iframe을 대체할 수 있는 기술
iframe을 대체할 수 있는 기술에는 Ajax, JavaScript 라이브러리 또는 프레임워크, 웹 구성 요소 기술, 프런트 엔드 라우팅 및 서버 측 렌더링 등이 포함됩니다. 자세한 소개: 1. Ajax는 동적 웹 페이지를 만드는 데 사용되는 기술입니다. 전체 페이지를 새로 고치지 않고도 백그라운드에서 서버와 데이터를 교환하여 페이지의 비동기 업데이트를 달성할 수 있습니다. Ajax를 사용하면 콘텐츠를 보다 유연하게 로드하고 표시할 수 있으며, 다른 페이지를 삽입하기 위해 iframe을 사용할 필요가 없습니다. 또는 React 등과 같은 프레임워크.

이 튜토리얼의 운영 체제: Windows 10 시스템, Dell G3 컴퓨터.
웹페이지의 발전과 기술의 발전으로 인해 iframe을 대체할 수 있는 기술이 많아졌습니다. 아래에서는 몇 가지 주요 대안을 소개하겠습니다.
Ajax 기술:
Ajax(Asynchronous JavaScript and XML)는 동적 웹 페이지를 만드는 데 사용되는 기술입니다. 전체 페이지를 새로 고치지 않고도 백그라운드에서 서버와 데이터를 교환하여 페이지의 비동기 업데이트를 달성할 수 있습니다. Ajax를 사용하면 콘텐츠를 보다 유연하게 로드하고 표시할 수 있으므로 다른 페이지를 삽입하기 위해 iframe을 사용할 필요가 없습니다.
JavaScript 라이브러리 또는 프레임워크 사용:
현재 React, Vue.js, Angular 등과 같이 강력한 구성 요소화 및 페이지 렌더링 기능을 제공하는 널리 사용되는 JavaScript 라이브러리 및 프레임워크가 많이 있습니다. 이러한 라이브러리나 프레임워크를 사용하면 페이지의 각 부분을 독립적인 구성 요소로 분할하고 구성 요소 간 데이터 전송을 통해 페이지를 동적으로 업데이트할 수 있습니다.
웹 구성 요소 기술:
웹 구성 요소는 재사용 가능한 사용자 정의 HTML 요소를 만드는 기술입니다. 이를 통해 페이지의 여러 부분을 독립적인 구성 요소로 캡슐화하여 어디에서나 사용할 수 있습니다. 웹 구성 요소를 사용하면 iframe이 필요 없이 보다 모듈화되고 확장 가능한 페이지 구조가 가능해집니다.
프런트 엔드 라우팅:
프런트 엔드 라우팅은 페이지 탐색 및 URL을 관리하는 데 사용되는 기술입니다. 다양한 URL을 다양한 페이지나 구성 요소에 매핑하고 새로 고침 없이 페이지를 전환할 수 있습니다. 프런트 엔드 라우팅을 사용하면 iframe을 사용하지 않고도 페이지 간을 이동하고 전환할 수 있습니다.
서버 측 렌더링(SSR) 사용:
서버 측 렌더링은 서버 측에서 완전한 HTML 페이지를 생성하여 클라이언트에 보내는 기술입니다. 브라우저 측 렌더링과 비교하여 서버 측 렌더링은 더 나은 성능과 SEO 최적화를 제공할 수 있습니다. SSR을 사용하면 iframe을 사용하여 다른 페이지를 삽입하는 대신 서버 측에서 직접 필요한 콘텐츠를 생성할 수 있습니다.
요약하자면, 프론트엔드 기술의 지속적인 발전으로 인해 iframe에 대한 대안이 많이 생겼습니다. Ajax, JavaScript 라이브러리 또는 프레임워크, 웹 구성 요소, 프런트 엔드 라우팅, 서버 측 렌더링과 같은 기술을 사용하면 iframe에 의존하지 않고도 페이지 콘텐츠를 보다 유연하게 관리하고 표시할 수 있습니다.
위 내용은 iframe을 대체할 수 있는 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Stable Diffusion 3 논문이 드디어 공개되고, 아키텍처의 세부 사항이 공개되어 Sora를 재현하는 데 도움이 될까요?
Mar 06, 2024 pm 05:34 PM
Stable Diffusion 3 논문이 드디어 공개되고, 아키텍처의 세부 사항이 공개되어 Sora를 재현하는 데 도움이 될까요?
Mar 06, 2024 pm 05:34 PM
StableDiffusion3의 논문이 드디어 나왔습니다! 이 모델은 2주 전에 출시되었으며 Sora와 동일한 DiT(DiffusionTransformer) 아키텍처를 사용합니다. 출시되자마자 큰 화제를 불러일으켰습니다. 이전 버전과 비교하여 StableDiffusion3에서 생성된 이미지의 품질이 크게 향상되었습니다. 이제 다중 테마 프롬프트를 지원하고 텍스트 쓰기 효과도 향상되었으며 더 이상 잘못된 문자가 표시되지 않습니다. StabilityAI는 StableDiffusion3이 800M에서 8B 범위의 매개변수 크기를 가진 일련의 모델임을 지적했습니다. 이 매개변수 범위는 모델이 많은 휴대용 장치에서 직접 실행될 수 있어 AI 사용이 크게 줄어든다는 것을 의미합니다.
 좌표계 변환을 실제로 마스터하셨나요? 자율주행에 필수불가결한 멀티센서 이슈
Oct 12, 2023 am 11:21 AM
좌표계 변환을 실제로 마스터하셨나요? 자율주행에 필수불가결한 멀티센서 이슈
Oct 12, 2023 am 11:21 AM
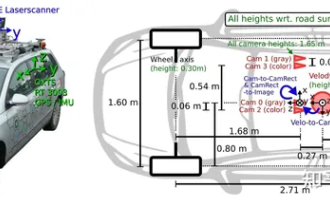
첫 번째 파일럿 및 주요 기사에서는 주로 자율 주행 기술에서 일반적으로 사용되는 여러 좌표계를 소개하고 이들 간의 상관 관계 및 변환을 완료하고 최종적으로 통합 환경 모델을 구축하는 방법을 소개합니다. 여기서 초점은 차량에서 카메라 강체로의 변환(외부 매개변수), 카메라에서 이미지로의 변환(내부 매개변수), 이미지에서 픽셀 단위로의 변환을 이해하는 것입니다. 3D에서 2D로의 변환에는 해당 왜곡, 변환 등이 포함됩니다. 요점: 차량 좌표계와 카메라 본체 좌표계를 다시 작성해야 합니다. 평면 좌표계와 픽셀 좌표계 난이도: 이미지 평면에서 왜곡 제거와 왜곡 추가를 모두 고려해야 합니다. 2. 소개 좌표계에는 픽셀 평면 좌표계(u, v), 이미지 좌표계(x, y), 카메라 좌표계(), 월드 좌표계() 등 총 4가지 비전 시스템이 있습니다. 각 좌표계 사이에는 관계가 있으며,
 자율주행과 궤도예측에 관한 글은 이 글이면 충분합니다!
Feb 28, 2024 pm 07:20 PM
자율주행과 궤도예측에 관한 글은 이 글이면 충분합니다!
Feb 28, 2024 pm 07:20 PM
자율주행 궤적 예측은 차량의 주행 과정에서 발생하는 다양한 데이터를 분석하여 차량의 향후 주행 궤적을 예측하는 것을 의미합니다. 자율주행의 핵심 모듈인 궤도 예측의 품질은 후속 계획 제어에 매우 중요합니다. 궤적 예측 작업은 풍부한 기술 스택을 보유하고 있으며 자율 주행 동적/정적 인식, 고정밀 지도, 차선, 신경망 아키텍처(CNN&GNN&Transformer) 기술 등에 대한 익숙함이 필요합니다. 시작하기가 매우 어렵습니다! 많은 팬들은 가능한 한 빨리 궤도 예측을 시작하여 함정을 피하기를 희망합니다. 오늘은 궤도 예측을 위한 몇 가지 일반적인 문제와 입문 학습 방법을 살펴보겠습니다. 관련 지식 입문 1. 미리보기 논문이 순서대로 되어 있나요? A: 먼저 설문조사를 보세요, p
 DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
DualBEV: BEVFormer 및 BEVDet4D를 크게 능가하는 책을 펼치세요!
Mar 21, 2024 pm 05:21 PM
본 논문에서는 자율 주행에서 다양한 시야각(예: 원근 및 조감도)에서 객체를 정확하게 감지하는 문제, 특히 원근(PV) 공간에서 조감(BEV) 공간으로 기능을 효과적으로 변환하는 방법을 탐구합니다. VT(Visual Transformation) 모듈을 통해 구현됩니다. 기존 방법은 크게 2D에서 3D로, 3D에서 2D로 변환하는 두 가지 전략으로 나뉩니다. 2D에서 3D로의 방법은 깊이 확률을 예측하여 조밀한 2D 특징을 개선하지만, 특히 먼 영역에서는 깊이 예측의 본질적인 불확실성으로 인해 부정확성이 발생할 수 있습니다. 3D에서 2D로의 방법은 일반적으로 3D 쿼리를 사용하여 2D 기능을 샘플링하고 Transformer를 통해 3D와 2D 기능 간의 대응에 대한 주의 가중치를 학습하므로 계산 및 배포 시간이 늘어납니다.
 최초의 멀티뷰 자율주행 장면 영상 생성 세계 모델 DrivingDiffusion: BEV 데이터 및 시뮬레이션을 위한 새로운 아이디어 |
Oct 23, 2023 am 11:13 AM
최초의 멀티뷰 자율주행 장면 영상 생성 세계 모델 DrivingDiffusion: BEV 데이터 및 시뮬레이션을 위한 새로운 아이디어 |
Oct 23, 2023 am 11:13 AM
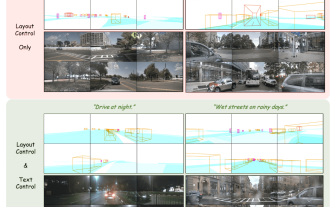
저자 개인 생각 중 일부 자율주행 분야에서는 BEV 기반의 하위 작업/End-to-End 솔루션 개발로 인해 고품질의 다시점 훈련 데이터와 그에 따른 시뮬레이션 장면 구축이 점점 더 중요해지고 있습니다. 현재 작업의 문제점에 대응하여 "고품질"은 세 가지 측면으로 분리될 수 있습니다. 다양한 차원의 롱테일 시나리오(예: 장애물 데이터의 근거리 차량 및 자동차 절단 과정의 정확한 방향 각도) 곡률이 다른 곡선이나 경사로/병합/병합 등 캡처하기 어려운 차선 데이터. 이는 종종 비용이 많이 드는 대량의 데이터 수집과 복잡한 데이터 마이닝 전략에 의존합니다. 3D 진정한 가치 - 매우 일관된 이미지: 현재 BEV 데이터 수집은 센서 설치/보정, 고정밀 지도 및 재구성 알고리즘 자체의 오류에 의해 영향을 받는 경우가 많습니다. 이것이 나를 이끌었다
 GSLAM | 일반적인 SLAM 아키텍처 및 벤치마크
Oct 20, 2023 am 11:37 AM
GSLAM | 일반적인 SLAM 아키텍처 및 벤치마크
Oct 20, 2023 am 11:37 AM
갑자기 발견한 19년 된 논문 GSLAM: A General SLAM Framework and Benchmark 오픈소스 코드: https://github.com/zdzhaoyong/GSLAM 전문으로 직접 가서 이 작품의 퀄리티를 느껴보세요~1 Abstract SLAM technology 최근 많은 성공을 거두었으며 많은 첨단 기술 기업의 관심을 끌었습니다. 그러나 기존 또는 신흥 알고리즘에 대한 인터페이스를 사용하여 속도, 견고성 및 이식성에 대한 벤치마크를 효과적으로 수행하는 방법은 여전히 문제로 남아 있습니다. 본 논문에서는 평가 기능을 제공할 뿐만 아니라 연구자에게 자체 SLAM 시스템을 신속하게 개발할 수 있는 유용한 방법을 제공하는 GSLAM이라는 새로운 SLAM 플랫폼을 제안합니다.
 iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe 스크롤 동작 모니터링
Feb 18, 2024 pm 08:40 PM
iframe의 스크롤을 모니터링하려면 특정 코드 예제가 필요합니다. iframe 태그를 사용하여 웹 페이지에 다른 웹 페이지를 삽입할 때 때때로 iframe의 콘텐츠에 대해 몇 가지 특정 작업을 수행해야 합니다. 일반적인 요구 사항 중 하나는 스크롤이 발생할 때 해당 코드가 실행될 수 있도록 iframe의 스크롤 이벤트를 수신하는 것입니다. 다음에서는 JavaScript를 사용하여 iframe의 스크롤을 모니터링하는 방법을 소개하고 참조용 특정 코드 예제를 제공합니다. iframe 요소를 얻으세요. 먼저, 우리가 필요로 하는 것은
 '마인크래프트'가 AI 마을로 변신, NPC 주민들이 실제 사람처럼 역할극
Jan 02, 2024 pm 06:25 PM
'마인크래프트'가 AI 마을로 변신, NPC 주민들이 실제 사람처럼 역할극
Jan 02, 2024 pm 06:25 PM
이 네모난 남자는 눈앞에 있는 '불청객'의 정체를 고민하며 미간을 찌푸리고 있다는 점에 주목해주세요. 알고 보니 그녀는 위험한 상황에 처해 있었고, 이를 깨닫자마자 문제를 해결하기 위한 전략을 찾기 위해 재빨리 정신적 탐색을 시작했습니다. 결국 그녀는 현장을 떠나 가능한 한 빨리 도움을 구하고 즉각적인 조치를 취하기로 결정했습니다. 동시에 반대편에 있는 사람도 그녀와 같은 생각을 하고 있었는데... <마인크래프트>에도 모든 캐릭터가 인공지능에 의해 조종되는 장면이 있었다. 예를 들어 앞서 언급한 소녀는 17세지만 똑똑하고 용감한 택배기사입니다. 그들은 마인크래프트를 배경으로 한 이 작은 마을에서 인간처럼 기억하고 생각하며 살아갈 수 있는 능력을 가지고 있습니다. 그들을 움직이는 것은 아주 새로운 것입니다.



