웹 시대의 변화와 html5와 html4_html5 튜토리얼 기술의 차이점
HTML5는 HTML 표준의 다음 버전입니다. 점점 더 많은 프로그래머들이 웹사이트 구축을 위해 HTML5를 사용하고 있습니다. HTML4와 HTML5를 동시에 사용하는 경우 HTML5로 처음부터 구축하는 것이 HTML4에서 HTML5로 마이그레이션하는 것보다 훨씬 편리하다는 것을 알게 될 것입니다. HTML5가 HTML4를 완전히 뒤집지는 못하더라도 여전히 많은 유사점을 갖고 있지만 몇 가지 중요한 차이점도 있습니다. 다음으로 이번 글을 통해 html5와 html4의 차이점을 알아보겠습니다
HTML5의 새로운 구조 태그
이전 HTML 페이지에서는 기본적으로 다들 Div CSS 레이아웃 방식을 사용했습니다. 검색 엔진이 페이지의 콘텐츠를 크롤링할 때 Div 중 하나의 콘텐츠가 기사 콘텐츠 컨테이너, 탐색 모듈 컨테이너 또는 작성자가 소개한 컨테이너 등인지 추측할 수 있습니다. 즉, HTML 문서 전체의 구조가 명확하게 정의되어 있지 않습니다. 이 문제를 해결하기 위해 HTML5에서는 머리글, 바닥글, 탐색, 기사 내용 및 구조와 관련된 기타 구조 요소 태그를 특별히 추가합니다.
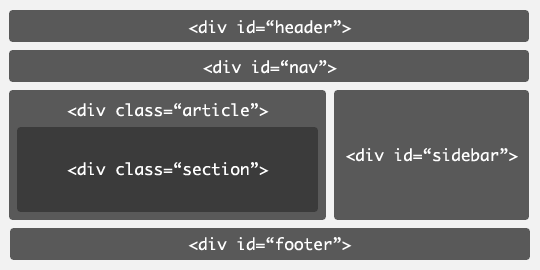
이 새로운 태그에 대해 이야기하기 전에 먼저 일반 페이지의 레이아웃을 살펴보겠습니다.

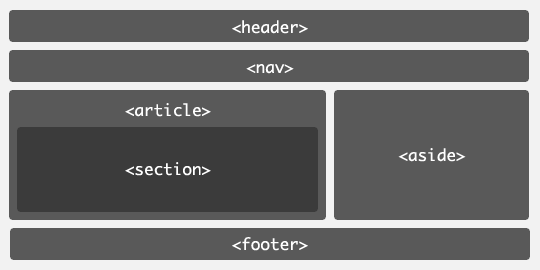
위 그림에서 일반 페이지에는 헤더, 탐색, 기사 내용, 첨부된 오른쪽 사이드바 및 하단 모듈이 있다는 것을 매우 명확하게 볼 수 있으며 클래스를 통해 이를 수행합니다. 다른 CSS를 통해 차별화되고 처리됩니다. 스타일. 그러나 상대적으로 클래스는 보편적인 표준 사양이 아니며 검색 엔진은 특정 부분의 기능만 추측할 수 있습니다. 또한 이 페이지 프로그램을 시각 장애인에게 제공하면 문서 구조와 내용이 그다지 명확하지 않습니다. HTML5 새 태그가 가져온 새로운 레이아웃은 다음과 같습니다.

웹 시대의 변화
HTML 표준의 이전 세대인 HTML 4.01과 XHTML 1.0이 출시된 지 10년이 넘었고, 웹 시대의 변화 측면 적용 또한 엄청난 변화를 겪었습니다. 더욱이, 웹 프런트엔드에 대한 통일되고 보편적인 인터넷 표준은 없습니다. 다양한 브라우저 사이에는 비호환성이 너무 많고, 이러한 브라우저의 호환성을 유지하는 데 너무 많은 시간이 낭비됩니다. 또한 이전 멀티미디어 작업, 애니메이션 등은 모두 타사 플러그인의 지원이 필요했기 때문에 다중 플랫폼 호환성 문제가 발생했습니다. 이 모든 것이 HTML5에서 표준이 되어 서버의 차이점과 문제를 근본적으로 해결합니다. 일부 타사 플러그인 문제로 인해 웹 애플리케이션이 더욱 표준화되고, 다양해지며, 장치 독립적이 됩니다.
2010년 h5가 공식 출시된 이후 주요 브라우저에서 환영과 지원을 받아왔습니다. 현재 업계는 h5를 향해 나아가고 있으며 곧 h5 시대가 다가오고 있습니다.
HTML5는 혁명적인 변화가 아니라 발전적인 변화일 뿐입니다. 또한 이전의 많은 HTML4 표준과 호환되며 최신 HTML5 표준을 통해 만들어진 모든 웹 응용 프로그램은 이전 버전의 브라우저에서도 쉽게 실행할 수 있습니다. HTML5 표준은 오디오 및 비디오, 로컬 저장소, 소켓 통신, 애니메이션 등과 같은 많은 실용적인 기능을 통합합니다. 이 기능은 이전 애플리케이션 개발에서 웹 측이 쓸모 없다고 느낀 후에야 심각하게 받아들여지고 업그레이드되었습니다. 관련 경험이 있다면 그것은 또한 매우 감동적일 것입니다.
HTML5의 목표는 몇 가지 새로운 태그와 새로운 기능을 통해 더 간단하고 독립적이며 표준적인 범용 웹 애플리케이션을 개발하기 위한 표준을 제공하는 것입니다.
새 표준은 브라우저 호환성, 불분명한 문서 구조, 웹 애플리케이션의 제한된 기능이라는 세 가지 주요 문제를 해결합니다.
HTML4와 HTML5의 차이점
1.
취소된 기타 속성: 약어, 애플릿, 기본 글꼴, 빅, 센터, dir, 글꼴, 프레임, 프레임셋, isindex, noframes, Strike, tt.
2. 몇 가지 새로운 요소 추가
예: 더욱 지능적인 양식 태그: 날짜, 이메일, URL 등 더욱 합리적인 태그: 섹션, 비디오, 진행률, 탐색, 미터, 시간, 옆, 캔버스 등 .
3. 새로운 전역 속성: contentEditable designMode 숨겨진 맞춤법 검사 탭 인덱스
4. 표시 방법: 파일 형식 선언 유형()만 있습니다: .
문자 인코딩 지정
5. 새로운 JS API
6. 호환성 보장
태그 요소 생략 가능
끝 태그 작성 허용 안 함 예를 들어, Area base br
은 종료 태그를 생략할 수 있습니다: li dt
모든 태그를 생략할 수 있습니다: html head
코드 예는 다음과 같습니다:
<본문>
<헤더>...
<기사>
<섹션>
111111
22222
<제쳐두고>...
<바닥글>...


























