다음 두 가지 방법은 node.js 설치와 Windows에서의 Framework Express 설치를 소개합니다
첫 번째 방법:
Nodejs의 빠른 설치를 쉽게 완료하는 4단계가 있습니다
1단계, 설치
express-generator를 먼저 설치해야 합니다. 그렇지 않으면 프로젝트를 생성할 때 express 명령을 찾을 수 없다는 메시지가 표시됩니다
npm install -g express-generator #需先安装express-generator npm install -g express express -V #验证是否安装成功
2단계, 프로젝트 생성
$ express myfirstexpress # express的默认模版采用jade,若需要ejs模版支持,加上-e选项,即 express -e myfirstexpress $ cd myfirstexpress $ ls app.js bin package.json public routes views #项目的目录结构
세 번째 단계, 프로젝트 실행
4단계, 첫 번째 Express 프로젝트 접속
브라우저에 http://127.0.0.1:3000
을 입력하세요.두 번째 방법(텍스트 설명과 그림 조합):
Nodejs의 Express 설치는 크게 다음 5단계를 거쳐 완료됩니다
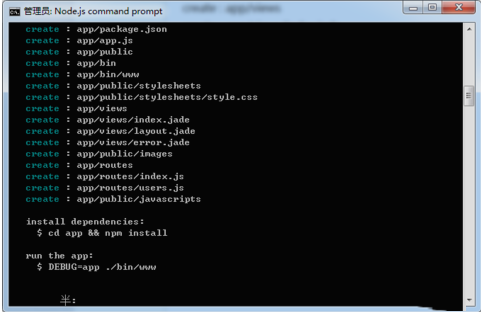
두 번째 단계: 아무 폴더나 입력하고 express app 명령을 실행하면 다음과 같은 구조로 앱 애플리케이션 프로젝트가 생성됩니다
 E:nodejsexpress_demo>익스프레스 앱
생성 : 앱
E:nodejsexpress_demo>익스프레스 앱
생성 : 앱
생성 : app/app.js
생성 : 앱/공개
생성 : 앱/빈
생성 : app/bin/www
만들기 : 앱/공개/스타일시트
생성 : app/public/stylesheets/style.css
만들기: 앱/뷰
생성 : app/views/index.jade
생성 : app/views/layout.jade
생성 : app/views/error.jade
만들기 : 앱/공개/이미지
생성: 앱/경로
생성: app/routes/index.js
생성: app/routes/users.js
생성 : app/public/javascripts
종속성 설치: (필요한 패키지를 설치하려면 여기 지침)
$ CD 앱 && npm 설치
앱 실행: (여기서 실행 지침을 확인하고 npm start를 사용하세요.)
$ DEBUG=app ./bin/www
세 번째 단계
오류 보고서:  module.js:340
module.js:340
^
오류: 'serve-favicon' 모듈을 찾을 수 없습니다//serve-favicon 모듈이 없음을 나타냅니다
Function.Module._resolveFilename(module.js:338:15)
Function.Module._load(module.js:280:25)
Module.require(module.js:364:17)
필요 시(module.js:380:17)
Object.
Module._compile(module.js:456:26)
Object.Module._extensions..js(module.js:474:10)
Module.load에서(module.js:356:32)
Function.Module._load(module.js:312:12)
Function.Module.runMain (module.js:497:10)
4단계:
이제 그림과 같이 지시에 따라 필요한 모듈을 설치합니다
Node.js 0.10.26(ia32) 및 npm을 사용하도록 환경이 설정되었습니다.
C:사용자관리자>e:
E:>cd nodejs
E:nodejs>npm install-favicon
serve-favicon@2.2.0 node_modulesserve-favicon
├── ms@0.7.0
├── parseurl@1.3.0
├── fresh@0.2.4
└── etag@1.5.1 (crc@3.2.1)
E:nodejs>npm install morgan
morgan@1.5.1 node_modulesmorgan
├── basic-auth@1.0.0
├── depd@1.0.0
├── debug@2.1.1 (ms@0.6.2)
└── on-finished@2.2.0 (ee-first@1.1.0)
E:nodejs>npm 쿠키 파서 설치
cookie-parser@1.3.3 node_modulescookie-parser
└── cookie-signature@1.0.5
E:nodejs>npm install body-parser
body-parser@1.12.0 node_modulesbody-parser
├── content-type@1.0.1
├── raw-body@1.3.3
├── bytes@1.0.0
├── depd@1.0.0
├── qs@2.3.3
├── iconv-lite@0.4.7
├── on-finished@2.2.0 (ee-first@1.1.0)
├── debug@2.1.1 (ms@0.6.2)
└── type-is@1.6.0 (media-typer@0.3.0, mime-types@2.0.9)
E:nodejs>
第五步:安装完成所有必备的modules后,在此执行app,项目根目录下npm start命令,如果还是提示类似오류 : 'jade'모듈을 찾을 수 없습니다错误的话,继续安装必备的模块

第六步:以上所有一切完成后,在浏览器下输入http://127.0.0.1:3000/,如下图就表示功了。