웹 개발자를 위한 권장 최고의 HTML5 및 CSS3 코드 생성기_html5 튜토리얼 기술
HTML5와 CSS3는 지금 당장 사용할 수 있는 최고의 언어입니다. 가장 쉽고 좋은 방법은 바로 시작하는 것입니다. 그러면 생성기는 코드를 자동으로 생성하는 데 중요한 역할을 하며, 반복적인 작업을 많이 수행해야 하는 개발자와 디자이너에게 매우 적합합니다. 이 기사에서는 숙련된 개발자와 디자이너가 일반적으로 사용하는 일부 HTML5 및 CSS3 코드 생성기를 신중하게 선택했습니다.
HTML5 코드 생성기
인터넷에는 고품질 코드를 생성할 수 있는 HTML5 생성기가 5~6개 있습니다. 그 핵심은 HTML5 상용구입니다. 상용구를 생성기로 생각하십시오. 그럼에도 불구하고 대부분의 개발자는 이를 첫 번째 웹 사이트의 템플릿으로 사용합니다. 주제로 돌아가서, 다양한 코드 생성기를 제공하는 수천 개의 웹사이트가 온라인에 있기 때문에 좋은 HTML5 생성기를 찾는 것은 그리 쉽지 않습니다. 이 때문에 우리는 종종 혼란스러워합니다. 그러나 우리는 이 기사에서 여러분과 공유할 수 있는 더 나은 생성기를 찾았습니다.
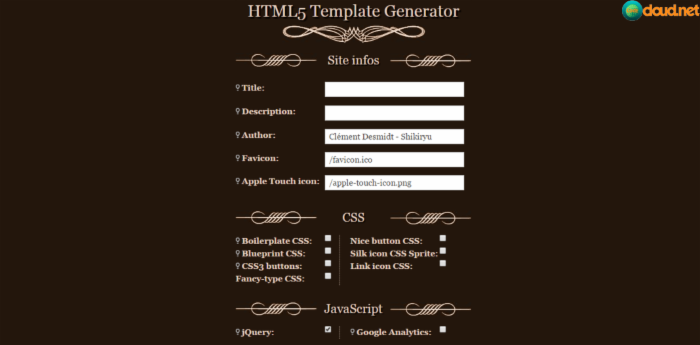
1. Shikiryu HTML5 Generator

Shikiryu HTML5 Generator를 사용하면 애플리케이션에 중재자를 추가할 수 있습니다. 이런 식으로 사용하는 걸 좋아해요. 템플릿 내에서 기능을 추가하고 레이아웃을 수정할 수 있습니다. 실제로 이것은 매우 실용적입니다. 개발자들은 이 생성기가 다른 생성기보다 의미가 더 많고 이해하기 쉽기 때문에 선호합니다.
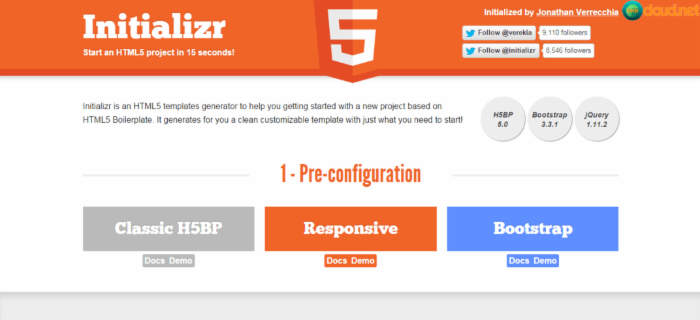
2.Initializr Generator

HTML5 상용구를 기반으로 새 프로젝트를 만들고 싶다면 이것이 훌륭한 도구가 될 것입니다. 프로젝트를 시작하는 도구입니다. 깨끗하고 사용자 정의 가능한 템플릿을 생성합니다. 다양한 프레임워크 및 라이브러리에서 템플릿을 선택하거나 사용자 정의하면 템플릿이 압축 파일 형식으로 다운로드되며 코드를 사용하여 웹 사이트를 디자인할 수 있습니다.
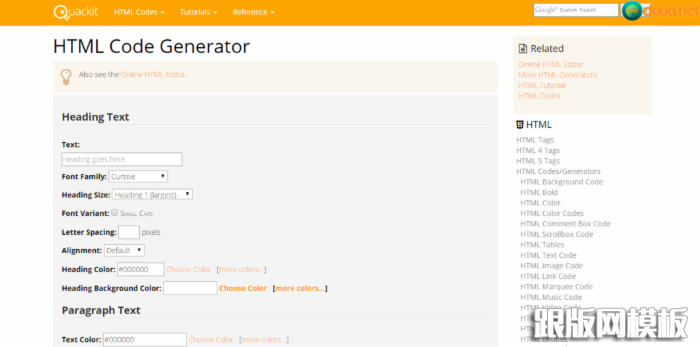
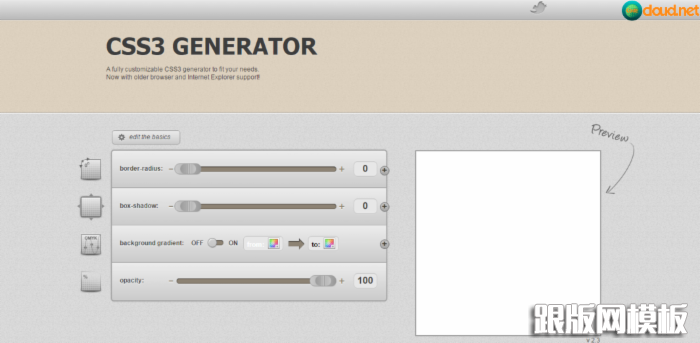
3.Quackit HTML5 Generator

Quackit은 일련의 코드를 제공할 뿐만 아니라 코드를 입력할 수도 있습니다. 모든 정보. 이는 초보자에게 매우 도움이 됩니다. 따라서 처음에 CSS와 HTML을 배우고 있다면 이 생성기를 사용하여 작업을 단순화할 수 있습니다. 이 생성기는 둥근 테두리, 그림자, 색상 그라데이션 및 HTML5 템플릿 디자인에 중점을 두기 때문에 훌륭합니다.
4. Modernizr 생성기

Modernizr는 HTML5 및 CSS3를 만드는 데 도움이 되는 오픈 소스 스크립트 라이브러리입니다. . 이러한 방식으로 사용자가 사용하는 브라우저나 장치에 관계없이 코드를 완벽하게 실행하고 우아하게 표시할 수 있는 훌륭한 웹 사이트를 만들 수 있습니다.
CSS 코드 생성기
1. CSS3 Maker
이 생성기는 온라인에서 쉽게 찾을 수 있습니다. 일단 이 생성기를 사용하기 시작하면 완전히 의존하게 될 것이라고 확신합니다. 이를 사용하면 많은 애니메이션, 사용자 정의 글꼴, 텍스트 스크롤, 상자 모델 그림자, 둥근 테두리, 텍스트 그림자, 전환, 그라디언트 등을 수행할 수 있습니다.
2.me

개인적으로 이 생성기가 정말 마음에 듭니다. CSS3.me는 디자이너 Eric이 개발했습니다. Hoffman이 디자인했습니다. 사용하기 쉽고 가볍고 개인화되었으며 강력한 발전기입니다. 이를 사용하여 투명도 설정, 그림자 적용, 둥근 테두리 변경 및 설정, 그라데이션 효과 추가 등을 수행할 수 있습니다.
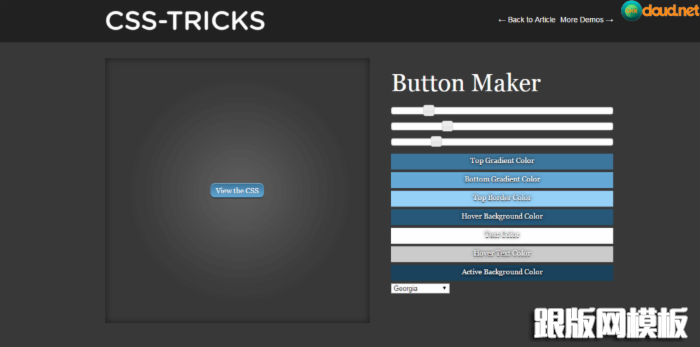
3.CSS3-트릭 버튼 생성기

이것은 매우 고전적이고 오래된 버튼 생성기이며 매우 선형적이며 그래픽 인터페이스가 없습니다. 프로젝트에서 이를 사용하여 아무런 효과 없이 버튼을 생성할 수 있습니다.
그림 테두리 및 둥근 테두리 생성기
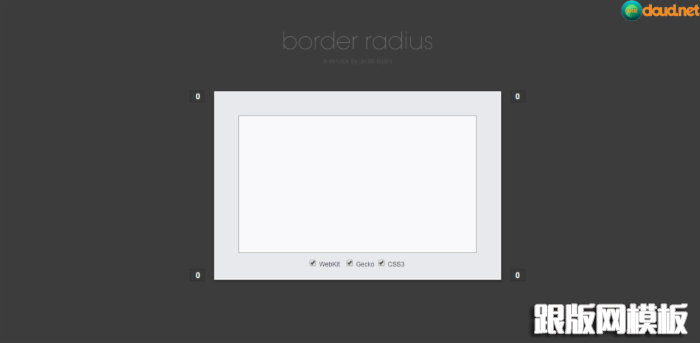
1. 둥근 테두리 생성기(Border-Radius)

이것은 모서리에 둥근 테두리를 설정하는 데 주로 사용되는 매우 훌륭하고 가벼운 도구입니다. 모서리 설정을 마친 후에는 포함할 접두어가 무엇인지 브라우저에서 확인할 수 있습니다. 접두사는 이미 완료되었습니다. 매우 간단하고 친숙한 인터페이스를 갖춘 생성기입니다.
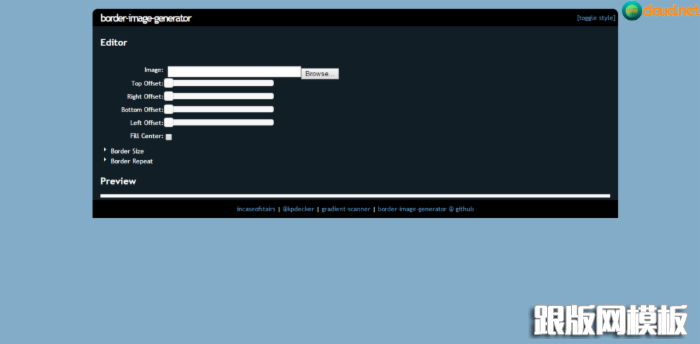
2. 이미지 테두리 생성기(Border-Image)

화살표나 삼각형을 그리려면 생성기를 사용하여 웹사이트 테두리 또는 요소 테두리에 타일을 붙입니다. 가장 적합한 테두리 스타일을 찾기 위해 그림을 복사할 때 가장 적합한 그림 테두리 생성기입니다. 즉, 이때 이미지의 크기, 오프셋, 타일링 등을 조작하고 설정할 수 있습니다. 개발자는 종종 배경을 설정하는 데 이를 사용하는 것을 좋아합니다.
CSS3 Gradient Effect Generator
1.Color Zilla Gradient Generator

이 편집 서버 많은 기능이 번들로 제공되며 사용이 매우 쉽습니다. 브러시를 살짝만 움직여도 변화하는 모습을 볼 수 있습니다. 또한 브라우저에서 직접 작동하므로 웹에서 작업하는 개발자와 디자이너에게 이상적입니다.
2.@fontface 발전기

이 발전기를 사용하면 업로드할 수 있습니다. 웹 페이지의 글꼴 또는 시스템의 글꼴. 그런 다음 사용할 수 있는 출력 파일을 생성합니다. 이 생성기는 글꼴 속성에 대한 CSS 파일을 생성한 다음 해당 글꼴을 HTML 파일에 표시할 수 있습니다. 이는 특히 반복적인 글꼴이 많이 포함된 완전한 웹사이트를 만들 시간이 충분하지 않은 경우 글꼴을 확인하는 데 유용한 도구입니다.
CSS3 드롭다운 섀도우 생성기
1.Webestools 섀도우 생성기

그림자 효과를 더 깊고 구체적으로 표현하고 싶다면 이 생성기를 강력히 추천합니다. 조정 막대, 외부 그림자, 내부 그림자 설정이 함께 제공되므로 그림자 색상, 오프셋 및 예상하지 못한 다양한 멋진 효과를 설정할 수도 있습니다.
HTML5와 CSS3는 서로 조화롭게 사용되어 최고의 코딩 기술을 쉽게 제공합니다. 작업량을 줄여서 주요 작업에 더 집중하고 버튼 스타일링이나 상자 모형과 같은 지루하고 작은 일에 에너지를 덜 쏟을 수 있는 도구를 자주 찾고 있을 수 있습니다. 온라인에서 사용할 수 있는 도구는 엄청나게 많으며 위에 나열된 도구는 가장 일반적으로 사용되는 코드 생성기입니다. 그러나 이러한 도구가 좋은지 여부는 해당 도구에 대한 표준에 따라 다릅니다. 이 글이 여러분에게 예상치 못한 도움이 되기를 바랍니다!
위 내용은 WEB 개발자_html5 튜토리얼 기술을 위한 최고의 HTML5 및 CSS3 코드 생성기 권장 사항입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




