HTML5의 History API_html5 튜토리얼 기술에 대한 심층 탐구
역사는 흥미롭지 않나요? 이전 버전의 HTML에서는 검색 기록 조작이 매우 제한되었습니다. 우리는 어떤 방법을 사용할 수 있는지를 두고 왔다 갔다 할 수 있지만 그게 우리가 할 수 있는 전부입니다.
그러나 HTML 5의 History API를 사용하면 브라우저 기록을 더 잘 제어할 수 있습니다. 예를 들어 기록 레코드 목록에 레코드를 추가하거나 새로 고침이 없을 때 주소 표시줄의 URL을 업데이트할 수 있습니다.
History API를 도입하는 이유는 무엇인가요?
이번 글에서는 HTML 5의 History API의 기원에 대해 알아보겠습니다. 이전에는 페이지 콘텐츠, 특히 페이지에 특히 중요한 콘텐츠를 변경하기 위해 해시 값을 자주 사용했습니다. 새로 고침이 없기 때문에 단일 페이지 애플리케이션의 URL을 변경할 수 없습니다. 또한 URL의 해시 값을 변경해도 브라우저 기록에는 영향을 미치지 않습니다.
그러면 이제 HTML 5의 History API를 사용하면 쉽게 구현할 수 있지만 단일 페이지 애플리케이션은 해시 값을 사용할 필요가 없으므로 추가 개발 스크립트가 필요할 수 있습니다. 또한 SEO 친화적인 방식으로 새로운 애플리케이션을 구축할 수 있습니다. 게다가 대역폭도 줄어듭니다. 그런데 이를 어떻게 증명할 수 있을까요?
이 글에서는 위의 문제를 증명하기 위해 History API를 사용하여 단일 페이지 애플리케이션을 개발하겠습니다.
이는 홈페이지에 필요한 리소스를 먼저 로드해야 한다는 의미이기도 합니다. 이제부터 페이지에는 필요한 콘텐츠만 로드됩니다. 즉, 애플리케이션이 처음에는 모든 콘텐츠를 로드하지 않고 두 번째 애플리케이션 콘텐츠가 요청될 때 로드됩니다.
전체 페이지 콘텐츠가 아닌 리소스의 일부만 제공하려면 일부 서버 측 코딩을 수행해야 합니다.
브라우저 지원
이 글을 쓰는 시점에는 주요 브라우저의 History API 지원이 매우 좋습니다. 지원 상태를 보려면 여기를 클릭하세요. 사용하기 전에 항상 Good이 있습니다. 지원되는 특정 기능을 감지하는 연습을 해보세요.
메서드를 변경하여 브라우저가 이 API를 지원하는지 확인하려면 다음 코드 줄을 사용하여 확인할 수 있습니다.
- 반환!!(window.history &&history.pushState)
또한 다양한 HTML5 기능에 대한 지원 감지(ps: 추후 번역 예정)
기사를 참조하는 것이 좋습니다. 최신 브라우저를 사용하는 경우 다음 코드를 사용할 수 있습니다.
- if (Modernizr.history) {
- // 히스토리 API 지원
- }
브라우저가 History API를 지원하지 않는 경우 대신 History.js를 사용할 수 있습니다.
이용내역
HTML 5는 두 가지 새로운 메소드를 제공합니다:
1.history.pushState();2.history.replaceState();
두 방법 모두 기록을 추가하고 업데이트할 수 있으며, 동일하게 작동하고 동일한 수의 매개변수를 추가할 수 있습니다. 메서드 외에도 popstate 이벤트도 있습니다. 다음 글에서는 popstate 이벤트의 사용방법과 사용시기에 대해 소개하겠습니다.
pushState()와 replacementState()의 파라미터는 동일하며, 파라미터 설명은 다음과 같습니다.
1. state: popstate 이벤트에 사용할 수 있는 JSON 문자열을 저장합니다.
2. 제목: 현재 대부분의 브라우저는 이 매개변수를 지원하지 않거나 무시합니다. 대신 null을 사용하는 것이 가장 좋습니다.
3. url: URL이 주소 목록에 이미 존재하는지 여부에 관계없이 브라우저의 주소 표시줄을 업데이트하는 데 사용되는 유효한 URL입니다. 게다가 페이지를 다시 로드하지도 않습니다.
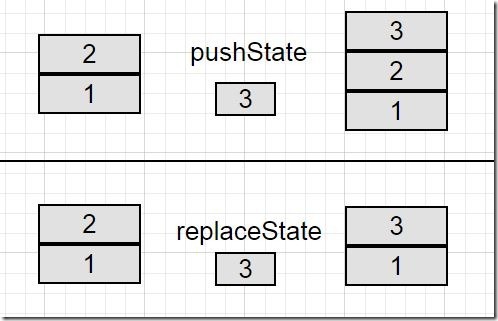
두 메서드의 주요 차이점은 pushState()가 기록 스택에 새 항목을 추가하고, replacementState()가 현재 레코드 값을 대체한다는 것입니다. 여전히 이에 대해 혼란스럽다면 몇 가지 예를 사용하여 차이점을 보여주세요.
두 개의 스택 블록이 있고 하나는 1로, 다른 하나는 2로 라벨이 지정되어 있고 세 번째 스택 블록은 3으로 라벨이 지정되어 있다고 가정합니다. pushState()가 실행되면 스택 블록 3이 기존 스택에 추가되므로 스택에는 3개의 블록 스택이 있게 됩니다.
동일한 가상 시나리오에서, replacementState()가 실행되면 블록 3이 블록 2의 스택에 배치됩니다. 따라서 기록 레코드 수는 변경되지 않습니다. 즉, pushState()는 기록 수를 1만큼 증가시킵니다.
비교 결과는 다음과 같습니다. 
이 시점에서는 브라우저 기록을 제어하기 위해 pushState() 및 replacementState() 이벤트를 무시했습니다. 그러나 브라우저가 잘못된 기록을 많이 계산한다고 가정하면 사용자는 이러한 페이지로 리디렉션될 수도 있고 그렇지 않을 수도 있습니다. 이 경우 사용자가 브라우저의 앞으로 및 뒤로 탐색 버튼을 사용할 때 예상치 못한 문제가 발생합니다.
처리를 위해 pushState() 및 replacementState()를 사용할 때 popstate 이벤트가 트리거될 것으로 예상합니다. 그러나 실제로는 그렇지 않습니다. 대신, 세션 기록을 탐색할 때 앞으로 또는 뒤로 버튼을 클릭하든, History.go 및 History.back 메서드를 사용하든 popstate가 트리거됩니다.
WebKit 브라우저에서는 문서의 onload 이벤트 후에 popstate 이벤트가 트리거되지만 Firefox와 IE에는 이러한 동작이 없습니다.
데모 예시
HTML:
- <div class="컨테이너" >
- <div class="행" >
- <ul class="nav navbar -nav">
- <리><아 href="home.html" class="historyAPI">홈a>< ;/리>
- <리><아 href="about.html" class="historyAPI">소개a>< ;/리>
- <리><아 href="contact.html" class="historyAPI">연락처a>< ;/리>
- ul>
- div>
- <div class="행" >
- <div class="col- md-6">
- <div class="글쎄" >
- <코드>pushState를 사용하여 API 사용 내역을 보려면 위의 링크를 클릭하세요.코드> 메서드.
- div>
- div>
- <div class="행" >
- <div class="jumbotron" id="contentHolder">
- <h1>집!h1>
- <p>Lorem Ipsum은 단순히 <의 더미 텍스트입니다. ;스팬 스타일="너비: 자동; 높이: 자동; 부동: 없음;" id="5_nwp"><a 스타일="텍스트 장식: 없음;" mpid ="5" 대상="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv =0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0 &t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360 .html&urlid=0" id="5_nwl">< 스팬 스타일="색상:#0000ff;글꼴 크기:14px;너비:자동;높이 :auto;float:none;">인쇄범위> 아>스팬> 및 조판 산업p>
- div>
- div>
- div>
- div>
자바스크립트:
- <스크립트 유형="text/<폭 style="너비: auto; 높이: 자동; float: none;" id="1_nwp">< a 스타일="텍스트 장식: 없음;" mpid="1" 대상="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di= 128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=javascript&k0=javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2 =1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/ 5360.html&urlid=0" id="1_nwl">< ;스팬 스타일="color:#0000ff;font-size:14px;width:auto; height:auto;float:none;">javascriptspan>아>스팬>">
- jQuery('document').ready(function(){
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // 콘텐츠 가져오기
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(this).<span style="너비: 자동; 높이: 자동; 부동: 없음;" id="2_nwp"><a style="텍스트 장식: 없음 ;" mpid="2" 대상 ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs= 1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" ID=" 2_nwl"><스팬 스타일="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">추가스팬>a>span>클래스('활성');
- });
- });
- // 브라우저 뒤로 버튼을 처리하기 위해 popstate 이벤트 리스너 추가
- window.addEventListener("popstate", function(e) {
- // e.state를 사용하여 상태 값 가져오기
- getContent(location.pathname, false);
- });
- 함수 getContent(url, addEntry) {
- $.get(url)
- .done(function( <span style="너비: 자동; 높이: 자동; 부동: 없음;" id="3_nwp"><a style="텍스트 장식: 없음 ;" mpid="3" 대상 ="_blank" href="http://cpro.baidu.com/cpro/ui /uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs= 1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t =tpclicked3_hc&tu=u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" ID=" 3_nwl"><스팬 스타일="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">데이터스팬>a>스팬> ) {
- //페이지 콘텐츠 업데이트 중
- $('#contentHolder').html(data);
- if(<스팬 스타일=" 너비: 자동; 높이: 자동; 부동 소수점: 없음;" id="4_nwp"> <a 스타일="텍스트 장식: 없음;" mpid="4" 대상="_blank" href="http://cpro.baidu.com/cpro/ui/uijs. php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&s eller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu= u1922429&u=http://www.admin10000.com/document/5360.html&urlid=0" id="4_nwl"><스팬 스타일="color :#0000ff;font-size:14px;width:auto;height:auto;float:none;">추가 스팬>아>span>입력 == true) {
- // pushState를 사용하여 기록 항목 추가
- history.pushState(null, null, url);
- }
- });
- }
- 스크립트>
总结(ps:喜欢这两个字~~~^_^~~~)
HTML 5中的History API 对Web应用有着很大的影响。为了更容易的创建有效率的, 对SEO友好的单页面应用,它移除了对散列值的依赖。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




