jQuery는 파일 업로드 진행률 표시줄 특수 효과를 구현합니다_jquery
업로드 진행률 표시줄은 일반적으로 jquery에 백엔드 스크립트를 추가하여 구현됩니다. 오늘은 파일 업로드 진행률 표시줄 효과를 구현하는 기본 PHP jQuery의 예를 소개합니다.
최근 프로젝트 진행률 표시줄을 만드는 효과가 나왔습니다. 이번 주에는 돈이 별로 없어서 이걸로 재고를 보충하겠습니다.
파일을 업로드하려면 먼저 "버튼"을 준비해야 합니다.

보기에도 좋고 구현도 매우 간단합니다.
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
클릭 시 업로드 효과가 발동되며, 이후 이벤트가 추가됩니다.
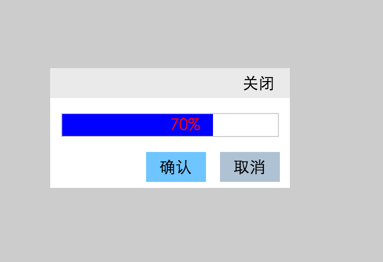
보다 사실적으로 만들려면 진행률 표시줄을 표시하는 마스크와 컨트롤을 추가해야 합니다. 범위를 클릭하면 효과가 다음과 같이 표시됩니다.

<div class="upload-mask"></div>
<div class="upload-component">
<div class="upload-close">
<span class="upload-close-span">关闭</span>
</div>
<div class="upload-content">
<div class="progress">
<span class="upload-text"></span>
<span class="uploaded"></span>
</div>
<div class="confirm-cancel">
<span class="confirm">确认</span>
<span class="cancel">取消</span>
</div>
</div>
</div>
CSS 추가:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
진행률 표시를 시뮬레이션하기 위해 여기서는 두 가지 범위가 사용됩니다.
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
위쪽은 백분율을 표시하는 데 사용되고 아래쪽은 색상을 채우는 데 사용됩니다.
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
현실적으로 구현하기 위해 색상 범위의 배경색을 설정하고 너비는 진행률을 나타냅니다. 마지막으로 js를 사용하여 진행률 변경을 시뮬레이션합니다.
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}JQuery는 업로드 비율과 기타 정보를 표시할 수 있는 파일 업로드 진행률 표시줄을 구현합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7378
7378
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




