Vue.js 및 Rust를 사용하여 고성능 IoT 애플리케이션을 구축하는 방법
Vue.js 및 Rust 언어를 사용하여 고성능 IoT 애플리케이션을 구축하는 방법
사물 인터넷(IoT)은 최근 몇 년간 급속히 발전하고 있는 분야로, 다양한 연결 장치와 센서가 관련되어 있으며 대량의 데이터를 처리하려면 고성능 애플리케이션이 필요합니다. 데이터와 실시간 통신이 가능합니다. IoT 애플리케이션을 구축할 때 Vue.js와 Rust 언어는 매우 유망한 두 가지 선택입니다. Vue.js는 강력한 프런트 엔드 지원을 제공하는 반면 Rust 언어는 높은 성능과 보안을 제공합니다.
이 기사에서는 Vue.js 및 Rust 언어를 사용하여 고성능 IoT 애플리케이션을 구축하는 방법을 소개하고 독자의 이해를 돕기 위해 몇 가지 코드 예제를 제공합니다.
1. Vue.js를 사용하여 사용자 인터페이스 구축
Vue.js는 강력한 데이터 바인딩, 구성 요소화, 가상 DOM 및 기타 기능을 제공하는 인기 있는 JavaScript 프레임워크이며 사용자 인터페이스 구축에 매우 적합합니다. 사물 인터넷 애플리케이션에서 사용자 인터페이스는 일반적으로 장치 상태, 센서 데이터 및 기타 정보를 실시간으로 표시해야 하며 Vue.js는 데이터를 쉽게 표시하고 업데이트할 수 있습니다.
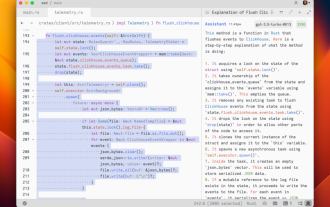
다음은 기기의 상태를 표시하는 간단한 Vue.js 컴포넌트 예제입니다.
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
export default {
data() {
return {
device: {
name: 'Device 1',
status: true
}
}
},
methods: {
toggleStatus() {
this.device.status = !this.device.status;
}
}
}
</script>위 코드는 데이터 바인딩과 이벤트 처리를 통해 기기의 상태를 동적으로 표시할 수 있는 Vue.js 컴포넌트와 Switch를 정의합니다. 버튼을 클릭하면 장치의 상태를 확인할 수 있습니다. 실제 IoT 애플리케이션에서는 특정 요구 사항에 따라 맞춤화하고 확장할 수 있습니다.
2. Rust를 사용하여 백엔드 서비스 구축
IoT 애플리케이션에서 백엔드 서비스는 일반적으로 데이터 처리, 장치 제어 및 통신과 같은 작업을 수행해야 합니다. 고성능 요구 사항의 경우 Rust 언어가 좋습니다. 선택. Rust는 메모리 안전성 및 동시성 성능과 같은 장점을 갖춘 시스템 수준 프로그래밍 언어로, 고성능 백엔드 서비스를 구축하는 데 이상적입니다.
다음은 장치 상태에 대한 업데이트 요청을 수신하고 이에 따라 처리하기 위해 Rust로 작성된 간단한 백엔드 서비스 예제입니다.
use actix_web::{self, web, App, HttpResponse, HttpServer, Responder};
async fn update_status(info: web::Json<DeviceState>) -> impl Responder {
// 处理设备状态更新请求的逻辑
// ...
HttpResponse::Ok().body("Status updated")
}
#[derive(Deserialize)]
struct DeviceState {
name: String,
status: bool,
}
#[actix_rt::main]
async fn main() -> std::io::Result<()> {
HttpServer::new(|| {
App::new()
.service(
web::resource("/status")
.route(web::post().to(update_status)),
)
})
.bind("127.0.0.1:8080")?
.run()
.await
}위 코드는 경량 Rust 웹 프레임워크인 actix -web을 사용하여 경로를 정의합니다. 기기 상태 업데이트 요청을 받은 /status는 update_status 함수를 통해 요청을 처리하고 해당 결과를 반환합니다. actix-web,定义了一个接收设备状态更新请求的路由/status,并通过update_status函数处理请求并返回相应的结果。
三、前后端通信
在物联网应用中,前后端通信是非常重要的一环。通过前后端的通信,可以实现设备状态的传递、实时数据的展示等功能。对于Vue.js和Rust的配合,可以使用RESTful API进行通信。
以下是一个使用Vue.js的示例代码,通过RESTful API请求获取设备状态,并实时更新到界面上:
<template>
<div>
<h2>{{ device.name }}</h2>
<p>Status: {{ device.status }}</p>
<button @click="toggleStatus">{{ device.status ? 'Disable' : 'Enable' }}</button>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
device: {}
}
},
mounted() {
this.fetchStatus();
},
methods: {
fetchStatus() {
axios.get('/api/status')
.then(res => {
this.device = res.data;
})
.catch(err => {
console.error(err);
});
},
toggleStatus() {
axios.post('/api/update_status', {
name: this.device.name,
status: !this.device.status
})
.then(() => {
this.device.status = !this.device.status;
})
.catch(err => {
console.error(err);
});
}
}
}
</script>上述代码使用了Vue.js的生命周期钩子函数mounted来在组件渲染完成后请求设备的状态。通过axios
axios 라이브러리를 사용하여 RESTful API 요청 및 응답을 수행하고 실제 조건에 따라 인터페이스에 장치 상태 업데이트를 표시 및 처리합니다. 🎜🎜4. 요약🎜🎜이 글에서는 Vue.js와 Rust 언어를 사용하여 고성능 사물 인터넷 애플리케이션을 구축하는 방법을 소개합니다. Vue.js로 사용자 인터페이스를 구축하고 Rust로 백엔드 서비스를 구축하면 우수한 프런트엔드와 백엔드 분리 및 고성능 처리 기능을 얻을 수 있습니다. RESTful API를 통해 프런트엔드 및 백엔드 통신은 장치 상태 전송 및 제어와 같은 기능을 구현할 수 있습니다. 이 기사의 소개가 독자들이 사물 인터넷 애플리케이션을 구축하는 데 일정한 지침 역할을 할 수 있기를 바랍니다. 🎜위 내용은 Vue.js 및 Rust를 사용하여 고성능 IoT 애플리케이션을 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 System76 팁 Fedora 42를 포함한 2025년 릴리스용 Fedora Cosmic 스핀
Aug 01, 2024 pm 09:54 PM
System76 팁 Fedora 42를 포함한 2025년 릴리스용 Fedora Cosmic 스핀
Aug 01, 2024 pm 09:54 PM
System76은 최근 8월 8일 Pop!_OS의 차기 주요 알파 빌드와 함께 출시될 예정인 Cosmic 데스크탑 환경으로 큰 파장을 일으켰습니다. 그러나 System76 CEO인 Carl Richell이 X에 대한 최근 게시물에서 Cosmic DE가 다음과 같은 정보를 제공했습니다. 개발자
 너무 빨라요! 10줄 미만의 코드로 단 몇 분 만에 비디오 음성을 텍스트로 인식합니다.
Feb 27, 2024 pm 01:55 PM
너무 빨라요! 10줄 미만의 코드로 단 몇 분 만에 비디오 음성을 텍스트로 인식합니다.
Feb 27, 2024 pm 01:55 PM
안녕하세요 여러분, 저는 Kite입니다. 2년 전에는 오디오 및 비디오 파일을 텍스트 콘텐츠로 변환하는 작업이 어려웠지만 이제는 단 몇 분만에 쉽게 해결할 수 있습니다. 훈련 데이터를 얻기 위해 일부 회사에서는 Douyin, Kuaishou 등 짧은 비디오 플랫폼에서 비디오를 완전히 크롤링한 다음 비디오에서 오디오를 추출하고 이를 텍스트 형식으로 변환하여 빅데이터 모델의 훈련 코퍼스로 사용했다고 합니다. . 비디오 또는 오디오 파일을 텍스트로 변환해야 하는 경우 현재 제공되는 이 오픈 소스 솔루션을 사용해 볼 수 있습니다. 예를 들어, 영화나 TV 프로그램의 대화가 나오는 특정 시점을 검색할 수 있습니다. 더 이상 고민하지 않고 요점을 살펴보겠습니다. Whisper는 OpenAI의 오픈 소스 Whisper입니다. 물론 Python으로 작성되었습니다. 몇 가지 간단한 설치 패키지만 있으면 됩니다.
 Rust 기반 Zed 편집기는 OpenAI 및 GitHub Copilot에 대한 기본 지원을 포함하여 오픈 소스로 제공되었습니다.
Feb 01, 2024 pm 02:51 PM
Rust 기반 Zed 편집기는 OpenAI 및 GitHub Copilot에 대한 기본 지원을 포함하여 오픈 소스로 제공되었습니다.
Feb 01, 2024 pm 02:51 PM
작성자丨컴파일: TimAnderson丨제작: Noah|51CTO Technology Stack(WeChat ID: blog51cto) Zed 편집기 프로젝트는 아직 출시 전 단계에 있으며 AGPL, GPL 및 Apache 라이선스에 따라 오픈 소스로 제공됩니다. 이 편집기는 고성능과 다양한 AI 지원 옵션을 제공하지만 현재는 Mac 플랫폼에서만 사용할 수 있습니다. Nathan Sobo는 게시물에서 GitHub의 Zed 프로젝트 코드 베이스에서 편집기 부분은 GPL에 따라 라이선스가 부여되고 서버 측 구성 요소는 AGPL에 따라 라이선스가 부여되며 GPUI(GPU Accelerated User) 인터페이스) 부분은 GPL에 따라 라이선스가 부여된다고 설명했습니다. Apache2.0 라이센스. GPUI는 Zed 팀에서 개발한 제품입니다.
 사물 인터넷에서 인공지능과 머신러닝의 역할은 무엇인가요?
Jan 30, 2024 pm 11:21 PM
사물 인터넷에서 인공지능과 머신러닝의 역할은 무엇인가요?
Jan 30, 2024 pm 11:21 PM
인공지능(AI)과 머신러닝(ML)을 사물인터넷(IoT) 시스템에 통합하는 것은 지능형 기술 개발에 있어 중요한 진전을 의미합니다. 이러한 융합을 AIoT(사물인터넷을 위한 인공지능)라고 하며, 시스템의 기능을 향상시킬 뿐만 아니라 IoT 시스템이 환경에서 작동, 학습 및 적응하는 방식을 변화시킵니다. 이 통합과 그 의미를 살펴보겠습니다. IoT 향상된 데이터 처리 및 분석 고급 데이터 해석에서 인공 지능 및 기계 학습의 역할: IoT 장치는 엄청난 양의 데이터를 생성합니다. 인공 지능과 기계 학습은 이러한 데이터를 교묘하게 선별하고, 귀중한 통찰력을 추출하며, 인간의 관점이나 기존 데이터 처리 방법으로는 보이지 않는 패턴을 식별할 수 있습니다. 예측 분석은 인공 지능과 기계 학습을 사용하여 과거 데이터를 기반으로 미래 추세를 예측합니다.
 로봇 IoT가 제조업의 미래인가?
Mar 01, 2024 pm 06:10 PM
로봇 IoT가 제조업의 미래인가?
Mar 01, 2024 pm 06:10 PM
로봇 IoT는 산업용 로봇과 IoT 센서라는 두 가지 중요한 기술을 결합하는 새로운 개발입니다. 로봇사물인터넷(IoRT)은 로봇을 인터넷에 연결하는 일종의 네트워크다. 이 로봇은 IoT 센서를 사용하여 데이터를 수집하고 주변 환경을 해석합니다. 인공지능, 클라우드 컴퓨팅 등 다양한 기술과 결합해 데이터 처리 속도를 높이고 리소스 활용도를 최적화하는 경우가 많습니다. IoT의 발전으로 로봇은 환경 변화를 보다 지능적으로 감지하고 대응할 수 있게 되어 다양한 산업에 보다 효율적인 솔루션을 제공할 수 있게 되었습니다. IoRT는 IoT 기술과 결합하여 자율 운영, 자가 학습을 구현할 수 있을 뿐만 아니라
 2024년 제조업 현황: 완전 디지털화
Feb 28, 2024 pm 06:10 PM
2024년 제조업 현황: 완전 디지털화
Feb 28, 2024 pm 06:10 PM
전 세계적으로 특히 제조업은 몇 년 전 발생한 팬데믹과 공급망 중단으로 인한 어려움을 점차 극복한 것으로 보입니다. 그러나 제조업체는 2024년까지 새로운 과제에 직면할 것으로 예상되며, 그 중 상당수는 디지털 기술의 광범위한 적용을 통해 해결될 수 있습니다. 최근 업계 조사에서는 제조업체가 올해 직면한 과제와 대응 계획에 중점을 두었습니다. 제조업 현황 보고서(State of Manufacturing Report)의 연구에 따르면 2023년 제조업은 경제적 불확실성과 인력 문제에 직면해 있으며 이러한 문제를 해결하기 위해 새로운 기술을 도입해야 하는 긴급한 필요성이 있는 것으로 나타났습니다. 딜로이트는 2024년 제조 전망(2024 Manufacturing Outlook)에서 제조 기업이 경제적 불확실성, 공급망 중단, 숙련된 인력 채용에 어려움을 겪게 될 것이라고 언급하면서 비슷한 점을 지적했습니다. 상황이 어떻든 간에
 Christie: 기술 + 혁신의 이중 동인은 무한한 가능성을 가져옵니다
Apr 23, 2024 am 08:10 AM
Christie: 기술 + 혁신의 이중 동인은 무한한 가능성을 가져옵니다
Apr 23, 2024 am 08:10 AM
혁신을 주도하는 기술 회사인 Christie는 지능형 시청각 기술 분야에서 포괄적인 솔루션, 풍부한 산업 경험 및 완전한 서비스 네트워크를 제공할 수 있습니다. 올해 InfoCommChina에서 Christie는 RGB 순수 레이저 프로젝터, 1DLP 레이저 프로젝터, LED 비디오 월, 콘텐츠 관리 및 처리 솔루션을 선보였습니다. 행사장에서는 천문 디스플레이용으로 특별히 설계된 대규모 맞춤형 외부 구형 돔이 현장의 초점이 되었으며 Christie M4K25RGB 순수 레이저 프로젝터는 여기에 "녹색 활력"을 부여했습니다. 중국 상업 사업부 수석 기술 서비스 관리자인 Sheng Xiaoqiang 씨는 다음과 같이 말했습니다. 외부 구형 돔 투영을 구현하는 것은 어렵지 않지만 더 작게 만들 수 있고 색상도
 IoT 센서와 AI가 스마트 빌딩을 혁신하는 방법
Apr 12, 2024 am 09:10 AM
IoT 센서와 AI가 스마트 빌딩을 혁신하는 방법
Apr 12, 2024 am 09:10 AM
스마트 기술의 지속적인 발전으로 스마트 빌딩은 오늘날 건설 산업에서 강력한 힘이 되었습니다. 스마트 빌딩의 등장에는 사물인터넷(IoT) 센서와 인공지능(AI)이 중요한 역할을 했습니다. 이들의 결합은 단순한 기술 적용일 뿐만 아니라 전통적인 건축 개념을 완전히 전복하여 보다 지능적이고 효율적이며 편안한 건축 환경을 제공합니다. 지난 몇 년 동안, 특히 코로나19 팬데믹으로 인해 시설 관리자에 대한 기대가 변하고 실행 가능성 요구가 확대됨에 따라 건물 관리가 직면한 과제가 커지고 진화했습니다. 사무실 내에서 더욱 통합되고 유연한 업무 환경으로의 전환은 상업용 건물의 사용 방식에도 변화를 가져오고 있으며 건물 사용량, 점유자 추세에 대한 실시간 가시성이 필요합니다.




