Vue 구성 요소에 값을 전달하는 방법은 무엇입니까?
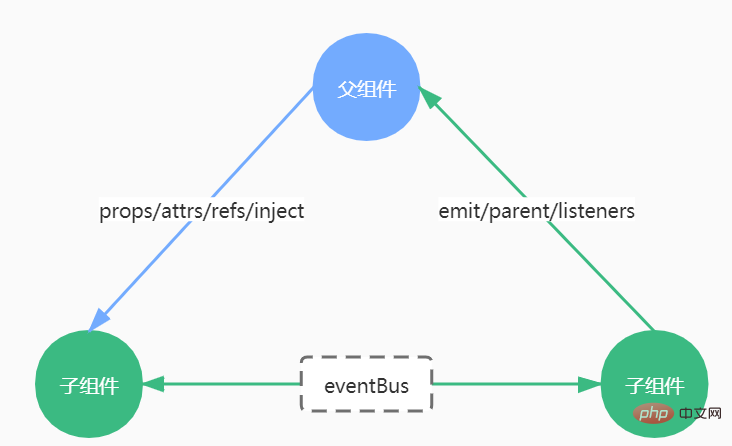
Vue 구성 요소의 값 전달 방법: 1. 부모에서 자식으로 전달하고 자식 구성 요소에서 "props"를 정의하여 이를 받습니다. 2. 자식에서 부모로 전달하고 "$emit()"를 사용하여 자식 구성 요소에서 트리거합니다. ; 3. 형제로부터 값을 전달하고 이벤트 버스 "eventBus"를 정의합니다. 4. 값을 전달하려면 콜론, 값을 전달하려면 부모-자식 구성 요소를 사용합니다. 6. 사용 상위 구성 요소의 데이터를 현재 인스턴스에 주입합니다. 8. Sun Chuanzu 10. SessionStorage 값 전달;

이 튜토리얼의 운영 체제: Windows 10 시스템, vue 버전 3.0, Dell G3 컴퓨터.

1. 상위 구성 요소를 하위 구성 요소에 전달합니다.
하위 구성 요소에 props를 정의합니다. 즉, props:['msg'], msg는 객체 또는 기본 데이터 유형일 수 있습니다
기본값, 즉 props:{msg: {type: String, default: 'hello world'}},
기본값이 객체 유형인 경우: props: { msg: { type: 객체, 기본값: () => { return { name: 'dan_seek' } } }}
이 값 전송은 단방향이므로 상위 구성 요소의 값을 변경할 수 없습니다(참조 유형 제외). 물론), props 값을 직접 수정하면 경고가 표시됩니다.
권장되는 작성 방법은 data()(Children.vue 참조)에서 변수를 재정의하고 여기에 props를 할당하는 것입니다. 물론 계산된 속성도 허용됩니다.
Children.vue
<template>
<section>
父组件传过来的消息是:{{myMsg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
props:['msg'],
data() {
return {
myMsg:this.msg
}
},
methods: {}
}
</script>Parent.vue
<template>
<div class="parent">
<Children :msg="message"></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children
},
data() {
return {
message:'hello world'
}
},
}
</script>2. 하위 구성요소를 상위 구성요소에 전달합니다.
여기에서 사용자 정의 이벤트를 사용해야 합니다. 이를 트리거하려면 this.$emit('myEvent')를 사용하세요. 하위 구성 요소에서 @myEvent 모니터링을 사용하고 상위 구성 요소
Children.vue
<template>
<section>
<br>
<div @click="clickme">click me</div>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
childNum:0
}
},
methods: {
clickme(){
// 通过自定义事件addNum把值传给父组件
this.$emit('addNum',this.childNum++)
}
}
}
</script>Parent.vue
<template>
<div class="parent">
这里是计数:{{parentNum}}
<Children-Com @addNum="getNum"></Children-Com>
</div>
</template>
<script>
import ChildrenCom from '../components/Children'
export default {
name: 'Parent',
components: {
ChildrenCom
},
data() {
return {
parentNum: 0
}
},
methods:{
// childNum是由子组件传入的
getNum(childNum){
this.parentNum = childNum
}
}
}
</script>3. 형제 구성 요소 간에 값을 전달합니다.
사용자 지정 트리거 및 모니터링 기능을 사용하세요. 이벤트 방출을 통해 공통 이벤트 버스인 eventBus를 중간 브리지로 정의하면 모든 구성 요소에 값을 전달할 수 있습니다. 그리고 eventBus를 사용하면 Emit에 대한 이해가 깊어질 수 있습니다.
EventBus.js
import Vue from 'vue' export default new Vue()
Children1.vue
<template>
<section>
<div @click="pushMsg">push message</div>
<br>
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children1",
components: {},
data() {
return {
childNum:0
}
},
methods: {
pushMsg(){
// 通过事件总线发送消息
eventBus.$emit('pushMsg',this.childNum++)
}
}
}
</script>Children2.vue
<template>
<section>
children1传过来的消息:{{msg}}
</section>
</template>
<script>
import eventBus from './EventBus'
export default {
name: "Children2",
components: {},
data() {
return {
msg: ''
}
},
mounted() {
// 通过事件总线监听消息
eventBus.$on('pushMsg', (children1Msg) => {
this.msg = children1Msg
})
}
}
</script>Parent.vue
<template>
<div class="parent">
<Children1></Children1>
<Children2></Children2>
</div>
</template>
<script>
import Children1 from '../components/Children1'
import Children2 from '../components/Children2'
export default {
name: 'Parent',
components: {
Children1,
Children2
},
data() {
return {
}
},
methods:{
}
}
</script>github에는 오픈 소스 vue-bus 라이브러리도 있습니다. 참고하실 수 있습니다: https://github .com/yangmingshan /vue-bus#readme
4. 경로 간 값 전달
i. 물음표를 사용하여 값 전달
페이지 A가 페이지 B로 이동할 때 다음을 사용하세요.$router.push( '/B?name=danseek')
B 페이지는 this.$route.query.name을 사용하여 페이지 A에서 전달된 값을 가져올 수 있습니다.
위의 라우터와 경로의 차이점에 유의하세요
ii. 콜론을 사용하여 전달하세요. value
다음 경로를 구성하세요.
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},페이지 B에서는 this.$route.params.name
iii을 통해 경로로 전달된 이름의 값을 가져올 수 있습니다. 값을 전달하려면 상위-하위 구성 요소를 사용하세요
Since. router-view 자체도 구성 요소이므로 상위-하위 구성 요소를 사용하여 값을 전달한 다음 해당 하위 페이지에 props를 추가할 수도 있습니다. 유형이 업데이트된 후에 경로가 새로 고쳐지지 않기 때문입니다. 서브페이지의 마운트된 후크에서 직접 최신 유형 값을 가져오되 watch를 사용하십시오.
<router-view :type="type"></router-view>
// 子页面
......
props: ['type']
......
watch: {
type(){
// console.log("在这个方法可以时刻获取最新的数据:type=",this.type)
},
},5. $ref를 사용하여 값 전달
$ref 기능을 사용하여 하위 구성 요소의 ID를 정의하면 상위 구성 요소가 이 ID를 통해 하위 구성 요소의 메서드와 속성에 직접 액세스할 수 있습니다.
먼저 정의하세요. 하위 구성 요소 Children.vue
<template>
<section>
传过来的消息:{{msg}}
</section>
</template>
<script>
export default {
name: "Children",
components: {},
data() {
return {
msg: '',
desc:'The use of ref'
}
},
methods:{
// 父组件可以调用这个方法传入msg
updateMsg(msg){
this.msg = msg
}
},
}
</script>그런 다음 상위 구성 요소 Parent.vue에서 Children.vue를 참조하고 ref 속성을 정의합니다
<template>
<div class="parent">
<!-- 给子组件设置一个ID ref="children" -->
<Children ref="children"></Children>
<div @click="pushMsg">push message</div>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'parent',
components: {
Children,
},
methods:{
pushMsg(){
// 通过这个ID可以访问子组件的方法
this.$refs.children.updateMsg('Have you received the clothes?')
// 也可以访问子组件的属性
console.log('children props:',this.$refs.children.desc)
}
},
}
</script>6. 종속성 주입을 사용하여 이를 자손과 증손자에게 전달합니다
부모 구성 요소를 가정합니다. getName() 메서드가 있습니다. 모든 하위 항목에 제공해야 합니다
provide: function () {
return {
getName: this.getName()
}
}provide 옵션을 사용하면 하위 구성 요소에 제공하려는 데이터/메서드를 지정할 수 있습니다.
그런 다음 모든 하위 구성 요소에서 주입을 사용하여 주입할 수 있습니다. 상위 컴포넌트의 데이터를 현재 인스턴스에 /Method:
inject: ['getName']
Parent.vue
<template>
<div class="parent">
<Children></Children>
</div>
</template>
<script>
import Children from '../components/Children'
export default {
name: 'Parent',
components: {
Children,
},
data() {
return {
name:'dan_seek'
}
},
provide: function () {
return {
getName: this.name
}
},
}
</script>Children.vue
父组件传入的值:{{getName}}
<script>
export default {
name: "Children",
components: {},
data() {
return {
}
},
inject: [&#39;getName&#39;],
}
</script>7, 조상 손자 $attrs
보통은 아버지의 props를 중간체로 사용해야 합니다. 하지만 이 방법을 사용하면 상위 구성 요소의 비즈니스와 관련이 없는 속성이 더 많이 존재하게 되며 $attrs의 도움으로 단순화될 수 있으며 조상이나 손자 모두 필요하지 않습니다.
부모 컴포넌트 수신할아버지 이름: grandParent하위 컴포넌트 수신할아버지 이름:할아버지 성별:남자할아버지 나이: 88할아버지 취미:코드8, 순천주
$listeners 중간 이벤트의 도움으로 Sun은 Zu에게 편리하게 알릴 수 있습니다. 코드 예제는 79를 참조하세요. $parent
부모를 통해 부모 구성 요소 인스턴스를 얻은 다음 속성에 액세스할 수 있습니다. 이 인스턴스 및 메서드를 통해 상위 구성 요소의 경우 루트 구성 요소 인스턴스를 얻을 수 있는 형제 루트도 있습니다.
구문: <template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>10.SessionStorage 가치 이전
sessionStorage 是浏览器的全局对象,存在它里面的数据会在页面关闭时清除 。运用这个特性,我们可以在所有页面共享一份数据。
语法:
// 保存数据到 sessionStorage sessionStorage.setItem('key', 'value'); // 从 sessionStorage 获取数据 let data = sessionStorage.getItem('key'); // 从 sessionStorage 删除保存的数据 sessionStorage.removeItem('key'); // 从 sessionStorage 删除所有保存的数据 sessionStorage.clear();
注意:里面存的是键值对,只能是字符串类型,如果要存对象的话,需要使用 let objStr = JSON.stringify(obj) 转成字符串然后再存储(使用的时候 let obj = JSON.parse(objStr) 解析为对象)。
这样存对象是不是很麻烦呢,推荐一个库 good-storage ,它封装了sessionStorage ,可以直接用它的API存对象
// localStorage storage.set(key,val) storage.get(key, def) // sessionStorage storage.session.set(key, val) storage.session.get(key, val)
更多请移步:https://github.com/ustbhuangyi/storage#readme
11、vuex
这里我也不打算介绍这个大名鼎鼎的vuex怎么用,因为要把它写清楚篇幅太长了…
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您也许不需要使用 Vuex。
위 내용은 Vue 구성 요소에 값을 전달하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.





