메시지 알림 및 알림 기능을 구현하기 위한 UniApp의 설계 및 개발 방법
메시지 알림 및 알림 기능을 구현하기 위한 UniApp의 설계 및 개발 방법
모바일 인터넷의 급속한 발전으로 메시지 알림 및 알림 기능은 현대 애플리케이션에서 없어서는 안될 부분이 되었습니다. UniApp은 Vue.js 기반의 크로스 플랫폼 프레임워크로서 메시지 알림 및 알림 기능 구현을 포함하여 다양한 유형의 애플리케이션을 빠르게 개발할 수 있습니다.
이 기사에서는 UniApp을 사용하여 메시지 알림 및 알림 기능을 구현하는 방법을 소개하고 개발자가 참조할 수 있도록 해당 설계 및 개발 방법을 제공합니다.
1. 디자인 아이디어
메시지 알림 및 알림 기능을 디자인할 때 먼저 사용자가 메시지를 받는 채널을 고려해야 합니다. 일반적인 채널에는 메시지 표시줄 알림, 앱 내 알림, 푸시 알림 등이 포함됩니다. UniApp에서는 메시지 푸시를 위해 uni-app에서 제공하는 API를 사용할 수 있습니다.
둘째, 메시지를 저장하는 방법을 디자인해야 합니다. 클라우드 저장소(예: uniCloud), 로컬 저장소 등을 선택하여 메시지를 저장하고 관리할 수 있습니다. 이 문서에서는 설명을 위해 로컬 저장소를 예로 사용합니다.
마지막으로 메시지 알림을 구현하는 방법도 설계해야 합니다. 메시지 미리 알림에 기본 팝업 창, 사용자 정의 구성 요소 등을 사용하도록 선택할 수 있습니다.
2. 코드 예제
다음은 UniApp을 사용하여 로컬 저장소를 기반으로 메시지 알림 및 알림 기능을 구현하는 방법을 보여주는 간단한 코드 예제입니다.
- 메시지 저장 객체 생성
main.js 파일에서 메시지 목록과 관련 작업 메서드를 저장하기 위한 MessageStore 객체를 생성합니다.
// main.js
const app = new Vue({
store,
methods: {
getMessageList() {
// 从本地存储中获取消息列表
let messageList = uni.getStorageSync('messageList') || [];
return messageList;
},
addMessage(message) {
// 添加新消息到列表
let messageList = this.getMessageList();
messageList.push(message);
uni.setStorageSync('messageList', messageList);
},
clearMessageList() {
// 清空消息列表
uni.removeStorageSync('messageList');
}
}
});- 메시지 보내기
애플리케이션 페이지에서 addMessage() 메소드를 호출하여 메시지 목록에 새 메시지를 추가하세요. 메시지 전송은 유니앱 수명주기 기능이나 사용자 상호작용 이벤트를 통해 트리거될 수 있습니다.
// example.vue
export default {
methods: {
sendNotification() {
let message = {
title: '新消息',
content: '您收到一条新消息'
};
this.$store.dispatch('addMessage', message);
}
}
};- 메시지 알림 표시
애플리케이션의 전역 구성 요소에서 getMessageList() 메서드를 호출하여 메시지 목록을 가져오고 읽지 않은 메시지 수를 표시합니다.
// example.vue
export default {
computed: {
messageCount() {
let messageList = this.$store.getters.getMessageList;
let unreadCount = messageList.filter((message) => !message.read).length;
return unreadCount;
}
}
};위의 코드 예시를 통해 로컬 저장소를 기반으로 메시지 알림 및 알림 기능을 구현할 수 있습니다. 사용자가 메시지를 보낸 후 메시지 목록은 로컬 저장소에 저장되고 읽지 않은 메시지 수도 애플리케이션에 표시됩니다.
3. 요약
이 기사에서는 메시지 채널 선택, 저장 방법 설계, 메시지 알림 방법을 포함하여 메시지 알림 및 알림 기능을 구현하기 위해 UniApp을 사용하는 설계 및 개발 방법을 소개합니다. 이러한 방법을 통해 개발자는 UniApp에서 다양한 유형의 메시지 알림 및 알림 기능을 쉽게 구현할 수 있습니다.
강력한 크로스 플랫폼 프레임워크인 UniApp은 개발자에게 풍부한 API와 구성 요소를 제공하여 애플리케이션 개발을 더욱 간단하고 효율적으로 만듭니다. 이 글의 내용이 UniApp 개발자들에게 도움이 되기를 바라며, 메시지 알림 및 알림 기능을 더 잘 구현할 수 있기를 바랍니다.
위 내용은 메시지 알림 및 알림 기능을 구현하기 위한 UniApp의 설계 및 개발 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Win11 작업 표시줄에서 새 메시지 알림을 설정하는 방법
Dec 29, 2023 am 11:47 AM
Win11 작업 표시줄에서 새 메시지 알림을 설정하는 방법
Dec 29, 2023 am 11:47 AM
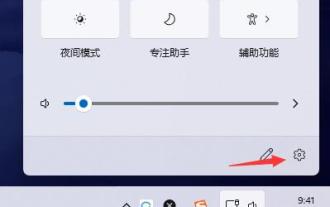
일부 사용자는 win11을 사용할 때 작업 표시줄이 새 메시지를 알려주지 않는다는 사실을 발견했습니다. 이는 우리가 Win11을 켜지 않아서 알림을 받을 수 없기 때문일 수 있습니다. 시스템 알림 설정에서만 켜면 됩니다. . 에디터를 따라가며 구체적인 설정을 살펴보겠습니다. win11 작업 표시줄에서 새 메시지 알림을 설정하는 방법: 1. 먼저 오른쪽 하단에 있는 사운드 버튼을 클릭한 다음 아이콘 버튼을 선택하여 설정에 들어갑니다. 2. 시스템 설정에서 "알림" 설정을 입력하려면 클릭하세요. 3. 그런 다음 알림 설정에서 "알림"을 열고 아래에서 특정 알림 방법을 설정할 수도 있습니다. 4. 아래의 일부 특정 애플리케이션에 대해 알림 여부를 설정할 수도 있습니다.
 Win11에서 알림을 비활성화하는 방법
Jan 30, 2024 pm 04:54 PM
Win11에서 알림을 비활성화하는 방법
Jan 30, 2024 pm 04:54 PM
Win11 시스템에서 메시지 알림을 끄는 방법 Win11 시스템을 사용할 때 시스템 업데이트, 소프트웨어 설치, 이메일 알림 등과 같은 다양한 메시지 알림을 받는 경우가 많습니다. 이러한 메시지 미리 알림은 정보를 적시에 파악하는 데 매우 도움이 되지만 때로는 방해를 주기도 합니다. 특정 상황에서 Win11에서 메시지 알림을 끄고 싶은 경우, 참고할 수 있는 몇 가지 방법이 있습니다. 방법 1: 시스템 설정을 사용하여 메시지 알림 끄기 1. Win11 시스템의 "시작" 버튼을 클릭한 다음 "설정" 아이콘을 클릭합니다. 2. 설정 창에서 "시스템" 옵션을 클릭하세요. 3. 시스템 설정 페이지에서 "알림 및 작업" 옵션을 클릭합니다. 4. 알림 및 작업 페이지에서 다양한 메시지 알림에 대한 스위치를 볼 수 있습니다.
 Java를 통해 구현된 메시지 알림 기능
Sep 06, 2023 am 08:30 AM
Java를 통해 구현된 메시지 알림 기능
Sep 06, 2023 am 08:30 AM
Java를 통해 구현된 메시지 알림 기능 인터넷의 급속한 발전으로 인해 다양한 인스턴트 메시징 애플리케이션이 생겨나고 메시지 전달이 점점 더 편리해졌습니다. 그러나 일부 시나리오에서는 백그라운드 작업이 완료되면 사용자에게 알리거나 시스템 오류가 발생할 때 경보 메시지를 보내는 등 메시지 알림 기능을 구현하기 위해 프로그램을 사용해야 합니다. 이 기사에서는 Java 언어를 사용하여 간단한 메시지 알림 기능을 구현하는 방법을 소개합니다. 메시지 알림 기능을 구현하는 기본 아이디어는 관찰자 패턴을 사용하는 것, 즉 "관찰자" 인터페이스를 정의하는 것입니다.
 Gin 프레임워크를 사용하여 푸시 및 메시지 알림 기능 구현
Jun 23, 2023 am 09:19 AM
Gin 프레임워크를 사용하여 푸시 및 메시지 알림 기능 구현
Jun 23, 2023 am 09:19 AM
모바일 인터넷의 인기로 인해 푸시 및 메시지 알림 기능은 각 애플리케이션의 필수적인 부분이 되었습니다. 이러한 기능을 구현하기 위해 개발자는 다양한 프레임워크와 기술을 활용해야 합니다. 이 기사에서는 Gin 프레임워크를 사용하여 푸시 및 메시지 알림 기능을 구현하는 방법을 소개합니다. Gin 프레임워크는 빠르고 유연한 GoWeb 프레임워크입니다. 빠른 속도, 쉬운 확장, 완벽한 문서화 등의 특징을 가지며 모든 규모의 웹 애플리케이션에 적합합니다. 이 기사에서는 Gin 프레임워크를 사용하여 푸시 및 메시지 알림 기능을 구현합니다. 푸시 기능 푸시
 상사직접채용 메시지 알림 켜는 방법
Mar 08, 2024 pm 09:37 PM
상사직접채용 메시지 알림 켜는 방법
Mar 08, 2024 pm 09:37 PM
Boss 직접 채용 소프트웨어에서 메시지 알림 기능을 켜면 중요한 채용 또는 구직 정보를 놓치지 않을 수 있습니다. 이 기능은 최신 뉴스를 받아보고 싶은 사람들에게 특히 유용합니다. 하지만 푸시 알림 기능을 켜는 방법을 아직 모르시는 유저분들이 많을 수 있으니, 다음 글에서는 본 사이트 에디터가 보스 직모의 메시지 알림 기능을 켜는 방법을 자세히 소개해드리겠습니다. 이 기사를 가지고 함께 작업해 보세요. 상사직접채용 메시지알림 켜는 방법은? 답변: [사장님직접채용]-[내정보]-[설정아이콘]-[알림 및 알림]-[메시지푸시설정]-[채팅메시지 알림 수신 켜기]. 구체적인 단계: 1. 먼저 상사 직접 채용 소프트웨어를 열고 홈페이지로 들어갑니다.
 Win11 작업 표시줄 메시지 알림을 설정하는 방법
Jun 29, 2023 pm 05:07 PM
Win11 작업 표시줄 메시지 알림을 설정하는 방법
Jun 29, 2023 pm 05:07 PM
Win11 작업 표시줄 메시지 알림을 설정하는 방법은 무엇입니까? 컴퓨터를 사용하다 보면 작업 표시줄에 메시지 알림이 나타나는 것을 자주 보게 됩니다. 최근 사용자들이 작업 표시줄의 메시지 알림을 재설정하고 싶어하는데 어떻게 해야 할까요? Win11에서 작업 표시줄 메시지 미리 알림 설정에 대한 이 튜토리얼을 살펴보겠습니다. Win11에서 작업 표시줄 메시지 알림 설정 튜토리얼 1. 먼저 오른쪽 하단에 있는 사운드 버튼을 클릭한 후 아이콘 버튼을 선택하여 설정에 들어갑니다. 2. 시스템 설정을 클릭하여 알림 설정으로 들어갑니다. 3. 그런 다음 알림 설정에서 알림을 열고 아래에서 구체적인 알림 방법을 설정할 수도 있습니다. 4. 아래의 일부 특정 애플리케이션에 대해 알림 여부를 설정할 수도 있습니다.
 Dingdang Kuaiyao 메시지 알림 사용 방법
Mar 01, 2024 am 09:37 AM
Dingdang Kuaiyao 메시지 알림 사용 방법
Mar 01, 2024 am 09:37 AM
Dingdang Kuaiyao 소프트웨어를 사용할 때 대화형 메시지 누락을 방지하기 위해 메시지 알림 기능을 설정할 수 있습니다. 활성화하는 방법은 다음과 같습니다. 1. 휴대폰에서 Dingdang Kuaiyao 소프트웨어를 클릭하여 열고 홈 페이지로 이동합니다. 하단 옵션 표시줄에서 맨 오른쪽에 있는 "내"를 클릭하여 전환합니다. 2. 개인센터 페이지 우측 상단에 육각형 아이콘이 있습니다. 클릭하시면 열립니다. 3. 설정 페이지로 이동한 후 "메시지 알림 설정"을 찾아 클릭하여 들어갑니다. 4. 마지막으로 메시지 설정 페이지에 "대화형 메시지"가 있습니다. 이를 설정하려면 그 뒤에 있는 해당 스위치 버튼을 클릭하세요. 버튼에 색상이 지정되면 켜지고 새로운 대화형 메시지가 수신되면 알림을 받게 됩니다.
 메시지 알림을 실현하기 위해 QQ 인터페이스를 PHP와 연결하는 응용 시나리오에 대한 토론
Jul 06, 2023 pm 12:45 PM
메시지 알림을 실현하기 위해 QQ 인터페이스를 PHP와 연결하는 응용 시나리오에 대한 토론
Jul 06, 2023 pm 12:45 PM
메시지 알림을 실현하기 위해 QQ 인터페이스를 PHP와 연결하는 응용 시나리오에 대한 토론 소개 오늘날의 인터넷 시대에 인스턴트 메시징은 사람들의 일상 생활에 없어서는 안될 부분이 되었습니다. QQ는 인스턴트 메시징을 실현하는 과정에서 중국에서 가장 인기 있는 소셜 도구 중 하나로 대규모 사용자 그룹과 풍부한 인터페이스 리소스를 보유하고 있습니다. 이 기사에서는 PHP를 사용하여 QQ 인터페이스에 연결하여 메시지 알림 애플리케이션 시나리오를 구현하는 방법을 살펴보고 관련 코드 예제를 제공합니다. 웹사이트 뉴스 푸시를 논의하기 위한 적용 시나리오 사용자 충성도를 높이고 증가시키기 위해 뉴스 웹사이트가 있다고 가정합니다.




