HTML5는 정규식을 허용하는 양식 요소에 대한 패턴 속성을 제공합니다. 양식이 제출되면 이 정규식은 양식의 값이 비어 있지 않은지 확인하는 데 사용됩니다. 컨트롤 값이 이 정규식과 일치하지 않으면 프롬프트 상자가 나타나고 식이 금지됩니다. 제출 중입니다. 프롬프트 상자의 텍스트는 setCustomValidity 메소드를 사용하여 사용자 정의할 수 있습니다.
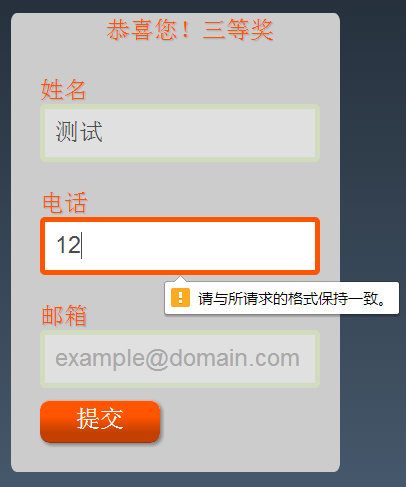
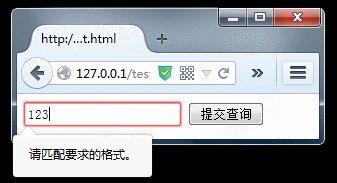
예를 들어 아래 양식의 텍스트 상자에는 본토 휴대폰 번호만 입력할 수 있습니다. 다른 항목을 입력하면
실행
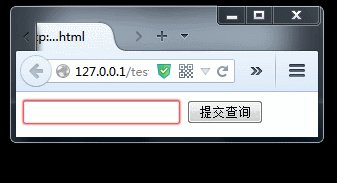
비어 있지 않은 양식만 일반 유효성 검사를 사용합니다. 아무것도 입력하지 않으면 패턴이 사용되지 않으므로 필요한 지원이 필요합니다. 하지만 이 코드에서 나타나는 프롬프트는 다음과 같습니다. 
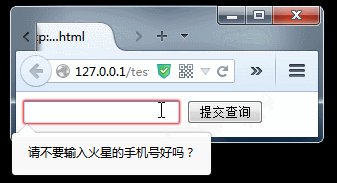
오직 원숭이만이 이러한 프롬프트 텍스트를 이해할 수 있습니다! 따라서 setCustomValidity 메소드를 사용하여 정의된 보다 친숙한 프롬프트 텍스트도 필요합니다.
달려

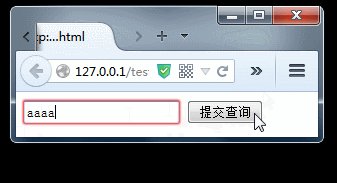
유효하지 않은 사건이 제출되었습니다. 사건이 발생하기 전에 제출하지 마세요.是值是否有效。除了提交외부还可以手动调사용checkValidity방법来执行验证.
上side例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息,比如空的时候提示为空, 太长 的 时候提示 太长, 비数字 时候提示不数字等。这些动작품可以通过程序验证后动态地setCustomValidity来实现。
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用.