PHP 양식 처리: 양식 데이터 백업 및 복구

PHP 양식 처리: 양식 데이터 백업 및 복구
소개
웹사이트 개발 과정에서 양식은 사용자가 양식을 작성하고 처리를 위해 데이터를 서버에 제출하는 매우 일반적인 방법입니다. 그러나 때때로 사용자는 네트워크 문제, 브라우저 충돌 또는 기타 예상치 못한 상황으로 인해 양식 데이터를 잃어 사용자 경험에 문제를 일으킬 수 있습니다. 따라서 사용자 경험을 향상시키기 위해 PHP를 통해 양식 데이터의 자동 백업 및 복구 기능을 구현하여 사용자가 입력한 데이터가 손실되지 않도록 할 수 있습니다.
양식 데이터 백업
사용자가 양식 페이지에 데이터를 입력하면 JavaScript를 통해 사용자가 입력한 데이터를 브라우저의 로컬 저장소(로컬 저장소)에 정기적으로 저장할 수 있습니다. 사용자가 실수로 페이지를 떠나거나 페이지를 새로 고치는 경우 페이지를 다시 로드한 후 저장된 데이터를 양식에 복원할 수 있습니다.
먼저 사용자가 입력한 데이터를 로컬 저장소에 정기적으로 저장하려면 양식 페이지에 JavaScript 코드를 추가해야 합니다.
<script>
// 使用 setInterval 定时保存数据,每1秒保存一次
setInterval(function() {
// 选取需要保存数据的表单元素
var inputElements = document.querySelectorAll('input[type="text"], textarea');
// 创建一个对象用于保存表单数据
var formData = {};
// 遍历所有表单元素,将元素的name和value作为键值对保存到formData中
inputElements.forEach(function (element) {
formData[element.name] = element.value;
});
// 将表单数据保存到本地存储中
localStorage.setItem('form_data', JSON.stringify(formData));
}, 1000); // 每1秒保存一次
</script>위 코드에서는 setInterval 함수를 사용하여 1초마다 데이터를 저장합니다. 먼저 querySelectorAll 메소드를 통해 모든 양식의 텍스트 입력 상자(input[type="text"])와 텍스트 영역(textarea) 요소를 선택합니다. 그런 다음 forEach 메소드를 사용하여 모든 양식 요소를 탐색하고 요소의 name 속성과 value 속성을 키-값 쌍으로 formData 객체에 저장합니다. 마지막으로 localStorage.setItem 메서드를 사용하여 양식 데이터를 JSON 문자열로 변환하고 이를 로컬 저장소에 저장합니다.
다음으로 양식 페이지가 로드될 때 로컬 저장소의 데이터를 양식으로 복원해야 합니다.
<script>
// 当页面加载完毕时执行的函数
window.onload = function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
}
</script>위 코드에서는 페이지가 로드될 때 window.onload 이벤트 핸들러 함수를 사용하여 관련 작업을 수행합니다. 먼저 localStorage.getItem 메소드를 사용하여 로컬 저장소에서 저장된 양식 데이터를 가져옵니다. 그런 다음 JSON.parse 메서드를 사용하여 저장된 JSON 문자열을 JavaScript 개체로 변환하고 개체의 키-값 쌍을 반복합니다. 마지막으로 getElementsByName 메소드를 통해 해당 양식 요소를 선택하고 저장된 데이터를 해당 양식 요소에 복원합니다.
양식 데이터 복구
양식 데이터 백업이 구현된 후 사용자가 페이지를 다시 열면 마지막으로 채워진 데이터가 자동으로 복원됩니다. 그러나 일부 시나리오에서는 사용자가 마지막으로 채워진 데이터를 사용하여 양식을 다시 채우려는 경우와 같이 데이터 복구를 수동으로 트리거해야 할 수도 있습니다.
데이터 복구 기능을 수동으로 실행하기 위해 양식 페이지에 "데이터 복원" 버튼을 추가할 수 있습니다. 사용자가 이 버튼을 클릭하면 저장된 데이터가 양식에 복원됩니다.
먼저 데이터 복구 작업을 트리거하기 위해 양식 페이지에 버튼 요소를 추가해야 합니다.
<button id="restoreButton">恢复数据</button>
그런 다음 저장된 데이터를 양식에 복원하기 위해 이 버튼에 클릭 이벤트 핸들러를 추가해야 합니다.
<script>
// 获取按钮元素
var restoreButton = document.getElementById('restoreButton');
// 给按钮添加点击事件处理函数
restoreButton.addEventListener('click', function() {
// 从本地存储中获取保存的数据
var savedData = localStorage.getItem('form_data');
// 如果存在保存的数据,则恢复到表单中
if (savedData) {
// 将JSON字符串转为对象
var formData = JSON.parse(savedData);
// 遍历表单元素,将保存的数据恢复到相应的表单元素中
Object.keys(formData).forEach(function(key) {
var element = document.getElementsByName(key)[0];
element.value = formData[key];
});
}
});
</script>위 코드에서는 getElementById 메소드를 사용하여 데이터 복원 버튼의 DOM 요소를 가져오고 addEventListener 메소드를 사용하여 버튼에 클릭 이벤트 핸들러를 추가했습니다. 사용자가 버튼을 클릭하면 저장된 데이터가 로컬 저장소에서 가져와 해당 양식 요소로 복원됩니다.
결론
위의 코드 예시를 통해 JavaScript와 PHP를 이용하여 폼 데이터의 자동 백업 및 복구 기능을 구현했습니다. 정기적으로 데이터를 로컬 저장소에 저장하고 페이지가 로드되거나 버튼을 클릭할 때 데이터를 양식으로 복원함으로써 사용자가 입력한 데이터의 손실을 효과적으로 방지하고 사용자 경험을 개선하며 웹사이트의 유용성을 높일 수 있습니다. 실제 개발 프로세스에서는 다양한 시나리오의 요구 사항을 충족하기 위해 특정 요구 사항에 따라 사용자 정의하고 최적화할 수 있습니다.
참고 자료:
- [MDN 웹 문서: 웹 저장소 API](https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API)
- [MDN 웹 문서: Document.querySelector( )](https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector)
- [MDN 웹 문서: JSON.parse()](https://developer.mozilla.org /en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse)
- [MDN 웹 문서: JSON.stringify()](https://developer.mozilla.org/en-US/docs/ 웹 /JavaScript/Reference/Global_Objects/JSON/stringify)
위 내용은 PHP 양식 처리: 양식 데이터 백업 및 복구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
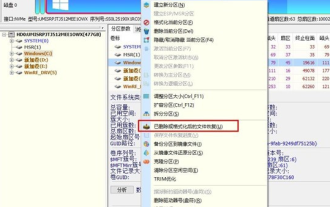
 diskgenius 데이터를 복구하는 방법-diskgenius 데이터 복구 튜토리얼
Mar 06, 2024 am 09:34 AM
diskgenius 데이터를 복구하는 방법-diskgenius 데이터 복구 튜토리얼
Mar 06, 2024 am 09:34 AM
많은 친구들이 diskgenius 데이터를 복구하는 방법을 모르므로 아래 편집자가 diskgenius 데이터 복구에 대한 관련 튜토리얼을 공유해 보겠습니다. 모두에게 도움이 될 것입니다. 먼저 DiskGenius 메인 인터페이스 위의 하드 디스크 파티션 다이어그램에서 대상 파티션을 직접 선택하고 마우스 오른쪽 버튼을 클릭할 수 있습니다. 그런 다음 나타나는 바로가기 메뉴에서 그림과 같이 "삭제 또는 포맷된 파일 복구" 메뉴 항목을 찾아 클릭하세요. 두 번째 단계에서는 복구 옵션 창이 나타나고 "삭제된 파일 복구", "전체 복구" 및 "알려진 파일 형식에 대한 추가 검사"의 세 가지 옵션을 확인하십시오. 3단계: 오른쪽의 "파일 형식 선택" 버튼을 클릭하고 팝업 창에서 복구해야 하는 파일을 지정합니다.
 PHP 매개변수 누락 문제에 대한 솔루션
Mar 11, 2024 am 09:27 AM
PHP 매개변수 누락 문제에 대한 솔루션
Mar 11, 2024 am 09:27 AM
PHP 매개변수 손실 문제에 대한 해결 방법 PHP 프로그램을 개발하는 과정에서 매개변수 손실 문제가 종종 발생합니다. 이는 프런트엔드에서 전달된 불완전한 매개변수, 백엔드에서 매개변수를 받는 잘못된 방법 등으로 인해 발생할 수 있습니다. 이 기사에서는 특정 코드 예제와 함께 PHP에서 매개변수 누락 문제에 대한 몇 가지 솔루션을 제공합니다. 1. 프런트엔드 매개변수 전달 문제 GET 메소드를 사용하여 매개변수를 전달하는 경우 매개변수가 URL 매개변수 형식으로 요청된 URL에 추가됩니다. 백엔드에서 매개변수를 수신할 때
 ThinkPHP6 데이터 백업 및 복구: 데이터 보안 보장
Aug 13, 2023 am 08:28 AM
ThinkPHP6 데이터 백업 및 복구: 데이터 보안 보장
Aug 13, 2023 am 08:28 AM
ThinkPHP6 데이터 백업 및 복구: 데이터 보안 보장 인터넷의 급속한 발전으로 인해 데이터는 매우 중요한 자산이 되었습니다. 따라서 데이터 보안이 매우 중요합니다. 웹 애플리케이션 개발에서 데이터 백업 및 복구는 데이터 보안을 보장하는 중요한 부분입니다. 이 기사에서는 데이터 보안을 보장하기 위해 데이터 백업 및 복구에 ThinkPHP6 프레임워크를 사용하는 방법을 소개합니다. 1. 데이터 백업 데이터 백업은 어떤 방식으로든 데이터베이스에 데이터를 복사하거나 저장하는 것을 말합니다. 이렇게 하면 데이터가
 PHP 양식에서 자동 완성 및 자동 완성을 처리하는 방법
Aug 11, 2023 pm 06:39 PM
PHP 양식에서 자동 완성 및 자동 완성을 처리하는 방법
Aug 11, 2023 pm 06:39 PM
PHP 양식에서 자동 완성 및 자동 완성을 처리하는 방법 인터넷이 발전함에 따라 웹 사이트 작업을 단순화하기 위해 자동 완성 및 자동 완성 기능에 점점 더 의존하는 사람들이 늘어나고 있습니다. PHP 양식에서 이러한 기능을 구현하는 것은 복잡하지 않습니다. 이 기사에서는 PHP를 사용하여 양식의 자동 채우기 및 자동 완성을 처리하는 방법을 간략하게 소개합니다. 시작하기 전에 자동 완성과 자동 완성이 무엇인지 명확히 해야 합니다. 자동 채우기는 사용자의 이전 입력 또는 기록을 기반으로 양식의 필드를 자동으로 채우는 것을 의미합니다. 예를 들어, 사용자가 이메일을 입력할 때
 Docker Compose, Nginx 및 MariaDB를 통한 PHP 애플리케이션의 데이터 백업 및 복원
Oct 12, 2023 am 11:14 AM
Docker Compose, Nginx 및 MariaDB를 통한 PHP 애플리케이션의 데이터 백업 및 복원
Oct 12, 2023 am 11:14 AM
DockerCompose, Nginx 및 MariaDB를 통한 PHP 애플리케이션의 데이터 백업 및 복원 클라우드 컴퓨팅 및 컨테이너화 기술의 급속한 발전으로 인해 점점 더 많은 애플리케이션이 Docker를 사용하여 배포하고 실행하고 있습니다. Docker 생태계에서 DockerCompose는 단일 구성 파일을 통해 여러 컨테이너를 정의하고 관리할 수 있는 매우 널리 사용되는 도구입니다. 이번 글에서는 DockerCompose, Ng 사용법을 소개하겠습니다.
 PHP를 사용하여 동적으로 생성된 양식을 처리하는 방법
Aug 13, 2023 pm 01:46 PM
PHP를 사용하여 동적으로 생성된 양식을 처리하는 방법
Aug 13, 2023 pm 01:46 PM
PHP를 사용하여 동적으로 생성된 양식을 처리하는 방법 웹 개발에서 양식은 사용자와 상호 작용하는 가장 일반적인 요소 중 하나입니다. 어떤 경우에는 사용자의 필요나 옵션에 따라 양식의 내용과 구조를 변경하여 양식을 동적으로 생성해야 할 수도 있습니다. PHP는 동적으로 생성된 양식 데이터를 처리하는 데 도움을 주는 강력한 백엔드 프로그래밍 언어입니다. 이 기사에서는 PHP를 사용하여 동적으로 생성된 양식을 처리하는 방법을 소개합니다. 먼저, 양식을 동적으로 생성하는 방법을 이해해야 합니다. HTML에서는 PHP 코드를 사용하여 H를 삽입할 수 있습니다.
 Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel에서 데이터 복구를 위해 미들웨어를 사용하는 방법
Nov 02, 2023 pm 02:12 PM
Laravel은 효율적이고 안전하며 확장 가능한 웹 애플리케이션을 구축할 수 있는 빠르고 쉬운 방법을 제공하는 인기 있는 PHP 웹 애플리케이션 프레임워크입니다. Laravel 애플리케이션을 개발할 때 데이터 복구 문제, 즉 데이터 손실이나 손상이 발생한 경우 데이터를 복구하고 애플리케이션의 정상적인 작동을 보장하는 방법을 고려해야 하는 경우가 많습니다. 이 글에서는 Laravel 미들웨어를 사용하여 데이터 복구 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 라라란 무엇인가?
 하드 드라이브 섹터 손상 문제를 처리하는 방법
Feb 19, 2024 am 11:03 AM
하드 드라이브 섹터 손상 문제를 처리하는 방법
Feb 19, 2024 am 11:03 AM
깨진 하드 디스크 섹터를 해결하는 방법 깨진 하드 디스크 섹터는 데이터 손실을 일으키고 컴퓨터 성능에 영향을 미칠 수 있는 일반적인 하드웨어 오류입니다. 불량 하드 드라이브 섹터의 문제를 이해하고 해결하는 것은 매우 중요합니다. 이 기사에서는 하드 디스크 섹터의 개념을 소개하고 하드 디스크 섹터 불량의 일반적인 원인과 해결 방법에 대해 논의합니다. 1. 하드디스크 섹터란 무엇입니까? 불량 하드디스크 섹터 문제를 해결하는 방법을 소개하기 전에 먼저 하드디스크 섹터가 무엇인지부터 알아보겠습니다. 하드 디스크 섹터는 하드 드라이브에서 읽고 쓸 수 있는 가장 작은 공간입니다.




