HTML5를 사용하여 점, 선, 표면으로 구성된 3D 그래픽을 그리는 예_html5 튜토리얼 기술
캔버스를 2~3주 동안 가지고 놀았는데, 평면적인 물체를 가지고 노는 것도 똑같아서 3D로 장난을 치기 시작했습니다.
캔버스 캔버스는 결국 평면이기 때문에 3D를 구현하려면 Z축을 추상화해야 합니다. 그런 다음 3D 좌표를 2D 좌표로 변환하고 캔버스에 그린 다음 회전 및 기타 변형 효과를 사용하여 3D 느낌을 만듭니다. 3D를 수행하려면 일반적으로 점에서 선으로, 선에서 표면으로 이동해야 합니다.
【포인트】
클릭하시면 이전에 3D에 대한 블로그 글을 쓴 적이 있습니다. 3D 태그 클라우드를 파싱하는 것은 사실 매우 간단합니다 이 블로그 글은 div를 사용하여 구현한 3D 태그 클라우드에 대해 이야기하고 있지만 근본 원인은 3D의 원리는 동일하며 점으로 구성된 가장 단순한 3D입니다. 각 라벨은 포인트입니다. 이 데모를 직접 시청하실 수도 있습니다: 
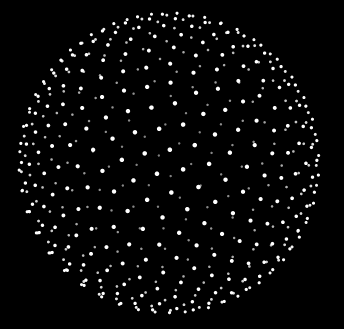
3DBall
그 안에는 총 500개의 점 개체가 있습니다. 각 점 개체는 Z축에 따라 크기와 투명도가 변경된 후 구에 균등하게 분포됩니다. 점 구.
【라인】
점 만드는 방법을 알고 나면 선을 그리는 것은 쉬울 것입니다. 점들을 연결하기만 하면 됩니다. 나는 이것에 대해 DEMO를 해본 적이 없지만 실제로 어렵지 않습니다. moveTo를 반복한 다음 lineTo를 반복하면 선이 나옵니다.
【국수】
이 블로그 게시물은 주로 얼굴에 대해 이야기합니다.
더 이상 고민하지 말고 먼저 데모를 시작해 보겠습니다. 
큐브를 만들기 위해 점 객체, 영역 객체, 큐브 자체의 세 가지 객체를 사용했습니다.
다음은 점 객체입니다. x, y, z는 점의 3차원 좌표입니다. _get2d 메서드는 3차원 좌표를 2차원 수준으로 변환합니다. fallLength는 초점 거리입니다.
- var 벡터 = 함수(x,y,z){
- this.x = x
- this.y = y;
- this.z = z
- this._get2d = 함수(){ var
- scale = fallLength/(fallLength this.z); var x
- = centerX this.x*scale var y
- = centerY this.y*scale {x:x, y:y} 반환
-
그럼 타겟층은얼굴 개체의 속성 페이지는 이해하기 쉽습니다. 얼굴은 정사각형이고, v1v2v3v4는 얼굴의 4개 꼭지점입니다. zIndex 속성은 얼굴의 수준을 나타내는 데 매우 중요합니다. 외부 또는 내부. 캔버스로 그릴 때 이 표면을 앞쪽에 그릴 수 있고 다른 표면에 덮이지 않도록 하려면 예여야 합니다. zIndex 값 역시 정점의 평균 z축 좌표로, 실제로는 중심점의 z축 좌표를 의미하므로 이해하기 쉽습니다. 색상은 이 표면의 색상입니다.
XML/HTML 코드클립보드에 콘텐츠 복사- var 얼굴 = 기능(벡터1,벡터2,벡터3,벡터4,색상){
- this.v1 = Vector1;
- this.v2 = Vector2;
- this.v3 = Vector3;
- this.v4 = Vector4;
- this.color = color;
- this.zIndex = (this.v1.z this.v2.z this.v3.z this.v4.z)/4;
- this.draw = 함수(){
- ctx.save();
- ctx.beginPath();
- ctx.moveTo(this.v1._get2d().x , this.v1._get2d().y);
- ctx.lineTo(this.v2._get2d().x , this.v2._get2d().y);
- ctx.lineTo(this.v3._get2d().x , this.v3._get2d().y);
- ctx.lineTo(this.v4._get2d().x , this.v4._get2d().y);
- ctx.closePath();
- //ctx.fillStyle = "rgba("parseInt(Math.random()*255) "," 구문 분석기(Math.random()*255) "," 구문 분석기(Math.random()*255) ",0.2)";
- ctx.fillStyle = this.color;
- ctx.fill();
- }
- }
最后是立方体本身对象:因为立方体最后要旋转, 所以, 立方体对象里路不仅要有点对象, 点旋转后才引起象象地旋길이는 길이에 따라 다릅니다. 이 방법은 다양한 모양의 모양을 만드는 방법, 将face放入数组, 然后对面进行排序(就是根据面里的zIndex排序), 排序, 好后调用每个면리적 그리기 방법입니다.体就出来了。
XML/HTML 코드复复内容到剪贴板- var 큐브 = 함수(길이){
- this.length = 길이;
- this.faces = [];
- this.Vectors = [];
- }
- Cube.prototype = {
- _initVector:function(){
- this.Vectors[0] = new Vector(-this.length/2 , -this.length/2 , this.length/2);
- this.Vectors[1] = new Vector(-this.length/2 , this.length/2 , this.length/2);
- this.Vectors[2] = new Vector(this.length/2 , -this.length/2 , this.length/2);
- this.Vectors[3] = new Vector(this.length/2 , this.length/2 , this.length/2);
- this.Vectors[4] = new Vector(this.length/2 , -this.length/2 , -this.length/2);
- this.Vectors[5] = new Vector(this.length/2 , this.length/2 , -this.length/2);
- this.Vectors[6] = new Vector(-this.length/2 , -this.length/2 , -this.length/2);
- this.Vectors[7] = new Vector(-this.length/2 , this.length/2 , -this.length/2);
- },
- _draw:function(){
- this.faces[0] = new Face(this.Vectors[0] , this.Vectors[1] , this.Vectors[3] , this.Vectors[2] , "#6c6");
- this.faces[1] = new Face(this.Vectors[2] , this.Vectors[3] , this.Vectors[5] , this.Vectors[4] , "#6cc");
- 이.faces[2]
- 이.faces[3]
- 이.faces[4]
- this.faces[5] = new Face(this.Vectors[0] , this.Vectors[2] , this.Vectors[4] , this.Vectors[6] , "#ccc");
- this.faces.sort(function(a , b){
- 반환 b.zIndex - a.zIndex;
- });
- this.faces.foreach(function(){
- this.draw();
- })
- }
- }
立方体做好了, 接下来就可以让它动起来了.根据鼠标位置改变立方体转动적 이동속도. X 회전 및 Y 회전 방향就是让所有点绕X轴旋转以及绕Y轴旋转。这个的원본은 이전에 那个博文上好이미지가 있습니다.的旋转矩阵了。当然,如果有兴趣的还可以去搜一下绕任意轴旋转矩阵。。还没解决。好吧,扯远了。通过rotateX 와 회전Y는 방법으로 회전합니다.XML/HTML 코드复复内容到剪贴板- if("addEventListener" in window){
- window.addEventListener("mousemove" , function(event){
- var x = event.clientX - canvas.offsetLeft - centerX;
- var y = event.clientY - canvas.offsetTop - centerY;
- angleY = x*0.0001;
- angleX = y*0.0001;
- });
- }
- 그렇지 않으면 {
- window.attachEvent("onmousemove" , function(event){
- var x = event.clientX - canvas.offsetLeft - centerX;
- var y = event.clientY - canvas.offsetTop - centerY;
- angleY = x*0.0001;
- angleX = y*0.0001;
- });
- }
- 기능 rotateX(벡터){
- var cos = 수학.cos(angleX);
- var sin = Math.sin(angleX);
- Vectors.foreach(function(){
- var y1 = this.y * cos - this.z * sin;
- var z1 = this.z * cos this.y * sin;
- this.y = y1;
- this.z = z1;
- });
- }
- 기능 rotateY(벡터){
- var cos = 수학.cos(angleY);
- var sin = Math.sin(angleY);
- Vectors.foreach(function(){
- var x1 = this.x * cos - this.z * sin;
- var z1 = this.z * cos this.x * sin;
- this.x = x1;
- this.z = z1;
- })
- }
- 큐브 = 새 큐브(80);
- cube._initVector();
- 함수 initAnimate(){
- cube._draw();
- 애니메이션();
- }
- 기능 애니메이션(){
- ctx.clearRect(0,0,canvas.width,canvas.height)
- rotateY(cube.Vectors);
- rotateX(cube.Vectors);
- cube._draw();
- if("requestAnimationFrame" in window){
- requestAnimationFrame(animate);
- }
- else if("webkitRequestAnimationFrame" in window){
- webkitRequestAnimationFrame(animate);
- }
- else if("msRequestAnimationFrame" in window){
- msRequestAnimationFrame(animate);
- }
- else if("mozRequestAnimationFrame" in window){
- mozRequestAnimationFrame(animate);
- }
- 그 외 {
- setTimeout(animate , 16);
- }
- }
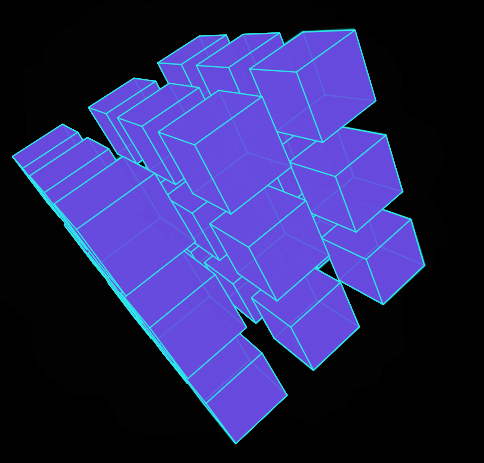
모든 코드를 게시하지는 않습니다. DEMO의 콘솔을 통해 확인할 수 있습니다. 저는 다른 프레임워크나 이와 유사한 것을 참조하지 않았습니다. 그냥 복사하면 사용할 수 있습니다.회전하는 큐브를 작성한 후 여러 개의 회전하는 큐브를 만들 수도 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.