HTML5 Canvas를 사용하여 색상과 질감으로 이미지를 채우는 방법에 대한 튜토리얼_html5 튜토리얼 팁
채우기 색상
오늘은 채움색을 소개하고 색의 매력을 경험해보겠습니다.
채우기 색상에는 두 가지 주요 유형이 있습니다.
1. 기본 컬러
2. 그라데이션 컬러(선형 그래디언트, 방사형 그래디언트로도 나누어짐)
하나씩 살펴보겠습니다.
기본 색상 채우기
Canvas fillStyle 속성은 캔버스에 도형의 기본 색상과 채우기를 설정하는 데 사용됩니다. fillStyle은 간단한 색상 이름을 사용합니다. 이는 매우 간단해 보입니다. 예를 들면 다음과 같습니다.
- context.fillStyle = "빨간색"
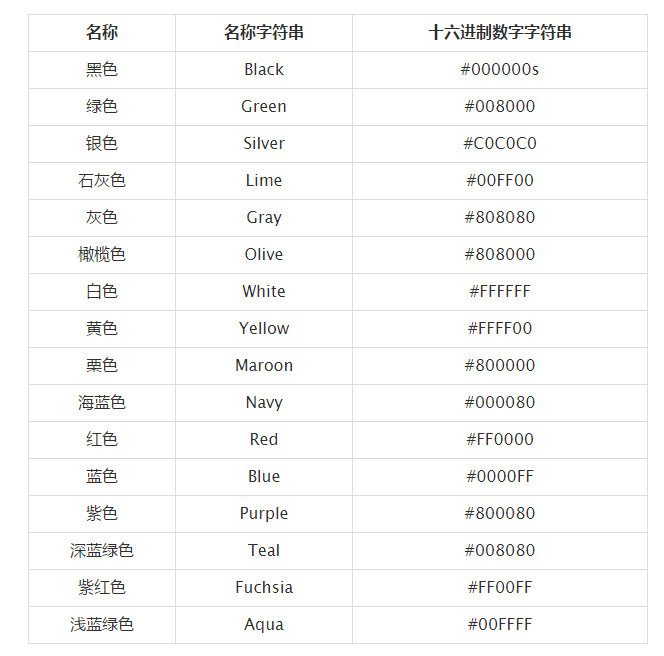
다음은 HTML4 사양에서 사용 가능한 16개의 색상 문자열 값 목록입니다. HTML5에서는 전용 색상을 수정하지 않기 때문에 HTML4 색상이 HTML5에서 올바르게 표시될 수 있습니다. 
이러한 색상 값은 모두 스트로크 스타일 및 채우기 스타일 속성에 적용할 수 있습니다.
기본 색상을 채우는 방법을 요약해보겠습니다. (StrokeStyle 속성에도 사용 가능)
(1) 색상 문자열 채우기를 사용합니다.
- context.fillStyle = "빨간색"
(2) 16진수 문자열 패딩을 사용합니다.
- context.fillStyle = "#FF0000"
(3) 16진수 문자열 약어로 채웁니다.
- context.fillStyle = "#F00"
(4) rgb() 메소드를 사용하여 색상을 설정합니다.
- context.fillStyle = "rgb(255,0,0)"
(5) rgba() 메소드를 사용하여 색상을 설정합니다.
JavaScript 코드클립보드에 콘텐츠 복사
- context.fillStyle = "rgba(255,0,0,1)";
이 메소드의 마지막 매개변수는 알파 값이며 투명도 범위는 1(불투명) ~ 0(투명)입니다.
(6) hsl() 메소드를 사용하여 색상을 설정합니다.
- context.fillStyle = "hsl(0,100%,50%)";
- context.fillStyle =
- "hsla(0,100%,50%,1)";
위 7개의 코드 문장은 모두 빨간색으로 "#FF0000"으로 채워져 있습니다.
그라디언트 모양 채우기
캔버스에 그라데이션 채우기를 만드는 데는 선형 또는 방사형의 두 가지 기본 옵션이 있습니다. 선형 그라데이션은 수평, 수직 또는 대각선 채우기 패턴을 만듭니다. 방사형 그래디언트는 중심점에서 방사형 채우기를 만듭니다. 그라디언트 모양을 채우는 세 가지 단계는 그라디언트 선 추가, 그라디언트 선에 키 색상 추가, 그라디언트 적용입니다. 다음은 그 중 몇 가지 예입니다.
선형 그라데이션
3단계 전략:
그라디언트 선 추가:JavaScript 코드클립보드에 콘텐츠 복사- var grd = context.createLinearGradient(xstart,ystart,xend,yend)
그라디언트 선에 주요 색상 추가(색상 중단점과 유사):JavaScript 코드클립보드에 콘텐츠 복사- grd.addColorStop(중지,색상)
여기서 정지점은 0에서 1까지의 부동 소수점 숫자로, 중단점에서 (xstart, ystart)까지의 거리와 전체 그라데이션 길이의 비율을 나타냅니다.그라디언트 적용:
JavaScript 코드클립보드에 콘텐츠 복사- context.fillStyle = grd
- context.StrokeStyle = grd
코드를 작성하여 살펴보세요.JavaScript 코드클립보드에 콘텐츠 복사- "zh">
- "UTF-8">
- <본문>
- "border: 1px solid #aaaaaa; 디스플레이: block; 여백: 50px auto ;"
- > 브라우저가 Canvas를 지원하지 않나요? ! 빨리 바꿔라! !
- <스크립트>
- window.onload = 함수
- (){
- var canvas = document.getElementById( "캔버스"
- ); canvas.width = 800 캔버스.높이 = 600
- var context = canvas.getContext(
- "2d" )
- context.direct(200,100,400,400)
- //그라디언트 선 추가
- var grd = context.createLinearGradient(200,300,600,300)
- //색상 중단점 추가
- grd.addColorStop(0,
- "검정색") grd.addColorStop(0.5,
- "흰색") grd.addColorStop(1,
- "검정색")
- //그라디언트 적용
- context.fillStyle = grd
- context.fill()
- }
선형 그래디언트 채우기 "캔버스 워프">


