드래그 앤 드롭으로 이미지 브라우저 Preview_javascript 기술 구현
오늘은 방금 크롬의 드래그 앤 드롭 API를 사용해 보았습니다. 미리보기를 위해 로컬 이미지를 브라우저에 넣는 것은 매우 간단합니다. 텍스트 이미지를 브라우저에 끌어서 놓으면 어떤 일이 발생하는지 상상해 보십시오. 브라우저가 새 페이지를 열고 이미지를 로드하려고 합니다. 이제 브라우저가 이와 같은 이미지를 처리하는 데 도움을 주는 것을 원하지 않습니다. 드래그한 이미지가 미리 결정된 위치에 즉시 배치되고 빠르게 에코되도록 하려면 이벤트 개체의 stopPropergation() 및 PreventDefault() 함수가 필요합니다. 자바스크립트에서 . 전자는 이벤트 버블링을 방지하고 후자는 브라우저의 기본 동작을 방지합니다.
여기에서는 위의 기능을 구현하기 위해ignoreDrag 함수를 정의합니다.
HTML 코드
1 2 3 4 |
|
그런 다음 jquery를 사용하여 이벤트를 바인딩합니다
HTML 코드
1 2 3 4 |
|
여기에서 이벤트를 바인딩하려면 jquery를 사용하는 것이 가장 좋습니다. 왜냐하면 jquery는 이벤트 개체를 매우 잘 캡슐화하여 아무런 거리낌 없이 stopPropagation 및 PreventDefault 함수를 사용할 수 있도록 도와주기 때문입니다.
dragover 및 dragenter 이벤트 기능을 동시에 정의
HTML 코드
1 2 3 4 5 6 |
|
이를 정의해야 합니다. 그렇지 않으면 브라우저의 기본 동작이 여전히 방해받지 않습니다.
마지막으로 지정된 위치에 이미지를 배치할 때 실행되는 함수인 드롭 기능을 정의합니다
HTML 코드
1 2 3 4 5 6 7 8 9 10 11 12 |
|
이 기능은 전체 기능의 핵심입니다. html5, dataTransfer 및 FileReader의 일부 기능이 여기에 사용됩니다.
dataTransfer는 삭제된 파일에 대한 일부 정보를 포함하는 속성입니다. 배열의 요소는 삭제된 파일 개체입니다. 파일의 이름, 유형 및 크기에 따라 각각 얻어야 합니다. FileReader 개체의 인스턴스에는 파일을 읽는 데 사용되는 4가지 메서드가 있습니다. 다른 하나는 읽기를 중단하는 데 사용됩니다. 다음 표에는 읽기 성공 여부에 관계없이 결과가 결과 속성에 저장되지 않습니다. :
 |
readAsText: 이 메소드에는 두 개의 매개변수가 있습니다. 두 번째 매개변수는 텍스트의 인코딩 방법이며 기본값은 UTF-8입니다. 이 방법은 이해하기 매우 쉽습니다. 파일은 텍스트 모드로 읽혀지며, 읽은 결과는 텍스트 파일의 내용입니다.
readAsBinaryString: 파일을 바이너리 문자열로 읽어서 보통 백엔드로 전송하고, 백엔드는 이 문자열을 통해 파일을 저장할 수 있습니다.
readAsDataURL: 예제 프로그램에서 사용하는 메소드입니다. 이 메소드는 파일을 data:로 시작하는 문자열로 읽습니다. 이 문자열의 본질은 Data URI입니다. 문서 삽입. 여기서 작은 파일이란 일반적으로 이미지, HTML과 같은 형식의 파일을 의미합니다.
FileReader에는 다음 표와 같이 일련의 이벤트 모델도 포함되어 있습니다.

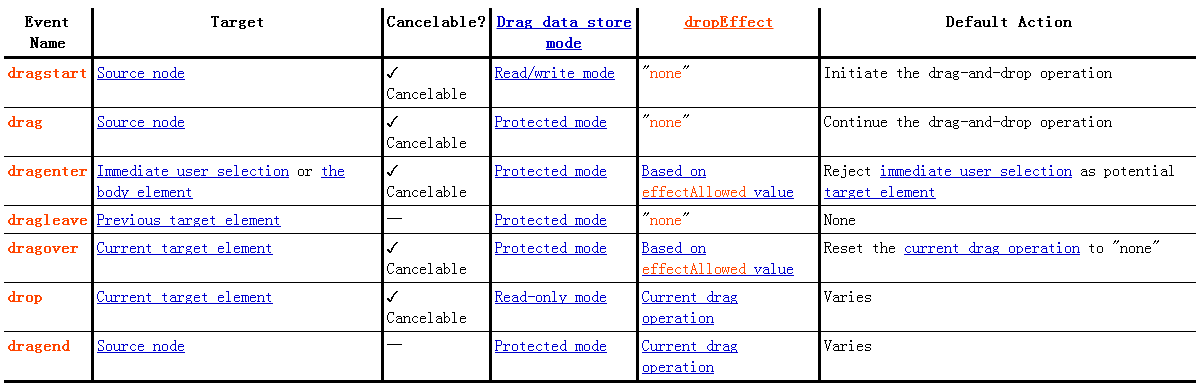
드래그 앤 드롭 이벤트에 대한 추가 소개는 다음과 같습니다.
 |
본론으로 돌아가 FileReader의 readAsDataURL 함수를 통해 이미지를 읽고 FileReader 객체에 onload 함수를 정의합니다. 이미지가 로드되면 event.target.result를 통해 파일의 base64 인코딩 콘텐츠를 가져옵니다. 이전 블로그에서 이미 이야기한 적이 있습니다. 데이터 유형 URL은 img 태그의 src에 직접 작성할 수 있으며, 브라우저는 이를 외부에서 로드하지 않고 이를 구문 분석합니다. 이 기능을 통해 얻은 이미지 콘텐츠를 에 할당합니다. img 태그의 src와 이미지 객체가 추가된 영역에서 원하는 기능을 구현할 수 있습니다.
HTML 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
위 내용은 드래그 앤 드롭을 사용하여 이미지 브라우저 미리보기를 구현하는 내용입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




