HTML DOM 입력 재설정 비활성화 속성은 재설정 버튼을 비활성화해야 하는지 여부를 설정하거나 반환하는 데 사용됩니다. 부울 값을 사용합니다. 여기서 true는 재설정 버튼을 비활성화해야 함을 의미하고 false는 아니요를 의미합니다. 비활성화된 속성의 기본값은 false입니다. 비활성화된 요소는 회색으로 표시되며 기본적으로 클릭할 수 없습니다.
다음은 −
Disable 속성 설정−
resetObject.autofocus = true|false
구문입니다. 여기서 true=재설정 버튼은 비활성화되고 false=재설정 버튼은 비활성화되지 않습니다.
입력 재설정 비활성화 속성의 예를 살펴보겠습니다. −
Live Demo
<!DOCTYPE html>
<html>
<body>
<h1>Input reset disabled Property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Age"> <br><br>
<input type="reset" id="RESET1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableReset()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}
</script>
</body>
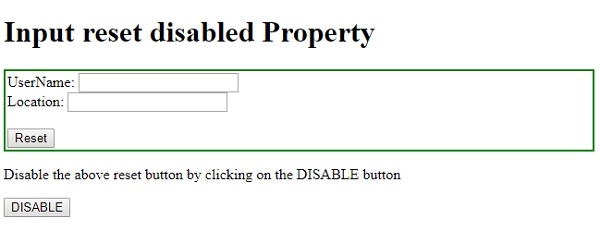
</html>이렇게 하면 다음과 같은 출력이 생성됩니다−

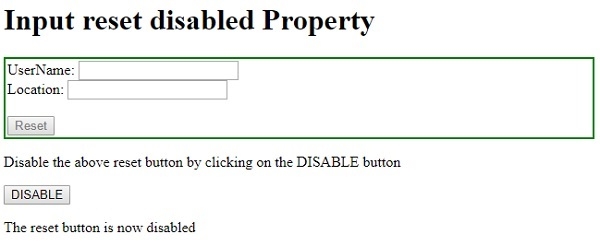
"DISABLE" 버튼을 클릭합니다−

In 위의 예 −
type="reset" 및 id="RESET1"을 사용하여 요소를 만들었습니다. 이 버튼을 클릭하면 양식 데이터가 재설정됩니다. 이 버튼은 인라인 스타일이 적용된 두 개의 텍스트 필드가 있는 양식 안에 있습니다. −
<form style="border:solid 2px green;padding:2px"> UserName: <input type="text" id="USR"> <br> Location: <input type="text" id="Age"> <br><br> <input type="reset" id="RESET1"> </form>
그런 다음 사용자가 클릭하면 비활성화Reset() 메서드를 실행하는 DISABLE이라는 버튼을 만듭니다. −
<button type="button" onclick="disableReset()">DISABLE</button>
disableReset() 메서드는 getElementById() 메소드를 사용하여 재설정 유형의 입력 요소를 얻고 해당 요소의 비활성화 속성을 true로 설정합니다. 이렇게 하면 재설정 버튼을 클릭할 수 없게 되고 사용자는 더 이상 버튼과 상호작용할 수 없습니다. 이제 회색이네요 −
function disableReset() {
document.getElementById("RESET1").disabled=true;
document.getElementById("Sample").innerHTML = "The reset button is now disabled" ;
}위 내용은 HTML DOM 입력 재설정 비활성화 속성 HTML DOM 입력 재설정 비활성화 속성은 재설정 버튼이 비활성화되었는지 여부를 설정하거나 가져오는 데 사용됩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!