HTML5 및 CSS3_html5 튜토리얼 기술에 대한 브라우저 지원을 감지하는 방법
HTML5, CSS3 및 Canvas, WebSocket 등과 같은 기타 관련 기술은 웹 애플리케이션 개발을 새로운 수준으로 끌어올렸습니다. 이 기술은 HTML, CSS, JavaScript를 결합하여 데스크톱 애플리케이션의 효과를 개발합니다. HTML5는 많은 것을 약속하지만 실제로 HTML5와 HTML5 표준 자체를 지원하는 브라우저는 아직 충분히 성숙되지 않았습니다. 지금은 브라우저 지원에 대해 전혀 걱정하지 않는 것이 비현실적이며 시간이 걸릴 것입니다. 따라서 웹 애플리케이션을 개발하기 위해 HTML5 기술을 사용하기로 결정하면 브라우저에서 지원하는 기능을 감지해야 합니다.
Modernizr는 브라우저에서 지원하는 HTML5 기능을 확인하는 데 도움을 줍니다.
다음 코드는 브라우저가 Canvas를 지원하는지 여부를 감지합니다.
다음 코드는 브라우저가 로컬 저장소를 지원하는지 여부를 감지합니다.
<script><br> window.onload = function () {<br> if (localStorageSupported()) {<br> Alert('로컬 저장소 지원');<br> } <br> }; <br> <br> function localStorageSupported() {<br> try {<br> return ('localStorage' in window && window['localStorage'] != null);<br> }<br> catch(e) { }<br> return false;<br> }<br></script>
위의 두 가지 예에서는 브라우저 기능을 직관적으로 확인하여 해당 브라우저에 적용한 기능이 정상적으로 작동하는지 확인할 수 있습니다.
Modernizr를 사용하면 이렇게 각 항목을 확인할 필요가 없다는 장점이 있습니다. 아래에서 시작해 보세요.
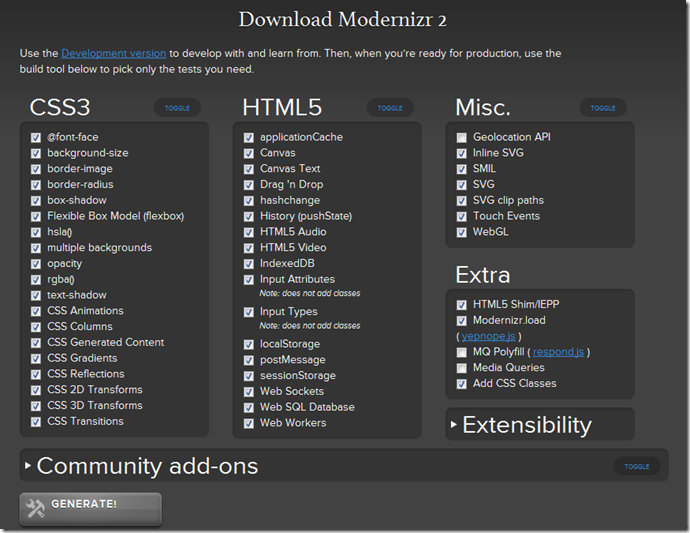
Modernizr는 http://modernizr.com이라는 URL을 통해 접속할 수 있습니다. 이 웹사이트는 사용자 정의 스크립트 기능도 제공하므로 그에 따라 해당 JS 파일을 감지하고 생성하는 데 필요한 기능을 결정할 수 있어 불필요한 JS 코드를 줄일 수 있습니다. .

HTML 요소 감지
페이지에 Modernizr을 도입하면 즉시 사용할 수 있습니다. 이러한 클래스는 지원해야 할 기능과 지원되지 않는 기능을 정의합니다. 지원되지 않습니다. 클래스 이름은 일반적으로 no-Flexbox와 같은 no-FeatureName입니다. 다음은 Chrome에서 작동하는 예입니다.
위 단계에 따라 HTML5 Boilerplate(http://html5boilerplate.com) 또는 Initializr(http://initializr.com)에서 몇 가지 소개 예제를 볼 수 있습니다. no-js 클래스를 추가하면 브라우저 여부가 결정됩니다. JavaScript 지원이 활성화되었습니다.
HTML5 및 CSS3 기능 사용
태그에 추가하는 CSS 속성은 CSS에서 필요한 스타일을 직접 정의할 수 있습니다. 예:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
테두리: 2px 단색 검정색;
}
브라우저가 box-shadow를 지원하는 경우 boxshadow CSS 클래스가 요소에 추가되고, 그렇지 않으면 no-boxshadow 클래스가 사용됩니다. 브라우저가 box-shadow를 지원하지 않는다고 가정하면 다른 스타일을 사용하여 정의할 수 있습니다.
또한 Modernizr 개체를 사용하여 이 동작을 작동할 수도 있습니다. 예를 들어 다음 코드는 브라우저가 캔버스 및 로컬 저장소를 지원하는지 여부를 감지하는 데 사용됩니다.
$(document).ready (function ( ) {
if (Modernizr.canvas) {
//캔버스 코드 추가
}
if (Modernizr.localstorage) {
//로컬 추가 저장 코드
}
});
전역 Modernizr 개체를 사용하여 CSS3 기능이 지원되는지 테스트할 수도 있습니다.
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass ('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
Modernizr를 사용하여 스크립트 로드
브라우저가 특정 기능을 지원하지 않는 경우 좋은 백업 솔루션을 제공할 수 있을 뿐만 아니라 shim/polyfill 스크립트를 로드하여 필요한 경우 누락된 기능을 채울 수도 있습니다(shim/polyfills에 대해 자세히 알아보고 싶으시면, https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills를 참조하세요. Modernizr에는 기능을 테스트하고 기능이 유효하지 않은 경우를 감지하는 데 사용할 수 있는 내장 스크립트 로더가 있습니다. 다른 스크립트 로드 스크립트 로더는 Modernizr에 내장되어 있으며 사실상 독립 실행형 yepnope(http://yepnopejs.com) 스크립트이며 사용이 매우 쉽고 특정 브라우저 기능의 가용성을 기반으로 합니다. 스크립트 로딩 과정이 정말 간편해졌습니다.
Modernizr의 load() 메소드를 사용하여 스크립트를 동적으로 로드할 수 있습니다. 이 메소드는 테스트 성공 후 로드할 스크립트(yep 속성)와 같이 테스트 중인 함수를 정의하는 속성(test 속성)을 허용합니다. 테스트 실패 후 로드될 스크립트(nope 속성) 및 테스트 성공 여부에 관계없이 로드되어야 하는 스크립트(둘 다 속성) load() 및 해당 속성의 사용 예는 다음과 같습니다. >
테스트: Modernizr.canvas,
네: 'html5CanvasAvailable.js',
아니요: 'excanvas.js',
둘 다: 'myCustomScript.js'
});
이 예에서 Modernizr는 스크립트를 로드할 때 캔버스 기능이 지원되는지 여부도 테스트합니다. 대상 브라우저가 HTML5 캔버스를 지원하는 경우 html5CanvasAvailable.js 스크립트와 myCustomScript.js 스크립트(이 예제에서는)를 로드합니다. 예를 들어, yep 속성을 사용하십시오. 이것은 단지 load() 메소드의 속성이 사용되는 방법을 보여주기 위한 것입니다. 그렇지 않으면 IE9 이전 브라우저에 대한 지원을 추가하기 위해 excanvas.js 폴리필 스크립트가 로드됩니다. excanvas.js가 로드되면 myCustomScript.js도 로드됩니다.
Modernizr는 스크립트 로드를 처리하므로 이를 사용하여 다른 작업을 수행할 수 있습니다. 예를 들어 Google 또는 Microsoft에서 제공하는 타사 CDN이 작동하지 않는 경우 Modernizr을 사용하여 로컬 스크립트를 로드할 수 있습니다. CDN 실패 후 로컬 jQuery 대체 프로세스 제공은
코드는 먼저 Google CND에서 jQuery를 로드하려고 시도합니다. 스크립트 다운로드가 완료되거나 다운로드가 실패하면 이 메서드가 호출됩니다. jQuery를 확인하여 객체가 유효한지 여부를 확인하고, 그렇지 않은 경우에는 need-jQuery.js라는 스크립트를 로드합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




