HTML5_html5 튜토리얼 기술에서 Blob 객체 사용에 대한 심층 분석
HTML5의 Blob 객체와 MYSQL의 BLOB 유형은 개념적으로 다릅니다. MYSQL의 BLOB 유형은 단지 바이너리 데이터 컨테이너입니다. 이진 데이터를 저장하는 것 외에도 HTML5의 Blob 개체는 이 데이터의 MINE 유형을 설정할 수도 있습니다. 이는 파일을 저장하는 것과 동일합니다. 다른 많은 이진 개체도 이 개체에서 상속됩니다.
최신 브라우저의 약간 이전 버전에서는 이 Blob 개체가 표준화되지 않았으므로 BlobBuilder 등을 사용하여 생성해야 합니다. 그러나 이제 Blob은 새로운 생성자 Blob에 의해 직접 생성될 수 있을 정도로 표준화되었으며 거의 모든 브라우저가 이미 이 방법을 지원하므로 이전 표준에 대해 걱정할 필요가 없습니다.
- var data='하이포탄산코발트'
- var blob=new Blob([데이터],{"유형":"text/html" });
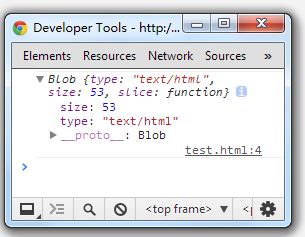
- console.log(blob)

이런 방식으로 Blob 객체를 생성합니다. Blob 생성자의 매개변수는 다소 이상합니다. 첫 번째 매개변수는 데이터 세트이므로 배열이어야 합니다. 위의 예에서는 숫자를 사용해야 합니다. 두 번째 매개변수는 이 Blob 객체의 구성 속성입니다. 현재는 관련 MIME 유형만 설정해야 하며 향후 확장을 위해 설정해야 합니다.
그렇다면 데이터를 Blob으로 만들면 무슨 소용이 있을까요? Blob 객체의 경우 해당 객체에 액세스할 수 있는 URL을 생성할 수 있습니다. URL 객체의 createObjectURL 메소드를 사용하십시오.
- var data='하이포탄산코발트'
- var blob=new Blob([데이터],{"유형":"text/html" });
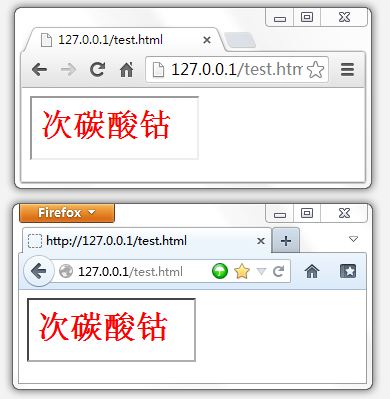
- onload=function(){
- var iframe=document.createElement("iframe")
- iframe.src=URL.createObjectURL(blob)
- document.body.appendChild(iframe)
- }

위 예시의 text/html 뿐만 아니라, 브라우저에서 지원하는 모든 타입을 이런 방식으로 사용할 수 있습니다. 또한, 이 Blob-URL의 라이프 사이클은 생성부터 문서 공개까지이므로 리소스 낭비가 발생하지 않습니다.
Blob은 HTML5의 매우 기본적인 바이너리 데이터 개체입니다. 많은 메서드의 작업 매개변수가 Blob 사용을 지원합니다. 즉, 매개변수 유형이 바이너리 데이터인 거의 모든 메서드는 Blob을 매개변수로 사용하는 것을 지원합니다. 따라서 데이터를 Blob으로 변환하면 후속 작업이 더 편리해질 수 있습니다.
방법
슬라이스()
소스 Blob 개체의 지정된 범위 내의 데이터를 포함하는 새 Blob 개체를 반환합니다.
- 블롭 슬라이스(
- 선택적 장기 장기 시작,
- 선택적 긴 긴 끝,
- 선택적 DOMString contentType
- }
매개변수
start option
시작 인덱스, 음수일 수 있으며 구문은 배열의 슬라이스 방법과 유사합니다. 기본값은 0입니다.
end option
end index 는 음수일 수 있으며 구문은 배열의 슬라이스 방법과 유사합니다. 기본값은 새 Blob 객체의 마지막 인덱스입니다.
contentType 선택적
이 값은 새 Blob 객체의 유형 속성이 됩니다. 기본값은 빈 문자열입니다.
반환 값
소스 Blob 객체의 지정된 범위 내의 데이터를 포함하는 새 Blob 객체입니다.
참고
시작 매개변수의 값이 소스 Blob보다 큽니다. 객체의 크기 속성 값이 여전히 큰 경우 반환된 Blob 객체의 크기 값은 0입니다. 이는 데이터가 포함되어 있지 않음을 의미합니다.
BlobPropertyBag
두 가지 속성 유형과 엔딩을 포함하는 객체입니다.
type
은 Blob 객체의 유형 속성을 설정합니다.
endings(더 이상 사용되지 않음)
는 BlobBuilder.append() 메소드 엔딩 매개변수에 해당합니다. 이 매개변수의 값은 "transparent" 또는 "native"일 수 있습니다.
Blob 생성자 사용 예
다음 코드:
- var aFileParts = ["안녕!"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text/xml" }) ; // 얼룩
은 다음과 같습니다:
- var oBuilder = new BlobBuilder()
- var aFileParts = ["안녕!" ]
- oBuilder.append(aFileParts[0])
- var oMyBlob = oBuilder.getBlob("text/xml") // 블롭
BlobBuilder 인터페이스는 Blob 객체를 생성하는 또 다른 방법을 제공하지만 이 방법은 이제 더 이상 사용되지 않으므로 더 이상 사용하면 안 됩니다.
예: 유형 배열 및 Blob 객체를 사용하여 객체 URL 생성
- var typedArray = GetTheTypedArraySomehow()
- var blob = new Blob([typedArray], {type: "application/octet-binary"}) // 적합한 MIME 유형을 전달합니다.
- var url = URL.createObjectURL(blob)
- // blob:d3958f5c-0777-0845-9dcf-2cb28783acaf 와 유사한 URL 문자열을 생성합니다.
- // 예를 들어 img에서 일반 URL처럼 사용할 수 있습니다.src.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




