Bootstrap_html5 튜토리얼 기술을 기반으로 한 29개의 HTML5 반응형 웹 디자인 템플릿 공유
요즘 Bootstrap 프레임워크를 기반으로 한 무료 HTML5 웹사이트가 업계 트렌드로 자리잡기 시작했습니다. 연구원들은 Bootstrap이 디자인 및 개발 산업 트렌드를 선도하는 데 가장 효과적이라는 것을 확인했습니다. 이것이 개발자가 Bootstrap 기반 HTML5 템플릿을 사용하여 웹 사이트를 만드는 것이 중요한 이유입니다. 이 기사에서는 경험이 풍부하고 창의적인 디자이너가 디자인한 30개의 무료 HTML5 템플릿을 보여줍니다. 이 템플릿은 모두 무료로 다운로드할 수 있으며 템플릿에 새 클래스를 추가하고 맞춤 설정할 수도 있습니다.
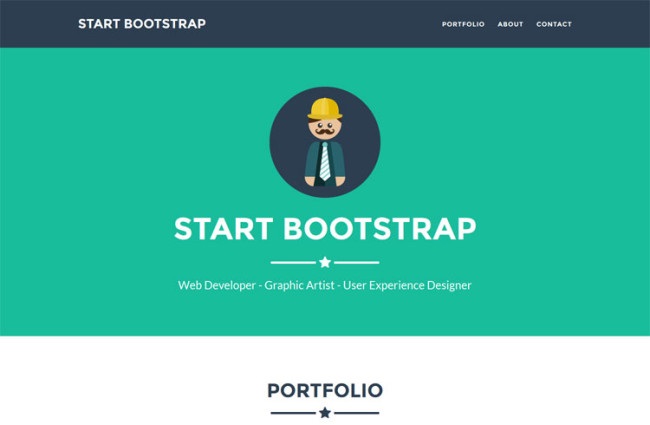
1. 단일 페이지 부트스트랩 비즈니스 템플릿

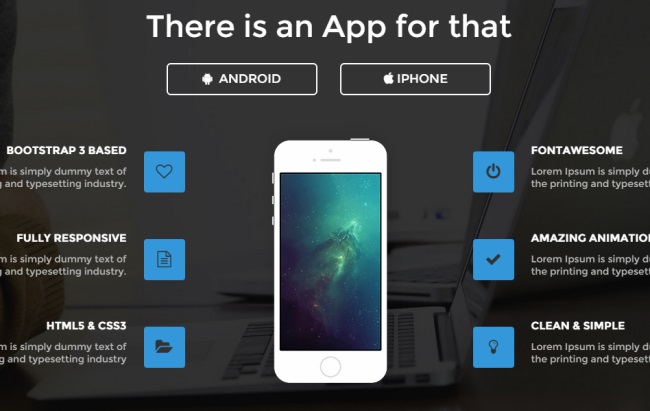
2. AppBox가 없는 APP 로그인 페이지 템플릿

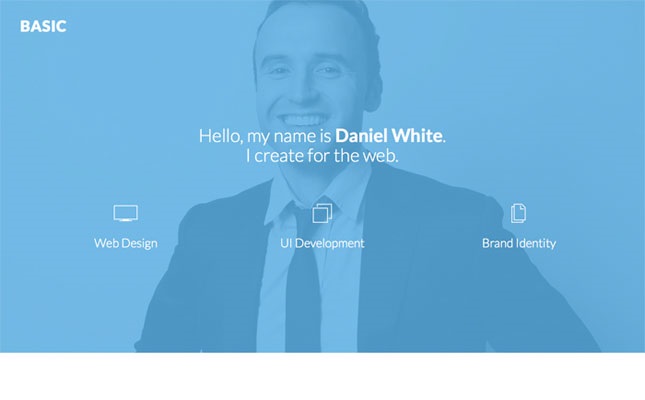
3. 기본 카테고리-부트스트랩 전문 조합 템플릿

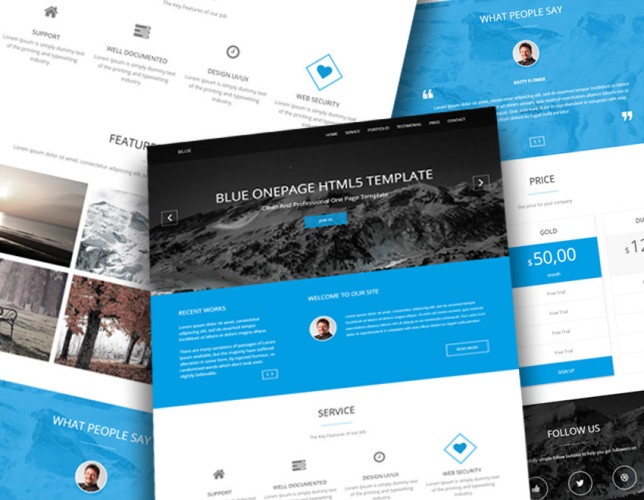
4. BLUE-비즈니스 템플릿

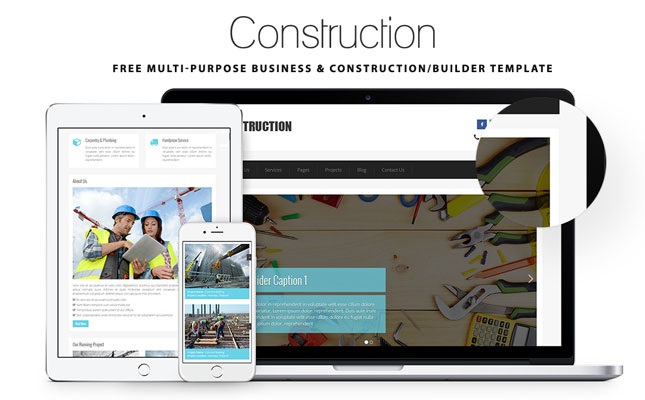
5. 건축 - 다목적 건축 템플릿

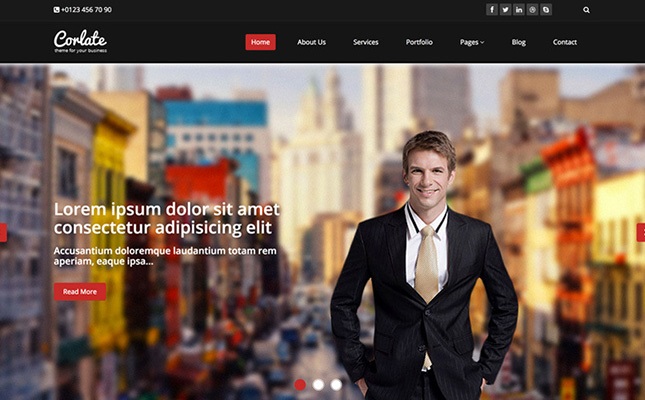
6. 상관 없는 반응형 HTML 템플릿

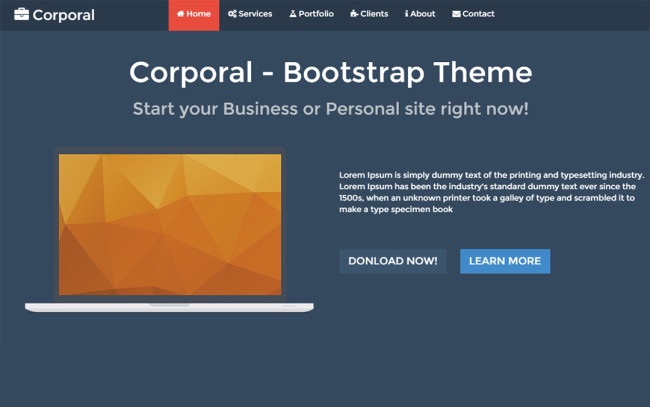
7. 기업-단일 페이지 반응형 부트스트랩 비즈니스 템플릿

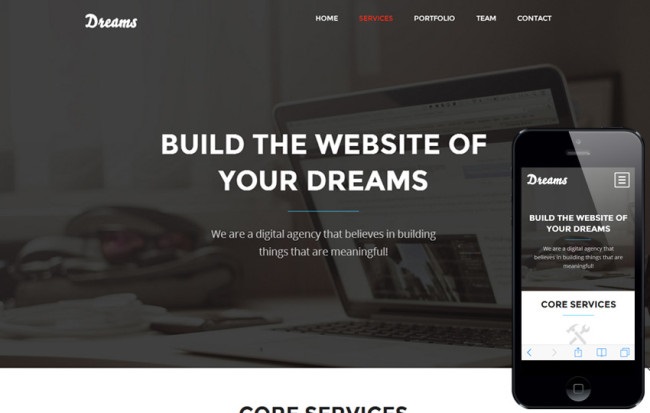
8. Dream - 참신한 플랫 전문 테마 템플릿

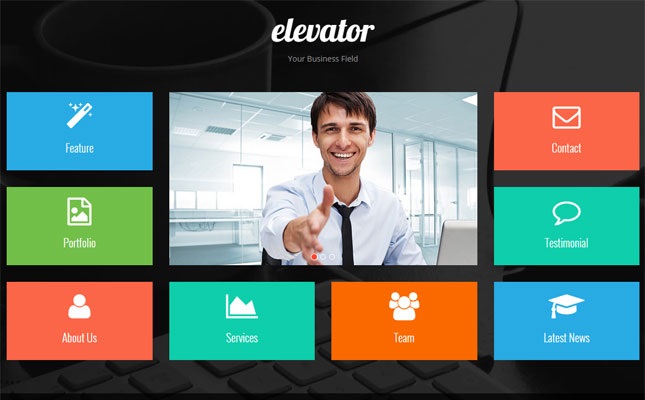
9. 엘리베이터-메트로 UI 무료 템플릿

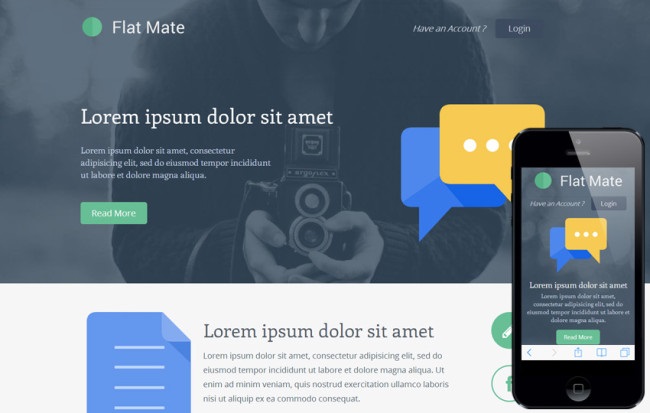
10. Flatmate-단일 페이지 부트스트랩 템플릿

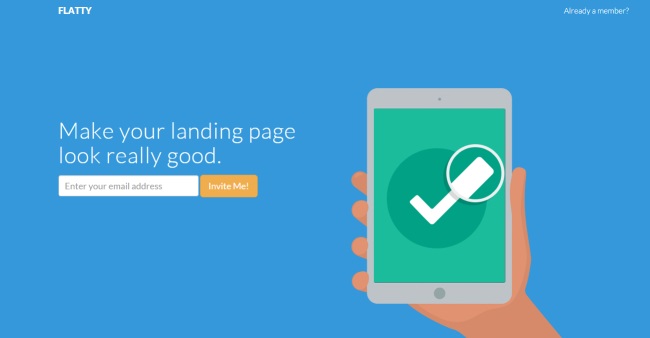
11. Bootstrap 기반 Flatty-App 로그인 페이지

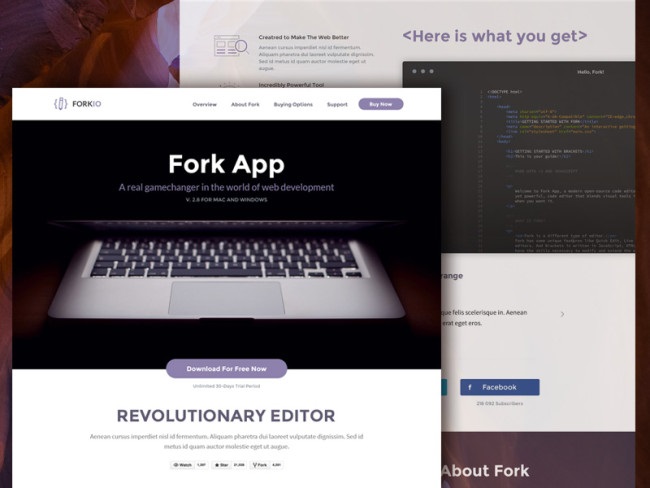
12. Forkio-단일 페이지 웹사이트 템플릿

13. 프리랜서-단일 페이지 부트스트랩 조합 템플릿

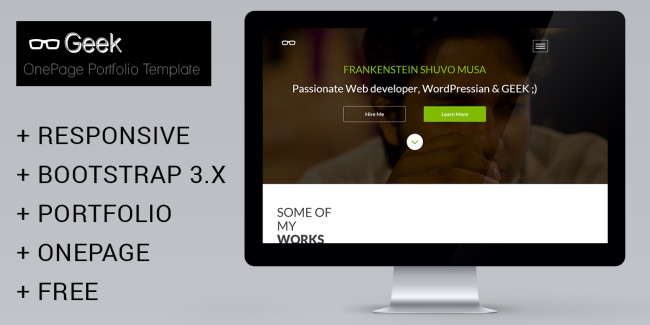
14. GEEK-싱글페이지 개인 포트폴리오 템플릿

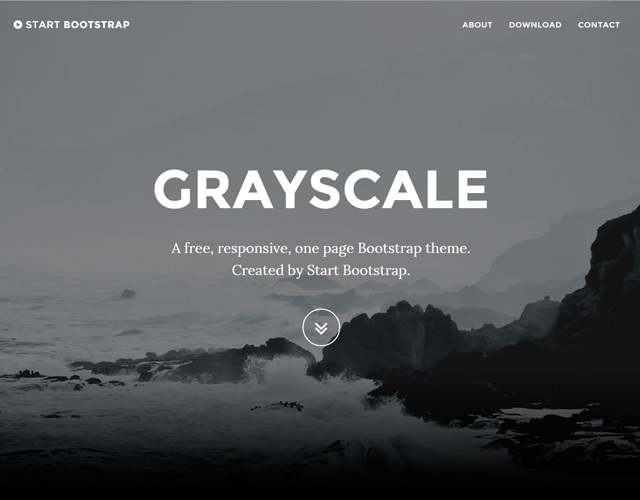
15. 그레이스케일-부트스트랩 템플릿

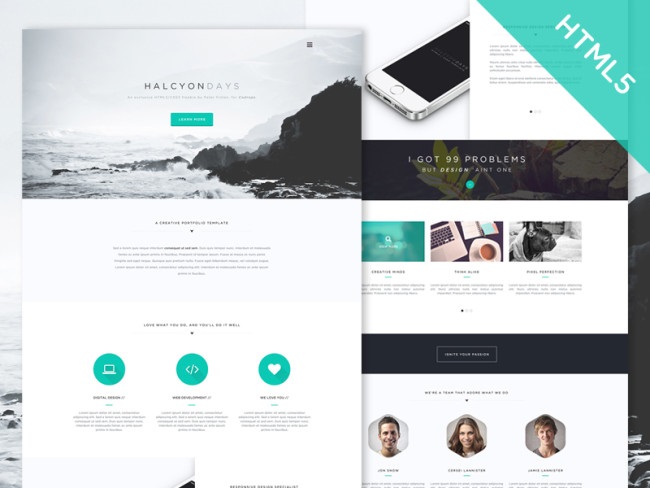
16. Halcyon Days - 싱글 페이지 웹사이트 템플릿

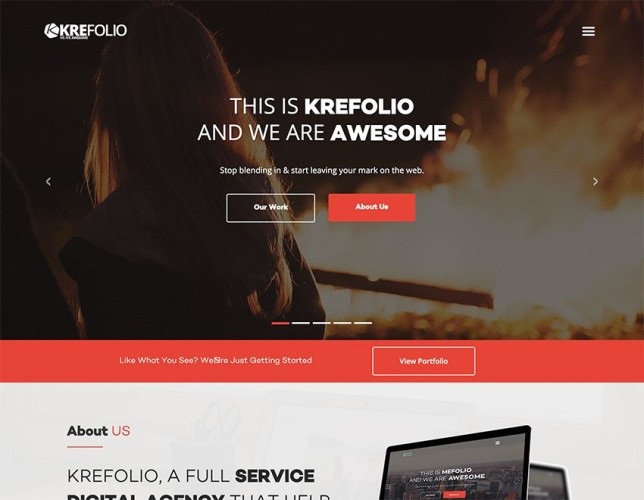
17. KreFolio-단일 페이지 반응형 부트스트랩 템플릿

18. LandingBow-Bootstrap 기본 로그인 페이지 템플릿

19. Light Wave-Free Bootstrap 로그인 페이지 템플릿

20. 마고프리 다목적 부트스트랩 템플릿

21. 중요—무료 Bootstrap 비즈니스 템플릿

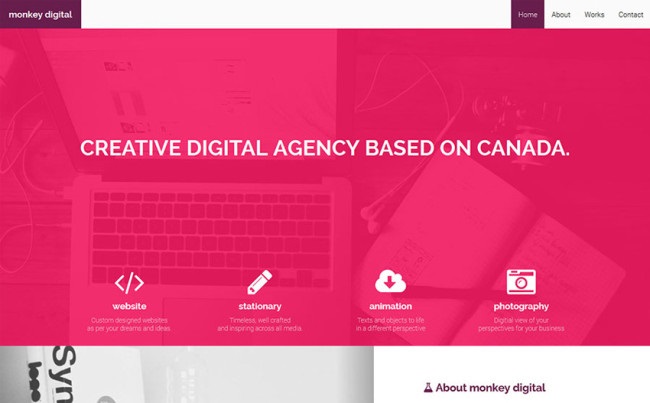
22. 몽키 디지털 - 테마 템플릿

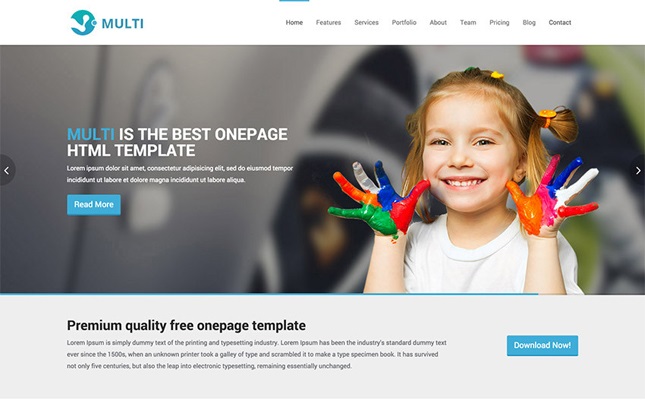
23. 무료 반응형 단일 페이지 HTML 템플릿

24. Oleose-Bootstrap 앱 로그인 페이지 템플릿

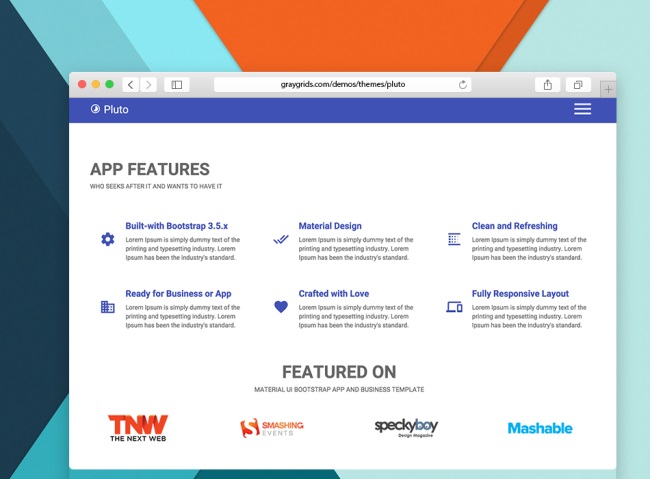
25. Pluto가 직접 디자인한 무료 부트스트랩 템플릿

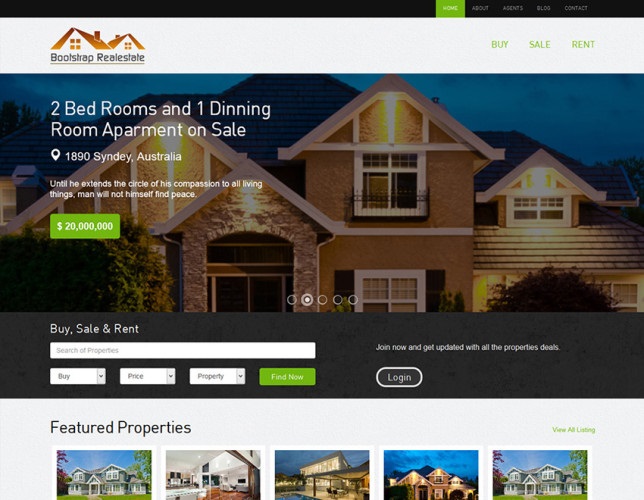
26. 부동산-부트스트랩 템플릿

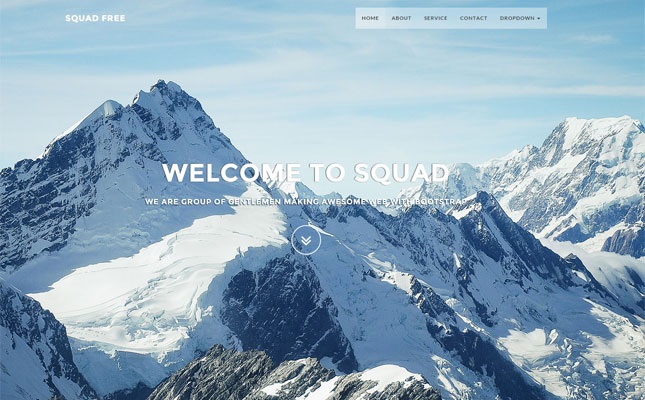
27. Squadfree-Free 부트스트랩 템플릿

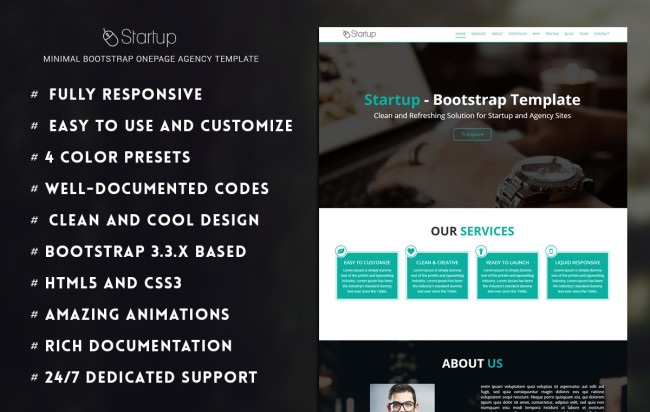
28. 창업이 필요 없는 단일 페이지 창업/비즈니스 템플릿

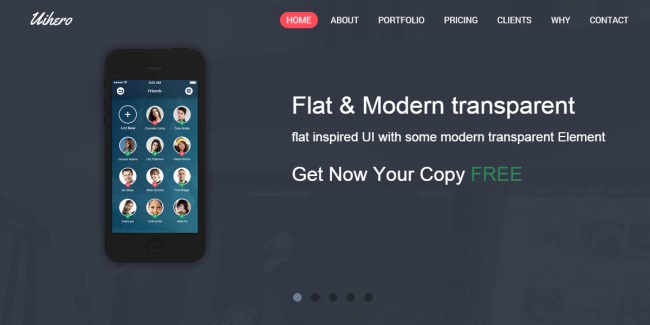
29. UI Hero 반응형 단일 페이지 부트스트랩 테마 템플릿


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7628
7628
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





