Vue.js 및 R 언어를 활용한 데이터 분석 및 시각화 솔루션 개발
Vue.js 및 R 언어를 사용하여 데이터 분석 및 시각화 솔루션 개발
소개:
오늘날 디지털 시대에 데이터 분석 및 시각화는 많은 기업과 개인에게 없어서는 안 될 요구 사항이 되었습니다. 인기 있는 프런트 엔드 개발 프레임워크인 Vue.js는 우아한 인터페이스 디자인과 대화형 경험을 제공하는 반면, 통계 분석 및 데이터 시각화 언어인 R 언어는 강력한 데이터 처리 기능을 제공합니다. 이 기사에서는 Vue.js와 R 언어를 결합하여 강력한 데이터 분석 및 시각화 솔루션을 개발하는 방법을 소개합니다.
- 환경 설정:
먼저 개발 환경을 설정해야 합니다. R 언어와 Vue.js가 설치되어 있는지 확인하세요. 공식 홈페이지를 통해 다운로드하여 설치할 수 있습니다. Vue.js에서는 Vue CLI를 사용하여 새 프로젝트를 초기화한 다음 프로젝트 디렉터리의 명령줄 도구를 사용하여 필요한 종속성을 설치할 수 있습니다. - 데이터 처리 및 분석:
Vue.js에서는 axios 라이브러리 또는 기타 해당 플러그인을 사용하여 HTTP 요청을 보내고 데이터를 얻을 수 있습니다. 구성 요소에서 데이터 요청을 처리하는 비동기 함수를 작성하고, axios 라이브러리를 사용하여 함수의 데이터를 가져온 다음 구성 요소의 data 속성에 저장할 수 있습니다. 예:
data() {
return {
dataset: []
}
},
async mounted() {
const response = await axios.get('http://example.com/data')
this.dataset = response.data
}데이터를 가져와 구성 요소의 데이터 속성에 저장하면 데이터 처리 및 분석에 R 언어를 사용할 수 있습니다. 먼저 R 언어에 필요한 패키지를 설치해야 합니다.
install.packages("tidyverse")
install.packages("ggplot2")그런 다음 Vue.js에서 데이터를 R 코드에 매개변수로 전달하고 다음과 같은 데이터 처리 및 분석을 위해 R 언어 패키지를 사용할 수 있습니다.
library(tidyverse)
data_analysis <- function(dataset) {
processed_data <- dataset %>%
filter(col1 > 10) %>%
select(col2, col3) %>%
mutate(new_col = col2 + col3)
return(processed_data)
}
processed_dataset <- data_analysis(dataset)- 데이터 시각화:
데이터가 처리되고 분석되면 , 데이터 시각화를 위해 R 언어의 ggplot2 패키지를 사용할 수 있습니다. 먼저 R 언어로 ggplot2 패키지를 설치해야 합니다.
install.packages("ggplot2")그런 다음 R 코드를 작성하여 시각화 차트를 생성할 수 있습니다. 예를 들어, ggplot2 패키지를 사용하여 산점도를 그릴 수 있습니다.
library(ggplot2)
scatter_plot <- ggplot(processed_dataset, aes(x = col2, y = new_col)) +
geom_point()
ggsave("scatter_plot.png", scatter_plot)마지막으로 Vue.js의 img 태그를 통해 표시할 페이지에 차트를 삽입할 수 있습니다.
<img src="./scatter_plot.png" alt="Scatter Plot">
요약:
이 글에서는 Vue.js와 R 언어를 사용하여 강력한 데이터 분석 및 시각화 솔루션을 개발하는 방법을 소개합니다. Vue.js와 R 언어를 결합하면 쉽게 데이터를 얻고, 데이터 처리 및 분석을 수행하고, 아름답고 효과적인 시각적 차트를 생성할 수 있습니다. 또한 솔루션을 쉽게 확장하고 사용자 정의하여 다양한 데이터 분석 및 시각화 요구 사항을 충족할 수 있습니다. 기업 사용자이든 개인 사용자이든 Vue.js와 R 언어를 결합하면 데이터 분석 및 시각화 구현 시 더 나은 사용자 경험과 데이터 분석 기능을 제공할 수 있습니다.
위 내용은 Vue.js 및 R 언어를 활용한 데이터 분석 및 시각화 솔루션 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행합니다.
Jan 09, 2024 am 09:26 AM
Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행합니다.
Jan 09, 2024 am 09:26 AM
Pandas는 다양한 유형의 데이터 파일을 쉽게 읽고 처리할 수 있는 강력한 데이터 분석 도구입니다. 그중 CSV 파일은 가장 일반적이고 일반적으로 사용되는 데이터 파일 형식 중 하나입니다. 이 기사에서는 Pandas를 사용하여 CSV 파일을 읽고 데이터 분석을 수행하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 필요한 라이브러리 가져오기 먼저 아래와 같이 필요할 수 있는 Pandas 라이브러리 및 기타 관련 라이브러리를 가져와야 합니다. importpandasasspd 2. Pan을 사용하여 CSV 파일 읽기
 데이터 분석 방법 소개
Jan 08, 2024 am 10:22 AM
데이터 분석 방법 소개
Jan 08, 2024 am 10:22 AM
일반적인 데이터 분석 방법: 1. 비교 분석 방법 3. 교차 분석 방법 5. 원인 및 영향 분석 방법 8. , 주성분 분석 방법 9. 분산 분석 방법 10. 매트릭스 분석 방법. 세부 소개: 1. 비교 분석 방법: 둘 이상의 데이터를 비교 분석하여 차이점과 패턴을 찾습니다. 2. 구조 분석 방법: 전체의 각 부분을 비교 분석하는 방법 3. 교차 분석 방법. , 등.
 데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포
Dec 15, 2023 am 08:21 AM
데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포
Dec 15, 2023 am 08:21 AM
"데이터 과학자가 95%의 시간을 사용하는 11가지 기본 차트"의 마지막 목록에 이어 오늘은 데이터 과학자가 95%의 시간을 사용하는 11가지 기본 분포를 소개하겠습니다. 이러한 분포를 마스터하면 데이터의 특성을 더 깊이 이해하고 데이터 분석 및 의사 결정 중에 더 정확한 추론과 예측을 할 수 있습니다. 1. 정규 분포 정규 분포는 가우스 분포라고도 알려져 있으며 연속 확률 분포입니다. 평균(μ)을 중심으로 하고 표준 편차(σ)를 너비로 하는 대칭 종 모양 곡선을 갖습니다. 정규분포는 통계, 확률론, 공학 등 여러 분야에서 중요한 응용 가치를 갖고 있습니다.
 Go 언어를 활용한 머신러닝 및 데이터 분석
Nov 30, 2023 am 08:44 AM
Go 언어를 활용한 머신러닝 및 데이터 분석
Nov 30, 2023 am 08:44 AM
오늘날의 지능사회에서 머신러닝과 데이터 분석은 사람들이 대량의 데이터를 더 잘 이해하고 활용할 수 있도록 돕는 필수적인 도구입니다. 이러한 분야에서 Go 언어는 속도와 효율성으로 인해 많은 프로그래머들이 선택하는 프로그래밍 언어이기도 합니다. 이 글에서는 머신러닝과 데이터 분석에 Go 언어를 사용하는 방법을 소개합니다. 1. 기계 학습 생태계 Go 언어는 Python 및 R만큼 풍부하지 않습니다. 그러나 점점 더 많은 사람들이 Go 언어를 사용하기 시작하면서 일부 기계 학습 라이브러리 및 프레임워크는
 ECharts 및 PHP 인터페이스를 사용하여 데이터 분석 및 통계 차트 예측을 구현하는 방법
Dec 17, 2023 am 10:26 AM
ECharts 및 PHP 인터페이스를 사용하여 데이터 분석 및 통계 차트 예측을 구현하는 방법
Dec 17, 2023 am 10:26 AM
ECharts 및 PHP 인터페이스를 사용하여 통계 차트의 데이터 분석 및 예측을 구현하는 방법 데이터 분석 및 예측은 데이터의 추세와 패턴을 이해하고 향후 결정을 위한 참고 자료를 제공하는 데 도움이 됩니다. ECharts는 PHP 인터페이스를 사용하여 데이터를 동적으로 로드하고 처리할 수 있는 풍부하고 유연한 차트 구성 요소를 제공하는 오픈 소스 데이터 시각화 라이브러리입니다. 본 글에서는 ECharts와 PHP 인터페이스를 기반으로 통계차트 데이터 분석 및 예측을 구현하는 방법을 소개하고, 제공합니다.
 데이터 분석 및 기계 학습을 위한 11가지 고급 시각화
Oct 25, 2023 am 08:13 AM
데이터 분석 및 기계 학습을 위한 11가지 고급 시각화
Oct 25, 2023 am 08:13 AM
시각화는 복잡한 데이터 패턴과 관계를 직관적이고 이해하기 쉬운 방식으로 전달하는 강력한 도구입니다. 이는 데이터 분석에서 중요한 역할을 하며 원시 데이터나 전통적인 수치 표현에서는 식별하기 어려운 통찰력을 제공합니다. 시각화는 복잡한 데이터 패턴과 관계를 이해하는 데 매우 중요합니다. 데이터의 정보를 공개하고 복잡한 데이터를 더욱 이해하기 쉽고 의미 있게 만드는 데 도움이 되는 가장 중요하고 꼭 알아야 할 11가지 차트를 소개합니다. 1. KSPlotKSPlot은 분포 차이를 평가하는 데 사용됩니다. 핵심 아이디어는 두 분포의 누적 분포 함수(CDF) 사이의 최대 거리를 측정하는 것입니다. 최대 거리가 작을수록 동일한 분포에 속할 가능성이 높아집니다. 따라서 주로 분포차이를 판단하기 위한 '시스템'으로 해석된다.
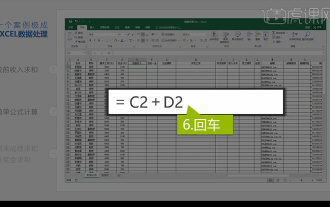
 통합 엑셀 데이터 분석
Mar 21, 2024 am 08:21 AM
통합 엑셀 데이터 분석
Mar 21, 2024 am 08:21 AM
1. 이번 강의에서는 엑셀 통합 데이터 분석에 대해 설명하겠습니다. 강의 자료를 열고 E2 셀을 클릭하여 수식을 입력해 보겠습니다. 2. 그런 다음 E53 셀을 선택하여 다음 데이터를 모두 계산합니다. 3. 그런 다음 F2 셀을 클릭하고 수식을 입력하여 계산합니다. 마찬가지로 아래로 드래그하면 원하는 값을 계산할 수 있습니다. 4. G2 셀을 선택하고 데이터 탭을 클릭한 다음 데이터 유효성 검사를 클릭하고 선택하고 확인합니다. 5. 같은 방법으로 계산이 필요한 아래 셀도 자동으로 채워보겠습니다. 6. 다음으로 실제 임금을 계산하고 H2 셀을 선택하여 수식을 입력합니다. 7. 그런 다음 값 드롭다운 메뉴를 클릭하여 다른 숫자를 클릭합니다.
 추천하는 데이터 분석 사이트는 무엇인가요?
Mar 13, 2024 pm 05:44 PM
추천하는 데이터 분석 사이트는 무엇인가요?
Mar 13, 2024 pm 05:44 PM
권장사항: 1. 비즈니스 데이터 분석 포럼, 2. 전국 인민대표대회 경제 포럼 - 계량경제학 및 통계 분야, 4. 데이터 마이닝 학습 및 교환 포럼, 6. 웹사이트 데이터 분석, 8. 데이터 마이닝 연구소 9. S-PLUS, R 통계 포럼.






