HTML5의 Canvas_html5 튜토리얼 팁을 사용하여 곡선을 그리는 간단한 방법
Canvas2D에 포함된 곡선 방법
최근 3D 연체 계산에 대해 공부하면서 지식을 좀 따라잡으려고 노력하고 있습니다. 여기에는 수치 분석, 주로 다양한 곡선 보간 알고리즘이 포함되는 경우가 많습니다. 갑자기 나는 Canvas2D 자체가 2차 및 3차 베지어 곡선을 사용하여 곡선을 그릴 수도 있다는 것을 기억했습니다. 사실 저는 이 방법을 사용해본 적이 없으니 이제 한번 해보세요~
이번 글에서는 간단한 곡선 그리기에 대해서만 이야기하고, 복잡한 원리에 대해서는 많이 다루지 않겠습니다. 게다가 베지어 곡선의 원리는 위키피디아를 보면 아주 간단하게 알 수 있습니다. 실제로 그리기 도구의 간단한 곡선 그리기에는 베지어 곡선이 사용됩니다. Windows에 포함된 그리기 도구의 곡선을 사용해 본 적이 있다면 익숙할 것입니다. 먼저 직선을 드래그한 다음 특정 위치를 클릭하여 직선을 왜곡할 수 있습니다. 초기 드래그 동작은 곡선의 두 꼭지점을 결정하는 것이고, 클릭 동작은 중간점을 추가하는 것입니다. Windows와 함께 제공되는 그리기 도구는 3차 베지어 곡선을 사용하며 두 개의 중간 점을 추가할 수 있습니다. 베지어 곡선은 일반적인 다항식 보간과 다릅니다. 중간점은 제어점으로만 사용되며 곡선이 통과해야 하는 정점은 아닙니다. 그리고 닫힌 곡선을 만들 수도 있습니다. Canvas2D는 곡선을 그리는 두 가지 방법을 제공합니다
quadraticCurveTo: Quadratic Bezier Curve
bezierCurveTo: Cubic Bezier Curve
현재 위치에서 시작하여 선이 그려집니다. moveTo 방법을 사용하여 현재 위치를 지정할 수 있습니다. 곡선의 시작 위치를 얻은 후에는 중간점과 끝 위치도 필요합니다. 이 위치 좌표를 그리기 함수에 전달하면 됩니다. 예를 들어, 2차 베지어 곡선에는 중간점과 끝 위치가 필요하므로 두 개의 좌표를 QuadraticCurveTo 함수에 전달해야 합니다. 좌표는 x와 y로 구성됩니다. 이는 이 함수에 4개의 매개변수가 있음을 의미합니다. bezierCurveTo는 두 개의 중간 지점이 있다는 점을 제외하면 동일합니다. 아래에서 활용해 보세요
- <캔버스 ID="캔버스" 너비=" 200" 높이="200">
- <스크립트>
- var g=canvas.getContext("2d")
- //보통직선
- g.beginPath()
- g.StrokeStyle="#CCC"
- g.moveTo(0,0)
- g.lineTo(200,0)
- g.lineTo(0,200)
- g.lineTo(200,200)
- g.스트로크()
- //베즈 곡선
- g.beginPath()
- g.StrokeStyle="#F00"
- g.moveTo(0,0)
- g.bezierCurveTo(200,0, 0,200, 200,200)
- g.스트로크()

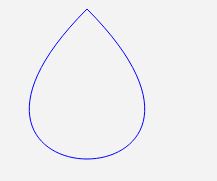
Z자형 궤적에 따라 4개의 점을 부여하고 일반적인 직선과 베지어 곡선을 그립니다. 이것은 단지 일반적인 곡선일 뿐입니다. 베지어 곡선의 가장 큰 장점은 이 코드와 같은 닫힌 곡선을 그릴 수 있다는 것입니다.
- g.beginPath()
- g.StrokeStyle="#00F"
- g.moveTo(100,0)
- g.bezierCurveTo(-100,200, 300,200, 100,0)
- g.스트로크()

3차 베지어 곡선의 시작 위치와 끝 위치를 동일한 점으로 설정하여 폐곡선을 그립니다. 베지어 곡선의 보간 방향은 좌표축을 따르지 않기 때문에 닫힌 곡선을 그릴 수 있습니다. 다항식 보간을 통해 폐곡선을 그리려면 매개변수를 변환하고 극좌표계를 사용하여 완료해야 합니다.
제가 사용하는 예는 모두 3차 베지어 곡선입니다. 사실 2단계도 마찬가지인데, 중간점이 없으면 내가 원하는 걸 그릴 수가 없어요. 너무 많이 설명하지는 않겠습니다. 이 기사는 여기까지입니다 = =. .

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




