HTML5 학습 노트 - History API_html5 튜토리얼 기술
1. 오프닝 분석
자, 더 이상 고민하지 말고 오늘의 주제로 바로 들어가겠습니다. 오늘은 주로 "History API"와 단일 페이지 애플리케이션에서의 역할에 대해 이야기하고 설명을 위한 프로토타입으로 실제 사례를 소개하겠습니다. "History API"를 살펴보겠습니다.
웹 페이지의 응답 속도를 향상시키기 위해 점점 더 많은 개발자가 단일 페이지 애플리케이션 솔루션을 채택하기 시작했습니다. 소위 단일 페이지 구조란 여러 페이지 사이를 전환할 때 현재 페이지 전체가 새로 고쳐지지 않고 페이지 표시 데이터가 업데이트되며 이에 따라 주소 표시줄의 URL이 변경되어 사용자가 이 URL을 공유할 수 있음을 의미합니다.
Chrome이나 Firefox와 같은 브라우저를 사용하여 "github.com, plus.google.com"과 같은 웹사이트에 액세스하는 경우 페이지 간 클릭이 ajax를 통해 비동기적으로 요청되는 것을 볼 수 있습니다.
동시에 페이지의 URL도 변경되었습니다. 그리고 브라우저의 앞뒤를 매우 잘 지원할 수 있습니다. 그토록 강력한 기능을 갖고 있는 것은 무엇일까요? 오늘의 주인공은 HTML5에서 참조되는 새로운 API입니다.
"history.pushState" 및 "history.replaceState"는 이 인터페이스를 통해 새로 고치지 않고 페이지 URL을 변경하는 데 사용됩니다. 먼저 "history" 인터페이스의 자세한 방법을 살펴보겠습니다.
인터페이스 기록 {
읽기 전용 속성 긴 길이;
읽기 전용 속성 모든 상태;
void go(선택적 긴 델타);
void back();
void forward();
void pushState(모든 데이터, DOMString 제목, 선택적 DOMString? url = null);
void replacementState(모든 데이터, DOMString 제목, 선택적 DOMString? url = null);
};
(2), 주요 API 설명

여기서 주목해야 할 점: "window.history.replaceState"는 "window.history.pushState"와 유사합니다. 차이점은 replacementState가 window.history에 새로운 기록 지점을 추가하지 않으며 그 효과도 비슷하다는 것입니다. window.location..replace(url)는 기록 기록 지점에 새 기록 지점을 추가하지 않습니다. replacementState() 메서드는 일부 사용자 작업에 대한 응답으로 현재 기록 항목의 상태 개체나 URL을 업데이트하려는 경우에 특히 적합합니다.
(3), 예시 소개
오늘은 단일 페이지 애플리케이션에서 일반적으로 수행하는 작업에 대해 이야기하겠습니다. 메뉴 목록이 있으며 관련 메뉴 항목을 클릭한 다음 관련 모듈을 동적으로 로드합니다. 연고는 주소 표시줄이 변경 사항에 대한 응답은 물론 브라우저의 앞으로 및 뒤로 작업에도 응답하지 않는다는 점입니다. 이는 사용자 친화적이지 않으므로 이 문제를 해결하기 위해 "역사 "가 작동하는데 어떻게 해야 하나요? 서두르지 말고, 먼저 예시의 렌더링을 살펴보고 아래와 같이 단계별로 분석해 보세요.

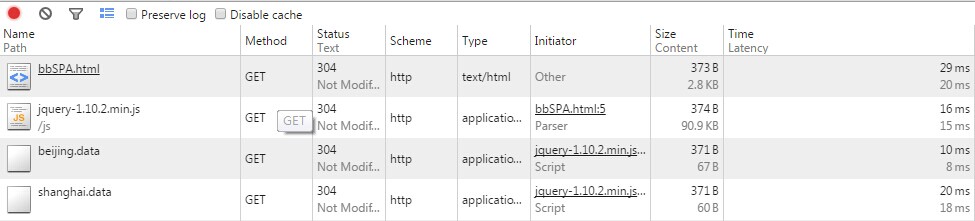
다음은 모니터링 데이터입니다. 동일한 URL을 새로 고쳐도 반복 요청이 발생하지 않습니다.

과정을 정리해보자:
처음으로 페이지가 로드되었습니다. 우리가 방문한 URL은 "http://localhost:8888/bbSPA.html"이지만 실제 URL은
입니다."http://localhost:8888/bbSPA.html#shanghai", "history.replaceState"에서 초기 URL 전환 작업을 완료하고 초기 로딩을 했습니다
"shanghai.data"의 데이터로 작업하려면 왼쪽에 있는 메뉴 항목을 클릭하세요. 오른쪽 콘텐츠는 Ajax에 의해 로드되며 이에 따라 페이지의 URL이 변경됩니다. 예를 들어 베이징을 클릭하면 됩니다. .
이 시점에서 주소 표시줄의 뒤로 버튼을 클릭하면 상하이로 돌아가서 내용이 표시됩니다. 원리는 매우 간단합니다. 즉, "window.onpopstate"를 모니터링하여 자유로운 전환이 이루어집니다.
알겠습니다! 실제로 직접 시도해 볼 수 있는 방법은 매우 간단합니다.
(1), html 부품코드
<본문>
bbSPA测试页면
style="float:left;
list-style:none;"
>
id="content-main"
style= "여백-왼쪽:50px;
부동:왼쪽;
너비:220px;
테두리:1px 단색 #ccc;
높이:120px;
색상:#ff3300;"
>


























