HTML5_html5 튜토리얼 기술에서 SVG 이미지를 사용할 때 viewBox 속성 사용에 대한 심층 분석
viewBox의 매개변수를 빠르게 이해
viewBox 속성은 사용자의 SVG 이미지 좌표계의 원점과 크기를 지정하는 데 사용됩니다. SVG 내에서 그려지는 모든 내용은 이 좌표계를 기준으로 수행됩니다. SVG 캔버스는 모든 방향으로 무한히 확장되므로 이 좌표계 경계 외부에 그래픽을 그릴 수도 있지만 SVG 뷰포트를 기준으로 이러한 그래픽의 위치는 사용자 좌표계의 위치에 따라 제어될 수도 있습니다.
viewBox 속성은 4개의 매개변수를 사용하여 좌표계의 원점 위치와 해당 크기(x, 너비, 높이)를 지정합니다. 처음에 이 좌표계는 초기화된 뷰포트 좌표계(SVG 이미지의 너비와 높이로 결정됨)와 동일하며 그 원점은 (0, 0)(SVG의 왼쪽 위 모서리)에 있습니다.
두 매개변수 x, y의 값을 변경하여 원점 위치를 조정할 수 있습니다. 너비와 높이 값을 변경하면 좌표계의 크기가 변경될 수 있습니다. viewBox 속성을 사용하면 SVG 캔버스를 확장하거나 자르는 데 도움이 될 수 있습니다. 예시와 함께 읽어보세요.
중요 사항: 이 기사에서는 SVG 뷰포트 내 viewBox의 기본 동작(크기 및 위치)을 변경하지 않습니다. 속성의 기본 동작에 따라 viewBox의 내용은 가능한 한 뷰포트 내에 완전히 포함된 다음 중앙에 배치되기 때문입니다. 하지만 PreserveAspectratio 속성을 사용하면 viewBox의 크기와 위치를 자유롭게 변경할 수 있지만, 본 글에서는 필수 기술이 아니므로 여기서는 자세히 다루지 않겠습니다.
viewBox를 사용하여 SVG를 자릅니다. 즉, viewBox 속성을 사용하여 Art Direction SVG를 만듭니다.
얼마 전 제 고객 중 한 명이 자신의 웹사이트의 SVG 아바타를 다양한 화면 크기에 맞게 서로 다른 크기로 설정하여 작은 화면에서는 일부만 표시되고 중간 화면에서는 잘 보이도록 요청했습니다. 더 큰 부분을 본 다음 큰 화면에서 전체 콘텐츠를 볼 수 있습니다. 당시 내 마음에 떠오른 첫 번째 생각은 그의 요청이 실제로 viewBox 속성을 사용하여 SVG 이미지를 자른 다음 다양한 화면 크기에 따라 보고 싶은 이미지의 특정 부분을 표시하는 것이라는 것이었습니다.
SVG 좌표계의 크기와 원점 위치를 변경하면 SVG를 자르고 뷰포트에 표시하려는 콘텐츠 부분을 표시할 수 있습니다.
어떻게 하는지 살펴보겠습니다.
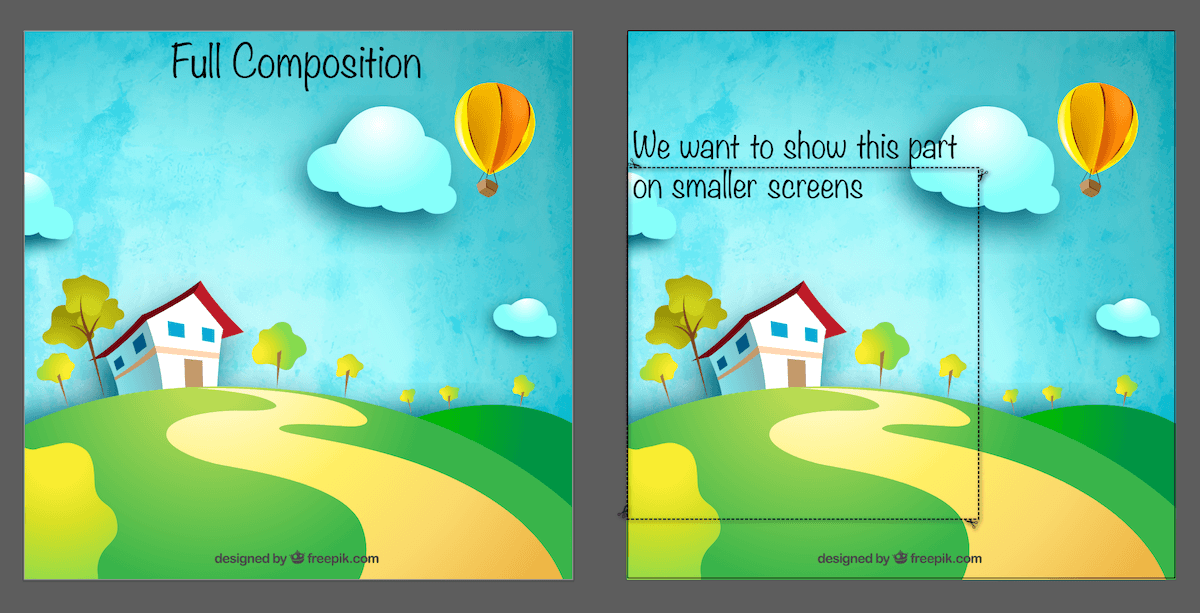
다음과 같은 완전한 SVG 이미지가 있고 이를 작은 화면 크기로 자르고 싶다고 가정해 보겠습니다. 이 이미지는 Freepik이 디자인한 무료 집 벡터 이미지입니다. 이 이미지는 Creative Commons Attribution 3.0 Unported 라이센스에 따라 라이센스가 부여됩니다. 단순화를 위해 아래와 같이 이미지가 소형 및 중형 화면에 표시되도록 잘리고 대형 화면에는 전체 콘텐츠가 표시된다고 가정해 보겠습니다. 
왼쪽 그림은 viewBox 속성을 사용하여 잘라낼 전체 그림이고 오른쪽 그림은 작은 화면에 표시하려는 영역입니다.
이제 viewBox 속성 값을 변경하여 SVG를 자릅니다. 고려해야 할 몇 가지 사항이 있는데, 이에 대해서는 잠시 후에 살펴보겠습니다. 하지만 먼저 위 이미지의 점선 직사각형 내용과 일치하도록 좌표계를 변경해야 합니다. , 시스템의 원점과 너비 및 높이 값을 조정하여 초기 매개변수 값인 0 0 800 800을 변경할 수 있습니다.
그런데 새로운 좌표와 크기를 어떻게 알 수 있나요? 많은 시행착오를 반복하지 않는 것이 포인트입니다.
여러 가지 방법이 있습니다. 우리는 이미 그래픽 편집기에 있기 때문에(제 예에서는 AI를 사용하고 있습니다) 편집기 패널을 사용하여 요소의 위치와 크기를 얻을 수 있습니다.
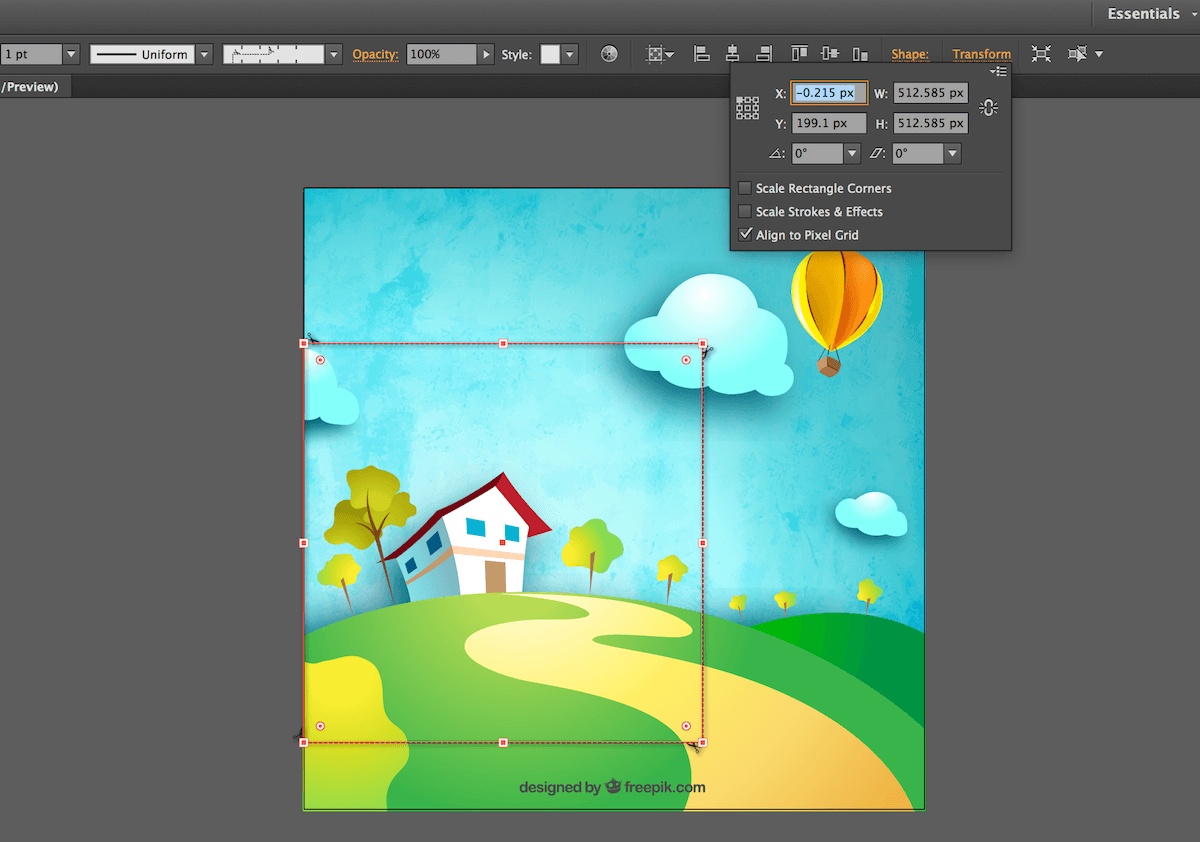
저는 작은 화면에 표시하고 싶은 콘텐츠를 표현하기 위해 이 점선 직사각형 상자를 그리는 것뿐만 아니라 또 다른 이유도 있습니다. 이 직사각형의 위치와 크기를 가져온 다음 이를 값으로 사용할 수 있습니다. viewBox 사용. AI의 변환 패널(아래 그림)을 사용하여 필요한 값을 얻습니다. 직사각형을 선택하고 오른쪽 상단에 있는 변환 링크를 클릭하면 필요한 x, y, 너비 및 높이 값을 포함하여 아래와 같은 패널이 표시됩니다. 
이 AI의 변환 패널을 사용하여 선택한 직사각형의 위치와 크기를 얻을 수 있습니다
위의 값은 정수가 아니므로 수동으로 수정해야 한다는 점을 눈치채셨을 것입니다. 위의 정보를 바탕으로 viewBox의 값을 0 200 512 512로 변경합니다.
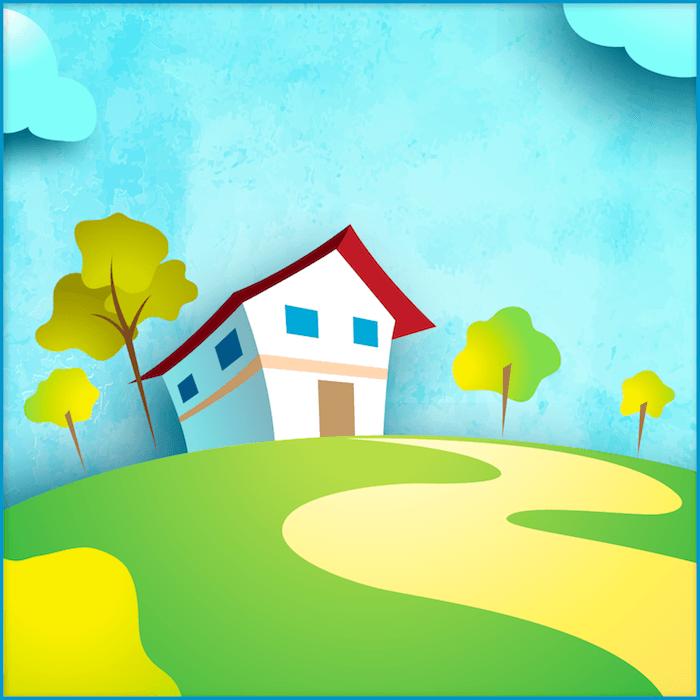
새 viewBox의 가로 세로 비율이 SVG 보기 창과 동일하므로(둘 다 정사각형), viewBox의 내용이 확장되고, 선택한 영역만 보기 창에 표시됩니다. viewBox의 값을 변경한 후 결과는 아래와 같습니다. 
새롭게 자른 SVG. viewBox 속성을 사용하여 지정한 위치만 뷰포트에 표시됩니다. 파란색 테두리는 SVG의 뷰포트를 나타냅니다.
이 시점에서 해결해야 할 문제가 있습니다.
잘린 영역(예: viewBox)의 가로 세로 비율이 != SVG 보기 창의 가로 세로 비율이면 어떻게 되나요?
이 경우 상당한 오버플로가 발생합니다. 명백한 오버플로는 SVG 뷰포트 경계를 넘어서는 확장을 의미하는 것이 아니라 새로운 사용자 좌표계를 기준으로 viewBox에 의해 정의된 오버플로를 의미합니다. 다음 그림에서는 이를 보여줍니다.

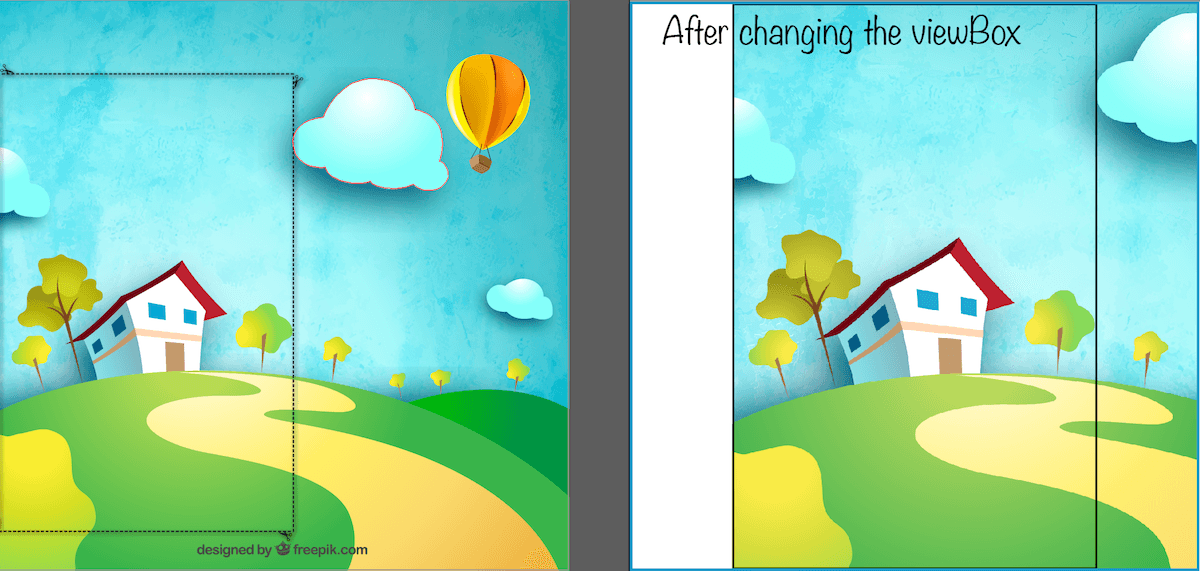
viewBox의 종횡비가 뷰포트의 종횡비와 다른 경우 SVG의 콘텐츠가 사용자 좌표계를 오버플로하게 되어 결과는 다음과 같을 수 있습니다.
검은색 테두리는 새로운 사용자 좌표계를 나타내고, 파란색 테두리는 SVG 창을 나타냅니다.
위 오른쪽 그림의 검은색 테두리가 viewBox에 의해 정의된 영역입니다. 창 내 viewBox의 기본 동작에 따라 내용이 창(파란색 테두리)에 최대한 많이 포함되도록 최대한 중앙에 배치되고 확대됩니다.
SVG 캔버스는 개념적으로 모든 방향에서 무한하기 때문에 사용자 좌표계의 경계 밖에서 그래픽을 그릴 수 있으며 위 그림과 같이 콘텐츠가 직접 오버플로되어 이동하게 됩니다.
SVG 뷰포트의 종횡비(SVG의 너비 및 높이)를 변경하여 viewBox의 종횡비에 맞추면 viewBox의 크기가 뷰포트에 맞게 조정되고 이전 예와 동일하므로 오버플로가 표시되지 않습니다. .
그러나 경우에 따라 SVG의 가로 세로 비율을 변경할 수 없거나 변경하고 싶지 않을 수도 있습니다. 예를 들어 SVG 스프라이트를 이미지 세트로 사용하여 페이지에 이미지를 표시하는 경우입니다. 대부분의 경우 이미지에는 고정된 가로 세로 비율이 있으므로 이미지 안의 작은 이미지 내용에 맞추기 위해 이미지 크기를 변경하고 싶지는 않습니다. 아니면 아이콘 시스템을 내장하고 모든 아이콘이 동시에 같은 크기가 되기를 원할 수도 있습니다.
중복된 부분(예: 뷰포트에 표시된 스프라이트의 다른 아이콘)을 잘라내려면
그러나 기억해야 할 사항이 한 가지 더 있습니다. 직사각형이 원래/초기화된 시스템의 원점을 기준으로 배치되지 않는 한
- 높이="100%" >
- // 루트
- var svgRoot = ...; // SVG를 삽입하고 참조하는 방법에 따라 다름
- // viewBox 매개변수 값 정의
- var vbValue = '0 200 512 512'; // Modernizr의 미디어 쿼리 검색을 사용하여 viewBox 값 변경
- if (Modernizr.mq(
- '(최대 너비: 700px)')) { svgRoot.setAttribute(
- 'viewBox', vbValue) }
- //기타 사이즈
- @media
- 화면 및 (최대 너비: 700px) { svg {
- viewBox: 0 200 512 512
- }
- }
- /* 등 */
물론, 초과 부분을 자르는 것은 여전히 다른 화면 비율을 사용하고 콘텐츠 양쪽의 추가 공백을 처리해야 함을 의미합니다. 이전 예와 같이 SVG가 연속 장면인 경우 뷰포트의 종횡비를 조정해야 하기 때문에 이는 필요하지 않습니다. SVG가 아이콘 세트이고 다른 뷰포트에서 한 번만 사용하는 경우에는 문제가 되지 않을 수 있습니다.
여기서 기억해야 할 중요한 점은 viewBox의 가로 세로 비율이 뷰포트의 가로 세로 비율과 일관되게 유지되는 것이 가장 좋다는 것입니다. 또한 SVG에 정의되지 않은 추가 공백이 없도록 수정 사항을 설정해야 합니다.
따라서 viewBox를 사용하면 SVG를 자르고 필요에 따라 SVG의 특정 부분만 표시할 수 있습니다. 하지만 인스턴스에는 어떻게 적용됩니까?
반응형 디자인으로 SVG 아트 디렉팅
이 부분에는 실제 프로세스의 코드 외에는 추가할 것이 없습니다. 따라서 위에 표시된 SVG가 있고 이를 아바타로 사용하고 싶다고 가정해 보겠습니다. 예를 들어 중소형 화면에서는 잘린 부분만 표시한 다음 전체 아바타를 큰 화면에 표시하려고 합니다. 화면.
SVG 창의 너비와 높이 값을 변경하려면 CSS를 사용할 수 있습니다. 하지만 viewBox의 값을 변경하려면 현재 JavaScript를 사용해야 합니다.
모든 SVG 속성과 CSS 속성을 동일하게 사용할 수 있는 것은 아닙니다. CSS 속성과 동일한 효과를 갖는 속성 집합만 CSS에서 설정할 수 있습니다. 이 표에서 CSS 속성으로 사용할 수 있는 SVG 속성 집합의 개요를 볼 수 있습니다. SVG2에서는 많은 속성(예: x, y, cx, cy, r 등)을 이 목록에 추가할 수 있지만 현재 사용할 수 있는 속성은 다음과 같습니다.
SVG의 다른 부분을 표시하려면 다양한 미디어 쿼리를 기반으로 viewBox의 값을 변경해야 합니다. Modernizr을 사용하여 미디어 쿼리 조건을 찾은 다음 JavaScript에서 그에 따라 viewBox의 값을 변경할 수 있습니다. 예시는 다음과 같습니다.
면책 조항: 이 기사를 작성하는 시점에는 CSSviewBox 속성이 없습니다. 이는 이 속성이 왜 유용한지, 그리고 이 속성이 어떻게 사용될 수 있는지 설명하기 위한 예일 뿐입니다.
이상적으로는 다음과 같이 사용하는 것이 좋습니다.
이러한 스타일은 SVG에 추가되거나 제거되며, SVG는 뷰포트의 크기에 따라 viewBox 값을 조정합니다. 페이지 뷰포트(인라인
그러나 아직 CSS에 viewBox 속성이 없기 때문에 이는 불가능합니다.
얼마 전 SVG 사양 편집자에게 이 문제에 대해 문의한 적이 있는데 실제 사용법과 예시를 바탕으로 SVGWG에 제안을 해줄 수 있다고 하더군요. 트위터에서 토론을 한 후 몇 년 전에 유사한 SVGWG 제안 스레드가 있다는 것을 발견했습니다. 원래 제안은 오늘날에도 여전히 존재하므로, 실제 사용 사례를 통해 이 제안이 가까운 시일 내에 발전되고 구현될 수 있기를 바랍니다. CSS에서 viewBox 속성도 보고 싶다면 이 제안을 추진하고 댓글을 달아 이를 실현할 수 있도록 도와주세요.
viewBox를 사용하여 SVG Art-Direction을 완성할 때 기억할 사항
고객의 프로젝트를 진행하면서 고객의 요구 사항에 따라 아바타를 아트 디렉팅하는 데 1분도 채 걸리지 않았습니다. 그러나 이는 서로 다른 화면 크기의 동일한 SVG가 아닌 서로 다른 viewBox가 아닌 세 개의 개별 SVG로 분기됩니다.
SVG 3개를 선택한 이유는 전체 SVG의 크기가 모바일에서 100kb를 넘을 정도로 너무 크기 때문입니다. 원래 SVG는 200kb 정도였는데, SVG를 최적화하여 파일 크기를 절반 가까이 압축할 수 있었지만 이미지가 여전히 모바일 장치에 비해 너무 커서 크기가 다른 세 개의 이미지를 사용하게 되었습니다. SVG를 예술적으로 연출할 때 성능 문제를 기억해야 합니다. SVG가 너무 크면 viewBox를 사용하여 아트 다이렉트를 수행하지 마십시오.
이제 세 가지 다른 SVG 이미지를 사용하기로 선택한 경우 이를 수행할 수 있는 방법은 여러 가지가 있습니다. SVG를 삽입하는 방법, 달성하려는 목표와 원하지 않는 목표에 따라 달라집니다. 달성하기 위해.
그러나 앞서 언급했듯이 애니메이션이나 대화형 효과가 포함된 SVG를 원한다면 <그림>은 최선의 선택이 아닙니다. SVG를 삽입하기 위해 를 사용하는 것과 마찬가지로, SVG는 스타일과 애니메이션이
그래서 저는 항상 이렇게 말합니다. SVG는 절충, 우선순위 지정, 때로는 타협에 필요한 거의 모든 작업을 수행할 수 있는 다양한 옵션을 제공하며 이를 기반으로 최선의 결정을 내립니다. 하지만 성능에 있어서는 결코 타협하지 않는 것이 개발에 좋습니다!
마무리하기 전에 viewBox 속성을 사용하여 SVG 캔버스의 크기를 변경하는 문제를 언급했으므로 SVG를 처리할 때 시간과 에너지를 절약하기 위해 이 속성을 사용할 수 있는 또 다른 예를 살펴보겠습니다.
viewBox를 사용하여 SVG 캔버스 확장
viewBox 속성을 사용하여 SVG의 크기를 조정할 수 있는 것처럼 SVG 캔버스를 확장하는 데에도 사용할 수 있습니다.
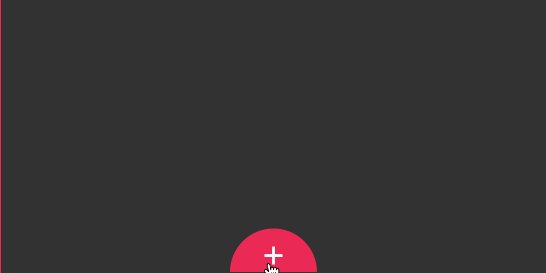
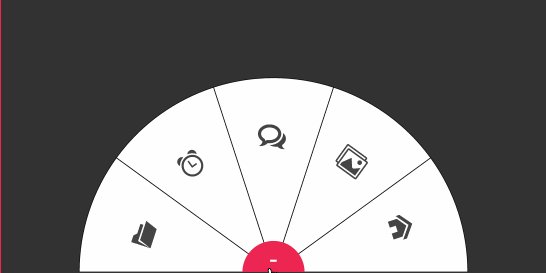
몇 주 전에 저는 SVG 방사형 메뉴를 생성할 수 있는 도구를 만들었습니다. JavaScript를 사용하여 생성된 메뉴에 애니메이션을 적용하는 방법을 보여주기 위해 몇 가지 예를 만들었습니다. 데모는
'경계 외부'는 SVG의 콘텐츠를 의미하며 여전히 무한 SVG 캔버스에 있지만 뷰포트에서 정의한 무한 직사각형을 초과합니다.
번역자 주: SVG 캔버스 및 창에 대한 정보는 w3cplus의 관련 기사를 읽어보세요.
메뉴용으로 생성된 SVG의 크기는 메뉴를 더 크게 만들지 않고도 메뉴를 담을 수 있을 만큼 충분합니다. 메뉴 주위에 불필요한 공백은 피합니다.
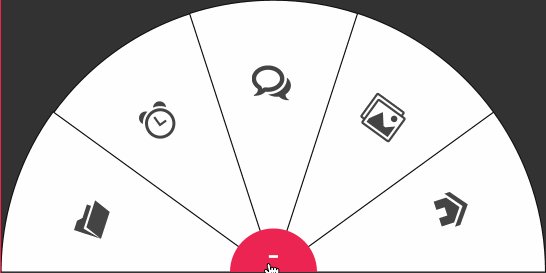
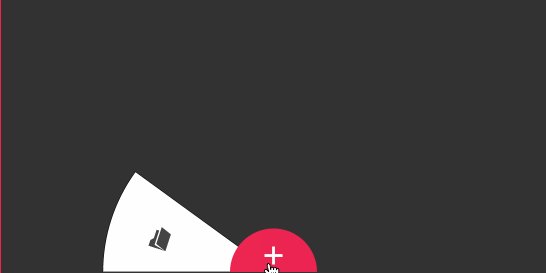
메뉴 애니메이션의 예로 메뉴에 바운스 애니메이션을 적용해봤습니다. 이 튀는 효과는 메뉴 항목을 "늘리며" 메뉴 항목이 튕겨 나갈 때 개별적으로 잘려지게 합니다(예: 오버플로). 
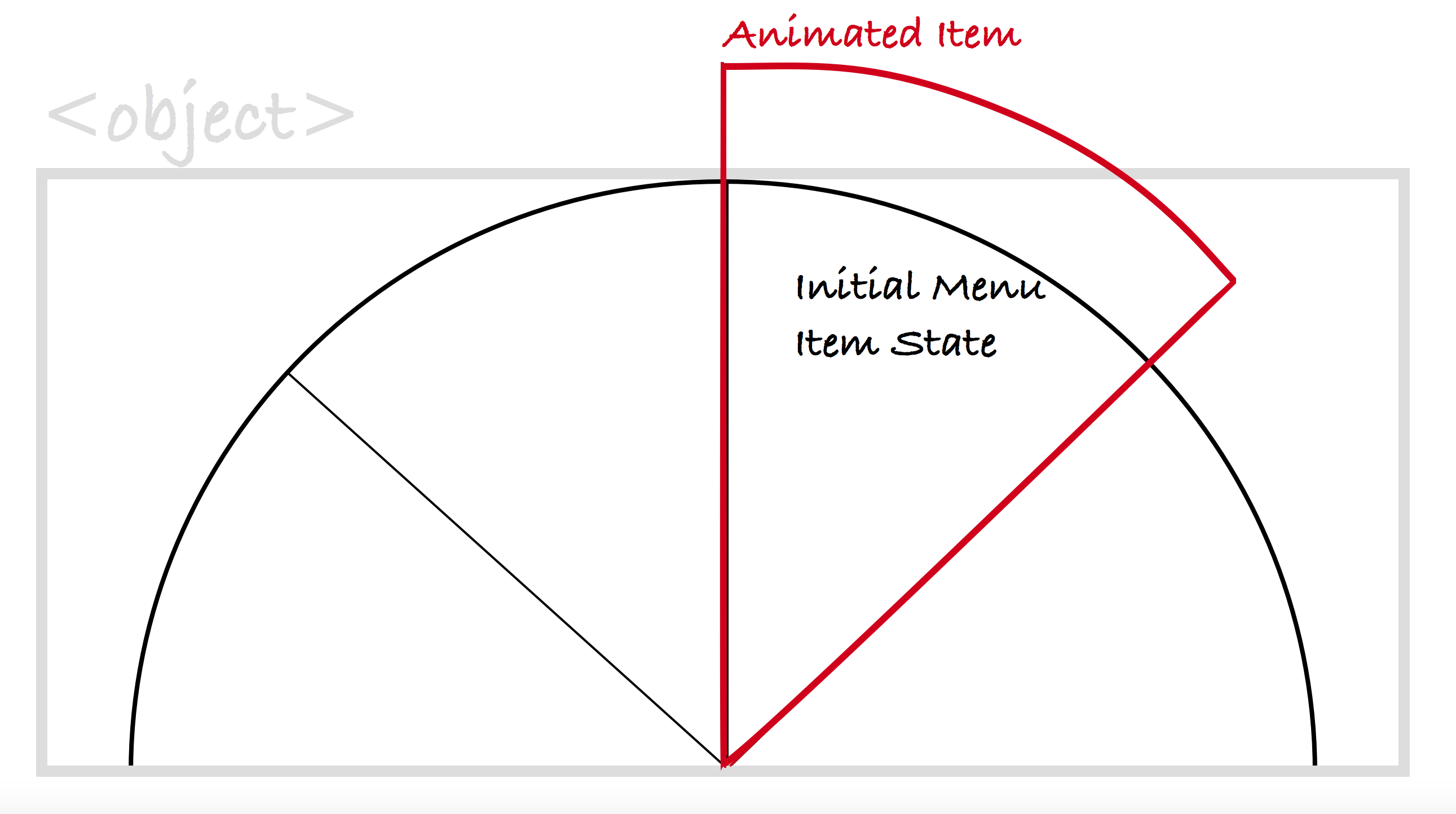
처음에는 SVG 뷰포트가
이 귀여운 바운스 애니메이션은 바운스 시간 기능을 사용하여 0에서 100%까지 확대/축소하는 항목에 적용됩니다(즉, 항목이 처음에 보이지 않고 축소됨). 이 효과는 항목이 100% 크기를 넘어 튀어오른 다음 축소됩니다. 100%로 돌아갑니다. 이 효과로 인해 항목이 SVG 경계를 넘어 튀어오를 때 항목이 오버플로됩니다.
아래 그림은 
위 다이어그램은 메뉴 항목이 SVG 창의 경계를 초과하도록 확대되었을 때의 효과를 보여줍니다. 회색 테두리는 SVG 창(즉,
오버플로 설정:
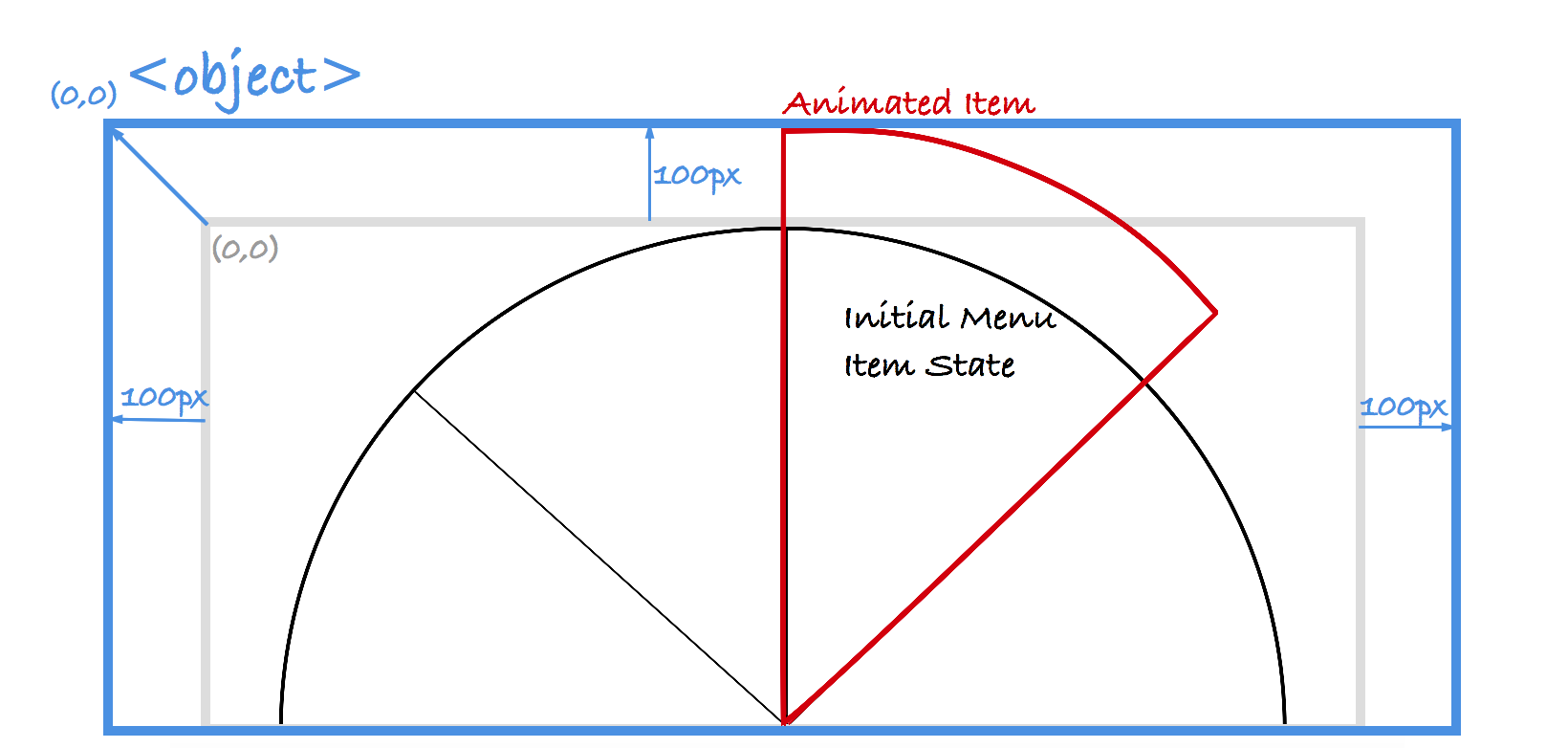
SVG 캔버스를 확장하려면 크기를 늘리면 됩니다. 따라서 이 SVG 메뉴에는 원래 크기인 500 x 250 대신 700 x 500px 크기를 사용하고 있습니다. 또한 뷰포트에 표시되는 캔버스의 높이가 100px 증가하고, 뷰포트의 캔버스 너비도 200px 증가합니다. 바운스 효과를 위해 메뉴 항목을 확장하는 데 필요한 공간의 양을 기준으로 이 값을 결정했습니다. SVG와 정확히 달성하려는 작업에 따라 이러한 값이 일관될 필요는 없습니다.
이제 메뉴가 창 중앙에 배치되도록 하려면 좌표계의 위치를 음수 방향(예: 위쪽 및 왼쪽)으로 100px 이동해야 합니다. 이 움직임을 좌표계 원점에 적용하는 것은 시스템의 메뉴에 평행 변환을 적용하는 것과 같습니다. 결과적으로 메뉴는 뷰포트 중앙에 유지됩니다. 
이 그림에서 파란색 테두리는 SVG 창 경계(즉,
사용자 좌표계의 크기를 확장하면 뷰포트에 표시되는 캔버스 영역도 늘어납니다. 그 결과, 캔버스를 얼마나 확대하느냐에 따라 캔버스의 내용이 약간 더 작게 표시됩니다. 그러나 메뉴의 경우 이 결과는 허용됩니다.
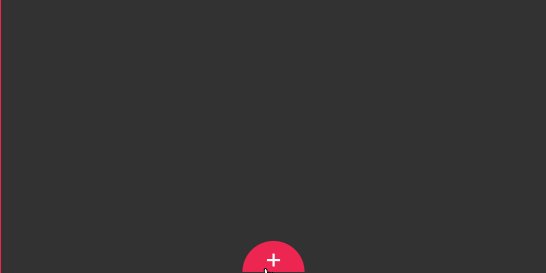
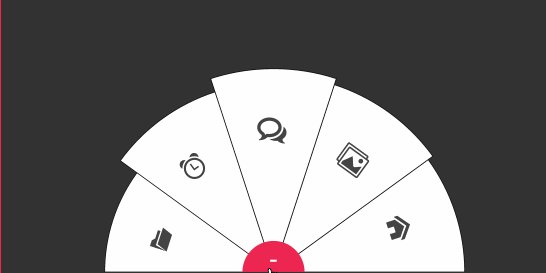
아래 화면 녹화는 SVG 범위 내에서 메뉴 애니메이션 효과를 사용하여 SVG 캔버스를 확장한 결과를 보여줍니다. 
SVG 캔버스가 확장되면 메뉴 항목의 크기를 조정할 수 있는 충분한 공간이 생기고 바운스 효과를 적용할 때 오버플로로 인해 더 이상 잘리지 않습니다.
viewBox 속성의 4개 매개변수 값을 변경하여 SVG 캔버스를 확장하면 모든 문제와 메뉴 항목이 잘리는 문제를 해결할 수 있습니다. 뷰박스 정말 좋아요~~
결론
viewBox 속성은 훌륭합니다. SVG의 향상된 버전입니다. 이 속성을 사용하면 SVG 작업 시 많은 시간을 절약할 수 있으며, 그래픽 편집기를 사용하지 않고도 SVG 문제를 신속하게 해결할 수 있습니다. 전체적으로 이것은 SVG 편집에 정말 편리합니다.
이 속성에 대해 모두 배우고 이를 업무에 활용하는 것이 좋습니다. Art-Direct SVG에 사용하려면 성능이 핵심이라는 점을 잊지 마십시오.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




