구글 크롬의 알려지지 않은 콘솔 디버깅 방법!
소개: Java 프로그래머로서 Chrome 브라우저는 가장 일반적으로 사용되는 소프트웨어 중 하나입니다. 그렇다면 Chrome 브라우저의 디버깅 팁에 대해 얼마나 알고 계시나요?
Directory
console
- info, 경고, 오류
- table
-
- dir
- count
- clear
- time
- assert
-
$(selector, [startNode]) $$(selector, [startNode]) $ copy(obj) -
inspect(객체/함수 ) getEventListeners(obj) monitor/unmonitor(function) monitorEvents/unmonitorEvents(object[, events]) alias
콘솔
콘솔은 브라우저에서 제공하는 인터페이스입니다. 객체이며, 현재 브라우저가 어떤 메소드를 지원하는지 콘솔에서 확인할 수 있습니다. 다음은 좀 더 실용적인 api:console 是浏览器提供的接口。它是一个对象,在控制台中可以查看当前浏览器支持哪一些方法。下面介绍一些比较实用的 api:

log
console.log 这可能是学习前端调试技术最基础的第一步了吧,你还记得最开始是从什么地方学习到使用这个方法来调试吗?
console.log(obj1 [, obj2, ..., objN); console.log(msg [, subst1, ..., substN);
console.log
log
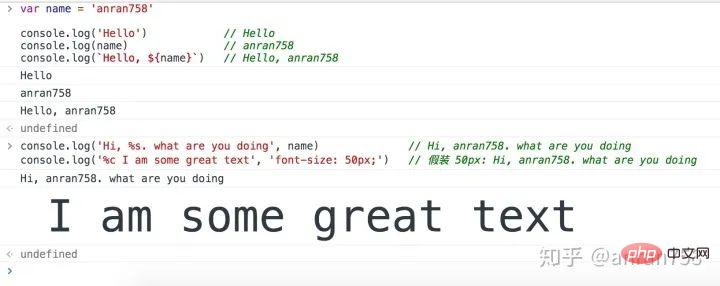
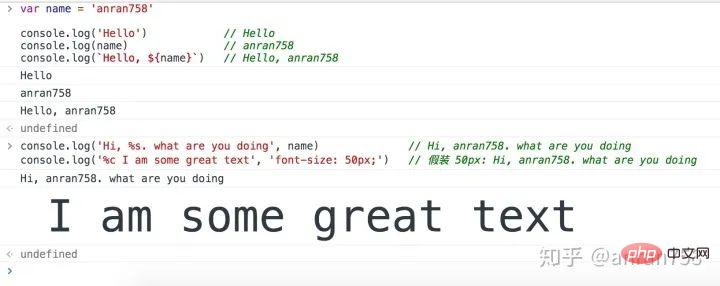
🎜🎜console.log 이것은 프론트 엔드 디버깅 기술을 배우는 가장 기본적인 첫 번째 단계일 수 있습니다. 어디서 시작했는지 아직도 기억하십니까? 디버깅을 위해 이 방법을 사용하는 방법을 배우셨나요? 🎜var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doingconsole.log의 기능은 메시지를 출력하는 것입니다. 콘솔. 여러 매개변수로 전달될 수 있으며 출력 동작은 첫 번째 매개변수가 대체 문자열인지 여부에 따라 달라집니다. 🎜🎜문자열을 바꾸는 경우 다음 매개변수가 문자열의 자리 표시자를 차례로 대체합니다. 문자열을 바꾸지 않으면 각 매개변수의 값이 출력됩니다.🎜var name = 'anran758';
// 常规使用方式,输出原始值
console.log('Hello'); // Hello
console.log(name); // anran758
console.log(`Hello, ${name}`); // Hello, anran758
// 第一个参数是替换字符串,后面是替换的规则
console.log('Hi, %s. what are you doing', name); // Hi, anran758. what are you doing
console.log('%c I am some great text', 'font-size: 50px;'); // 假装 50px: Hi, anran758. what are you doing
下面是替换字符串所支持的参数, 学习过 C 语言的同学是不是有种熟悉的感觉呀~
| 占位符 | 描述 |
|---|---|
%s | 字符串 |
%d or %i | 整数 |
%o or %O | 对象 |
%f | 浮点数 |
%c | 样式代码 |
在使用时需要注意的一点是:不同占位符在传入值时会预先针对类型的不同而进行格式化,比如:
// 我们在使用了数字占位符,却传入字符串. 内部进行格式化时进行了类似 parseInt('anran758', 10) 的数据转换 // 因此替换结果为 NaN console.log('result: %d', 'anran758'); // result: NaN // 再比如,我们传入一个浮点数,经过数据格式化为 3。这一种是符合预期,因为我们要的就是整数 console.log('result: %d', 3.25); // result: 3
了解了这些扩展方式后,我们可以来做一些有意思的事~
比如,如果你打开控制台去访问知乎、百度等网站时,可能会发现控制台有一些开发者留下的彩蛋~ 如招聘信息或者自家公司的立体 logo:

哔哩哔哩控制台输出

知乎控制台的输出
不过值得一提的是,js 规范中并没有规定 console 该如何实现,不同的浏览器调用 console 后的表现也会不一致。
这导致有一个常见的问题发生: 在调用接口时,明明请求的数据还没回来,打印出来却是有值的。实际上原因可能就是你所使用的浏览器,在实现时该 API 是异步的,它提前给你显示了出来。这个问题我在 segmentfault 的问答区中看到有很多朋友问了这样的问题,特意提一提这事。
解决的方法也很简单,如果你觉得这个值不对劲的话,你可以先将对象转为 json 字符串,然后再解析为对象, 这样就能将原始值输出。
console.log(JSON.parse(JSON.stringify(obj)));
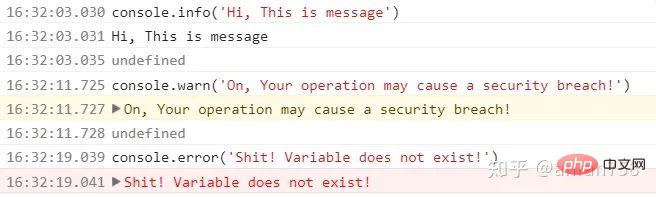
info, warn, error
如果你使用过一些脚手架来搭建项目或者是使用过 SDK 的话,那么在控制台中你能看到以下相关的使用信息。
比如在载入程序时会发出一些运行信息会通过 log 或者 info 来输出信息。
或者你使用的框架中检测到你使用了一些将来可能会被废弃的 API,这时它可能会在控制抛出一个 warn 来警告你。
再或者你使用人家 SDK 的姿势不对,程序内部检测到压根不是这么用的,那么 SDK 内部会抛出错误信息,我们可以通过错误信息来进行排查错误。
这三个 API 更多的是给开发人员提供额外的信息,来查看页面的运行情况,更多用于被封装过后的组件或框架中。
// Info console.info('Hi, This is message') // warning 警告 console.warn('On, Your operation may cause a security breach!') // Error 报错 console.error('Shit! Variable does not exist!')

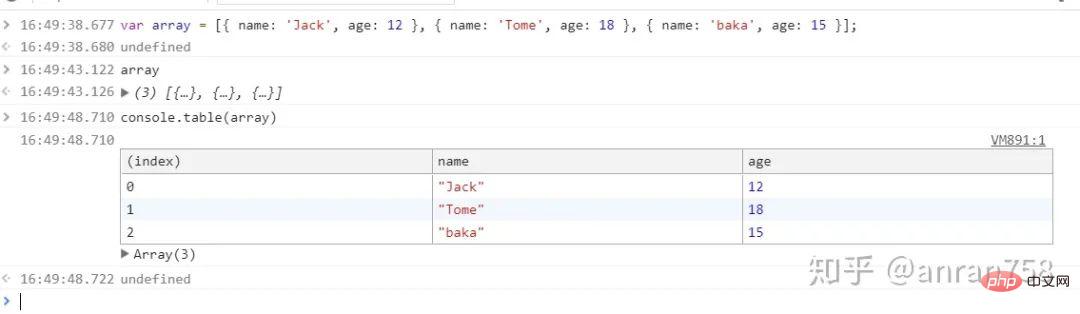
table
console.table只接受一个数组或者对象, 可以接受一个额外的参数来描述表格的列数。它会把数据通过表格的形式打印出来, 这样我们看数据的时候就能直观了很多:
var array = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
];
console.table(array);
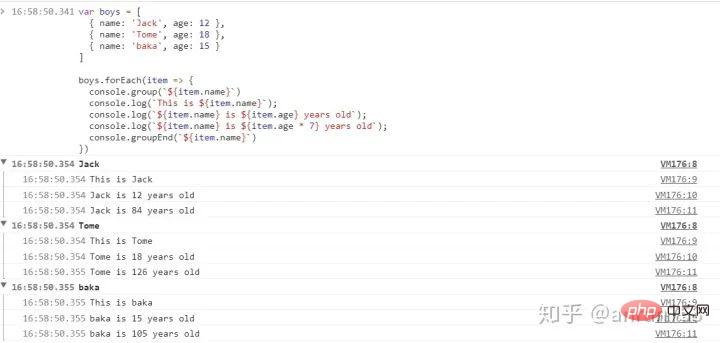
group
console.group 和 console.groupEnd 是成对出现的,就像我们使用的标签一样。group在控制台创建一个新的分组, 输出到控制台上的内容都会被添加一个缩进, 表示该内容属于当前分组, 直到调用 console.groupEnd() 之后, 当前分组才结束。
var boys = [
{ name: 'Jack', age: 12 },
{ name: 'Tome', age: 18 },
{ name: 'baka', age: 15 }
]
boys.forEach(item => {
console.group(`${item.name}`)
console.log(`This is ${item.name}`);
console.log(`${item.name} is ${item.age} years old`);
console.log(`${item.name} is ${item.age * 7} years old`);
console.groupEnd(`${item.name}`)
})
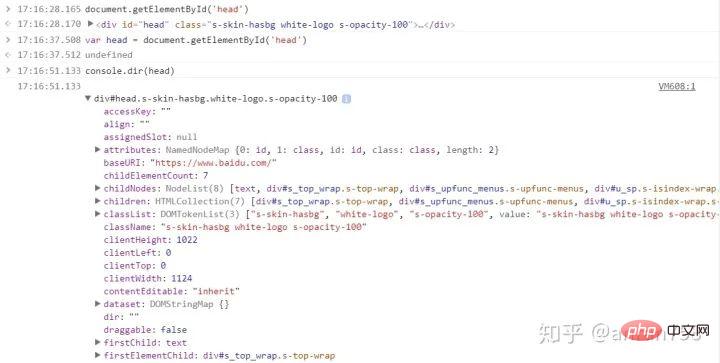
dir
console.dir,在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表
我们知道console.log实际上是可以输出 DOM 节点的, 但很多时候我们想查看的不是 DOM 节点,而是该 DOM 节点下的属性,这里就可以使用 dir 来代替 log 来输出 DOM 节点对象.
var head = document.getElementById('head'); console.log(head); console.dir(head);
但需要注意的是,这个功能是非标准的,尽量不要在生产模式下使用。

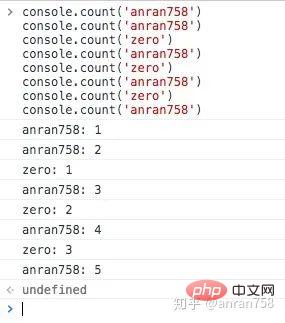
count
count, 如同字面意思一样. count()会输出每一次被调用的次数. 该方法的兼容性也需要注意, 不适用于生产模式.
console.count('anran758') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758') console.count('zero') console.count('anran758')

clear
clear可以清楚调用这个 API 之前的所有 log 信息,这在一个 log 很多很乱的情况下进行某个功能调试会很有作用。
// something info console.clear();
time
启动一个计时器(timer)来跟踪某一个操作的占用时长。每一个计时器必须拥有唯一的名字。页面中最多能同时运行 10,000 个计时器。跟 group 一样, time 也是配套的。
当以此计时器名字为参数调用 console.timeEnd() 时,浏览器将以毫秒为单位,输出对应计时器所经过的时间.
比如我们统计一下请求接口的时间:
console.time('fetching data');
fetch('https://api.github.com/users/anran758')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data);
});这样我们就轻易的知道了这次我们请求花费了多少时间啦~ 但值得注意的是,该方法的统计时间在微观下不够精准,更多时候我们还是需要使用更专业的测试工具后者网站来完成测试性能的工作。


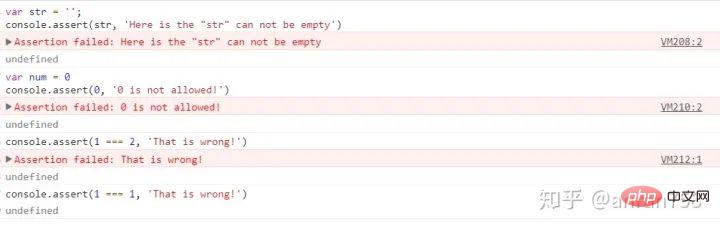
assert
console.assert()还是蛮有意思的. 它第一个参数接受一个断言(声明), 第二个参数是一个message. 如果断言为 false,则将一个错误消息写入控制台。如果断言是 true,就当做没发生。语法如下:
console.assert(assertion, message [, subst1, ..., substN]);
这里的断言不一定是false才会触发错误. 我特意去测试了一下, 触发的规则也跟if的判断里的逻辑相反. 只要是断言是0, NaN, undefined, false, null, 空字符串('')这些假值就会激活报错.
// Assertion failed: Here is the "name" can not be empty var str = ''; console.assert(str, 'Here is the "str" can not be empty'); // Assertion failed: 0 is not allowed! var num = 0; console.assert(0, '0 is not allowed!'); // Assertion failed: That is wrong! console.assert(1 === 2, 'That is wrong!'); // 什么都不会发生 console.assert(1 === 1, 'That is wrong!');

以上是 18.01.30 分享出来的内容,在这之后又发现了一些好用的功能,如果你跟笔者使用的都是 chrome 浏览器的话,可以继续往下看,笔者将逐一进行介绍:
chrome devtools
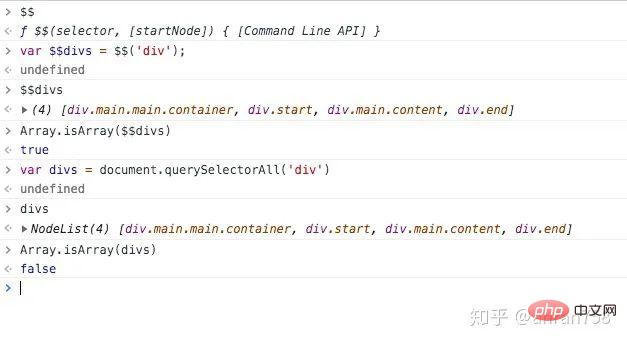
아래에 소개됨chrome devtools 제어 플랫폼에서 제공하는 일부 구문 설탕은 콘솔에서만 사용할 수 있으며 코드에서 직접 사용할 수 없습니다. 메서드가 브라우저에서 제공되는지 아니면 자체 코드에서 정의되는지 구별하려면 console.log(메소드), 인쇄된 내용이 [명령 Line API]< /code>는 내장된 메소드입니다. <code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">chrome devtools 在控制台提供的一些语法糖,这些方法只能控制台使用,而不能直接在代码里使用。区分是浏览器提供的还是我们自己代码中定义的方法可以使用console.log(method),如果打印出来的是 [Command Line API] 就是内置方法。
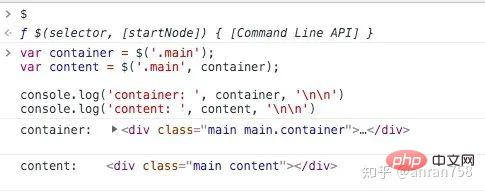
$(selector, [startNode])
我相信做过前端的朋友都了解 jqeury 的 $ 选择器,乃至于我们看到这个符号就能联想到 DOM 相关的东西。
IE9+ 引入了 document.querySelector(),可以让我们很方便找到对应的 DOM 元素,但该 API 拼写起来确实有点麻烦,并且该方法的使用频率还不低。因此 chrome 开发工具提供一个$
🎜$(선택기, [startNode] ) 🎜🎜
🎜프런트엔드를 해본 친구들은 <code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px; background-color: rgba(27, 31, 35, 0.05);font의 jqeury< /code> -family : 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">$ 선택기, 이 기호가 표시됩니다. DOM 관련 항목. 🎜🎜IE9+에서는 document.querySelector(), 이를 통해 It을 수행할 수 있습니다. 해당 DOM 요소이지만 API는 실제로 철자가 좀 까다롭고 이 방법을 사용하는 빈도도 낮지 않습니다. 따라서chrome 개발 도구는 $ 별칭을 사용할 수 있습니다. 🎜$ 接受两个参数,第一个参数接受一个选择器,第二个参数接受一个 DOM 元素表示从该元素下开始搜索,不传默认为 document.
我们可以简单做一个 demo 实验一下:
<!-- 一个简单的嵌套结构 --> <div class="main main.container"> <div class="start"></div> <div class="main content"></div> <div class="end"></div> </div>
将上面的 demo 保存至 html 中后,在 chrome 浏览器中打开该文件。输入以下代码查看实际效果:
// 查看是否是 Command Line API,如果不是的话那就意味着你在全局中引入了第三方库,它会覆盖浏览器默认的 API $; // 从 document 中获取第一个 main 元素, var container = $('.main'); // 我们将上面获取到的节点作为 startNode, 从该节点往下找可以找到 content var content = $('.main', container); console.log('container: ', container, '\n\n'); console.log('content: ', content, '\n\n');

$$(selector, [startNode])
$$ 相当于 document.querySelectorAll,但细节上看会有些不同。$$ 调用后会返回一个数组,而后者调用后返回的是一个 NodeList,缺少一些数组的方法。
$$ 与 $ 接受的参数的功能是一致的,就不过多介绍:

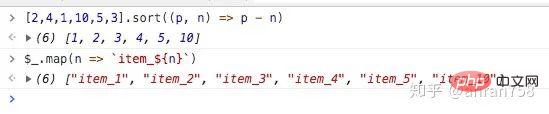
$_
说这个方法之前需要先科普一下返回值这个概念:js 每一个表达式都会有返回值,比如你定义一个函数,但是没有 return 任何东西,那么调用这个函数后的返回值就是 undefined。这个知识点可以在 你不知道的 JavaScript 系列中了解更详细的解析。
function fn() {} // 返回值是 undefined
fn(); // 返回值是 undefined
var n = 0; // 返回值是 undefined
n += 1; // 返回值是 1
[1, 2, 3].map(n => n * 2); // [2, 4, 6]好啦,话归正题~有时候为了方便,我们会直接在控制台进行运算,此时我们可以使用 $_ 获取上一个表达式的值。在某些时候可以提供便利性。

clear、dir 分别是 console.clear、console.clear、dir 的别名。
copy(obj)
该方法可以将数据 copy 至粘贴板。
当初发现这个 API 时还是挺意外的。当时需要将城市映射表数据改造为另一种结构,就直接在控制台中处理好了。接着就在想如何将数据弄出来,数据量很大,不好拷贝下来。然后突发奇想,看看控制台有没有支持复制数据的功能,随便尝试了以下,然后就成功了。
这就意味着以后我们做一些数据处理可以直接在控制台中进行处理,在某些方面上会挺方便的,比如快速生成一个长度为 20 的数组,数组内有 0 ~ 19 的数字:
// 要检查一下有没有全局变量覆盖了默认的 API
// ƒ copy(value) { [Command Line API] }
copy;
var arr = [];
for (let i = 0; i < 20; i++) {
arr.push(i);
}
// 此时可以检查是否复制成功
console.log(arr);
copy(arr);
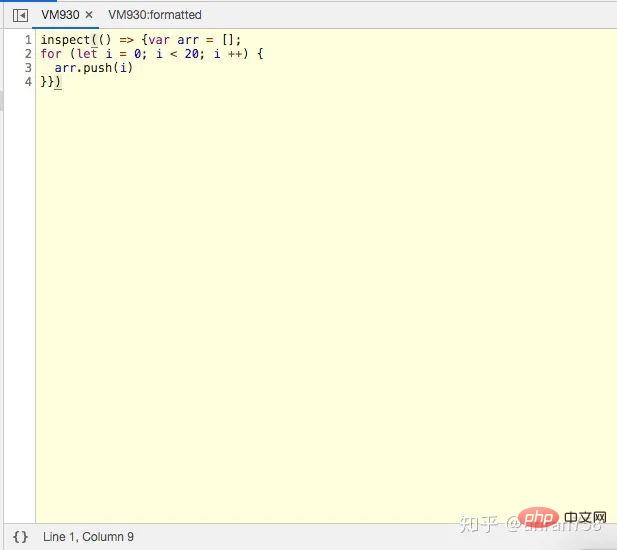
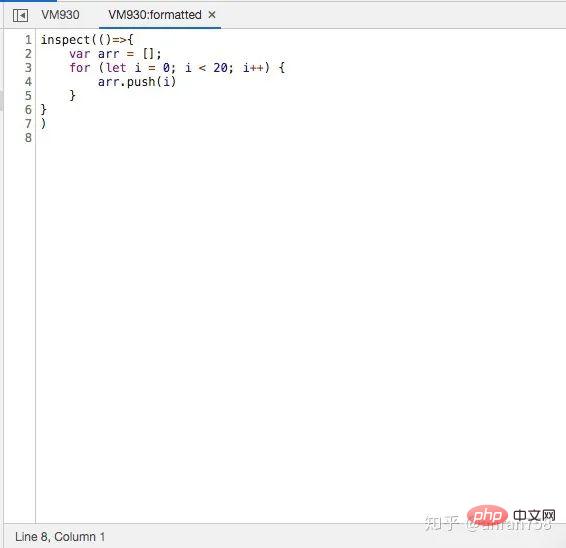
inspect(object/function)
inspect 接受一个对象或者函数。
如果这个参数是一个 DOM 元素的话,并且它是存在 DOM 树中的,那么它会切换到 Elements 这个 tab。如果这个 DOM 元素没有被插入 DOM 树种的话,那仅仅会切换 tab。
如果传入的是一个函数,会将这个函数传入 source 面板,用以检查函数(比起查看 DOM 的功能, 传递函数后的功能除了格式代码外并没有想到好的用处)

代码格式前

코드 형식 이후
getEventListeners(obj)
getEventListeners(obj)는 지정된 DOM 바인딩 특정 이벤트 리스너는 DOM을 디버깅할 때 때때로 매우 편리합니다. Zhihu 홈페이지를 예로 들면 document.body</ code> 바인딩 이벤트: <code style="padding: 2px 4px;border-radius: 4px;margin-right: 2px;margin-left: 2px;background-color: rgba(27, 31, 35, 0.05);font-family: 'Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">getEventListeners(obj) 返回指定 DOM 绑定的事件监听器,有时候调试 DOM 时会挺方便的。以知乎首页为例,这样可以很清晰的看到 document.body 绑定的事件:

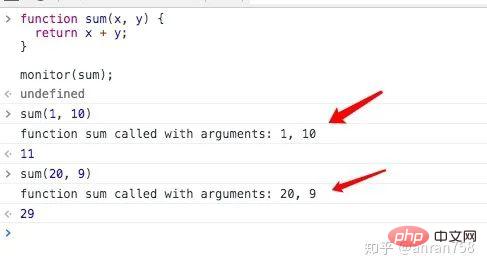
monitor/unmonitor(function)
调用指定的函数时,会向控制台记录一条消息,指示函数名称以及调用时传递给函数的参数。使用unmonitor(function)停止监控。
相当于在这个函数的头部添加了一个 console.info 的信息,算是语法糖吧~ 主要是调试时使用。当

monitorEvents/unmonitorEvents(object[, events])
monitorEvents 监控指定 DOM
unmonitor(function)모니터링을 중지합니다. 🎜🎜머리에 console.info< /code > 정보는 구문 설탕으로 간주될 수 있습니다. 주로 디버깅에 사용됩니다. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/001/273/690/70f9ba5e847664c96444d372aa4ea544-20.jpg" class="lazy"/ alt="구글 크롬의 알려지지 않은 콘솔 디버깅 방법!" >🎜🎜🎜🎜🎜🎜🎜monitorEvents/unmonitorEvents (객체[, 이벤트])🎜🎜🎜🎜<code style="max-width:90%"Operator Mono', Consolas, Monaco, Menlo, monospace;word-break: break-all;color: rgb(255, 100, 65);">monitorEvents 모니터링 지정DOM 이벤트, 두 번째 매개변수가 전달되지 않으면 모든 이벤트가 모니터링됩니다. 🎜相对应的是使用unmonitorEvents(object[, events])停止监控事件。
// 监控/停止监控 window 中触发的所有事件 monitorEvents(window); unmonitorEvents(window); // or 监控/停止监控 window 中触发的 mouseover 事件 monitorEvents(window, 'mouseover'); unmonitorEvents(window, 'mouseover'); // or 监控/停止监控 window 中触发的指定多个事件 monitorEvents(window, ['mouseover', 'mouseout']); unmonitorEvents(window, ['mouseover', 'mouseout']);
别名
对于一些常用的方法, chrome tools 提供了别名以供我们快速使用:
| 缩短前 | 缩短后 |
|---|---|
| console.clear | clear |
| console.dir | dir |
| console.table | table |
| Object.keys | keys |
| Object.values | values |
参考资料:
Console 从 console.log 说起(上) Console Utilities API Reference
위 내용은 구글 크롬의 알려지지 않은 콘솔 디버깅 방법!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 비교적 원활한 Android 에뮬레이터에 대한 권장 사항(사용할 Android 에뮬레이터 선택)
Apr 21, 2024 pm 06:01 PM
비교적 원활한 Android 에뮬레이터에 대한 권장 사항(사용할 Android 에뮬레이터 선택)
Apr 21, 2024 pm 06:01 PM
Android 에뮬레이터는 컴퓨터에서 Android 시스템의 실행을 시뮬레이션할 수 있는 소프트웨어입니다. 시중에는 다양한 종류의 Android 에뮬레이터가 있으며 품질도 다양합니다. 독자가 자신에게 가장 적합한 에뮬레이터를 선택할 수 있도록 돕기 위해 이 기사에서는 부드럽고 사용하기 쉬운 Android 에뮬레이터에 중점을 둘 것입니다. 1. BlueStacks: 빠른 실행 속도 뛰어난 실행 속도와 원활한 사용자 경험을 갖춘 BlueStacks는 인기 있는 Android 에뮬레이터입니다. 사용자가 다양한 모바일 게임과 애플리케이션을 플레이할 수 있도록 하여 매우 높은 성능으로 컴퓨터에서 Android 시스템을 에뮬레이트할 수 있습니다. 2. NoxPlayer: 다중 열기를 지원하여 여러 에뮬레이터에서 동시에 다양한 게임을 실행할 수 있습니다.
 Doubao 브라우저 플러그인 버전 설치 방법 - Doubao 브라우저 플러그인 설치 방법
May 07, 2024 pm 07:16 PM
Doubao 브라우저 플러그인 버전 설치 방법 - Doubao 브라우저 플러그인 설치 방법
May 07, 2024 pm 07:16 PM
Doubao는 포괄적이고 강력한 AI의 지원을 통해 글쓰기, 그리기, 정보 확인 및 기타 작업을 더 빠르게 완료할 수 있어 작업 효율성이 크게 향상됩니다. Doubao에는 PC 클라이언트와 브라우저 플러그인이 있습니다. 다음 편집기에서는 Doubao 브라우저 플러그인의 설치 방법을 소개합니다. 1. 먼저 Google Chrome을 예로 들어보겠습니다. , Doubao 공식 웹사이트로 이동합니다. beanbao 플러그인을 직접 다운로드합니다. 2. Doubao 브라우저 플러그인 버전을 다운로드한 후 Google Chrome에서 확장 프로그램 페이지를 열고 오른쪽 상단의 [개발자 모드]를 켭니다. 3. 다음으로 다운로드한 Beanbao 플러그인을 Google Chrome 페이지로 드래그합니다. 4. 이런 창이 나타나면 [확장자 추가]를 클릭해 주세요. 5. 설치가 완료되면,
 마우스 가운데 버튼이 뭔가요? 마우스 가운데 버튼을 누르면 무슨 소용이 있나요?
May 09, 2024 pm 12:40 PM
마우스 가운데 버튼이 뭔가요? 마우스 가운데 버튼을 누르면 무슨 소용이 있나요?
May 09, 2024 pm 12:40 PM
마우스 가운데 버튼이 뭔가요? 실제로는 마우스 휠입니다. 휠을 위아래로 밀어서 쉽게 페이지를 볼 수 있습니다. 그러나 휠을 클릭하면 소위 가운데 버튼이 있을 수 있습니다. 다른 기능은 소프트웨어 설정에 따라 다릅니다. 마우스 가운데 버튼은 실제로 마우스 휠을 클릭하는 것입니다. 마우스 가운데 버튼은 소프트웨어 프로그램마다 기능이 다르지만 전혀 효과가 없을 수도 있습니다. 1. 연속 스크롤 모드로 변경 웹 탐색 중 마우스 가운데 버튼을 클릭하면 연속 스크롤 모드로 변경됩니다. 이때 사용자는 마우스를 위아래로 움직이기만 하면 페이지를 슬라이드할 수 있습니다. 2. 예를 들어 Google Chrome에서 사용자가 마우스 가운데 버튼을 사용하여 웹 페이지 하이퍼링크를 클릭하면 새 탭을 엽니다.
 Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법
Jul 19, 2024 pm 04:14 PM
Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법
Jul 19, 2024 pm 04:14 PM
Chrome에 신뢰할 수 있는 사이트를 추가하는 방법은 무엇입니까? 일부 사용자는 인터넷 서핑 시 페이지에 안전하지 않다는 메시지가 표시되기 때문에 웹을 정상적으로 탐색할 수 없습니다. 이때 해당 웹사이트를 신뢰할 수 있는 사이트로 추가하면 정상적으로 접속하여 인터넷 서핑을 원활하게 할 수 있습니다. 아래 편집기는 Chrome에 신뢰할 수 있는 사이트를 추가하는 단계를 안내합니다. 단계는 간단하고 조작하기 쉬우며, 필요한 친구도 쉽게 시작할 수 있습니다. Google Chrome에서 신뢰할 수 있는 사이트를 추가하는 방법: 1. Google Chrome을 열고 오른쪽 상단 모서리에 있는 세 개의 점을 클릭합니다. [설정]을 클릭하세요. 개인정보 보호 설정 및 보안을 선택하세요. (그림과 같습니다.) 2. 페이지 하단의 웹사이트 설정을 클릭하세요. (그림과 같습니다) 3. 페이지 하단의 안전하지 않은 콘텐츠를 클릭합니다. (그림과 같습니다.) 4. 허용 옵션 오른쪽에 있는 추가 버튼을 클릭합니다. (그림과 같습니다) 5. 패
 Google 크롬에서 안전하지 않은 콘텐츠를 묻는 메시지가 표시되면 어떻게 해야 하나요? Chrome에 안전하지 않은 솔루션이 표시됨
Apr 17, 2024 pm 08:00 PM
Google 크롬에서 안전하지 않은 콘텐츠를 묻는 메시지가 표시되면 어떻게 해야 하나요? Chrome에 안전하지 않은 솔루션이 표시됨
Apr 17, 2024 pm 08:00 PM
Google 크롬에서 안전하지 않은 콘텐츠를 묻는 메시지가 표시되면 어떻게 해야 하나요? 이 경우 웹사이트에 정상적으로 액세스할 수 있도록 신뢰할 수 있는 사이트를 추가하는 방법을 누구나 알고 싶어합니다. 웹사이트가 실제로 정상이고 Chrome 브라우저의 잘못된 경보일 뿐이라는 것을 확인할 수 있다면 소프트웨어 튜토리얼에서 소개할 것입니다. 친구에게 Google Chrome 디스플레이가 안전하지 않은 솔루션이 도움이 되기를 바랍니다. Google Chrome이 안전하지 않은 것으로 표시되는 문제 해결 방법 1. Google Chrome을 열고 오른쪽 상단에 있는 점 3개를 클릭한 후 [설정]을 선택하세요. 2. 왼쪽의 개인정보 설정 및 보안을 선택하세요. 3. 페이지 오른쪽 하단의 웹사이트 설정을 클릭하세요. 4. 페이지 하단의 안전하지 않은 콘텐츠를 클릭하세요. 5. 허용 옵션 오른쪽에 있는 추가 버튼을 클릭합니다. 6. 홈페이지 주소를 입력하세요.
 Windows 7에서 Google Chrome을 다운로드할 수 없는 이유는 무엇입니까?
Apr 13, 2024 pm 11:00 PM
Windows 7에서 Google Chrome을 다운로드할 수 없는 이유는 무엇입니까?
Apr 13, 2024 pm 11:00 PM
Windows 7에서 Google Chrome을 다운로드할 수 없는 이유: 운영 체제 버전이 너무 오래되었습니다. 필수 구성 요소가 방화벽이나 보안 소프트웨어에 의해 차단되었습니다. 해결 방법: 운영 체제 업그레이드, TLS 1.2 활성화, 필요한 구성 요소 설치, 방화벽 확인, 네트워크 연결 확인.
 Chrome에서 웹페이지의 전체 콘텐츠를 스크린샷하는 방법은 무엇입니까? Chrome에서 전체 웹페이지를 스크린샷하는 방법
May 08, 2024 am 08:50 AM
Chrome에서 웹페이지의 전체 콘텐츠를 스크린샷하는 방법은 무엇입니까? Chrome에서 전체 웹페이지를 스크린샷하는 방법
May 08, 2024 am 08:50 AM
Chrome에서 웹페이지의 전체 콘텐츠를 스크린샷하는 방법은 무엇입니까? 다운로드하신 Google Chrome에는 자체 스크린샷 기능이 없습니다. 사용자는 전체 웹페이지를 스크린샷하는 방법을 알고 싶어합니다. 여기에서는 Google Chrome에서 전체 웹페이지를 스크린샷하는 방법을 알아보는 것이 주요 목적입니다. 플러그인을 설치하지 않고도 전체 웹페이지를 스크린샷으로 찍을 수 있는 방법이 있다면 가능합니다. Chrome에서 전체 웹페이지 스크린샷 찍기 Chrome에서 전체 웹페이지 스크린샷을 찍는 것은 개발자 옵션에 내장된 기능이 숨겨져 있기 때문에 더 복잡합니다. 괜찮아요! 아래 단계를 따르면 됩니다. 1. Chrome 인터페이스에서 F12 키를 클릭하면 개발자 도구 디렉터리로 빠르게 들어갈 수 있습니다. 2. 그런 다음 Ctrl+Shift+P 키 조합을 누르고 [scre
 왜 Gate.io에 접속할 수 없나요?
Apr 24, 2024 pm 02:25 PM
왜 Gate.io에 접속할 수 없나요?
Apr 24, 2024 pm 02:25 PM
Gate.io에 액세스할 수 없는 이유에는 지역 제한, 유지 관리 또는 업그레이드, 네트워크 문제, 브라우저 호환성, 사기 방지 조치 및 DNS 확인 문제가 포함됩니다. 해결 방법: 지역 제한이 없는지 확인하고, 유지 관리가 완료될 때까지 기다리고, 네트워크 연결을 확인하고, 브라우저를 업데이트하고, 고객 서비스에 문의하여 차단을 해제하고, DNS 설정을 조정하세요.




