HTML5_html5 튜토리얼 팁을 사용한 디지털 시계 만들기 튜토리얼

당시에는 좋은 아이디어라고 생각했지만 신경 쓰지 않았던 것이 바로 이 디지털 시계였습니다. 어제까지만 해도 동료가 인터넷에서 이 사례를 보고 너무 멋있다고 해서 어떻게 구현했는지 물어보더군요. 그러다가 구현 방법에 대해 고민하다가 조금 관심이 생겨 따라해 봤습니다. 하나 만들었어요. 차이점은 Cen An이 div를 사용하여 만든다는 것입니다. 그리고 저는 캔버스를 사용해서 그렸습니다. 각 점의 움직임을 제어하기 위해 js를 사용하여 dom의 스타일 속성을 제어하는 것은 js를 사용하여 캔버스 그리기를 제어하는 것에 비해 확실히 성능이 부족하기 때문에 성능을 위해 캔버스를 사용하는 것이 더 나을 것입니다.
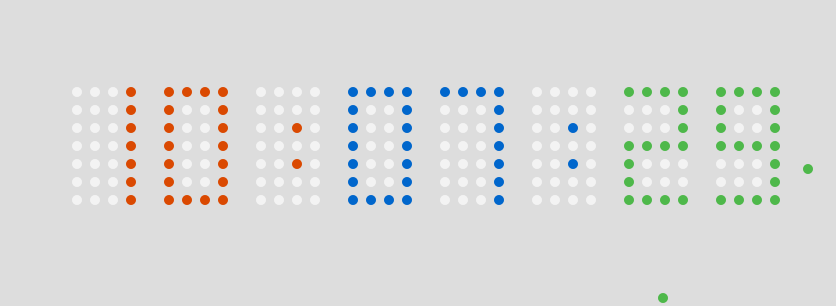
먼저 제가 만든 DEMO를 살펴보고, 그 방법을 간단히 설명하자면, DEMO를 보도록 찔러주세요.
이를 수행하는 아이디어는 매우 간단하며 문자열을 통해 각 숫자의 위치를 저장하는 것입니다.
코드 복사
- var numData = [
- "1111/1001/1001/1001/1001/1001/1111", //0
- "0001/0001/0001/0001/0001/0001/0001", //1
- "1111/0001/0001/1111/1000/1000/1111", //2
- "1111/0001/0001/1111/0001/0001/1111", //3
- "1010/1010/1010/1111/0010/0010/0010", //4
- "1111/1000/1000/1111/0001/0001/1111", //5
- "1111/1000/1000/1111/1001/1001/1111", //6
- "1111/0001/0001/0001/0001/0001/0001", //7
- "1111/1001/1001/1111/1001/1001/1111", //8
- "1111/1001/1001/1111/0001/0001/1111", //9
- "0000/0000/0010/0000/0010/0000/0000", //:
- ]
0은 픽셀이 없음을 의미하고, 1은 픽셀이 있음을 의미하며, /는 더 나은 모양을 위한 분기입니다. 예를 들어 0은 다음과 같습니다.
- 1 1 1 1
- 1 0 0 1
- 1 0 0 1
- 1 0 0 1
- 1 0 0 1
- 1 0 0 1
- 1 1 1 1
이 점은 매우 명확합니다. 문자열로 표시되는 0부터 9까지의 : 숫자도 있습니다.
그런 다음 픽셀인 입자 개체를 작성합니다.
- var P_radius = 8,중력 = 9.8;
- var 입자 = 함수(){
- this.x = 0;
- this.y = 0;
- this.vx = 0;
- this.vy = 0;
- this.color = "";
- this.visible = 거짓;
- this.drop = 거짓;
- }
- Particle.prototype = {
- 생성자:입자,
- paint:function(){ //绘绘算自身
- ctx.fillStyle = this.color;
- ctx.beginPath();
- ctx.arc(this.x,this.y,P_radius,0,2*Math.PI);
- ctx.fill();
- },
- reset:function(x,y,color){ //중화
- this.x = x;
- this.y = y;
- this.vx = 0;
- this.vy = 0;
- this.color = color;
- this.visible = true;
- this.drop = false;
- },
- isDrop:function(){ //落下
- this.drop = true;
- var vx = Math.random()*20 15
- this.vx = 수학.random()> =0.5?-vx : vx;
- },
- 업데이트:기능(시간){ //每一帧적动작
- if(this.drop){
- this.x = this.vx*time;
- this.y = this.vy*time;
- var vy = this.vy Gravity*time;
- if(this.y>=canvas.height-P_radius){
- this.y = canvas.height-P_radius
- vy = -vy*0.7;
- }
- this.vy = vy;
- if(this.x<-P_radius||this.x>canvas.width P_radius||this.y<-P_radius||this.y>canvas.height P_radius){
- this.visible = false;
- }
- }
- }
- }
페인트 제조 방법, 재설정 또는 재설정(因为粒子要徾环刪)提升性能),isDrop是粒子落下方法,업데이트就是每一帧更新粒子的动work,update中当粒子运动超出캔버스제 区域时, 就把它的可视化置为false, 粒子容器中保存起来等待下一次调사용。
写好粒子对象后,就要考虑如何让粒子按光位置画上去,同时当粒子不需要用时能够让他做自由落体的动画了。
先画背景(也就是那没有image素的白点):
- 함수 drawBg(){
- var tx = (canvas.width-((P_radius*2 X_J)*4*8 7*xjg))/2;
- for(var i=0;i<8;i ){
- var ty = (canvas.height-((P_radius yjg)*6))/2;
- for(var j=0;j<numData[0].length;j ){
- var tt = numData[0].charAt(j);
- if(tt==="/"){
- ty =yjg;
- }그렇지 않으면 {
- var x = tx j%5*(P_radius*2 X_J),
- y = ty;
- bgctx.fillStyle = "#FFF";
- bgctx.beginPath();
- bgctx.arc(x,y,P_radius,0,2*Math.PI);
- bgctx.fill();
- }
- }
- tx =xjg 4*(P_radius*2 X_J);
- }
- }
먼저 배경을 오프스크린 캔버스에 그려서 캐시합니다. 그러면 각 프레임을 다시 그릴 때 논리적인 계산이 필요하지 않습니다. 그냥 오프스크린 캔버스를 직접 그리면 됩니다. 위의 논리는 두 개의 루프를 통해 8개의 숫자를 반복한 다음 각 숫자를 하나씩 그리는 것입니다. "/"가 나타나면 새 줄이 필요하다는 의미이며 ty가 그려집니다. 개행 간격을 추가하고 tx를 재설정한 다음 그립니다. 그렇게 하면 모든 점을 그릴 수 있습니다. 렌더링은 다음과 같습니다. 
배경을 그린 후 매초마다 디지털 픽셀을 그리기 시작합니다. 주요 방법은 다음과 같습니다.
- 함수 setTime(time){
- var h = time.getHours() "",
- 분 = 시간.getMinutes() "",
- s = time.getSeconds() "";
- hh = h.length===1?"0" h:h;
- mm = m.length===1?"0" mm;
- ss = s.length===1?"0" 봄 여름 시즌;
- var 현재 날짜 = h ":" m ":" s;
- var tx = (canvas.width-((P_radius*2 X_J)*4*8 7*xjg))/2,색상 = "";
- for(var i=0;i<nowdate.length;i ){
- var n = 현재 날짜.charAt(i)===":"?10:parseInt( nowdate.charAt(i)),
- 텍스트 = numData[n];
- var ty = (canvas.height-((P_radius yjg)*6))/2;
- 스위치(i){
- 케이스 0:color = "#4DCB74";break;
- 케이스 2:color = "#4062E0";break;
- 케이스 3:color = "#D65050";break;
- 케이스 5:color = "#4062E0";break;
- 케이스 6:color = "#797C17";break;
- }
- for(var j=0;j<텍스트.길이;j ){
- var tt = text.charAt(j);
- if(tt==="/"){
- ty =yjg;
- }그 외{
- var x = tx j%5*(P_radius*2 X_J),
- y = ty,
- pp = null,
- usefullp = null;
- particles.forEach(function(p){
- if(p.visible&p.x===x&p.y===y){
- ppp = p;
- }else if(!p.visible&usefullp===null){
- usefullp = p;
- }
- });
- if(pp!==null&tt==="0"){
- pp.isDrop();
- }else if(pp===null&tt==="1"){
- usefullp.reset(x , y , color);
- }
- }
- }
- tx =xjg 4*(P_radius*2 X_J);
- }
- }
时间设置也写好了,就可以写舞台更新 代码了:
- var timeCount_0 = 0,timeCount_1 = 0 ,입자 = [];
- 함수 initAnimate(){
- for(var i=0;i<200;i ){
- var p = new Particle();
- particles.push(p);
- }
- timeCount_0 = new Date();
- timeCount_1 = new Date();
- drawBg();
- setTime(timeCount_0)
- 애니메이션();
- }
- 기능 애니메이션(){
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.drawImage(bgcanvas,0,0);
- var timeCount_2 = new Date();
- if(timeCount_1-timeCount_0>=1000){
- setTime(timeCount_1);
- timeCount_0 = timeCount_1;
- }
- particles.forEach(function(p){
- if(p.visible){
- p.update((timeCount_2-timeCount_1)/70);
- p.paint();
- }
- });
- timeCount_1 = timeCount_2
- RAF(애니메이트)
animate의 논리도 매우 간단합니다. 두 타임스탬프 간의 시간 차이가 1초 이상이면 setTime이 수행됩니다. 다음 단계는 입자 컨테이너의 시각화된 모든 입자를 탐색하고 다시 그리는 것입니다.
그러면 완료되었습니다.
 이 효과를 위해 최적화할 수 있는 영역은 아직 많이 있습니다. 시계와 분은 상대적으로 거의 움직이지 않기 때문에 이 둘은 캐시될 수 있고, 조치가 없을 때는 캐시된 데이터를 직접 그릴 수 있습니다. 스테이지의 각 프레임에 대한 드로잉 API 호출 횟수가 늘어나 성능이 확실히 향상됩니다. 하지만 지금은 파티클 수가 많지 않고, 2~300개의 파티클 개체이면 충분합니다. 최적화가 이루어지지 않더라도 애니메이션은 여전히 원활하게 실행될 수 있습니다. 그래서 원래 포스터는 조금 게으른 것뿐이었습니다.
이 효과를 위해 최적화할 수 있는 영역은 아직 많이 있습니다. 시계와 분은 상대적으로 거의 움직이지 않기 때문에 이 둘은 캐시될 수 있고, 조치가 없을 때는 캐시된 데이터를 직접 그릴 수 있습니다. 스테이지의 각 프레임에 대한 드로잉 API 호출 횟수가 늘어나 성능이 확실히 향상됩니다. 하지만 지금은 파티클 수가 많지 않고, 2~300개의 파티클 개체이면 충분합니다. 최적화가 이루어지지 않더라도 애니메이션은 여전히 원활하게 실행될 수 있습니다. 그래서 원래 포스터는 조금 게으른 것뿐이었습니다.
소스 코드 주소:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/coolClock/index.html
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 25
25
 96
96
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




