에는 몇 가지 차이점이 있습니다. v-if는 특정 DOM 노드를 렌더링할지 여부를 제어하는 데 사용할 수 있는 지시어입니다. 조건이 true이면 v-if는 노드를 렌더링하고, 그렇지 않으면 노드를 제거합니다. 따라서 v-if를 사용하면 두 개 이상의 정적 구성 요소 간을 전환할 수 있지만 전환이 완료된 후에는 해당 구성 요소의 상태가 유지되지 않습니다. 반대로 동적 구성 요소는 여러 하위 구성 요소 간에 동적으로 전환하고 해당 상태와 데이터를 유지할 수 있습니다. 동적 구성 요소를 사용할 때 실제로는 이를 동적 슬롯으로 사용하고 해당 상태와 데이터를 상위 구성 요소의 상태와 데이터에 바인딩합니다. 결론 동적 구성 요소는 Vue에서 매우 실용적이고 강력한 구성 요소 유형입니다. 코드 재사용성과 유지 관리성이 향상되고 유연성과 사용자 정의 가능성이 향상되며 여러 하위 구성 요소 간을 동적으로 전환하고 해당 상태와 데이터를 유지할 수 있습니다. v-if와 비교하여 동적 구성 요소를 사용하면 여러 하위 구성 요소 간에 동적으로 전환하고 해당 상태와 데이터를 유지할 수 있습니다. 따라서 Vue 애플리케이션에서 동적 구성 요소는 매우 중요한 부분이므로 보다 효율적이고 유연하며 유지 관리 가능한 코드를 작성할 수 있습니다. 위 내용은 Vue의 동적 구성요소 사용법 및 차이점 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3) 삼성 갤럭시 버즈 시리즈 헤드폰은 독특한 디자인과 인체공학적 설계로 착용감이 매우 편안합니다. Samsung Buds 시리즈 헤드폰은 편안한 착용감 외에도 뛰어난 음질 경험을 제공하여 많은 사용자의 관심을 끌었습니다. 다음으로 Samsung Buds 헤드폰의 사용 튜토리얼, 특히 Samsung Galaxy Buds Pro Bluetooth 헤드폰과 휴대폰의 페어링 과정을 소개하겠습니다. Samsung Galaxy Buds Pro Bluetooth 헤드셋을 페어링하는 방법은 Samsung Buds 헤드셋과 페어링하는 방법은 매우 간단합니다. 첫 번째 단계는 휴대폰의 Bluetooth 기능을 켜는 것입니다. 휴대폰의 설정 인터페이스에서 Bluetooth 설정 옵션을 찾을 수 있습니다. 2단계: GalaxyBu 배치 많은 초보 친구들은 아직 Aisi Assistant 사용법을 모르기 때문에 편집자가 Aisi Assistant 사용법에 대한 튜토리얼을 제공할 것입니다. 필요한 친구들은 빠르게 살펴볼 수 있습니다. 1. 작동 인터페이스에서 필요한 구성 요소가 설치되어 있는지 확인합니다(아래 그림 참조). 2. 내 장치 창에서 관련 설명 정보를 읽습니다(아래 그림 참조). 관련 작업에 대한 지침(아래 그림 참조) 4. 게임 창을 사용하여 관련 인기 게임 경험을 빠르게 완료합니다(아래 그림 참조). 5. 사용해야 하는 다양한 벨소리를 다운로드하고 선택합니다. (아래 그림 참조) 6. 다양한 고화질 배경화면을 빠르게 다운로드합니다(아래 그림 참조). 7. 루팅 및 탈옥 기능을 지원합니다(아래 그림 참조). ~ 위에 Little Black Box는 사용하기 매우 쉬운 게임 플랫폼인데, 이 소프트웨어를 구체적으로 사용하는 방법은 무엇입니까? 사용자는 이 소프트웨어를 사용할 때 많은 문제에 직면하게 되며 다양한 해결 방법을 갖게 됩니다. 이 튜토리얼 요약은 소형 블랙박스의 다기능 사용 방법을 알려줄 것입니다. 다음은 자세한 소개이므로 살펴보세요! 리틀블랙박스 이용 튜토리얼 [2024-01-31] 리틀블랙박스에서 구매한 시디키를 교환하는 방법 [2024-01-31] 리틀블랙박스에서 구매한 게임을 스팀에 저장하는 방법 [2024-01- 31] 리틀블랙박스에서 구매한 시디키는 반품이 가능한가요? 결제는요? exescope는 영어 버전의 소프트웨어를 중국어 버전으로 쉽게 변환할 수 있는 강력한 프로그램 리소스 편집 도구입니다. 그러면 새로 다운로드한 exescope를 어떻게 사용합니까? 당신도 초보 사용자라면 아래의 자세한 튜토리얼을 살펴보십시오. Exescope 사용법 튜토리얼 1. eXeScope를 열고 왼쪽 상단의 파일을 클릭한 후 팝업 옵션에서 [열기]를 클릭하고 열려는 파일을 선택합니다. 2. 소프트웨어를 열면 많은 컨트롤을 볼 수 있습니다. 3. 데이터를 입력하여 각 컨트롤의 크기, 위치, 내용을 직접 수정하거나, 위의 대화 상자 편집기를 직접 클릭하고 프로그램 인터페이스에서 컨트롤을 직접 드래그할 수 있습니다. 컨트롤을 조정한 후 [저장]을 클릭하세요. 요즘에는 많은 친구들이 Sunflower 원격 제어 소프트웨어를 사용하지만 여전히 많은 친구들이 Sunflower 원격 제어 소프트웨어를 사용하는 방법을 모릅니다. 오늘은 Sunflower 원격 제어 소프트웨어 사용 방법에 대한 모든 튜토리얼을 자세히 소개하겠습니다. 그것이 모두에게 도움이 되기를 바랍니다. 1단계: 먼저 Sunflower 원격 제어 소프트웨어를 열고 소프트웨어가 서버에 성공적으로 연결되는지 확인합니다(그림 참조). 2단계: 그런 다음 원격 해바라기 식별 코드를 입력합니다(그림 참조). 3단계: 무인 원격 연결을 위해 원격 인증번호를 직접 입력하거나, 인증번호 없이 원격 단말기를 통해 연결을 확인하기 위해 클릭할 수 있습니다(그림 참조). 4단계: 그런 다음 "원격 연결"을 클릭하면 데스크톱 제어가 원격 데스크톱에 연결되기 시작합니다(그림 참조). 5단계: 연결이 완료된 후 시스템은 자동으로 원격 컴퓨터의 데스크탑 환경으로 들어갑니다. 최근 많은 친구들이 편집자에게 Thunder Magnet Links 사용 방법을 문의했습니다. 다음으로 Thunder Magnet Links 사용에 대한 튜토리얼을 배워 보겠습니다. 모두에게 도움이 되기를 바랍니다. 1단계: 먼저 설치된 Thunder를 열고 그림과 같이 새로 만들기 버튼을 클릭합니다. 2단계: 그런 다음 인터넷에서 마그넷 링크를 찾아 아래 그림에 표시된 위치에 복사하여 붙여넣고 그림과 같이 확인을 클릭합니다. 3단계: 리소스의 상세 다운로드 디렉터리가 팝업됩니다. 다운로드할 리소스를 확인하고, 저장 디렉터리를 선택한 후, 그림과 같이 Download Now를 클릭합니다. 4단계: 마지막으로 그림과 같이 리소스가 다운로드될 때까지 기다립니다. 위 내용은 편집자가 제공한 썬더 마그넷 링크 사용 방법에 대한 모든 내용입니다. 모든 분들께 도움이 되기를 바랍니다. 최근에 많은 친구들이 ons 시뮬레이터 사용법을 물어왔습니다. 다음으로 ons 시뮬레이터 사용법에 대한 튜토리얼을 배워보겠습니다. 이것이 모두에게 도움이 되기를 바랍니다. 1단계: 먼저 아래와 같이 onscripter 도구를 다운로드합니다. 2단계: 그런 다음 ons 에뮬레이터 게임을 다운로드합니다. 3단계: 그런 다음 방금 다운로드한 시뮬레이터 onscripter.exe 파일을 게임 디렉터리로 드래그하고 onscripter.exe를 두 번 클릭하여 엽니다. 4단계: 게임을 직접 실행하세요. 이상은 에디터가 가져온 온스 시뮬레이터 사용법에 대한 모든 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다. 많은 친구들이 Enterprise WeChat을 사용하는 방법을 모르므로 아래 편집자가 Enterprise WeChat 사용에 대한 튜토리얼을 공유하겠습니다. 모두에게 도움이 될 것입니다. 1단계: "Enterprise WeChat" 아이콘을 클릭하여 Enterprise WeChat에 들어갑니다. 메시지 섹션에서 그룹 채팅에 참여하여 동료들과 채팅할 수 있습니다(그림 참조). 2단계: Enterprise WeChat의 메인 인터페이스에서 "연락처"를 클릭합니다(그림 참조). 3단계: 연락처를 볼 수 있는 주소록 섹션을 입력합니다(그림 참조). 4단계: Enterprise WeChat의 기본 인터페이스에서 "Workbench"를 클릭합니다(그림 참조). 5단계: 회사의 일상적인 작은 작업을 수행할 수 있는 작업대 섹션에 들어갑니다(그림 참조). 6단계: Enterprise WeChat의 기본 인터페이스에서 "나"를 클릭합니다(그림 참조).
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7794
7794
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 Samsung Galaxy Buds Pro 블루투스 헤드셋 페어링 가이드 및 사용 튜토리얼
Dec 30, 2023 pm 03:44 PM
Samsung Galaxy Buds Pro 블루투스 헤드셋 페어링 가이드 및 사용 튜토리얼
Dec 30, 2023 pm 03:44 PM
 Aisi Assistant 사용 방법 - Aisi Assistant 사용 튜토리얼
Mar 06, 2024 pm 12:10 PM
Aisi Assistant 사용 방법 - Aisi Assistant 사용 튜토리얼
Mar 06, 2024 pm 12:10 PM
 리틀 블랙박스 사용법 튜토리얼
Feb 23, 2024 pm 05:10 PM
리틀 블랙박스 사용법 튜토리얼
Feb 23, 2024 pm 05:10 PM
 exescope를 사용하는 방법? 자세한 사용법 튜토리얼
Mar 13, 2024 pm 10:40 PM
exescope를 사용하는 방법? 자세한 사용법 튜토리얼
Mar 13, 2024 pm 10:40 PM
 Sunflower 원격 제어 소프트웨어 사용 방법 - Sunflower 원격 제어 소프트웨어 사용 튜토리얼
Mar 04, 2024 pm 10:20 PM
Sunflower 원격 제어 소프트웨어 사용 방법 - Sunflower 원격 제어 소프트웨어 사용 튜토리얼
Mar 04, 2024 pm 10:20 PM
 Thunder 마그넷 링크 사용 방법 - Thunder 마그넷 링크 사용 튜토리얼
Mar 05, 2024 pm 05:22 PM
Thunder 마그넷 링크 사용 방법 - Thunder 마그넷 링크 사용 튜토리얼
Mar 05, 2024 pm 05:22 PM
 온 시뮬레이터 사용법 - 온 시뮬레이터 사용법 튜토리얼
Mar 04, 2024 pm 01:10 PM
온 시뮬레이터 사용법 - 온 시뮬레이터 사용법 튜토리얼
Mar 04, 2024 pm 01:10 PM
 Enterprise WeChat 사용 방법 - Enterprise WeChat 사용 튜토리얼
Mar 04, 2024 pm 02:28 PM
Enterprise WeChat 사용 방법 - Enterprise WeChat 사용 튜토리얼
Mar 04, 2024 pm 02:28 PM




