Vue.js와 Shell 스크립트를 통합하여 자동화된 워크플로우 실현
Vue.js와 Shell 스크립트를 통합하여 자동화된 워크플로 달성
개요:
소프트웨어 개발 프로세스에서 자동화된 워크플로는 개발 효율성과 품질을 크게 향상시킬 수 있습니다. Vue.js는 널리 사용되는 프런트엔드 프레임워크인 반면 Shell 스크립트는 명령줄 작업을 수행하기 위한 도구입니다. 이 기사에서는 Vue.js를 Shell 스크립트와 통합하여 자동화된 워크플로를 실현하고 개발자에게 보다 편리한 개발 경험을 제공하는 방법을 소개합니다.
배경:
Vue.js는 JavaScript를 사용하여 개발된 프런트 엔드 프레임워크로 데이터 바인딩 및 구성 요소화를 통해 반응성이 뛰어난 모듈식 개발 방법을 제공합니다. 쉘 스크립트는 Linux, Unix, MacOS 등의 운영체제에서 실행될 수 있는 스크립팅 언어입니다. 일련의 쉘 명령을 작성하여 다양한 작업을 자동화할 수 있습니다.
통합 프로세스:
Vue.js와 Shell 스크립트의 통합을 달성하기 위해 몇 가지 개발 도구와 기술을 사용할 수 있습니다. 일반적인 구현 방법은 아래에 소개됩니다.
-
Vue.js 프로젝트 만들기:
먼저 개발의 기반으로 Vue.js 프로젝트를 만들어야 합니다. Vue CLI를 사용하면 Vue.js 프로젝트 스켈레톤을 빠르게 생성할 수 있으며 개발을 용이하게 하는 많은 개발 도구와 구성 옵션이 내장되어 있습니다.$ vue create my-project
로그인 후 복사 셸 스크립트 작성:
프로젝트 루트 디렉터리에서 자동으로 실행되어야 하는 셸 명령이 포함된 셸 스크립트를 작성할 수 있습니다. 예를 들어deploy.sh라는 스크립트를 작성하여 프로젝트 배포를 자동화할 수 있습니다.deploy.sh的脚本,用于自动化部署项目。#!/bin/bash echo "Start deploying..." # 执行一系列部署命令 npm run build # ... echo "Deployment complete."
로그인 후 복사配置脚本启动命令:
在package.json文件中,我们可以新增一条脚本命令,用于启动Shell脚本。例如,我们可以将上述的deploy.sh脚本配置为deploy命令。{ "scripts": { "deploy": "sh deploy.sh" } }로그인 후 복사로그인 후 복사- 执行自动化任务:
现在,我们可以通过执行npm run deploy命令来执行我们编写的Shell脚本。这个命令将自动执行deploy.sh脚本中定义的一系列命令,并完成自动化任务。
示例场景:
下面以一个实际的示例场景来说明Vue.js与Shell脚本的集成过程。假设我们需要开发一个基于Vue.js的Web应用,并在部署时自动打包和上传到服务器。
创建Vue.js项目:
我们通过Vue CLI创建一个名为my-app的Vue.js项目。$ vue create my-app
로그인 후 복사编写Shell脚本:
在项目根目录下,我们创建一个名为deploy.sh的Shell脚本,用于自动化打包和部署。#!/bin/bash echo "Start deploying..." # 执行打包命令 npm run build # 将打包结果上传到服务器 scp -r dist/ user@server:/path/to/destination echo "Deployment complete."
로그인 후 복사配置脚本启动命令:
在package.json文件中,我们新增一个名为deploy的脚本命令,配置为启动deploy.sh脚本。{ "scripts": { "deploy": "sh deploy.sh" } }로그인 후 복사로그인 후 복사- 执行自动化任务:
现在,我们可以通过执行npm run deployrrreee
스크립트 시작 명령 구성: package.json 파일에서 쉘 스크립트를 시작하는 스크립트 명령을 추가할 수 있습니다. 예를 들어 위의 deploy.sh 스크립트를 deploy 명령으로 구성할 수 있습니다.
npm run 배포 명령을 실행하여 우리가 작성한 Shell 스크립트를 실행할 수 있습니다. 이 명령은 deploy.sh 스크립트에 정의된 일련의 명령을 자동으로 실행하고 자동화 작업을 완료합니다. 🎜🎜🎜예시 시나리오:🎜다음은 Vue.js와 Shell 스크립트의 통합 프로세스를 설명하기 위해 실제 예제 시나리오를 사용합니다. Vue.js를 기반으로 웹 애플리케이션을 개발하고 배포 중에 자동으로 패키징하여 서버에 업로드해야 한다고 가정해 보겠습니다. 🎜🎜🎜🎜Vue.js 프로젝트 생성: 🎜Vue CLI를 통해 my-app이라는 Vue.js 프로젝트를 생성합니다. 🎜rrreee🎜🎜🎜셸 스크립트 작성: 🎜프로젝트 루트 디렉터리에서 자동화된 패키징 및 배포를 위해 deploy.sh라는 이름의 셸 스크립트를 만듭니다. 🎜rrreee🎜🎜🎜구성 스크립트 시작 명령: 🎜package.json 파일에 deploy .sh를 시작하도록 구성된 <code>deploy라는 새 스크립트 명령을 추가합니다. 스크립트. 🎜rrreee🎜🎜자동 작업 실행:🎜이제 npm run 배포 명령을 실행하여 셸 스크립트를 실행하여 자동화된 패키징 및 배포 프로세스를 실현할 수 있습니다. 🎜🎜🎜요약: 🎜Vue.js를 Shell 스크립트와 통합하면 자동화된 작업 흐름을 달성하고 개발 효율성과 품질을 향상시킬 수 있습니다. 이 기사에서는 Vue.js 프로젝트를 생성하고, Shell 스크립트를 작성하고, 스크립트 시작 명령을 구성하여 자동화된 작업을 구현하는 일반적인 구현 방법을 소개합니다. 이 기사가 독자들에게 Vue.js 및 Shell 스크립트를 더 잘 활용하여 자동화된 워크플로를 개발하는 데 참조 및 도움을 제공할 수 있기를 바랍니다. 🎜위 내용은 Vue.js와 Shell 스크립트를 통합하여 자동화된 워크플로우 실현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 Linux 시스템에서 .sh 파일을 실행하는 방법은 무엇입니까?
Mar 14, 2024 pm 06:42 PM
Linux 시스템에서 .sh 파일을 실행하는 방법은 무엇입니까?
Mar 14, 2024 pm 06:42 PM
Linux 시스템에서 .sh 파일을 실행하는 방법은 무엇입니까? Linux 시스템에서 .sh 파일은 일련의 명령을 실행하는 데 사용되는 셸 스크립트라는 파일입니다. .sh 파일 실행은 매우 일반적인 작업입니다. 이 기사에서는 Linux 시스템에서 .sh 파일을 실행하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 방법 1: 절대 경로를 사용하여 .sh 파일을 실행합니다. Linux 시스템에서 .sh 파일을 실행하려면 절대 경로를 사용하여 파일 위치를 지정할 수 있습니다. 구체적인 단계는 다음과 같습니다. 터미널을 엽니다.
 ESD 파일을 ISO 형식으로 변환하는 방법
Feb 19, 2024 am 08:37 AM
ESD 파일을 ISO 형식으로 변환하는 방법
Feb 19, 2024 am 08:37 AM
esd 파일은 Windows 운영 체제에서 사용되는 압축 형식이고, ISO 파일은 디스크 복사본이나 가상 광학 드라이브를 만드는 데 사용되는 디스크 이미지 파일입니다. esd 파일을 iso 파일로 변환해야 하는 경우 ISO 파일이 더 일반적으로 사용되고 사용하기 쉽기 때문일 수 있습니다. 다음은 이 변환 프로세스를 완료하는 몇 가지 일반적인 방법을 소개합니다. 방법 1: ESDDecrypter 사용 ESDDecrypter는 esd 파일을 해독하고 iso 파일로 변환하는 데 특별히 사용되는 프로그램입니다.
 Linux 루트 파일 시스템의 비밀
Feb 15, 2024 pm 01:42 PM
Linux 루트 파일 시스템의 비밀
Feb 15, 2024 pm 01:42 PM
Linux는 서버, 데스크탑, 임베디드 장치 등 다양한 분야에서 널리 사용되는 오픈 소스, 이식성 및 사용자 정의 가능한 운영 체제입니다. 리눅스의 핵심은 하드웨어 자원을 관리하고 기본적인 서비스를 제공하는 커널이다. 그러나 커널은 독립적인 개체가 아니며 다양한 데이터와 프로그램을 저장하고 액세스하려면 파일 시스템이 필요합니다. 파일 시스템은 파일의 이름, 위치, 속성, 권한 및 기타 정보를 정의하고 구성하는 방법입니다. Linux에는 ext4, xfs, btrfs 등과 같은 다양한 유형의 파일 시스템이 있으며 각각 고유한 특성과 장점을 가지고 있습니다. 그러나 모든 파일 시스템 중에는 리눅스 시스템의 근간이자 핵심이 되는 특별한 파일 시스템이 있는데,
 Windows 7에서 bat 파일을 실행할 수 없는 이유는 무엇입니까?
Feb 19, 2024 pm 03:19 PM
Windows 7에서 bat 파일을 실행할 수 없는 이유는 무엇입니까?
Feb 19, 2024 pm 03:19 PM
win7에서 bat 파일을 실행할 수 없는 이유는 무엇입니까? 최근 Windows7 운영 체제를 사용하는 많은 사용자가 .bat 파일을 실행할 수 없다고 보고했습니다. 이는 광범위한 논의와 혼란을 불러일으켰습니다. 잘 작동하는 운영 체제에서 간단한 .bat 파일을 실행할 수 없는 이유는 무엇입니까? 먼저 .bat 파일의 배경을 이해해야 합니다. 배치 파일이라고도 하는 .bat 파일은 Windows 명령 해석기(cmd.ex)에서 사용할 수 있는 일련의 명령이 포함된 일반 텍스트 파일입니다.
 초보자를 위한 Windows PowerShell 스크립팅 자습서
Mar 13, 2024 pm 10:55 PM
초보자를 위한 Windows PowerShell 스크립팅 자습서
Mar 13, 2024 pm 10:55 PM
우리는 기술 애호가이든 스크립팅 기술을 향상시키려는 전문가이든 초보자를 위해 이 Windows PowerShell 스크립팅 자습서를 디자인했습니다. PowerShell 스크립팅에 대한 사전 지식이 없는 경우 이 문서는 기본 사항부터 시작하여 귀하에게 맞게 조정됩니다. PowerShell 환경의 설치 단계를 익히는 데 도움을 주고 PowerShell 스크립트의 주요 개념과 기능을 안내해 드립니다. PowerShell 스크립팅에 대해 더 자세히 알아볼 준비가 되었다면 이 흥미로운 학습 여정을 함께 시작해 보세요! WindowsPowerShell이란 무엇입니까? PowerShell은 Microsoft에서 개발한 하이브리드 명령 시스템입니다.
 PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
PowerShell을 사용하여 작업을 자동화하는 방법
Feb 20, 2024 pm 01:51 PM
IT 관리자이거나 기술 전문가라면 자동화의 중요성을 인식해야 합니다. 특히 Windows 사용자의 경우 Microsoft PowerShell은 최고의 자동화 도구 중 하나입니다. Microsoft는 타사 응용 프로그램을 설치할 필요 없이 자동화 요구 사항에 맞는 다양한 도구를 제공합니다. 이 가이드에서는 PowerShell을 활용하여 작업을 자동화하는 방법을 자세히 설명합니다. PowerShell 스크립트란 무엇입니까? PowerShell을 사용한 경험이 있다면 명령을 사용하여 운영 체제를 구성했을 수 있습니다. 스크립트는 .ps1 파일에 있는 이러한 명령의 모음입니다. .ps1 파일에는 기본 Get-Help와 같이 PowerShell에서 실행되는 스크립트가 포함되어 있습니다.
 URL 파일을 여는 방법
Mar 28, 2024 pm 06:27 PM
URL 파일을 여는 방법
Mar 28, 2024 pm 06:27 PM
URL 파일을 사용하여 인터넷 리소스를 여는 방법에는 두 번 클릭하여 웹 브라우저를 사용하여 여는 방법이 있습니다. 텍스트 편집기로 열고 링크 주소를 복사하여 브라우저 주소 표시줄에 붙여넣습니다. 명령줄을 통해 "start" 또는 "open" 명령을 사용하여 URL 파일 경로를 지정합니다. URL 파일을 여는 명령이 포함된 스크립트 파일을 만듭니다.
 Linux에서 CPU 사용률은 어떻게 계산됩니까?
Feb 15, 2024 am 11:15 AM
Linux에서 CPU 사용률은 어떻게 계산됩니까?
Feb 15, 2024 am 11:15 AM
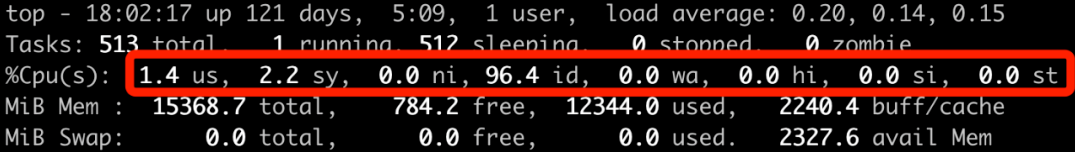
온라인 서버에서 온라인 서비스의 실행 상태를 관찰할 때 대부분의 사람들은 현재 시스템의 전체 CPU 사용률을 확인하기 위해 top 명령을 먼저 사용하는 것을 선호합니다. 예를 들어 랜덤 머신의 경우 top 명령으로 표시되는 활용도 정보는 다음과 같습니다. 이 출력 결과는 말로는 간단하지만 복잡해서 다 이해하기는 쉽지 않습니다. 예를 들면 다음과 같습니다. 질문 1: 상단별로 출력되는 활용도 정보는 어떻게 계산됩니까? 질문 2: ni 열은 처리 시 CPU 오버헤드를 출력하는 것이 좋습니다. 질문 3: wa는 iowait를 나타냅니다. 그러면 이 기간 동안 CPU가 사용 중입니까 아니면 유휴 상태입니까? 오늘은 CPU 사용률 통계에 대해 심층적으로 연구하겠습니다. 오늘의 연구를 통해 당신은 c를 이해하는 것뿐만 아니라




