Html5의 로컬 저장소는 브라우저를 통해 로컬에 저장되는 데이터입니다.
기본 사용법은 다음과 같습니다.
JavaScript 코드클립보드에 콘텐츠 복사
- <스크립트 유형="text/javascript">
-
localStorage.firstName = "톰";
경고(localStorage.firstName) -
-
이 경우 로컬에 데이터가 저장되는데 로컬 데이터는 어떤 형태로 저장되나요? 추적 결과 크롬 브라우저에서는 sqlite 데이터베이스 파일 형태로 데이터가 저장되어 있는 것으로 확인되었습니다.
Windows에서는 C:Documents and SettingsUser NameLocal SettingsApplication DataGoogleChromeUser DataDefaultLocal Storage 경로(여기서 사용자 이름은 현재 사용자 이름을 나타냄)에 저장됩니다.
Mac에서는 /Users/User Name에 저장됩니다. 🎜> /Library/Application Support/Google/Chrome/Default/Local Storage 경로(여기서 사용자 이름은 현재 사용자 이름을 나타냄)에서 접미사가 .localstorege이지만 실제로는 sqlite 데이터베이스 파일일 수 있습니다. sqlite를 사용하여 열고 내부의 데이터를 확인하세요. (Firefox의 SQLite Manager 추가 기능 구성 요소를 사용하여 열 수 있습니다.)
구성 요소를 설치하는 단계는 Firebug 설치와 유사합니다. 메뉴 도구 --> "SQLite Manager" 키워드에 대해 "SQLite Manager"를 설치합니다. "플러그인 후 Firefox를 다시 시작하면 아래 그림과 같이 도구에서 "SQLite Manager" 추가 기능을 볼 수 있습니다.
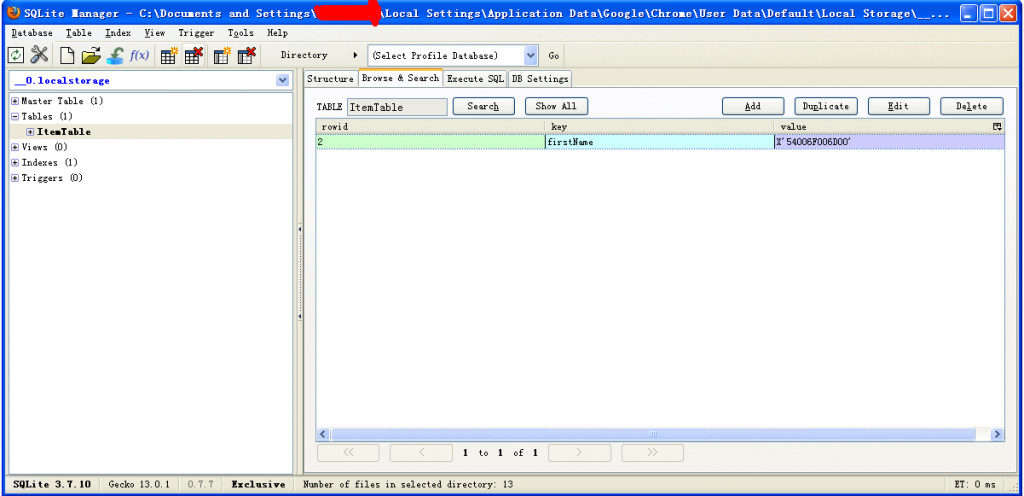
그림 아래는 방금 저장한 로컬 데이터 파일을 보는 것입니다
아래 그림은 일반적으로 사용되는 몇 가지 localStorage 방법입니다.
 1. 로컬스토리지 추가
1. 로컬스토리지 추가
XML/HTML 코드
클립보드에 콘텐츠 복사
localStorage.setItem("key","value"); //이름이 "key"인 값 "value"를 저장합니다. -
2. 로컬 저장소 가져오기
XML/HTML 코드
클립보드에 콘텐츠 복사
localStorage.getItem("key"); //"key"라는 값을 가져옵니다. -
3. 로컬 저장소 삭제
XML/HTML 코드
클립보드에 콘텐츠 복사
localStorage.removeItem("key") //"key"라는 정보를 삭제합니다. -
4. 로컬 저장소 지우기
XML/HTML 코드
클립보드에 콘텐츠 복사
localStorage.clear(); //localStorage의 모든 정보 지우기 -
5. 저장된 로컬 저장소 보기
크롬 브라우저의 콘솔툴 리소스-로컬스토리지를 통해 보실 수 있습니다
 1. 로컬스토리지 추가
1. 로컬스토리지 추가