JavaScript는 encodeURI() 및 decodeURI()를 사용하여 문자열 값을 얻습니다._javascript 팁
이 문서의 예에서는 JavaScript가 encodeURI() 및 decodeURI()를 사용하여 문자열 값을 얻는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
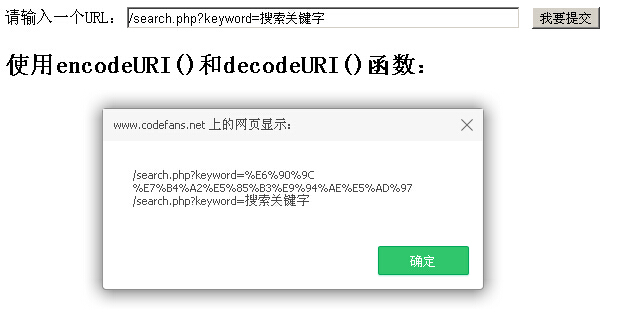
JavaScript는 문자열 값을 얻기 위해 encodeURI()와 decodeURI()를 사용합니다. 주소 표시줄에 표시된 문자열일 수 없습니다. 전에 온라인에서 이 질문을 하는 사람들을 자주 본 적이 있습니다. 무엇을 원하는지 먼저 효과를 살펴보겠습니다.
먼저 달리기 효과를 살펴보겠습니다.

구체적인 코드는 다음과 같습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7405
7405
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int형을 문자열로 변환하는 방법에 대한 자세한 설명
Mar 26, 2024 am 11:45 AM
PHP에서 int 유형을 문자열로 변환하는 방법에 대한 자세한 설명 PHP 개발에서 int 유형을 문자열 유형으로 변환해야 하는 경우가 종종 있습니다. 이 변환은 다양한 방법으로 수행할 수 있습니다. 이 기사에서는 독자의 이해를 돕기 위해 특정 코드 예제와 함께 몇 가지 일반적인 방법을 자세히 소개합니다. 1. PHP 내장 함수 strval()을 사용하세요. PHP는 다양한 유형의 변수를 문자열 유형으로 변환할 수 있는 내장 함수 strval()을 제공합니다. int형을 string형으로 변환해야 할 때,
 Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까?
Mar 12, 2024 pm 09:42 PM
Golang에서 문자열이 특정 문자로 시작하는지 확인하는 방법은 무엇입니까? Golang으로 프로그래밍할 때 문자열이 특정 문자로 시작하는지 확인해야 하는 상황에 자주 직면하게 됩니다. 이 요구 사항을 충족하기 위해 Golang의 문자열 패키지에서 제공하는 기능을 사용할 수 있습니다. 다음에는 Golang을 사용하여 문자열이 특정 문자로 시작하는지 확인하는 방법을 구체적인 코드 예제와 함께 자세히 소개하겠습니다. Golang에서는 strings 패키지의 HasPrefix를 사용할 수 있습니다.
 Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
Golang 문자열이 지정된 문자로 끝나는지 확인하는 방법
Mar 12, 2024 pm 04:48 PM
제목: Golang에서 문자열이 특정 문자로 끝나는지 확인하는 방법 Go 언어에서는 문자열을 처리할 때 문자열이 특정 문자로 끝나는지 확인해야 하는 경우가 있습니다. 이 기사에서는 Go 언어를 사용하여 이 기능을 구현하는 방법을 소개하고 참조용 코드 예제를 제공합니다. 먼저 Golang에서 문자열이 지정된 문자로 끝나는지 확인하는 방법을 살펴보겠습니다. Golang의 문자열에 포함된 문자는 인덱싱을 통해 얻을 수 있으며, 문자열의 길이는 다음과 같습니다.
 python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
python_python 반복 문자열 튜토리얼에서 문자열을 반복하는 방법
Apr 02, 2024 pm 03:58 PM
1. 먼저 pycharm을 열고 pycharm 홈페이지로 들어갑니다. 2. 그런 다음 새 Python 스크립트를 생성하고 마우스 오른쪽 버튼을 클릭하고 새로 만들기를 클릭한 후 Pythonfile을 클릭합니다. 3. 문자열(코드: s="-")을 입력합니다. 4. 그런 다음 문자열의 기호를 20번 반복해야 합니다(코드: s1=s*20). 5. 인쇄 출력 코드(코드: print(s1))를 입력합니다. 6. 마지막으로 스크립트를 실행하면 하단에 반환 값이 표시됩니다. - 20번 반복됩니다.
 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법
Mar 04, 2024 am 09:36 AM
PHP에서 16진수 문자열을 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법 PHP 프로그래밍에서 때때로 16진수 문자열을 일반 중국어 문자로 변환해야 하는 상황에 직면합니다. 그러나 이러한 변환 과정에서 때때로 중국어 문자가 깨져 나오는 문제에 직면하게 됩니다. 이 기사에서는 PHP에서 16진수를 문자열로 변환할 때 중국어 문자가 깨지는 문제를 해결하는 방법과 구체적인 코드 예제를 제공합니다. 16진수 변환을 위해서는 hex2bin() 함수를 사용하세요. PHP에 내장된 hex2bin() 함수는 1을 변환할 수 있습니다.
 PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식을 피하세요
Feb 29, 2024 am 08:06 AM
PHP 문자열 일치 팁: 모호한 포함 표현식 방지 PHP 개발에서 문자열 일치는 일반적으로 특정 텍스트 내용을 찾거나 입력 형식을 확인하는 데 사용되는 일반적인 작업입니다. 그러나 일치 정확도를 보장하기 위해 모호한 포함 표현식을 사용하지 말아야 할 경우도 있습니다. 이 기사에서는 PHP에서 문자열 일치를 수행할 때 모호한 포함 표현식을 방지하는 몇 가지 기술을 소개하고 구체적인 코드 예제를 제공합니다. 정확한 일치를 위해 preg_match() 함수를 사용하십시오. PHP에서는 preg_mat를 사용할 수 있습니다.
 PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 조작: 공백을 효과적으로 제거하는 실용적인 방법
Mar 24, 2024 am 11:45 AM
PHP 문자열 작업: 공백을 효과적으로 제거하는 실용적인 방법 PHP 개발 시 문자열에서 공백을 제거해야 하는 상황에 자주 직면하게 됩니다. 공백을 제거하면 문자열이 더 깔끔해지고 후속 데이터 처리 및 표시가 쉬워집니다. 이 기사에서는 공백을 제거하는 몇 가지 효과적이고 실용적인 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 방법 1: PHP 내장 함수인 Trim()을 사용합니다. PHP 내장 함수인 Trim()을 사용하면 문자열 양쪽 끝의 공백(공백, 탭, 개행 등 포함)을 제거할 수 있어 매우 편리하고 쉽습니다. 사용.
 문자열의 마지막 두 문자를 삭제하는 PHP 기술
Mar 23, 2024 pm 12:18 PM
문자열의 마지막 두 문자를 삭제하는 PHP 기술
Mar 23, 2024 pm 12:18 PM
웹 애플리케이션 개발에 널리 사용되는 스크립팅 언어로서 PHP는 매우 강력한 문자열 처리 기능을 가지고 있습니다. 일상적인 개발 과정에서 문자열, 특히 문자열의 마지막 두 문자를 삭제해야 하는 작업을 자주 접하게 됩니다. 이 기사에서는 문자열의 마지막 두 문자를 삭제하는 두 가지 PHP 기술을 소개하고 구체적인 코드 예제를 제공합니다. 팁 1: substr 함수 사용 PHP의 substr 함수는 문자열의 일부를 반환하는 데 사용됩니다. 문자열과 시작 위치를 지정하여 쉽게 문자를 제거할 수 있습니다.




