HTML5_html5 튜토리얼 기술을 기반으로 한 온라인 비디오 재생 솔루션에 대한 간략한 토론
지금 이 특별한 시대에: 플래시는 죽어가고 있고, 마이크로소프트와 IE의 역사적 문제들, HTML5 표준은 미정이며, 애플과 구글 사이의 클로즈드 소스와 오픈 소스 논쟁, 모바일 인터넷과 브라우저의 대세는 스스로 싸우는 중... 이 모든 것은 비디오 솔루션을 설계할 때 웹 개발자에게 상당한 혼란을 야기합니다. 이 기사에서는 이 주제에 중점을 두고 관련 기술, 원리 및 도구를 논의합니다.
인코딩과 포맷에 대한 오해
인코딩과 포맷을 같은 것으로 착각하는 분들이 많으며, 영상 파일의 지원 정도를 고유하게 판단하기 위해 영상 파일의 접미사를 사용하는 경우가 많습니다. 실제로 한 문장으로 요약하자면, 비디오의 파일 접미사(접미사의 악의적인 수정이 없다고 가정)는 실제로 캡슐화 형식을 나타내며, 비디오 또는 오디오의 인코딩 알고리즘은 캡슐화 형식 자체와 직접적인 관계가 없습니다. : 동일한 캡슐화 형식(즉, 동일한 접미사)이 다른 인코딩 알고리즘을 사용하여 비디오와 오디오를 캡슐화할 수 있습니다. 비디오 재생 장치나 소프트웨어가 비디오 재생을 지원하는지 여부는 패키징 형식뿐 아니라 인코딩 알고리즘에 따라 달라집니다. 이를 인식하는 것이 문제를 이해하고 해결하는 기초입니다.
패키지 형식은 이미지, 사운드, 자막, 시스템 제어 등을 포함하여 동영상의 모든 콘텐츠를 지정하며, 그중 이미지와 사운드가 가장 중요합니다.
MPEG를 시작으로
MPEG는 영상 규격을 정의하는 국제기구입니다. 그들이 한때 출시한 MPEG-1과 MPEG-2는 사실 각각 잘 알려진 VCD와 DVD이지만, 이들은 모두 고대의 것입니다. 이 기사의 주제와 관련된 MPEG-4 사양을 살펴보겠습니다.
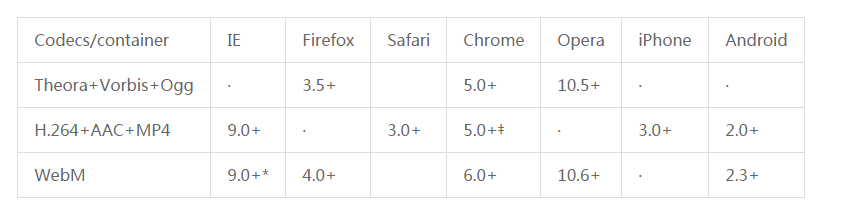
MPEG-4 사양에서는 파일 접미사가 .mp4라고 규정하고 있으며 여기에는 현재 세 가지 이미지 인코딩 및 압축 알고리즘인 Visual이 포함되어 있지만 더 잘 알려진 H.264와 AVC는 동일한 개념입니다. 오디오의 경우 AAC입니다. 호환성에 대한 다음 내용은 Wikipedia, Format Factory 및 작성자의 테스트에서 나온 것입니다.
Android 브라우저: DivX 및 AVC 지원, Xvid는 지원 안 됨
iPhone 및 iPad(iOS): DivX 및 AVC 지원, Xvid는 지원되지 않음
Chrome: AVC는 지원하지만 DivX 및 Xvid는 지원하지 않음 . Google은 2011년 초에 라이센스 문제로 인해 Chrome 브라우저에서 AVC(H.264)에 대한 지원을 제거할 것이라고 발표했습니다. 그러나 현재 버전까지는 AVC가 계속 지원됩니다. 또한 실제 테스트 결과 DivX와 AAC가 mp4에 캡슐화되어 있는 경우 크롬에서는 재생할 수 있지만 사운드(AAC)만 재생할 수 있습니다.
Firefox 및 Opera: 여전히 라이센스 문제로 인해 Firefox 및 Opera는 AVC에 대한 지원을 점차 흔들었습니다. 저자는 최신 Firefox에서 AVC를 테스트했으며 여전히 재생할 수 있습니다(Wikipedia의 설명은 시스템 자체와 관련이 있을 수 있다고 합니다). 디코더 있음) ; DivX 및 Xvid의 경우 Firefox에서 작성자의 테스트 결과가 지원되지 않습니다. Wikipedia 호환성 목록에 따르면 Opera는 AVC를 잘 지원하지 않습니다.
IE: 저자의 IE11은 AVC를 지원할 수 있지만 DivX 및 AVC 지원은 지원하지 않습니다. 이러한 브라우저는 여전히 AVC를 지원할 수 있지만 새로운 오픈 소스 비디오 코덱 체계를 포함하는 WebM이라는 오픈 소스 멀티미디어 프로젝트인 경향이 있습니다. VP8이라고 합니다. 현재 VP8은 VP9로 개발되었습니다. 캡슐화된 형식인 WebM에는 .webm 접미사와 video/webm MIME 유형이 있습니다. 오디오의 경우 Vorbis/Opus를 사용할 수 있습니다. 호환성 측면에서 볼 때 Chrome, Firefox, Opera는 VP8과 매우 호환되지만 Safari와 IE는 VP8을 거의 지원하지 않습니다.
Ogg는 오픈 소스인 WebM과 거의 동일하며 오픈 소스 플랫폼에서 널리 지원됩니다. 비디오 인코딩 방식은 Theora(VP3에서 개발되고 Xiph.org 재단에서 개발되었으며 모든 패키징 형식으로 사용 가능)라고 하며 오디오는 Vorbis입니다. 접미사는 일반적으로 .ogv 또는 .ogg이며 MIME 유형은 video/ogg입니다. 호환성 측면에서는 Chrome, Firefox, Opera에서 지원할 수 있지만(단, Opera는 모바일 플랫폼에서는 지원할 수 없음) Safari와 IE에서는 거의 지원하지 않습니다.
위 논의의 실제 주요 전제는 동영상이 Html5의
 *IE9는 "사용자가 VP8 코덱을 설치한 경우에만" VP8을 지원합니다.
*IE9는 "사용자가 VP8 코덱을 설치한 경우에만" VP8을 지원합니다.
‡Google Chrome은 2011년에 H.264를 포기하겠다고 발표했지만 "아직 구체화되지 않았습니다." 현재 주류는 여전히 MP4(AVC)이지만 AVC에 대한 "오픈 소스 진영"의 불확실성을 해결하기 위해 비디오의 멀티 소스 솔루션을 사용하여 webm에 대한 추가 지원을 제공하도록 선택할 수 있습니다. 또는 AVC 기반 ogg:
- <동영상 포스터="movie.jpg" 제어>
- <소스 src="영화. webm" 입력='video/webm; codecs="vp8.0, vorbis"'>
- <소스 src="영화. ogg" 입력='동영상/ogg; codecs="theora, vorbis"'>
- <소스 src="영화. mp4" 입력='동영상/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- <p>대체 콘텐츠입니다p>
- 동영상>
浏览器会根据自己的偏好来选择具体加载那种格式的流媒体文件,当然服务端必须对同一个视频提多种格式的支持,具体可以这么做:
WebM용 视频版本(VP8 Vorbis)
提供一个MP4용 视频版本(H.264 AAC(낮은 복잡도))
提供Ogg版本(Theora Vorbis)
服务端推nginx용 荐使,尽weight注意MIME类型的配置正确
특별한 IE와 플래시
이제 HTML5流行에서 일반적으로 사용되는 视频播放解决方案是flash와 flv(flash는 9开始支持h.264적mp4)입니다. 플래시 플래시는 더 많은 기능을 제공하지 않으며 더 많은 기능을 제공합니다.是否支持html5는 동영상 플래시를 사용하는 동영상입니다.以下的浏览器时, flash几乎是唯一的选择 (silverlight 接受道普遍不高).
当然针对flash와 flv의 다양한 방법, 也多种实现방법, 笔者能够想到的有如下两种:
에이전트의 유형은 동일하지 않으며 HTML5에서 비디오 mp4(avc)와 webm(또는 ogg)로 플래시를 내보내는 데 사용됩니다.
사용 가능한 HTML5shi v와 html5-동영상 IE에서는 video标签, 并且使를 사용하여 Flash를 사용하여 Flash를 사용하는 시대의 비디오를 볼 수 있습니다.
- <동영상 ID="영화" 너비="320" 높이="240" 사전 로드 제어>
- <소스 src="pr6. webm" 유형="video/webm; codecs=vp8,vorbis" />
- <소스 src="pr6. ogv" 유형="video/ogg; codecs=theora,vorbis" />
- <소스 src="pr6. mp4" />
- <객체 너비="320" 높이="240" 유형="application/x-shockwave-flash"
- 데이터="flowplayer-3.2.1.swf">
- <param 이름="영화" 값="flowplayer-3.2.1.swf" />
- <param name="allowfullscreen" 값="true" />
- <param name="flashvars" 값="config={'clip': {'url': 'http://wearehugh.com/dih5/ pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
- <p>동영상을 <<로 다운로드하세요. 🎜>a href="pr6.mp4">MP4아>, <아 href="pr6.webm">WebMa> 또는 <a href="pr6.ogv">Ogga >.p>
- 객체>
- 동영상>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7628
7628
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




