그리드는 행과 열 레이아웃으로 콘텐츠를 정렬합니다. CSS 그리드에도 마찬가지입니다.
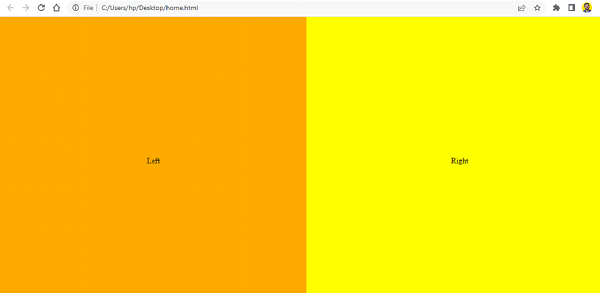
그리드 항목을 플렉스 컨테이너로 설정−
으아악수직 및 수평 중앙에 맞추려면 −
를 사용하세요. 으아악완전한 예시를 살펴보겠습니다 −
으아악
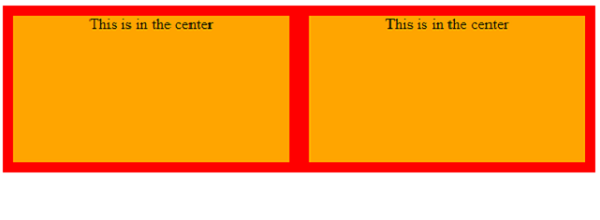
Flex를 사용하지 않고도 센터링이 가능합니다. 우리는 그리드 컨테이너를 다음과 같이 표시하도록 설정했습니다. 표시 속성이 그리드로 설정되면 HTML 요소가 그리드 컨테이너가 됩니다 -
으아악그리드 항목은 상대 위치 지정 설정을 사용합니다. -
으아악그러나
으아악
위 내용은 CSS 그리드의 중앙에 배치하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!